| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 코딩
- 알고리즘공부
- 코딩테스트
- 프로그래머스 Lv.0
- mysql
- Redux-Toolkit
- 프로그래머스코딩테스트
- 프로그래머스 레벨0
- 코테준비
- 프로그래머스 코테
- 1일1코테
- 개발자
- 프로그래머스 알고리즘
- 프로그래머스코테
- 정보처리기사
- 알고리즘스터디
- 프로그래머스알고리즘
- js
- 프로그래밍
- html
- 프로그래머스 코딩테스트
- 코테스터디
- CSS
- 코테공부
- next.js 에러
- 자바스크립트
- 알고리즘문제
- 프로그래머스
- 정처기기출
- next.js
- Today
- Total
계발하는 개발자
[CSS] position: relative, absolute 속성(1) 본문
[ position 정의 ]
position은 문서 상에 요소를 배치하는 방법을 정의하는 속성입니다.
position이 요소의 배치 방법(너비, 높이값을 통한 정적인 위치 지정)을 결정하면,
top, bottom, right, left가 상대적인 최종 위치를 결정하는 방식입니다.
position: 난 이렇게 배치할거야;
top: 윗면에서부터 얼만큼 떨어뜨릴거야;
right: 오른쪽면에서부터 얼만끔 떨어뜨릴거야;
bottom: 아랫면에서부터 얼만큼 떨어뜨릴거야;
left: 왼쪽면에서부터 얼만큼 떨어뜨릴거야;
=> 상하좌우 위치 지정은 필요에 따라 선택적으로 사용!(4개 속성 모두 필수 지정해야하는 것은 아님)
[ position 속성 ]
- position 속성에는 다음 속성값들을 지정할 수 있습니다.
| 속성값 | 의미 |
| static | 기본값. 요소를 일반적인 문서 흐름에 따라 배치한다. |
| relative | 일반적인 문서 흐름에 따라 배치하되, 상하좌우 위치값에 따라 오프셋을 적용한다. |
| absolute | 일반적인 문서 흐름에서 제거하고, 가장 가까운 position 지정 요소에 대해 상대적으로 오프셋을 적용한다. |
| fixed | 일반적인 문서 흐름에서 제거하고, 지정한 위치에 고정된다. |
| sticky | 일반적인 문서 흐름에서 제거하고, 스크롤 동작이 존재하는 가장 가까운 요소에 대해 오프셋을 적용한다. |
(1) position: relative - 실습 예제

position: relative 실습에 앞서,
가로, 세로 크기값을 준 div요소를 먼저 만들어줬습니다.
위와 같이 엘리먼트가 좌측 상단에 위치하게 되는 것을 볼 수 있는데요,
새로운 요소를 추가할 때마다 좌측 상단에서부터 하나씩 추가된다는 문서의 기본적인 흐름때문에 그렇습니다.
그런데, 이런 정적인 위치값이 지정된 요소에 relative 포지션 속성을 주고,
오프셋(떨어진 정도)값을 수정한다면 어떻게 될까요?

position: relative;
top: 100px; left: 100px;
div요소에 위 속성값들을 추가적으로 적용하자마자 div의 위치가 변경된 것을 볼 수 있습니다.
좌측 상단에서 top:100px, left: 100px 만큼 떨어진 모습이죠?
이게 바로 relative 입니다.
이번엔 포지션 속성이 적용된 div요소 외 다른 요소들을 추가해보겠습니다.

기존 div의 위치가 좌측 상단이었기 때문에
p태그 역시 기존 div요소의 바로 다음 줄에 위치하게 됩니다.
다만, div요소는 position:relative 로 인해 변경된 자리에 위치하게되는 것이죠.
(2) position: absolute - 실습 예제
앞서 살펴본 relative는
'문서 흐름에 따라, 원래 자기가 있어야 할 곳을 기준으로 offset(떨어진 정도)을 적용한 속성'이었는데요,
이에 반해 absolute는
'문서 흐름에서 제외되고, 기준이 자기가 아닌 외부에 있는 속성'이라는 것이 차이점 입니다.
그럼 정확히 어떤 점이 다른 것인지 본격적인 실습 gogo 해보겠습니다~!

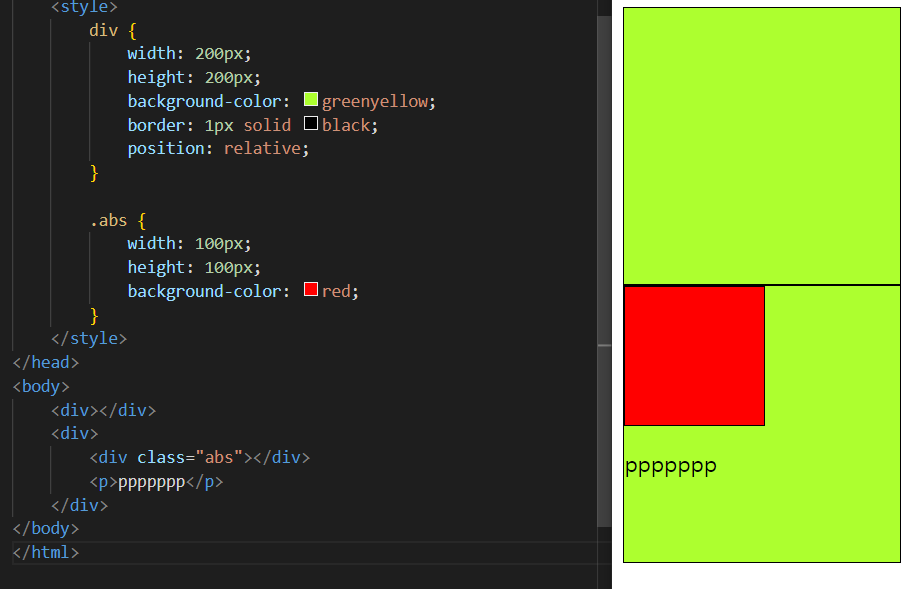
먼저 두 개의 div요소를 만들고
2번째 div요소 안에 또다른 div요소를 자식요소로 만들어줬습니다.
그리고 빨간색 자식요소 div에 absolute 속성을 적용하고 위에서부터 100px 떨어뜨린 모습입니다.
위에서부터 100px 떨어뜨렸지만,
자기보다 더 상위요소인 부모박스 div(2번째 div)를 기준으로 떨어진 것을 볼 수 있죠?
"문서의 흐름에서는 제외되나, 자기의 상위요소 중에서 가장 가까운 포지션 요소에 대해서
상대적인 offset을 적용한다" 는 말이 이 말입니다.
따라서 빨간색 div박스를 위에서 300px만큼 떨어뜨리게 되면
상위 부모박스 div를 기준으로 떨어지게 되겠죠?

여기서 relative 속성과 또 하나의 큰 차이가 있습니다.
포지션 속성이 적용된 부모 div 내에 p태그를 한 번 넣어보겠습니다.
앞서 relative는 문서 흐름에 따라 자기가 있어야 할 곳에 좌측상단부터 순차적으로 배치되는 특성이 있었는데요.

원래의 문서 흐름이라면,
만들어진 순서에 의해 가장 나중에 생긴 p태그는 빨간색 div 밑에 위치하는 것이 정상입니다.
그런데 위에서 보시다시피 p태그가 div요소 위로 이동한 것을 볼 수 있죠?
이것은 absolute는 문서의 흐름에서 벗어나 가까운 상위 포지션요소를 기준으로 위치하는 특성 탓에 그렇습니다.

원래라면 이렇게 위치하고 있어야 맞겠죠? :)

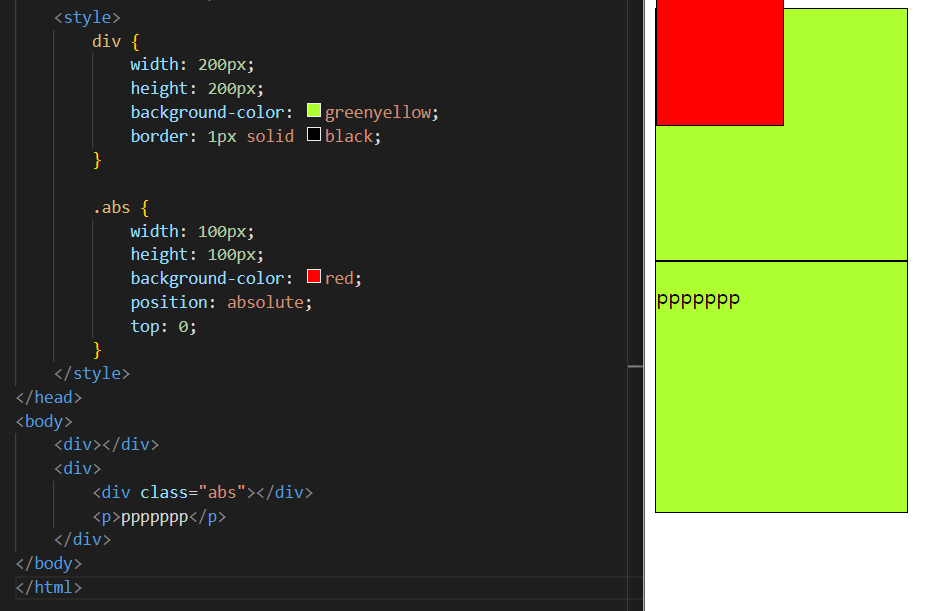
문서의 흐름을 무시하고 배치되는 특성 탓에 빨간색 div요소에 top값을 0을 주어도
p태그는 밑으로 밀려나지 않고 위로 여전히 착 달라붙어 있게 됩니다.
그렇다면, 가까운 상위요소(즉, 가까운 부모요소)에서
포지션 속성이 지정이 되지 않은 경우라면 어떻게 될까요?

바로 위 처럼 브라우저 화면을 기준으로 위치하게 됩니다.
자세히 보시면 녹색 div부모요소 밖으로 빠져나간 것이 보이죠?
그럼 오늘의 마지막 정리~!
- relative는 문서 흐름에 따라 원래 자기가 있어야 할 곳을 기준으로 상대적인 offset을 적용한다.
- absolute는 기본적인 문서 흐름에서는 제외되고,
자기의 상위요소 중에서 가장 가까운 포지션 요소에 대하여 상대적인 offset을 적용한다.
*이해에 도움됐던 강의 & 자료 출처:
'📌 Language > CSS' 카테고리의 다른 글
| [CSS] 용어 정의 태그 dl,dt,dd (0) | 2023.01.02 |
|---|---|
| [CSS] position: fixed, sticky 속성(2) (0) | 2022.12.29 |
| [CSS] z-index | 요소의 쌓임 순서를 정의하는 속성 (0) | 2022.12.28 |
| [CSS] overflow 속성 - 넘치는 컨텐트 요소 제어하기 (0) | 2022.12.27 |
| [CSS] White-space / 요소의 공백 처리 방법을 정하는 속성 (0) | 2022.12.27 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!