Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- 프로그래머스 알고리즘
- 알고리즘공부
- next.js
- 알고리즘문제
- Redux-Toolkit
- 프로그래머스 Lv.0
- 프로그래밍
- 1일1코테
- html
- next.js 에러
- 프로그래머스 코테
- 프로그래머스코테
- 프로그래머스알고리즘
- 정보처리기사
- 코테스터디
- 알고리즘스터디
- 프로그래머스 레벨0
- 프로그래머스코딩테스트
- 프로그래머스
- 코테공부
- 코테준비
- 코딩테스트
- 코딩
- 개발자
- 정처기기출
- mysql
- 프로그래머스 코딩테스트
- 자바스크립트
- CSS
- js
Archives
- Today
- Total
계발하는 개발자
[Vue 오류] 이미지 경로에 파라미터값 포함되어 발생하는 이미지 경로 불일치 본문
에러
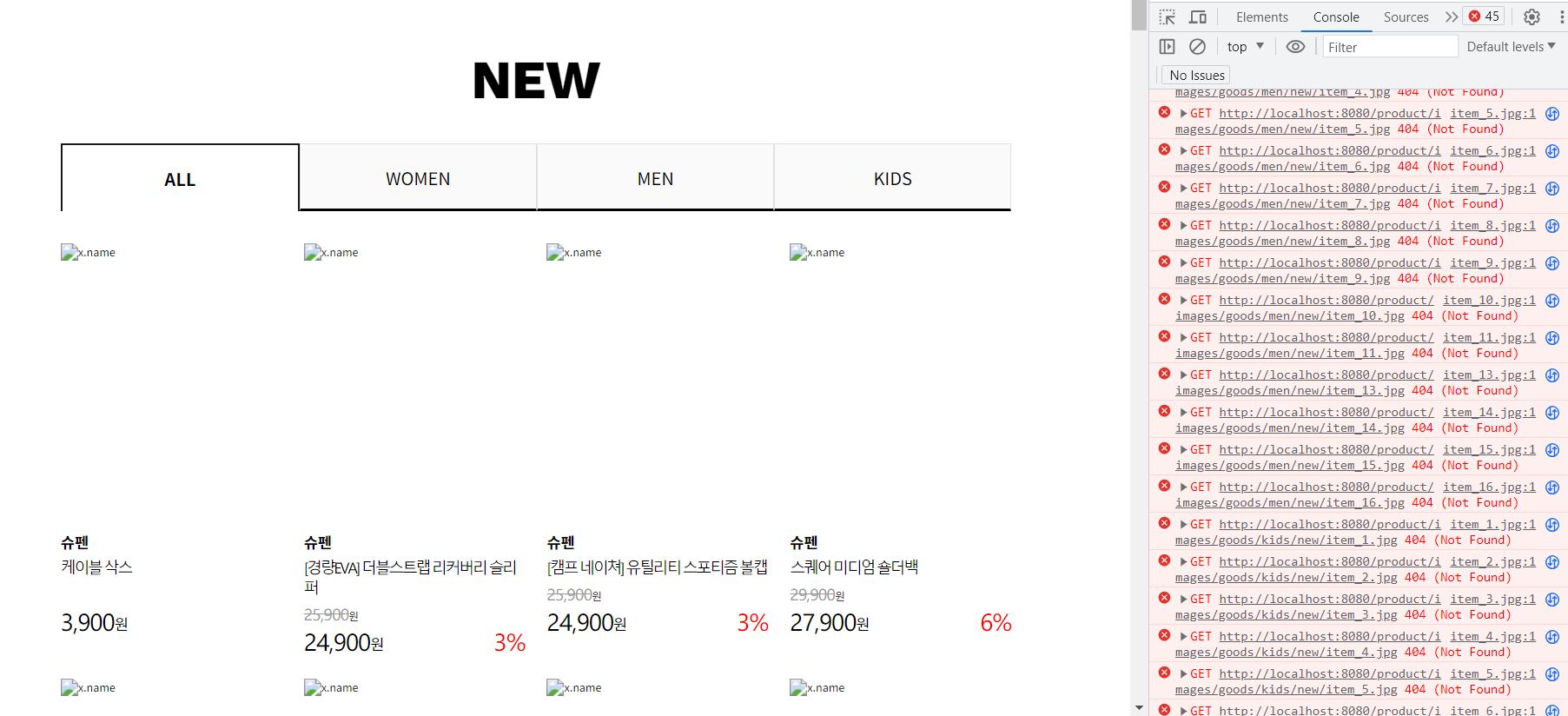
이미지 잘 나왔다가 파라미터 경로 수정하다 다시 보니 갑자기 GET 에러가 났다;

원인
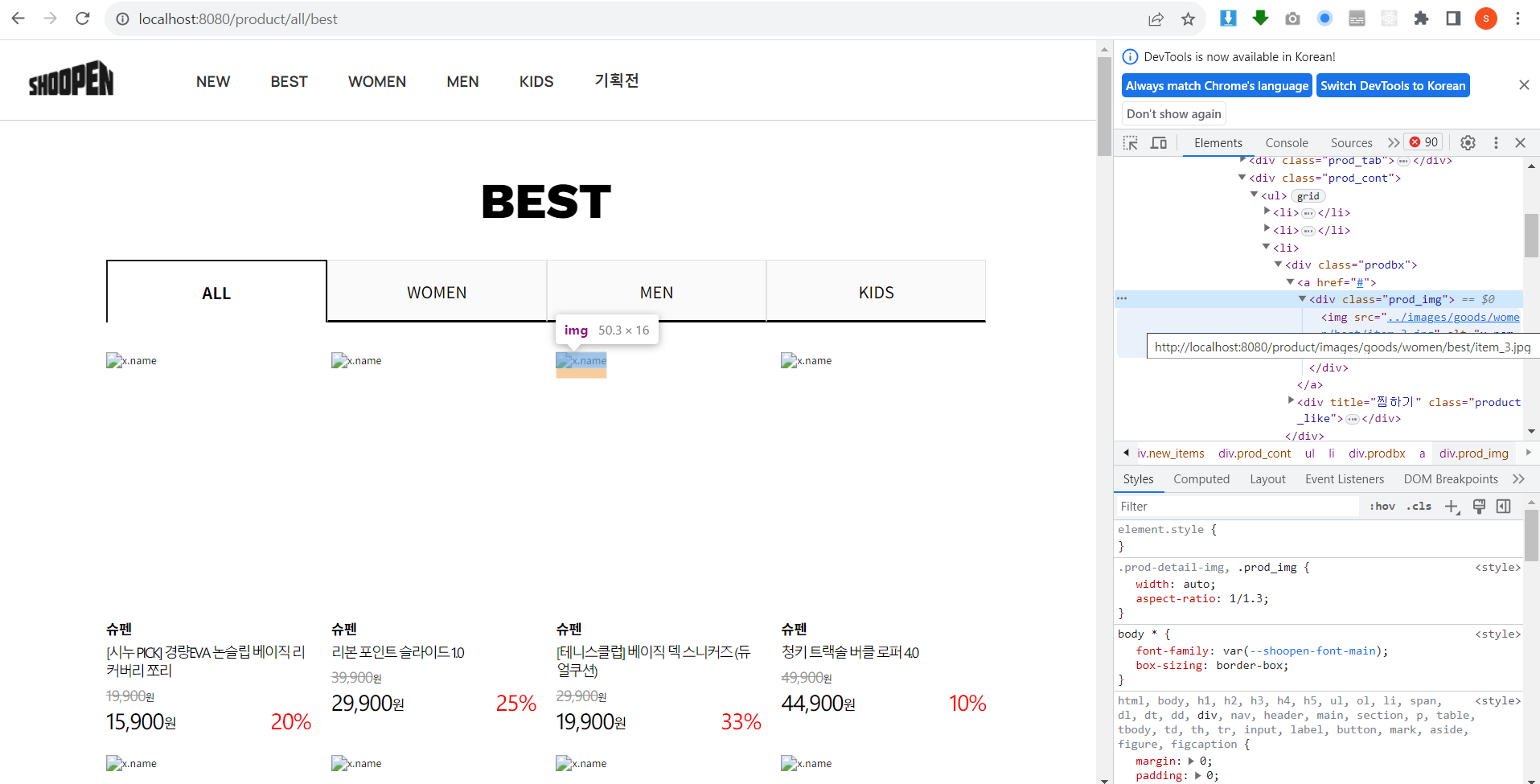
이미지만 찍어서 경로를 확인했을 때는 맞게 잘 들어간 걸 확인했는데 마우스를 계속 올려다보면 다른 경로가 보였다.

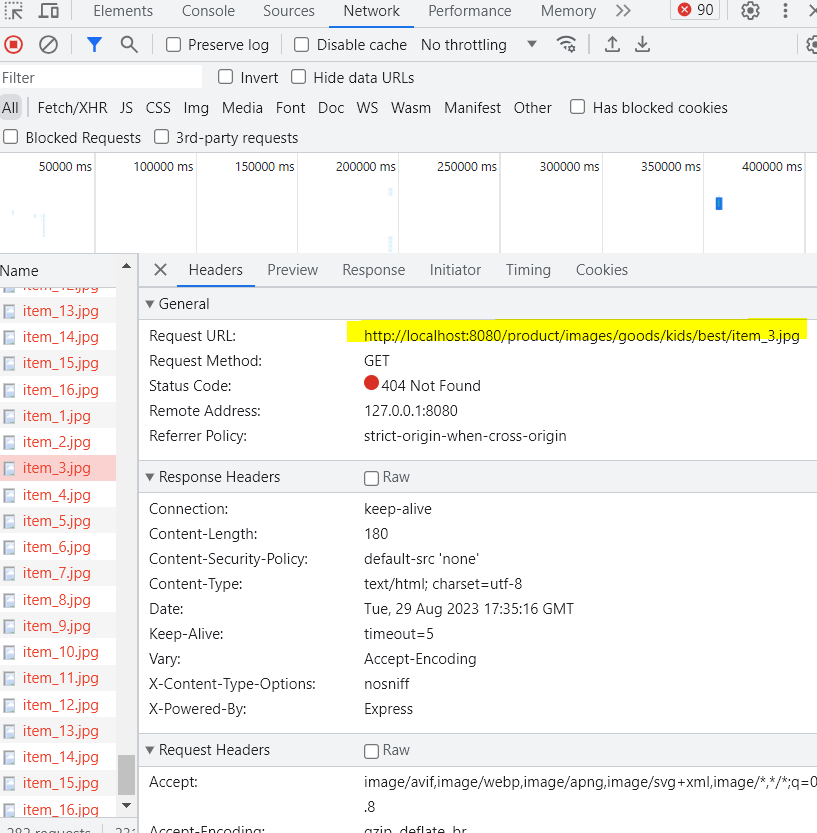
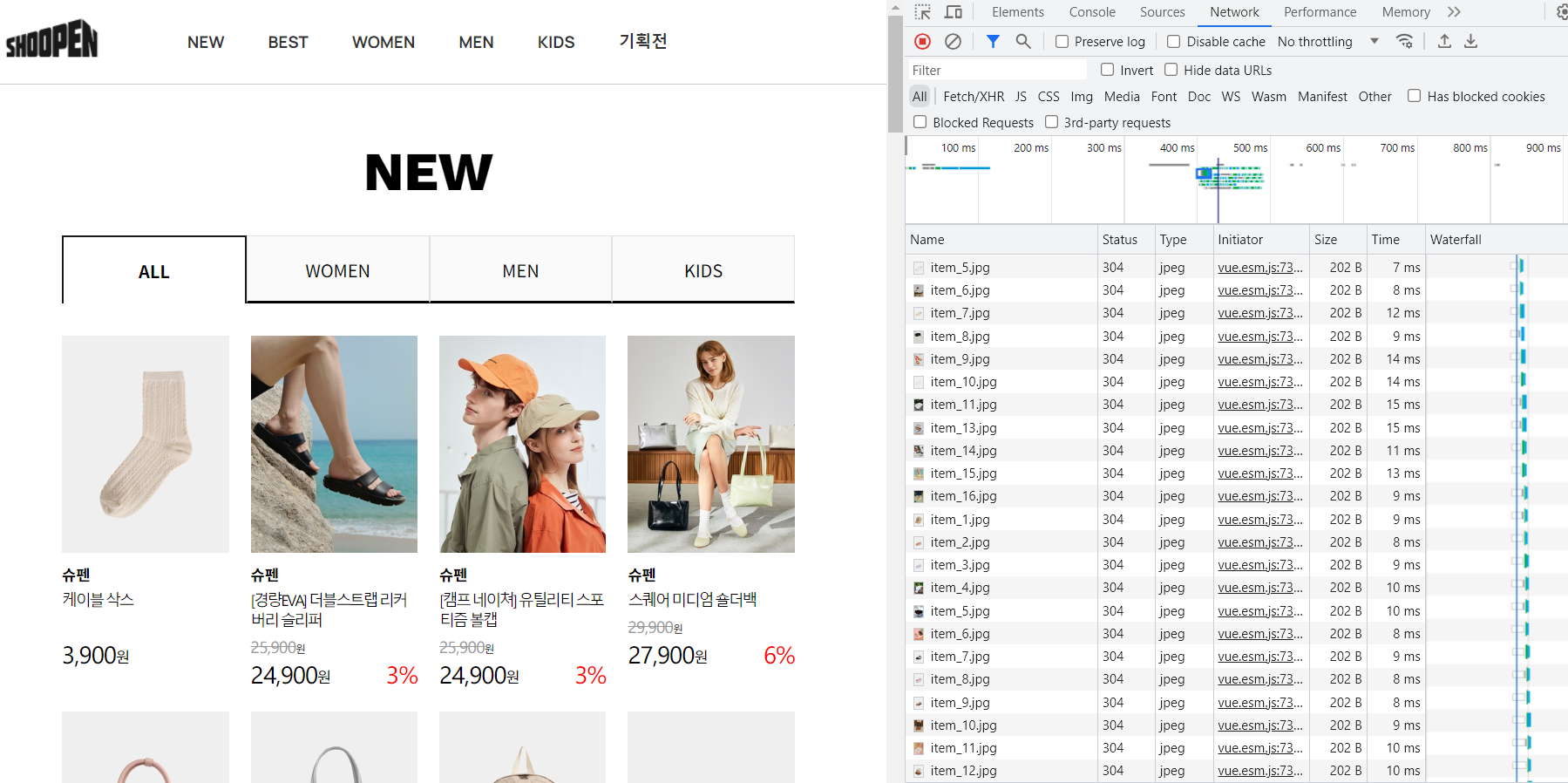
좀더 제대로 알고싶어서 네트워크 탭에서 이미지를 어떤 식으로 요청하는지 살펴보니까
url 파라미터값이 이미지 경로에 포함되어 요청되고 있는 것을 보게 됐다..!

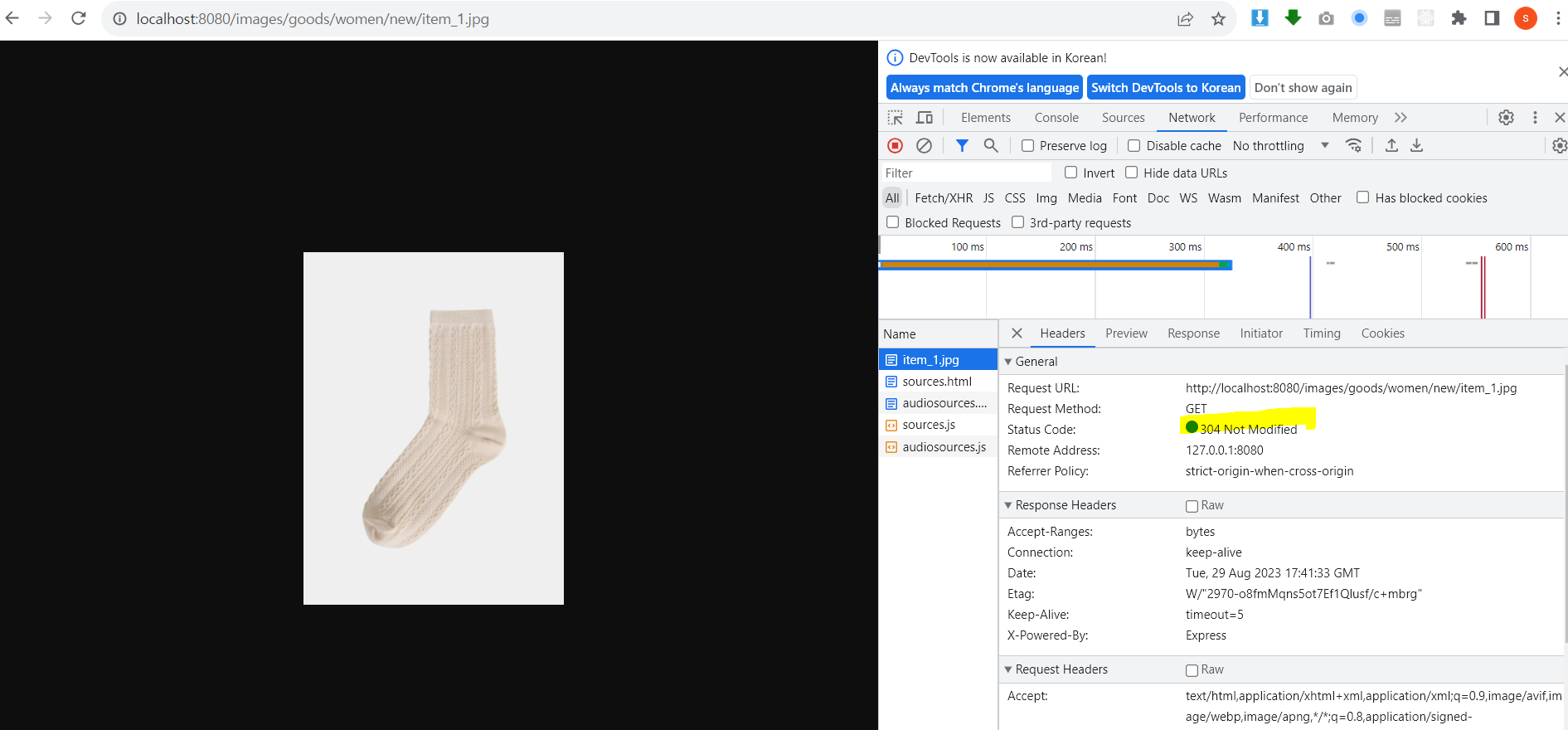
그도 그럴 것이, 실제 이미지 경로를 통해 요청하면 이미지가 잘 받아와지는 걸 볼 수 있었는데,

중간에 파라미터값이 일부 포함되면 아래처럼 빈 화면이 나왔다.

해결
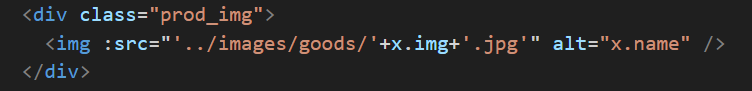
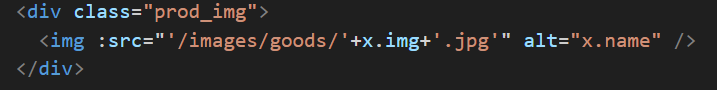
해결 방법은 어이없게도.. 기존 이미지 시작 경로에 있던 ../ 에서 ..을 지우고 /로 시작하니까 됐다.
<변경 전>

<변경 후>

이미지가 이제 잘 나온다.

+ 약간의 느낀점
이번 기회에 상대경로와 절대경로의 차이를 뼈저리게 체감했다..!
다른 페이지에서도 참조되어야 하는 경우나, 파일 위치에 상관없이 동일한 리소스를 참조해야 하는 경우에는 절대경로를 사용하는 것이 좋겠다.
LIST
'❗️Error' 카테고리의 다른 글
| [Vue3] 마운트 후에 route params undefined 뜨는 현상 해결 (0) | 2023.09.01 |
|---|---|
| [Vue3] Parsing error: No Babel config file detected 오류 (0) | 2023.08.30 |
| [Vetur오류] Vetur can't find `tsconfig.json` or `jsconfig.json~ (0) | 2023.08.30 |
| [MySQL] 비밀번호 생성시 발생하는 오류 | Access denied for user 'root'@'localhost' (0) | 2023.08.29 |
| [카카오맵 api 에러] kakao is not defined (0) | 2023.08.25 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!