| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 개발자
- 코테준비
- 프로그래머스 Lv.0
- js
- 코테스터디
- 프로그래머스 알고리즘
- 정보처리기사
- 코테공부
- CSS
- 프로그래밍
- 프로그래머스코테
- 프로그래머스 코딩테스트
- next.js
- 프로그래머스
- 코딩
- 1일1코테
- 코딩테스트
- 알고리즘공부
- 정처기기출
- 프로그래머스 레벨0
- 자바스크립트
- Redux-Toolkit
- html
- 알고리즘문제
- next.js 에러
- 알고리즘스터디
- mysql
- 프로그래머스알고리즘
- 프로그래머스 코테
- 프로그래머스코딩테스트
- Today
- Total
계발하는 개발자
[CSS] z-index | 요소의 쌓임 순서를 정의하는 속성 본문
z-index 속성은 요소의 쌓임 순서(stack order)를 정의하는 속성입니다.
정수 값을 지정하여 쌓임 맥락(stacking context)에서의 레벨을 정의하는 방식으로 적용되며,
위치 지정 요소에 대해 적용할 수 있는 속성입니다.
-> 위치 지정 요소(positioned element)란, position 속성이 정의되어 있는 요소를 말합니다.
(relative, absolute, fixed, static, sticky 등 )
우리가 html문서를 작성해서 요소들을 만들어주면
요소들은 문서의 흐름에 따라 차곡차곡 배치된다는 게 우리가 알고있는 기본입니다.
그러나 포지션 속성들을 통해 요소의 위치를 조작해주는 경우에는,
요소들이 동일한 위치에서 겹쳐버리는 현상이 발생할 수 있는데요..!
이런 경우, 요소들은 가로도 세로도 아닌 화면의 정면(즉, z축) 방향으로 차곡차곡 쌓이게 됩니다.
아래 예시를 보면 모든 div요소들에는 position속성이 적용되어 있고
서로 크기가 같은 각 요소들의 위치를 조금씩 조절해서 일부러 겹쳐지게 만든 것을 알 수 있습니다.
이때, 각각의 겹치는 요소에는 나중에 생성된 요소가 처음 생성된 요소 위에 쌓이게 됩니다.
결과 화면

이때 z-index 속성을 사용하면 기존에 쌓여있는 순서를 반전시킬 수 있습니다.
z-index의 기본값은 auto로써, 이는 새로운 쌓임 맥락이 형성되지 않은 자연스러운 상태를 의미합니다.
그런데 z-index에 어떤 값을 정수로 지정해주면 정수값이 높은 것부터-> 낮은 것 순으로 쌓이게 됩니다.
참고로 z-index를 통한 쌓임 맥락 레벨은 0부터 시작해서 높여가면서 정의해줄 수 있습니다.
결과 화면

.first { z-index: 4; }
.second { z-index: 3; }
.third { z-index: 2; }
.fourth { z-index: 1; }요소에 포지션 속성을 준 숫자div로 변경하고 다시 한 번 살펴봅시다.

마지막 fourth라는 div요소에 z-index값으로 가장 큰 정수인 4를 줘서
요소들의 가장 맨 앞에 위치된 것을 살펴볼 수 있습니다.
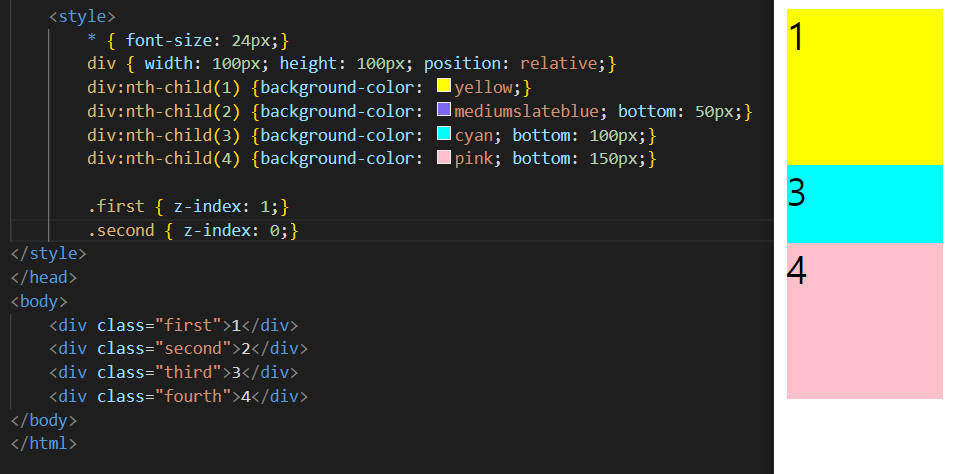
1번 div에 정수1을 주고, 2번 div에 정수0을 주면 어떻게 될까요?
결과 화면

위와 같은 z-index 값을 주자마자 1번과 2번 div의 순서가 뒤바뀐 것을 볼 수 있습니다.
1번 요소(z-index:1)가 2번 요소(z-index:0)보다 큰 정수값을 갖기 때문에
2번 요소의 위로 쌓이며 2번을 덮게 된 것이죠.
2번 요소를 다시 1번보다 위에 배치하고자 하는 경우
2번 요소에 z-index값으로 정수2(1번 요소가 1이므로)를 주면 되겠죠?!
z-index 속성 값으로 정수를 쓸 수 있으니까
양의 정수(1,2,3,..) 말고도 음의 정수(-1,-2,-3,..) 역시 쓸 수 있는데요,
이번에는 1번 요소에 음의 정수 -1,
2번 요소와 3번 요소에 동일한 양의 정수 3,
4번 요소는 1을 줬습니다.
결과 화면

해석(브라우저 관점):
1번은 가장 적은 수니까 맨 뒤로 보낼래
2번과 3번의 정수값은 동일한데 3번이 나중에 생겼으니까 3번을 위로 띄어야겠어
4번은 3번보다 더 작은 수니까 3번 뒤로 보내야지
*이해에 도움됐던 강의 & 자료 출처
'📌 Language > CSS' 카테고리의 다른 글
| [CSS] position: fixed, sticky 속성(2) (0) | 2022.12.29 |
|---|---|
| [CSS] position: relative, absolute 속성(1) (0) | 2022.12.29 |
| [CSS] overflow 속성 - 넘치는 컨텐트 요소 제어하기 (0) | 2022.12.27 |
| [CSS] White-space / 요소의 공백 처리 방법을 정하는 속성 (0) | 2022.12.27 |
| [CSS] Outline vs Border 차이 (0) | 2022.12.27 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!