| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 프로그래밍
- 프로그래머스
- 프로그래머스 알고리즘
- next.js
- CSS
- 개발자
- 프로그래머스 코테
- 코테스터디
- 프로그래머스코테
- 정보처리기사
- Redux-Toolkit
- 알고리즘공부
- 코딩테스트
- next.js 에러
- 프로그래머스알고리즘
- 자바스크립트
- 코테준비
- 코테공부
- 코딩
- js
- 프로그래머스코딩테스트
- 정처기기출
- html
- 1일1코테
- 프로그래머스 Lv.0
- 프로그래머스 코딩테스트
- mysql
- 알고리즘스터디
- 알고리즘문제
- 프로그래머스 레벨0
- Today
- Total
계발하는 개발자
[Vue3] 숨겨진 목록의 렌더링 막기 본문
상황
에러는 아니고, Vue Cli 환경에서부턴 v-if와 v-for를 한 엘리먼트에 함께 못 쓰다보니..ㅠ 따호혹 ..
그로인해 발생한 고충과 나름의 해결방법을 정리해보려한다.
v-if랑 v-for 한 엘리먼트에 쓰지 말라는 이유는 잘 알겠는데... 간혹 따로 쓰다보니 불편한 점들도 많이 생긴다.
일단 위에서 v-if를 썼으면 그 아래에서 v-for를 쓰기 위해 요소를 하나 더 만들어야 한다는 점이다.(코드가 복잡해진다구!😣)
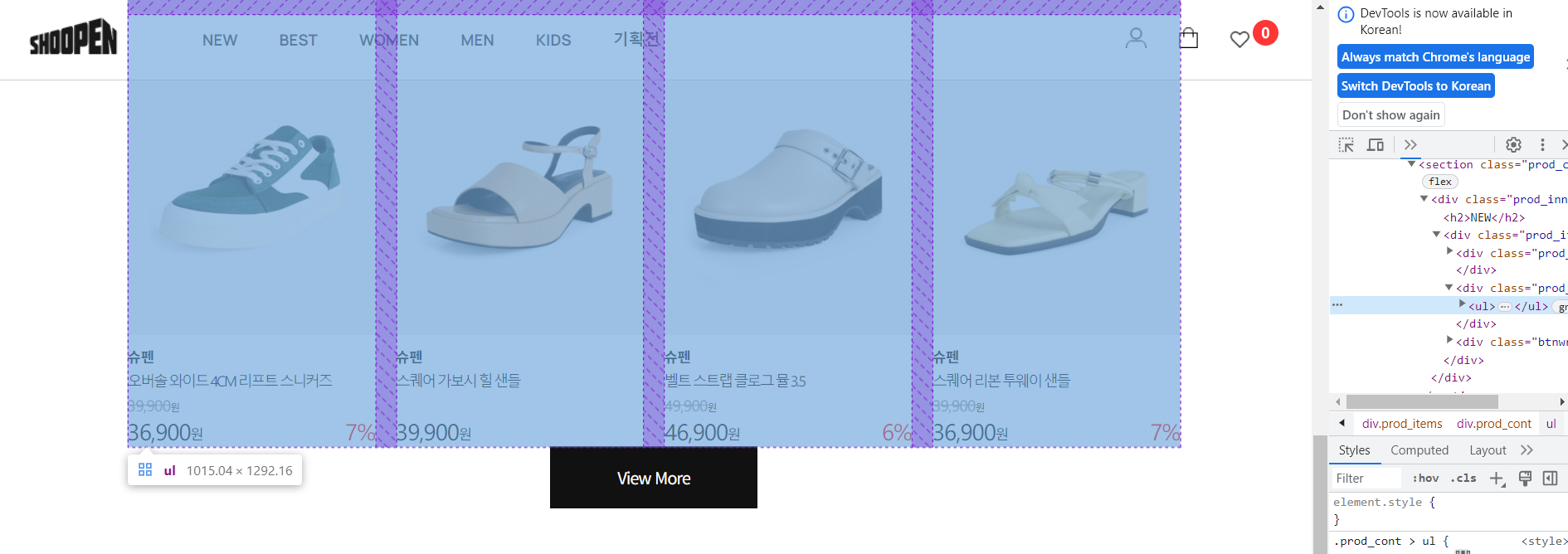
그리고 가령... 아래 같은 상황이 생길 수도 있다.

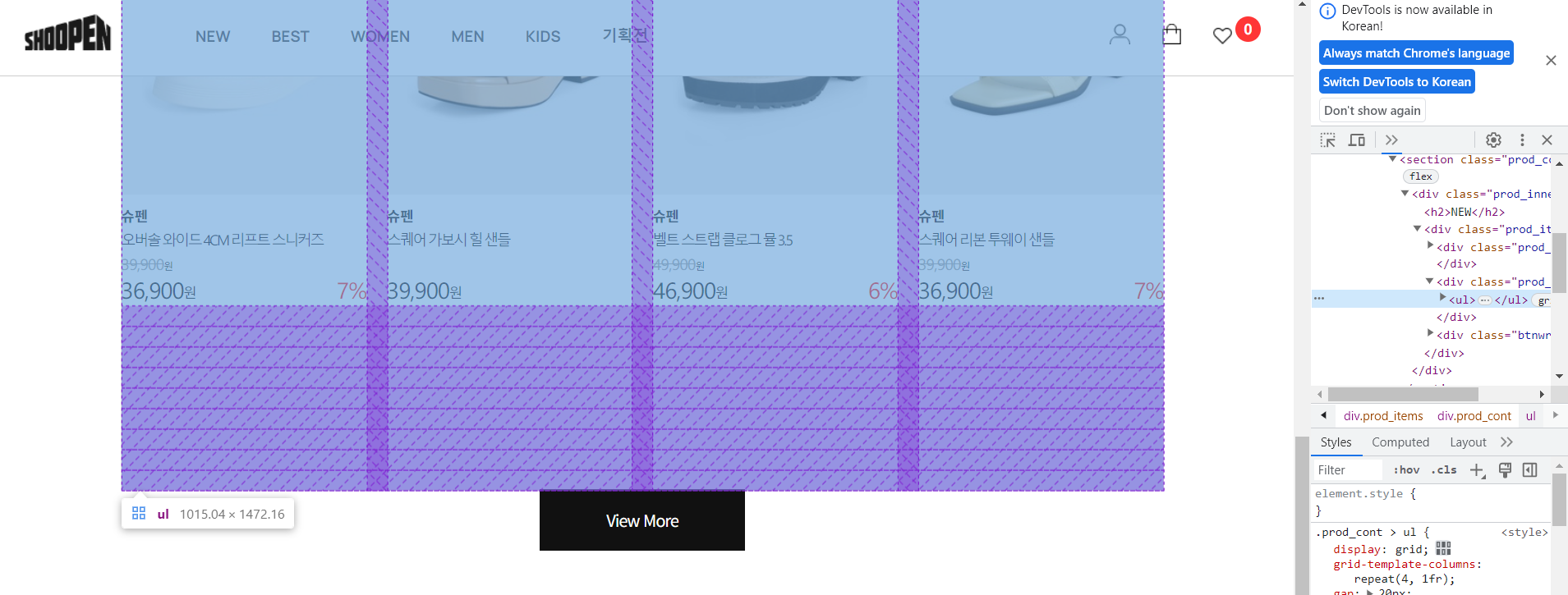
보이는가ㅠㅠㅠㅠ..! 분명히 v-if 조건으로 더보기 버튼 누르기 전에는 나오지 말라고 해놨는데 숨은 목록이 같이 렌더링되면서 영역을 차지하고 있다..!

그래서 더보기 버튼이 숨은 목록에 의해 밀려서 저 아래에 가 있다 ㅠ
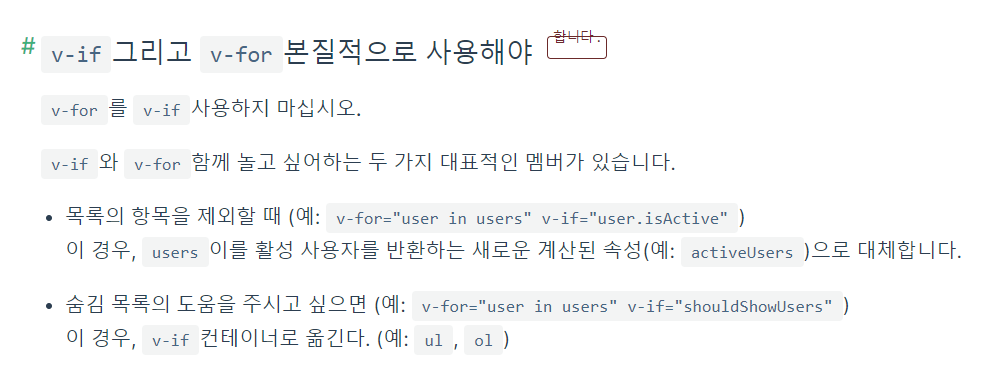
Vue 가이드 문서를 보면 숨김 목록 렌더링 막기에 대한 짧은 언급이 있는데 대충 v-if를 상위 컨테이너로 옮겨라 그런 말 같은데 나한테는 큰 도움이 안되었다.

그러다가 다시 곰곰히 내가 짠 코드를 들여다보면서 여기서 어떻게 개선할 수 있을까를 고민해봤는데,
갑자기 이런 생각이 퍼뜩 들었다.
'template과 li의 자리를 바꿔볼까?'

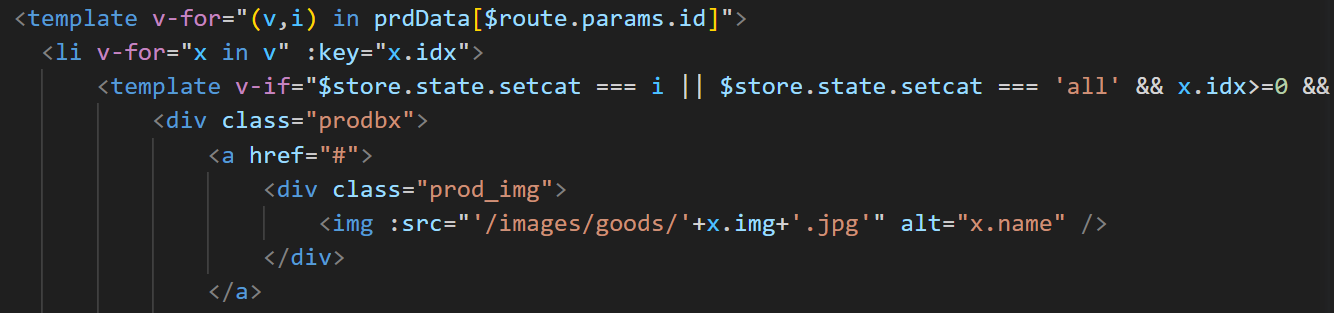
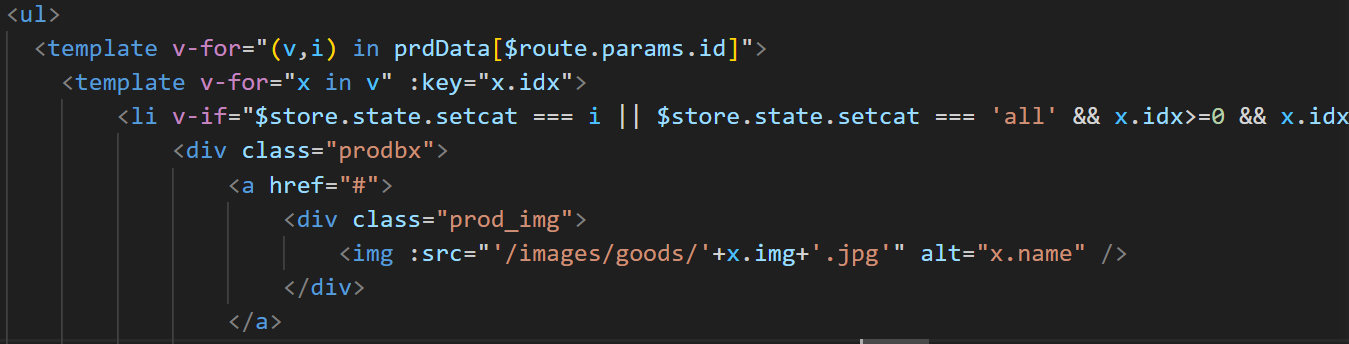
기존에는 이런 식으로 li 밑에 template이 들어간 구조였다.
일반적으로 template 태그는 렌더링 과정에 영향을 주지 않는다는 걸 믿고 쓴거였지만,상황이 이렇게 흐르니 이것 또한 정말 그런가 의심해보지 않을 수 없었다.🤨
그리고......
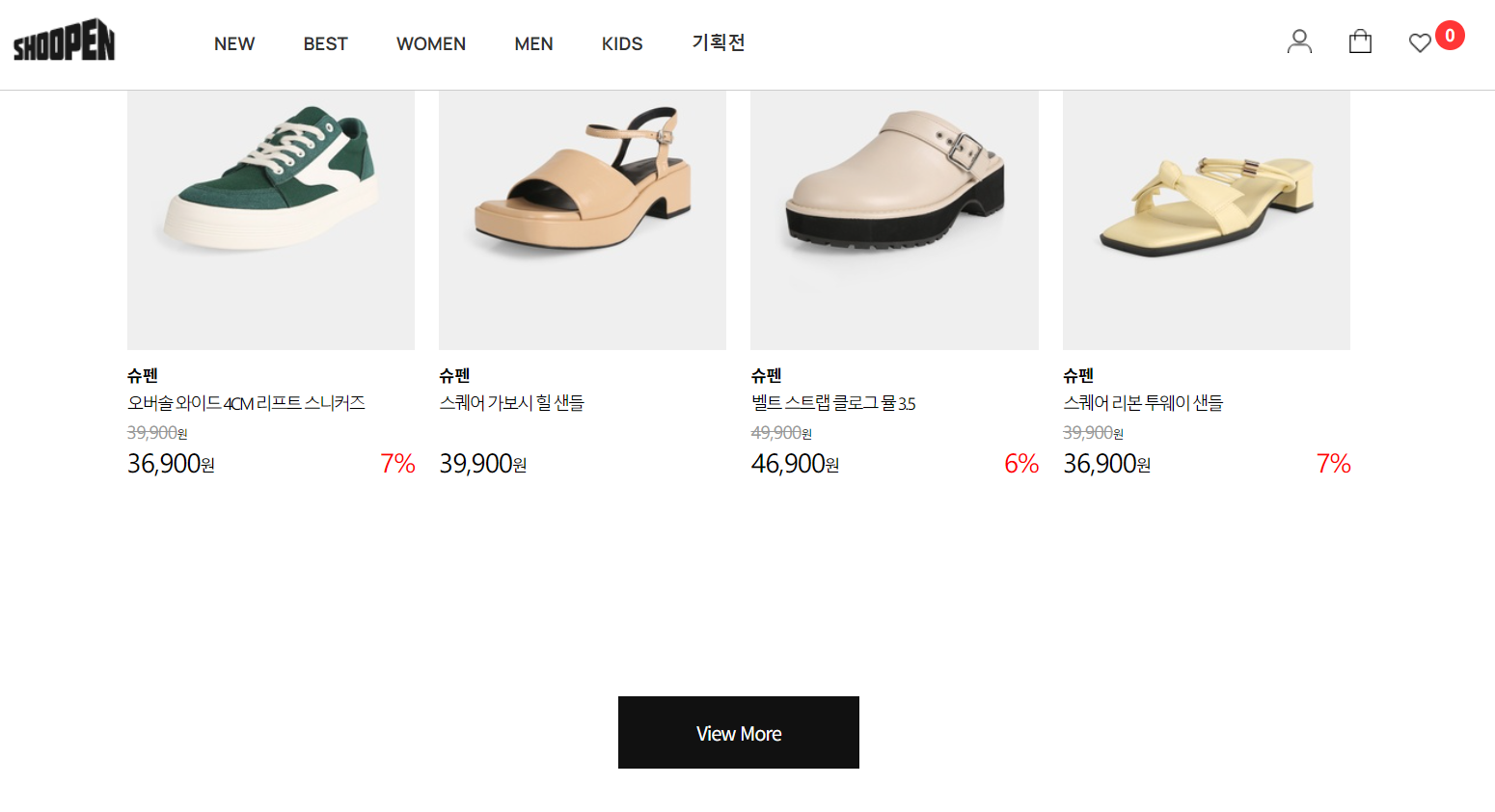
고 . 쳐 . 졌 .다 !

이제 딱 붙는다 ㅋㅋㅋ
이게 될까? 될까? 하는 마음으로 했는데 되니까 좀 당황스럽다 하핳

그냥 이렇게 template이 li를 싼 구조로 바꿨는데 됐다.

원인
li 밑에 template 태그를 넣었던 게 결국에는 화근이었다..!
v-for 밑에 v-if가 있고 말고는 문제가 아니었다.
그냥 template 태그가 li 밑에 있다는 것만으로, 어쨌거나 li 밑에 가상요소가 존재하고 있단 거니까 요 부분을 해결해주면 되는 거였다.
해결
template 태그를 li 바깥으로 빼주니까 SSAP-해결👏
느낀점
오늘 포스팅은 양심상 느낀점을 안 적을 수가 없다..ㅋㅋㅋ
평소 당연하다고 여겨지는 것이라도 무조건 의심, 또 의심해보는 습관이 중요하다는 걸 뼈저리게 느낀다.
내가 만약 저걸 너무 당연하게 여겨서 의심해볼 여지 없이 다른 것들에서 계속 원인을 파악하고 있었다면 어땠을까?
어쩌면 아직까지도 계속 문제를 해결 못하고 고민하고 있었겠지..
'❗️Error' 카테고리의 다른 글
| [CORS 에러] Access to XMLHttpRequest at '주소A' from origin '주소B' has been blocked by CORS policy 해결 (0) | 2023.09.06 |
|---|---|
| [PHP] json_encode 유니코드 한글 깨짐 현상 해결 (0) | 2023.09.06 |
| [Vue3] 마운트 후에 route params undefined 뜨는 현상 해결 (0) | 2023.09.01 |
| [Vue3] Parsing error: No Babel config file detected 오류 (0) | 2023.08.30 |
| [Vue 오류] 이미지 경로에 파라미터값 포함되어 발생하는 이미지 경로 불일치 (0) | 2023.08.30 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!