| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- js
- CSS
- 알고리즘문제
- 코테공부
- 프로그래밍
- 코딩
- 코테준비
- 프로그래머스코딩테스트
- 자바스크립트
- 알고리즘공부
- 정처기기출
- html
- Redux-Toolkit
- 코딩테스트
- 알고리즘스터디
- 프로그래머스 레벨0
- 프로그래머스 알고리즘
- 프로그래머스
- 개발자
- next.js 에러
- 프로그래머스코테
- next.js
- 1일1코테
- 프로그래머스 코테
- 프로그래머스 Lv.0
- 프로그래머스알고리즘
- 정보처리기사
- 코테스터디
- mysql
- 프로그래머스 코딩테스트
- Today
- Total
계발하는 개발자
[CSS] position: fixed, sticky 속성(2) 본문
앞서 정리한 relative,absolute 속성에 이어 position 2편입니다.
position 각 속성과 정의는 앞선 장에 자세히 설명되어 있으니 이번 장에서는 제외하겠습니다.
↓↓ 앞장 내용은 이전 포스팅 참고 !
[CSS] position: relative, absolute 속성(1)
(3) position: fixed - 실습 예제
먼저 fixed는 요소를 일반적인 문서 흐름에서 제외하고, 지정된 위치에 고정시키는 속성입니다.
일반적인 문서 흐름에서 제외된다는 말은 앞서 배운 absolute 속성과 비슷하나,
지정된 위치에 착! 고정시키는 것은 fixed 만의 고유한 특징이니 잘 기억해두시기 바랍니다.

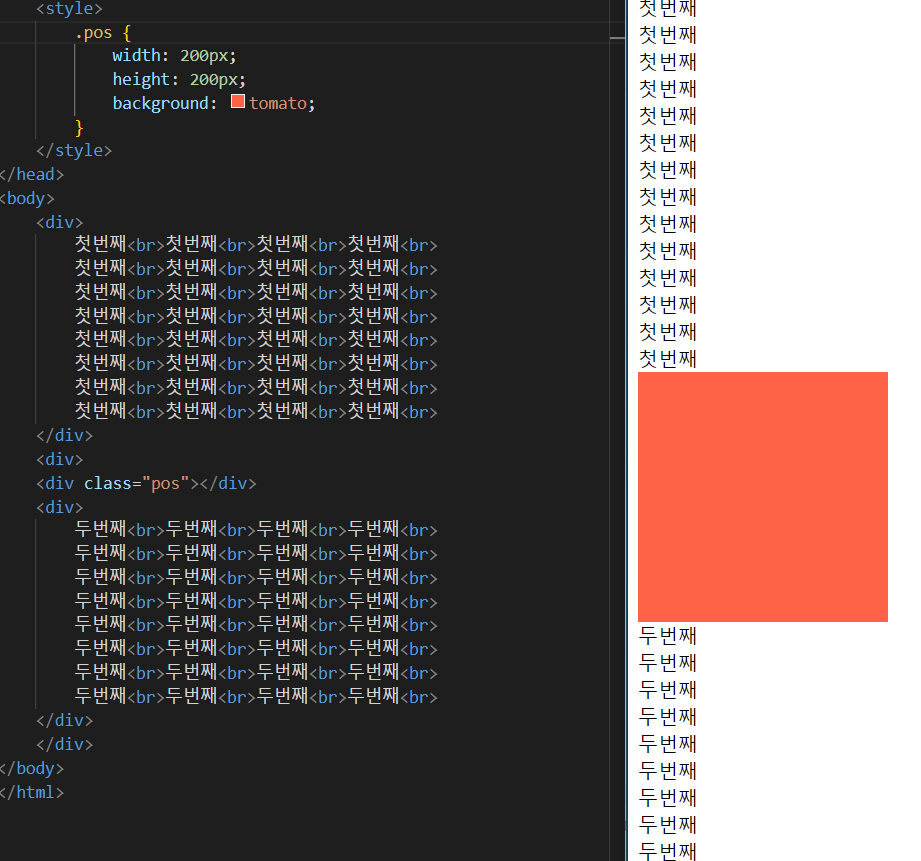
첫번째라고 여러 번 쓰인 div, pos 라는 클래스명을 가진 div, 두번째라고 여러 번 쓰인 div 까지
총 3개의 div 요소를 만들어주었습니다 :)

요소가 많아서 자동으로 스크롤바가 옆에 생겼는데요,
본격적인 fixed 속성을 주기 이전에 현재는 아무런 포지션 속성이 지정되지 않았기 때문에
문서의 자연스런 흐름에 맞게 움직이고 있음을 확인할 수 있습니다.


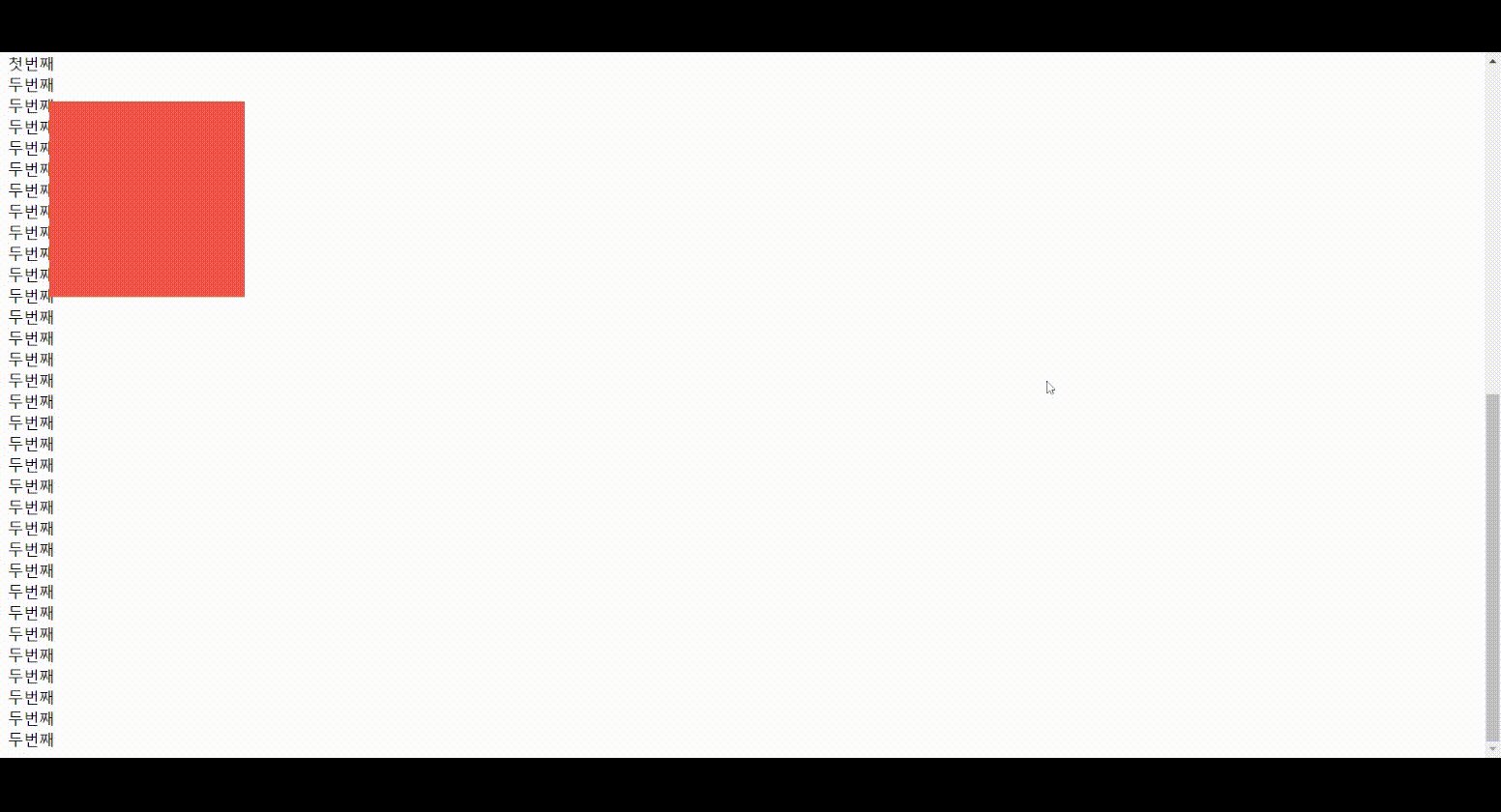
"pos"라는 이름의 주황색 div요소에 position: fixed 속성값을 준 모습입니다.
fixed요소가 내가 준 값만큼 브라우저를 기준으로 위쪽에서 50px, 왼쪽에서 50px 떨어져 있습니다.
fixed요소만 문서 흐름에서 제외되어 동떨어져 위치하는 모습이죠?
첫번째, 두번째 라고 쓰인 div요소들만 문서 흐름에 맞춰 쭉 배치된 것을 볼 수 있습니다.
fixed요소만 말그대로 홀로 정해진 위치에 고정되어 스크롤을 움직여도 꿈쩍도 안하게 됩니다.
위치값을 조정해줘도 해당 자리에 고정되어(픽스되어) 움직이지 않습니다.
이것이 바로 fixed의 핵심!!
+ 응용) 다음(daum) 사이트 - 상단 헤더바 fixed 를 이용해 고정시키기
다음 사이트

다음 사이트에 들어가보면 상단 헤더부분이 위처럼 고정되지 않은 것을 볼 수 있습니다.

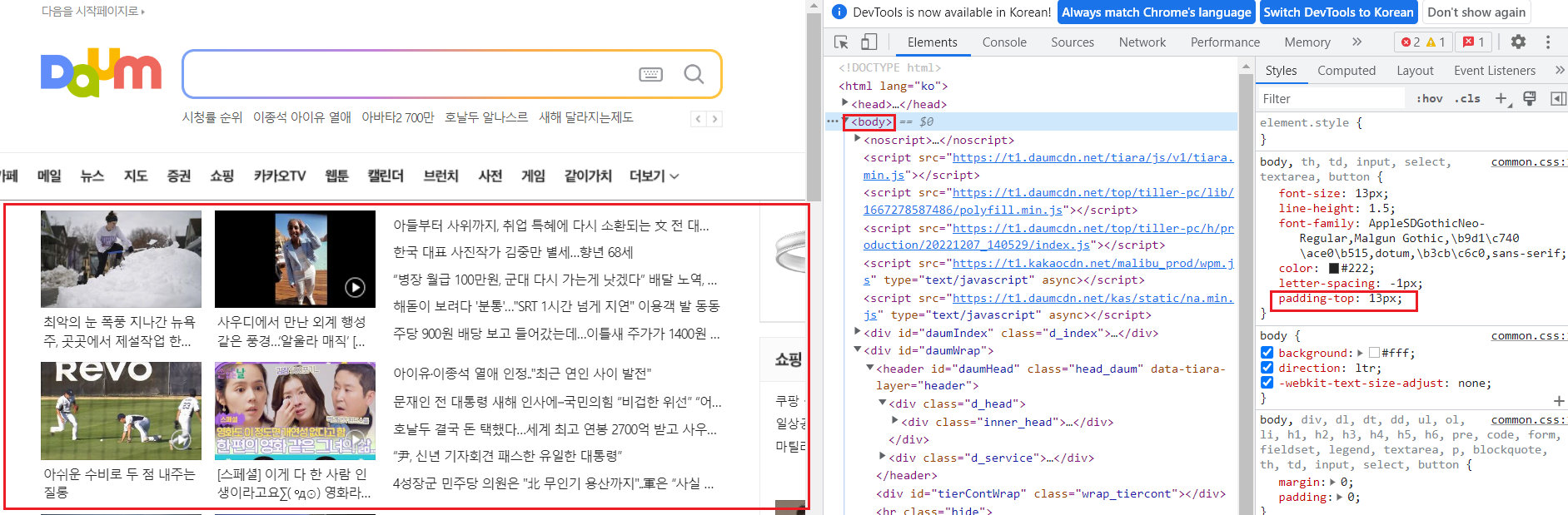
다음 사이트 상단 헤더영역을 탭 찍어서 해당 부분의 [styles] 속성탭을 클릭하고 스타일요소를 추가해줍니다.


헤더부분에 position: fixed 를 주자마자 헤더 아래있던 요소들이 툭 하고 튀어오르죠?
(fixed는 absolute와 유사한 특징을 갖고 있어서 별도의 크기를 안주면 내용물 만큼 틀어지게 됩니다)


왼쪽으로 튀어오른 fixed요소를 중앙에 배치해주기 위해 width:100%, 맨위 top 부분에 고정시키기 위해 top: 0,
뒤에 겹쳐있는 컨텐츠 부분이 안보이게 하기 위해 background: white 값을 주었습니다.

그리고 header 뒤쪽으로 빠진 컨텐트 영역에 padding-top 값을 줘서 아래로 위치 이동시켰습니다.
fixed 속성을 통해 상단 헤더바 고정시키기, 참 쉽쥬? ㅎㅎ
(4) position: sticky - 실습 예제
다음으로 살펴볼 sticky는 요소를 문서 흐름에 따라 배치하고,
스크롤되는 가장 가까운 상위요소에 대해 오프셋을 적용하는 속성입니다.
-> 스크롤 이동으로 요소가 움직여도 정해진 위치가 있으면 그 면에 닿았을 때 고정된 상태를 유지합니다.


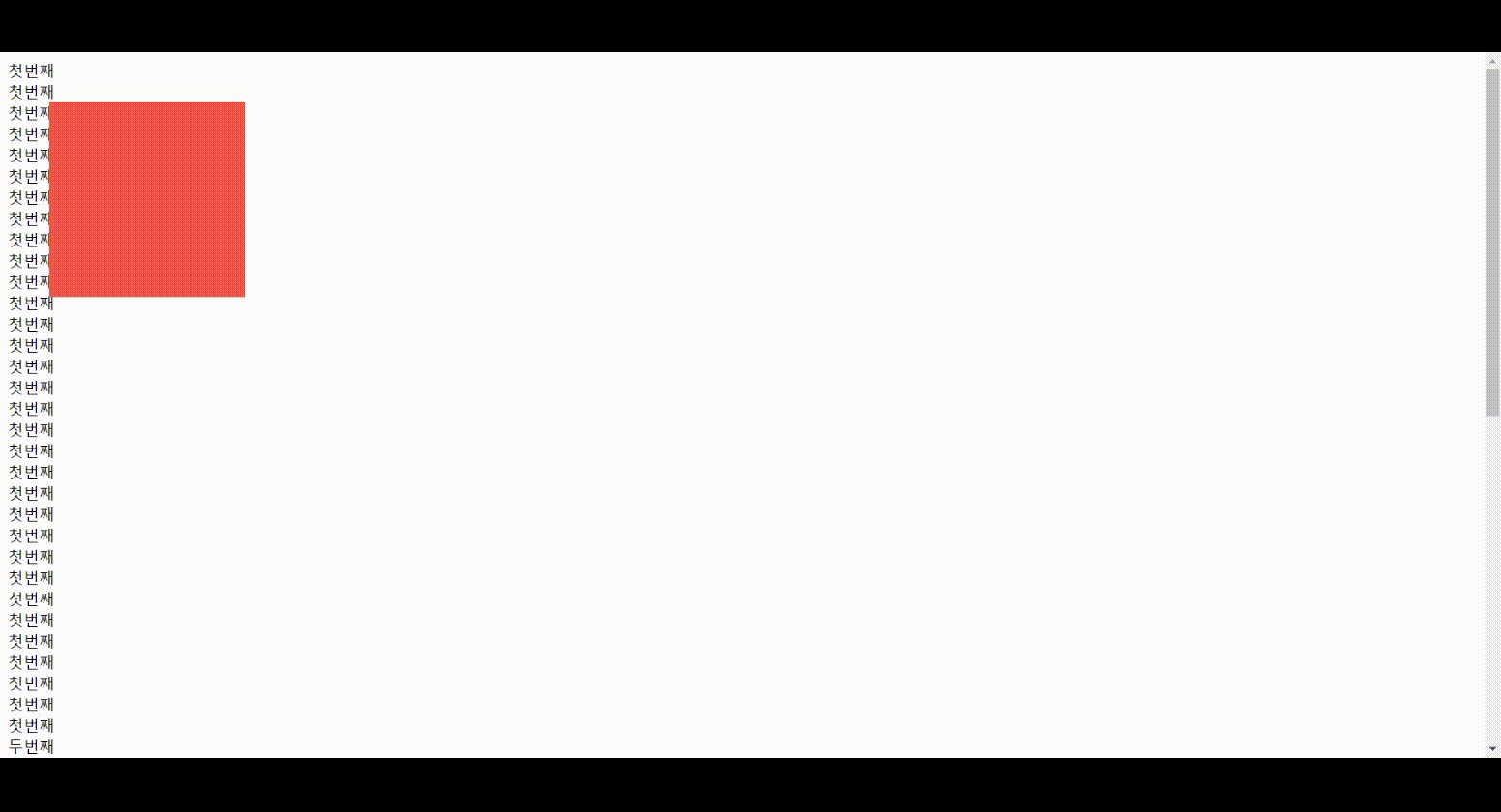
주황색 div요소에 position:sticky 속성을 지정해주고, top: 0 값을 주었습니다.
sticky 속성의 경우 일반적인 문서 흐름에 따라 배치되다보니
먼저 원 위치인 "첫번째" 텍스트div와 "두번째" 텍스트div 사이 공간에 위치하게 됩니다.
그런데 위 영상의 처음에서 볼 수 있듯이
첫번째 텍스트를 지날 때까지는 적용되지 않는 것처럼 보입니다.
이는 sticky라는 속성값이 스크롤 이동이 이뤄질 때 그 특성을 발휘할 수 있기 때문입니다.
앞서 주황색div 포지션 요소에 top:0을 줬다고 했죠?
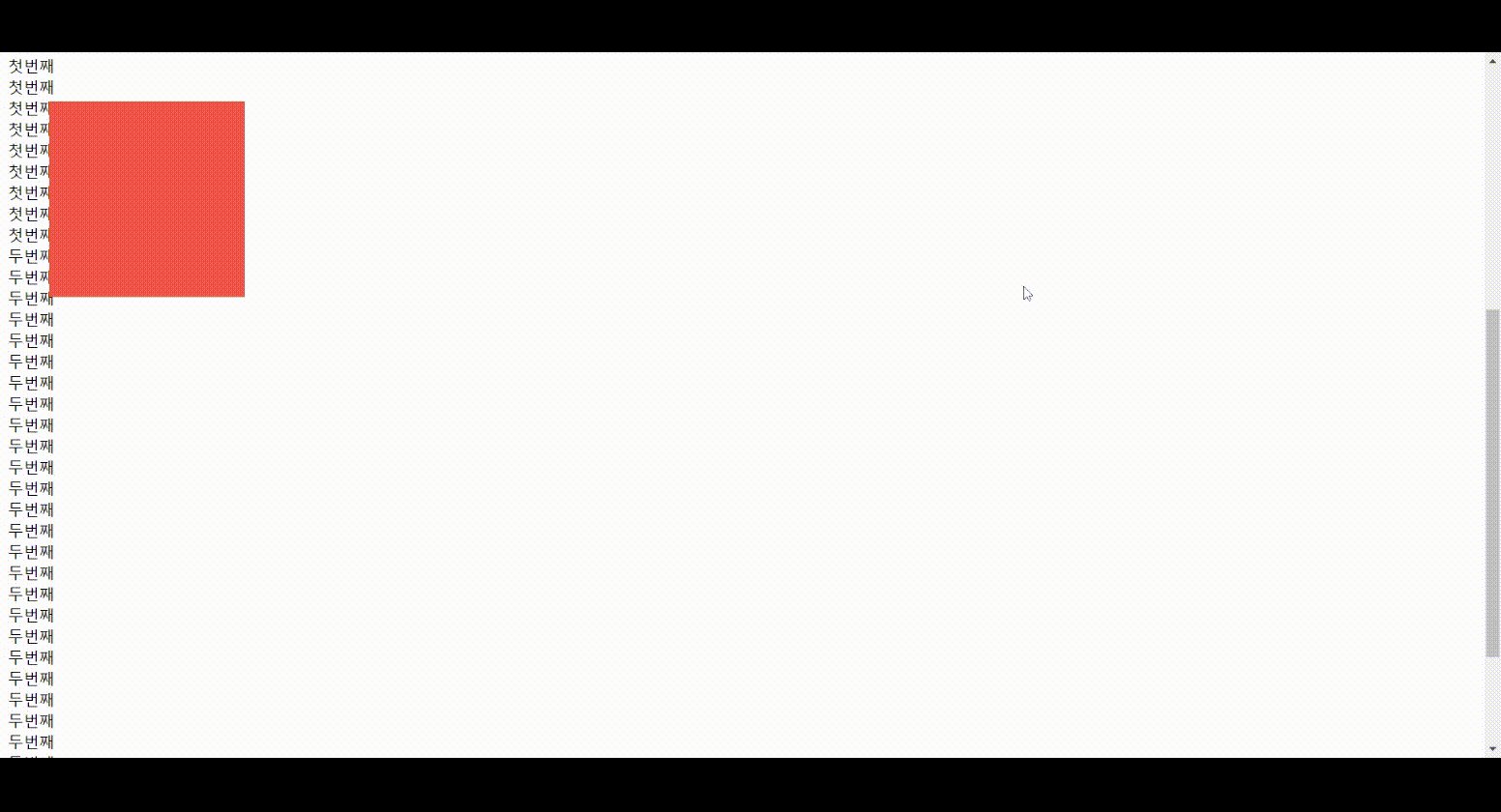
즉, 스크롤로 이동하다가 박스가 브라우저 상단에 붙은 때를 눈여겨보면 되는데요,
이때는 고정이 되어서 움직이지 않는 것을 볼 수 있습니다.
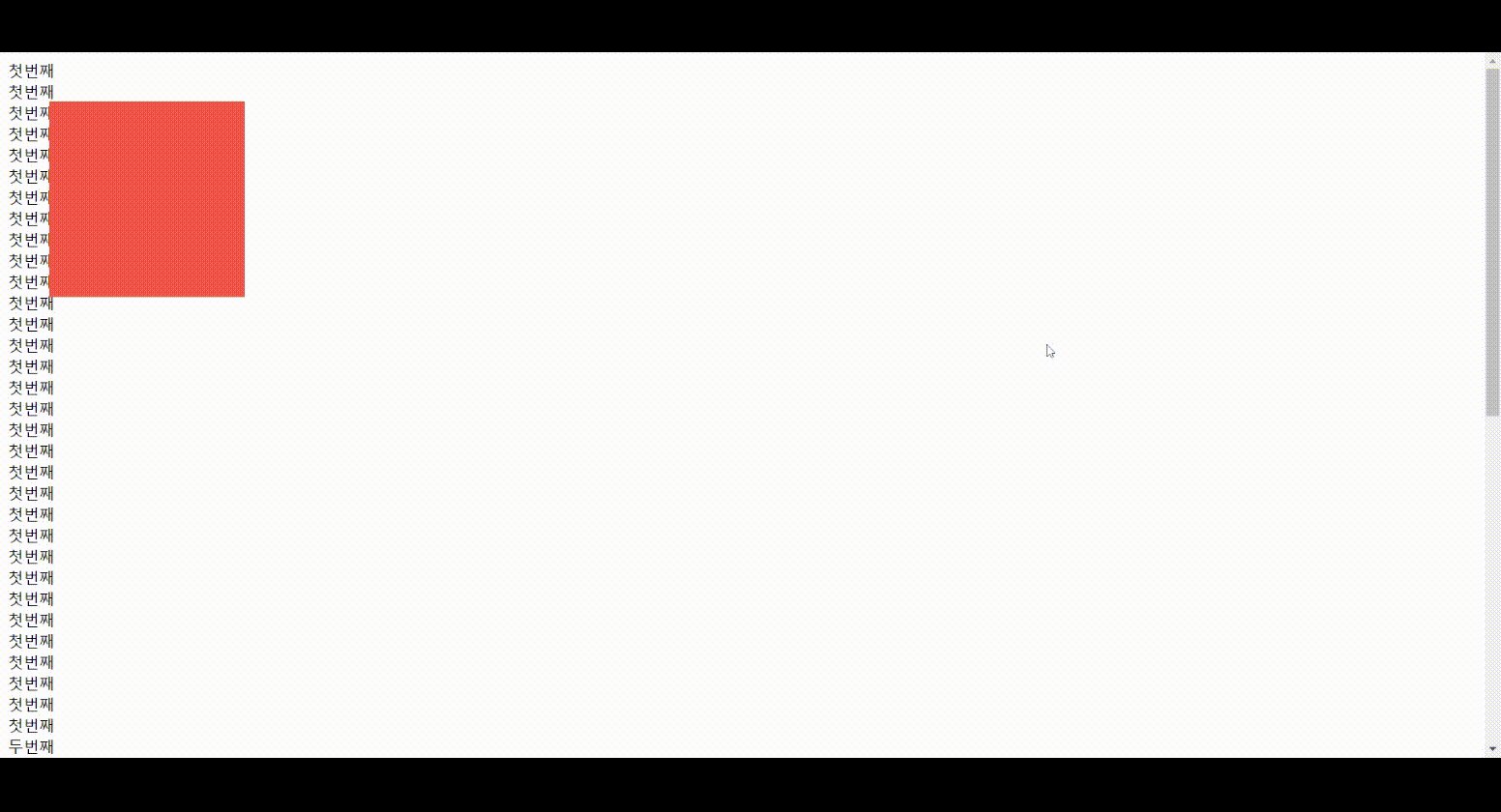
그러다가 다시 스크롤이 올라가며 주황색div요소가 바닥에 닿게 되는 순간부터는
원래의 문서 흐름대로 움직이게 되는 것입니다.
+ 번외로, stickty 속성 적용이 되지 않는 몇 가지 경우들도 간략히 정리해봅니다.
Sticky가 동작 하지 않을 때 확인 사항
- Sticky 속성을 갖는 요소는 자신의 부모 요소안에서만 적용
- 부모요소중에 overflow:auto, overflow:hidden, overflow:scroll 속성이 적용되어 있는 경우 사용 불가
- IE(Internet Explorer) 사용 불가
이상으로 포지션 정리를 끝마쳤습니다.
다양한 포지션 속성들에 대해 배웠으니 각 특성별로 필요한 상황에 골라쓰면 좋겠죠? :)
*이해에 도움됐던 강의 & 자료 출처:
'📌 Language > CSS' 카테고리의 다른 글
| [CSS] 반응형 폰트 사이즈 단위 rem? em? (0) | 2023.02.08 |
|---|---|
| [CSS] 용어 정의 태그 dl,dt,dd (0) | 2023.01.02 |
| [CSS] position: relative, absolute 속성(1) (0) | 2022.12.29 |
| [CSS] z-index | 요소의 쌓임 순서를 정의하는 속성 (0) | 2022.12.28 |
| [CSS] overflow 속성 - 넘치는 컨텐트 요소 제어하기 (0) | 2022.12.27 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!