Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 프로그래머스코테
- 코딩테스트
- js
- 알고리즘스터디
- mysql
- 코딩
- 프로그래머스알고리즘
- 프로그래머스 알고리즘
- 프로그래머스 레벨0
- 정보처리기사
- 알고리즘문제
- 코테스터디
- 자바스크립트
- 정처기기출
- 프로그래머스 코테
- 프로그래머스 코딩테스트
- 개발자
- Redux-Toolkit
- 코테공부
- 프로그래머스 Lv.0
- 1일1코테
- 프로그래머스코딩테스트
- 알고리즘공부
- 프로그래밍
- CSS
- 프로그래머스
- next.js 에러
- next.js
- 코테준비
- html
Archives
- Today
- Total
계발하는 개발자
[Vue3] 마운트 후에 route params undefined 뜨는 현상 해결 본문
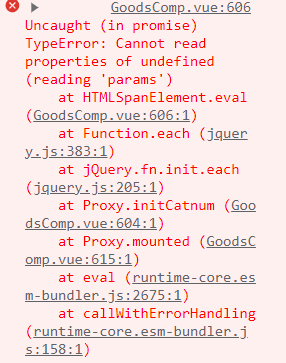
에러

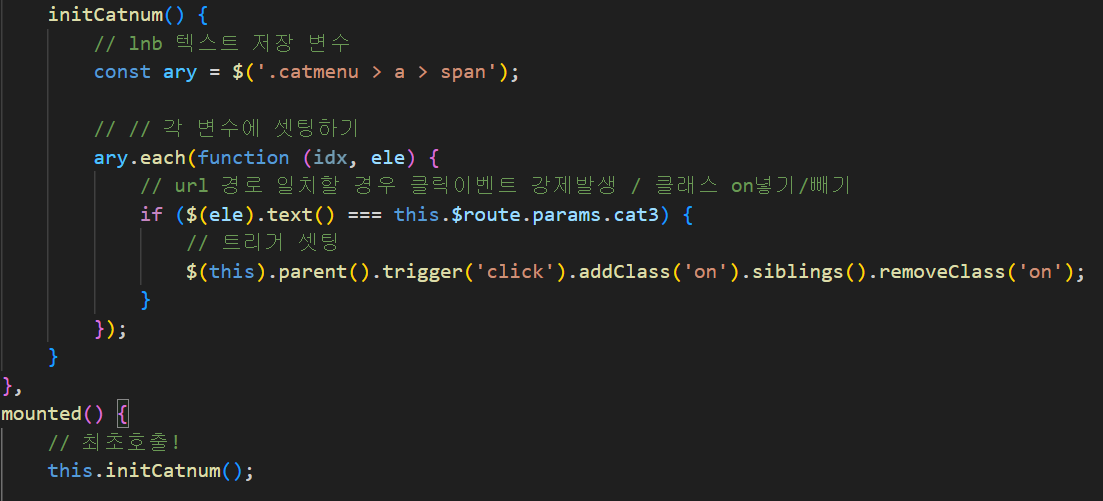
methodes 구역에 initCatnum 함수를 등록해주고 mounted 구역에서 함수를 호출하려고 하는 경우에 자꾸 위 같은 에러가 났다. params 값을 못 읽어서 생긴 에러였다.

원인
함수 스코프 안에서 this를 사용하니까 this 바인딩이 잘못 되서 난 에러같다.
해결
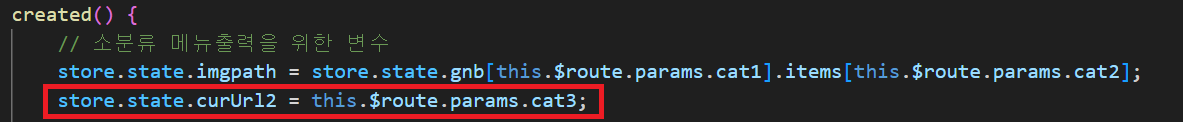
created 훅에서 this.$route.params.cat3 값을 vuex 상태변수로 등록해준 후
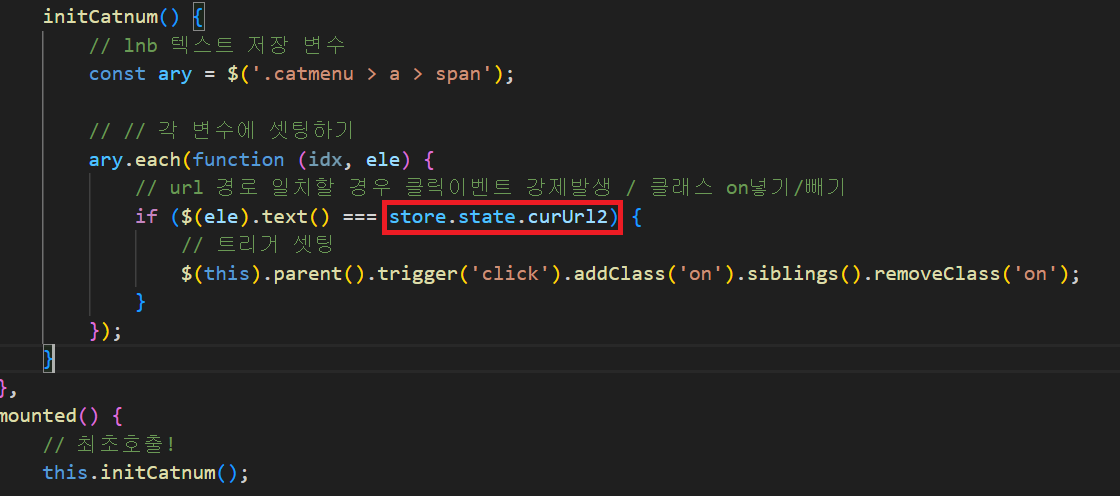
다시 함수 스코프 안에서 vuex 변수를 사용했을 경우 이상없이 값이 잘 가져와졌고, 에러가 해결됐다.
찾다보니 route guard를 쓰라는 말도 있고 했는데 그냥 상태변수 등록해서 쓰는게 제일 편한 방법 같다.


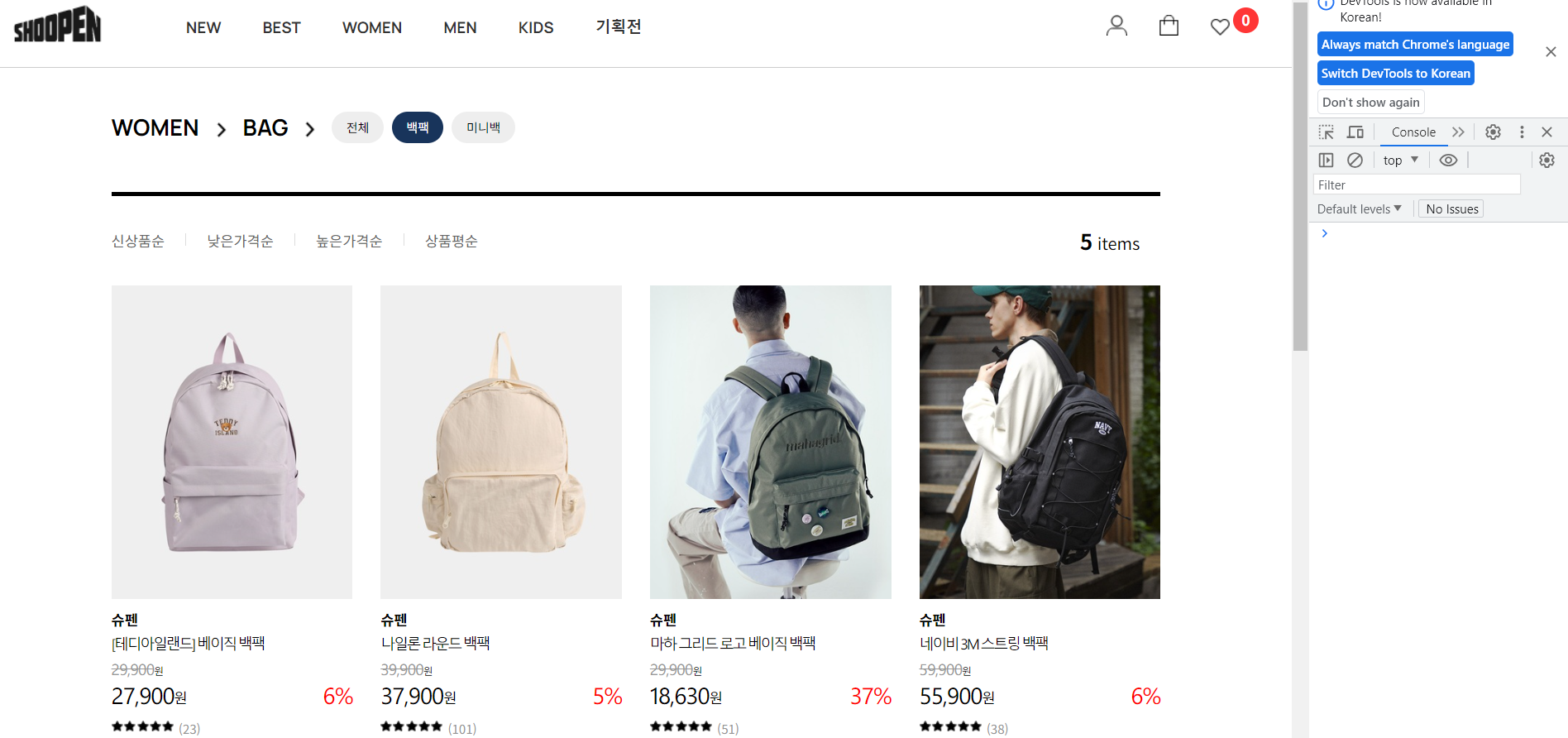
❤️ 결과 화면 ❤️

에러가 사라졌고, gnb 클릭후 내가 도달한 페이지 파라미터값에 따라 해당되는 lnb에 on 클래스가 적용된다.
LIST
'❗️Error' 카테고리의 다른 글
| [PHP] json_encode 유니코드 한글 깨짐 현상 해결 (0) | 2023.09.06 |
|---|---|
| [Vue3] 숨겨진 목록의 렌더링 막기 (0) | 2023.09.02 |
| [Vue3] Parsing error: No Babel config file detected 오류 (0) | 2023.08.30 |
| [Vue 오류] 이미지 경로에 파라미터값 포함되어 발생하는 이미지 경로 불일치 (0) | 2023.08.30 |
| [Vetur오류] Vetur can't find `tsconfig.json` or `jsconfig.json~ (0) | 2023.08.30 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!