Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 프로그래머스코테
- next.js
- html
- 알고리즘스터디
- js
- 코딩테스트
- 코테준비
- 알고리즘문제
- Redux-Toolkit
- 프로그래머스 알고리즘
- 프로그래머스 레벨0
- 프로그래머스 코테
- 프로그래머스 Lv.0
- next.js 에러
- 자바스크립트
- 코테공부
- 개발자
- 정처기기출
- 프로그래머스알고리즘
- 코딩
- 프로그래머스
- 알고리즘공부
- 정보처리기사
- 코테스터디
- 1일1코테
- CSS
- mysql
- 프로그래밍
- 프로그래머스 코딩테스트
- 프로그래머스코딩테스트
Archives
- Today
- Total
계발하는 개발자
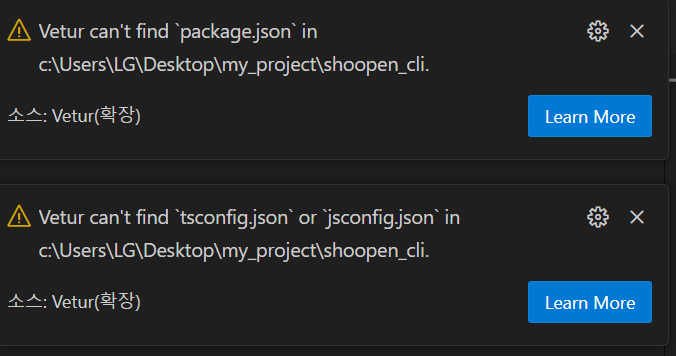
[Vetur오류] Vetur can't find `tsconfig.json` or `jsconfig.json~ 본문
참고
FAQ | Vetur
FAQ Install an old version of Vetur Sometimes new releases have bugs that you want to avoid. Here's an easy way to downgrade Vetur to a working version: No Syntax Highlighting & No Language Features working The two possible causes are: Other extensions als
vuejs.github.io
에러
vscode를 들어갔더니 갑자기 웬 경고 메시지 팝업이 떴다.🙄

Vetur 관련 경고메시지 였는데, 참고로 Vetur는 뷰 프레임워크에 대해 다양한 기능들을 제공하는 플러그인이다.
.vue 확장자 파일에 대한 초기 구성 생성, 디버깅, 자동 완성 등등을 지원한다.
원인
vetur가 업데이트 되면서 워크스페이스(작업 영역) 안에 여러 개 뷰 프로젝트가 있으면 인식을 잘 못하는 문제였다.
해결
구글링하다보면 root에 tsconfig.json, jsconfig.json 파일을 만들라는 내용이 많이 보이던데..
굳이..? 파일을 여러 개 만들어야 할까 싶어서 공식 문서를 찬찬히 읽어보니 vetur.config.js 파일을 만들랜다.
결론적으로 root에 vetur.config.js 파일을 만들고 안에 아래 내용을 작성해주니 오류가 쉽게 해결됐다.
module.exports = {
settings: {
'vetur.ignoreProjectWarning': true,
},
};LIST
'❗️Error' 카테고리의 다른 글
| [Vue3] Parsing error: No Babel config file detected 오류 (0) | 2023.08.30 |
|---|---|
| [Vue 오류] 이미지 경로에 파라미터값 포함되어 발생하는 이미지 경로 불일치 (0) | 2023.08.30 |
| [MySQL] 비밀번호 생성시 발생하는 오류 | Access denied for user 'root'@'localhost' (0) | 2023.08.29 |
| [카카오맵 api 에러] kakao is not defined (0) | 2023.08.25 |
| [오류해결] v-for 과 v-if 를 같이 쓰면 발생하는 Issue 해결 (0) | 2023.08.24 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!