| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 프로그래머스 레벨0
- next.js
- 코딩테스트
- js
- 1일1코테
- 프로그래머스코딩테스트
- 프로그래밍
- 프로그래머스 코테
- 프로그래머스 Lv.0
- 프로그래머스알고리즘
- 코테준비
- 정보처리기사
- CSS
- 코테스터디
- mysql
- html
- 프로그래머스
- next.js 에러
- 코테공부
- 프로그래머스 코딩테스트
- 코딩
- 프로그래머스 알고리즘
- 프로그래머스코테
- Redux-Toolkit
- 개발자
- 자바스크립트
- 알고리즘스터디
- 알고리즘문제
- 알고리즘공부
- 정처기기출
- Today
- Total
계발하는 개발자
[CSS] 반응형 폰트 사이즈 단위 rem? em? 본문
반응형 웹페이지 제작에 많이 쓰는 사이즈 단위인 rem, em에 대해 알아보겠습니다.
보통의 정적인 요소들에 폰트사이즈를 고정크기인 px(픽셀) 단위로 설정하는 게 일반적이지만,
화면 크기 배율에 따라 상대적인 폰트값을 적용하려는 경우가 생기기 마련입니다.
이때 사용하는 것이 rem, em 되겠습니다.
여기서 1.5em, 1.5rem은 각각 1.5배 해주는 것이라 보시면 됩니다.
앞서 '화면 크기 배율'에 따라 상대적인 크기값을 준다고 정의했는데요,
어떤 것이 배율의 기준이 될까요? 어떤 요소의 1.5배를 말하는 걸까요?
이에 대해 rem과 em은 서로 다른 특징을 지닙니다.
rem은 문서의 최상위 부모인 html을 기준으로 배율값을 지정해주는 크기 단위입니다.
rem의 뜻은 최상위를 뜻하는 root의 r을 붙여줘서 r+em 이 된 것이구요.
em은 해당 요소의 바로 위 상위 요소(부모)가 기준이 됩니다.
관련해서 상위와 최상위 요소 기준이 얼마나 차이나는지 예제를 통해 살펴보겠습니다.

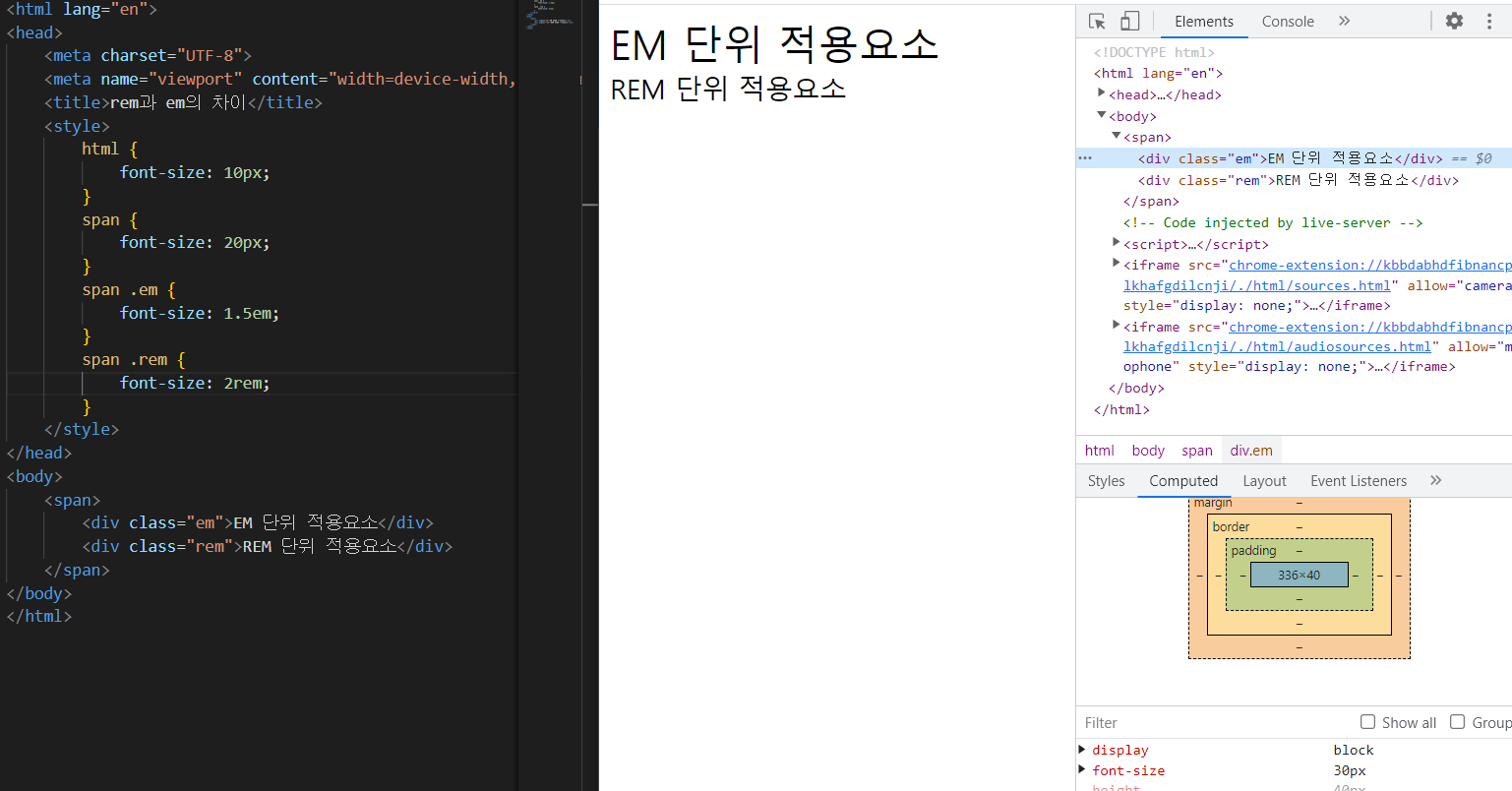
위 코드대로 실행한 결과 rem단위 요소의 폰트값은 20px만큼이 적용됩니다.
(html 폰트값: 10px -> rem요소에 2rem 지정 => 10px의 2배인 20px 적용)
이어서 em도 살펴보겠습니다.

em의 경우 상위 부모요소인 span태그에 20px을 적용하여 총 30px이 적용된게 보입니다.
(상위부모 폰트값: 20px -> em요소에 1.5em 지정 => 20px의 1.5배인 30px 적용)
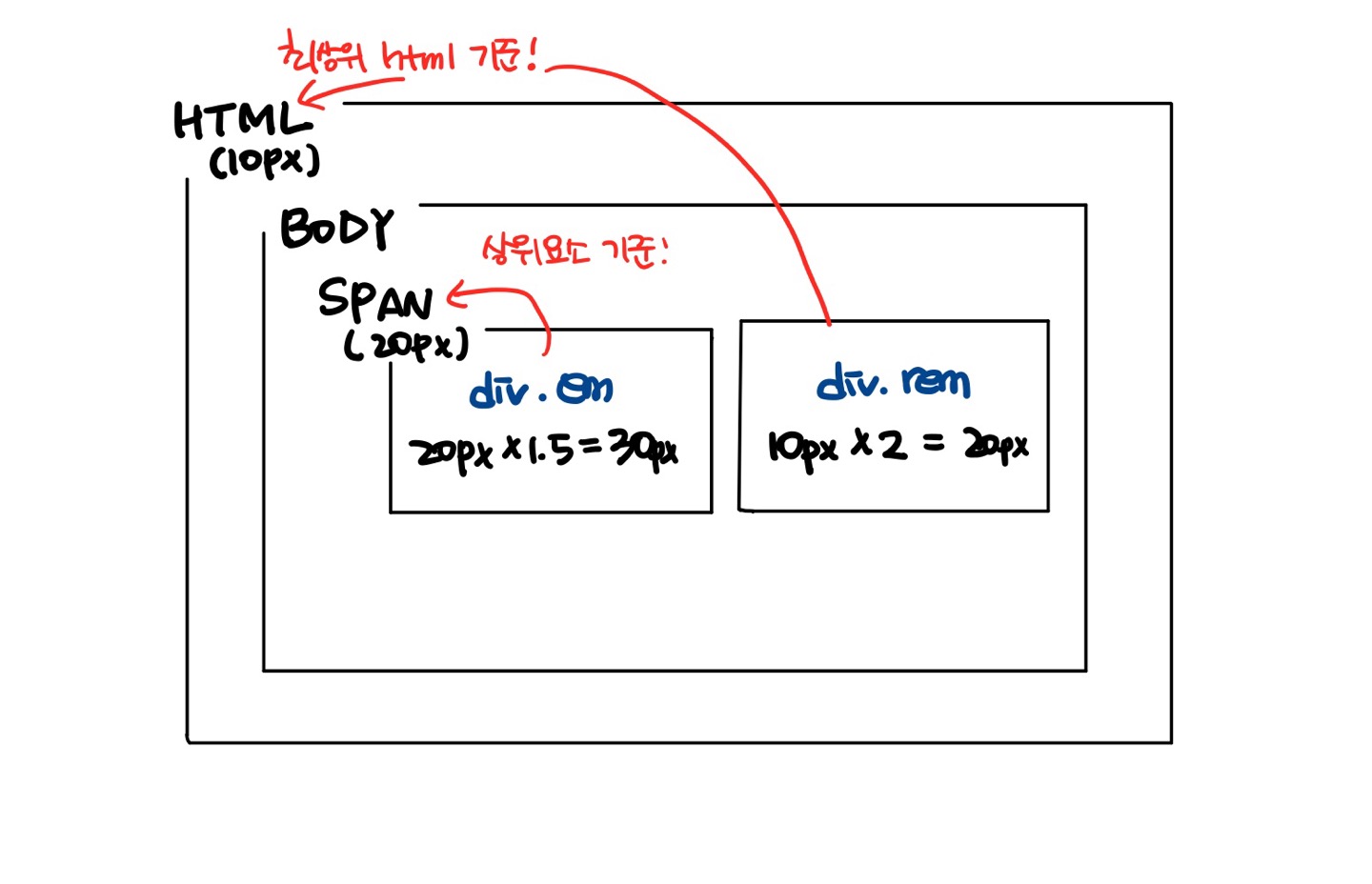
전체적인 구조를 보면 다음과 같은 그림 모양이 됩니다.

참고로 이러한 em, rem 단위는 위 예시의 폰트값 외에도
margin, padding 같이 사이즈를 적용해야하는 곳들에 폭넓게 사용 가능합니다.
이런 em, rem 같은 상대단위를 사용할 때의 좋은 점은
상위 태그의 값을 토대로 모든 하위 요소의 크기를 함께 변경해줄 수 있다는 점입니다.
상위 요소를 기준으로 상대적인 크기값을 적용해주니 상위요소 픽셀값만 변경해주면 되겠죠~
이상으로 오늘 정리는 마치겠습니다.
혹시 이외 첨가가 필요한 부분이나 이해 안되시는 부분 있으시면 자유롭게 댓글 부탁드립니다!
'📌 Language > CSS' 카테고리의 다른 글
| 요소에 적용된 스타일을 읽어오는 방법 : Element.style 속성과 getComputedStyle() 메소드의 차이 (1) | 2023.04.23 |
|---|---|
| JS에서 여러 CSS 스타일 한꺼번에 적용하는 방법: style.cssText (0) | 2023.04.23 |
| [CSS] 용어 정의 태그 dl,dt,dd (0) | 2023.01.02 |
| [CSS] position: fixed, sticky 속성(2) (0) | 2022.12.29 |
| [CSS] position: relative, absolute 속성(1) (0) | 2022.12.29 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!