Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 정처기기출
- mysql
- 코딩테스트
- 1일1코테
- 개발자
- 알고리즘스터디
- html
- js
- CSS
- 프로그래머스 알고리즘
- 프로그래밍
- 프로그래머스 코딩테스트
- next.js 에러
- 프로그래머스코테
- 프로그래머스 레벨0
- 자바스크립트
- Redux-Toolkit
- 프로그래머스 코테
- 코딩
- 프로그래머스
- 프로그래머스 Lv.0
- 알고리즘문제
- next.js
- 코테스터디
- 코테공부
- 프로그래머스알고리즘
- 프로그래머스코딩테스트
- 알고리즘공부
- 코테준비
- 정보처리기사
Archives
- Today
- Total
계발하는 개발자
[오류해결] v-for 과 v-if 를 같이 쓰면 발생하는 Issue 해결 본문
참고
https://eslint.vuejs.org/rules/no-use-v-if-with-v-for.html
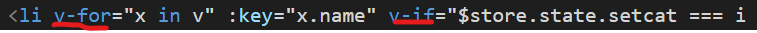
에러

원인
한 엘리먼트에 v-if와 v-for를 함께 사용해서 발생한 에러다.

This 'v-if' should be moved to the wrapper element
v-if를 해당 요소를 감싸는 상위 요소로 이동시켜 적용하라는 메시지가 함께 표시되고 있다.
결과
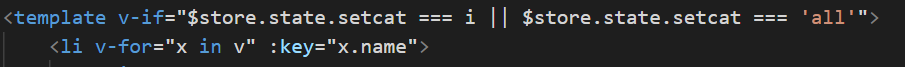
☝방법1 ) v-if와 v-for 부분을 분리

v-if와 v-for 부분을 분리하니까 에러가 깨끗하게 해결됐다.
어찌보면 가장 간단하고 근본적인 해결책같지만, 계획에 없던 불필요한 코드가 추가된다는 단점이 있다.😇
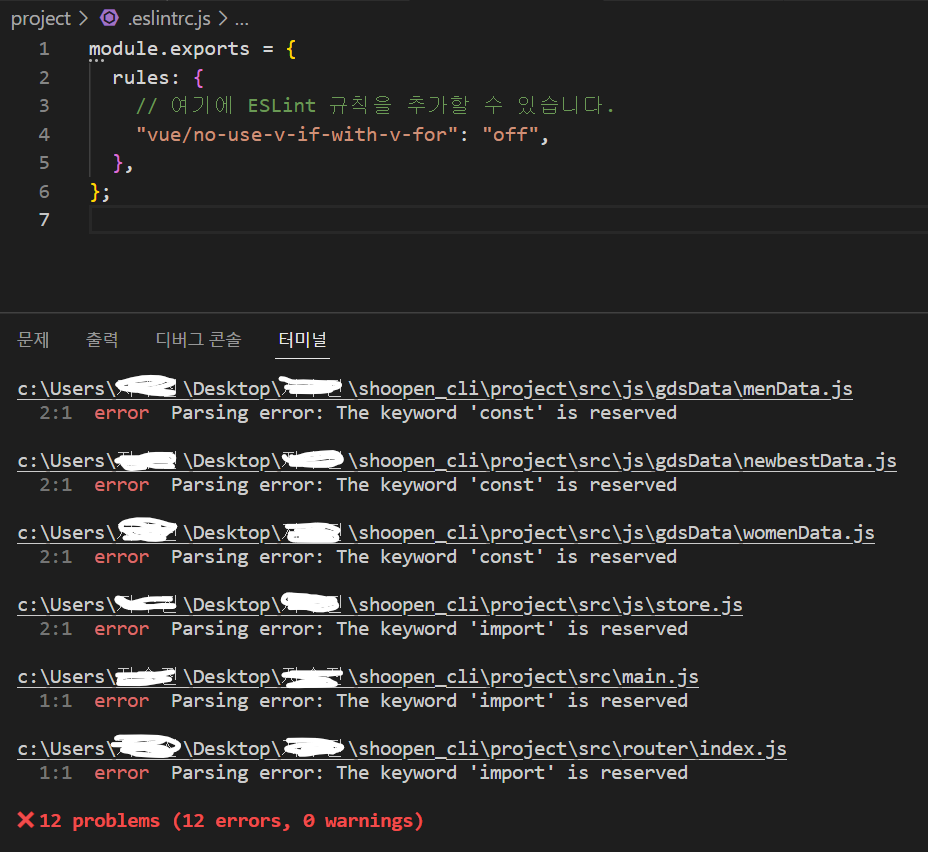
✌️방법2 ) eslintrc.js에 vue/no-use-v-if-with-v-for 추가
나처럼 eslintrc.js파일이 없는 경우에 아래 명령어로 먼저 설치해야 한다.
echo. > .eslintrc.js

그런데 eslint는 es6를 사용할 경우 에러가 날 수 있다고 한다..!
추가하자마자 갑자기 Parsing error 라고 하면서 엄청난 양의 에러가 뜬다.... (으잉😧❓)
폭풍 구글링을 한 결과, eslint-parser 설치해주고
eslintrc.js 파일에 아래처럼 작성해주고 나니 해결되었다.
// babel-eslint 설치
npm i @babel/eslint-parsermodule.exports = {
root: true,
env: {
"browser": true,
"commonjs": true,
"node": true
},
extends: [
"eslint:recommended", "plugin:vue/essential" // extends 안에 해당 해용추가
],
parserOptions: {
parser: "babel-eslint"
},
rules: {
"vue/no-use-v-if-with-v-for": "off"
}
};💕찐해결 인증💕


v-if랑 v-if 한 엘리먼트에 같이 쓰고도 에러가 발생하지 않는다.

LIST
'❗️Error' 카테고리의 다른 글
| [MySQL] 비밀번호 생성시 발생하는 오류 | Access denied for user 'root'@'localhost' (0) | 2023.08.29 |
|---|---|
| [카카오맵 api 에러] kakao is not defined (0) | 2023.08.25 |
| [동일 라우터 중복 요청에러] NavigationDuplicated: Avoided redundant navigation to current location (0) | 2023.08.24 |
| [Vue router 설치 에러] unable to resolve dependency tree (1) | 2023.08.24 |
| [카카오맵API] parser-blocking 경고 (0) | 2023.08.24 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!