Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 자바스크립트
- 프로그래머스 레벨0
- 코테스터디
- 프로그래머스
- 프로그래머스 알고리즘
- 코테준비
- 개발자
- 프로그래머스알고리즘
- 코테공부
- 프로그래밍
- 1일1코테
- next.js
- 프로그래머스 코테
- 정처기기출
- 코딩테스트
- 알고리즘스터디
- 프로그래머스코테
- 알고리즘공부
- js
- mysql
- 정보처리기사
- 프로그래머스코딩테스트
- Redux-Toolkit
- html
- 코딩
- 프로그래머스 Lv.0
- 알고리즘문제
- CSS
- 프로그래머스 코딩테스트
- next.js 에러
Archives
- Today
- Total
계발하는 개발자
[CSS] Outline vs Border 차이 본문
어떤 요소에 테두리 효과를 주기 위해 일반적으로 border를 사용한다.
그러나 border값을 주는 순간 요소에 실제로 그만큼의 공간을 차지하게 되어 레이아웃에 영향을 끼친다.
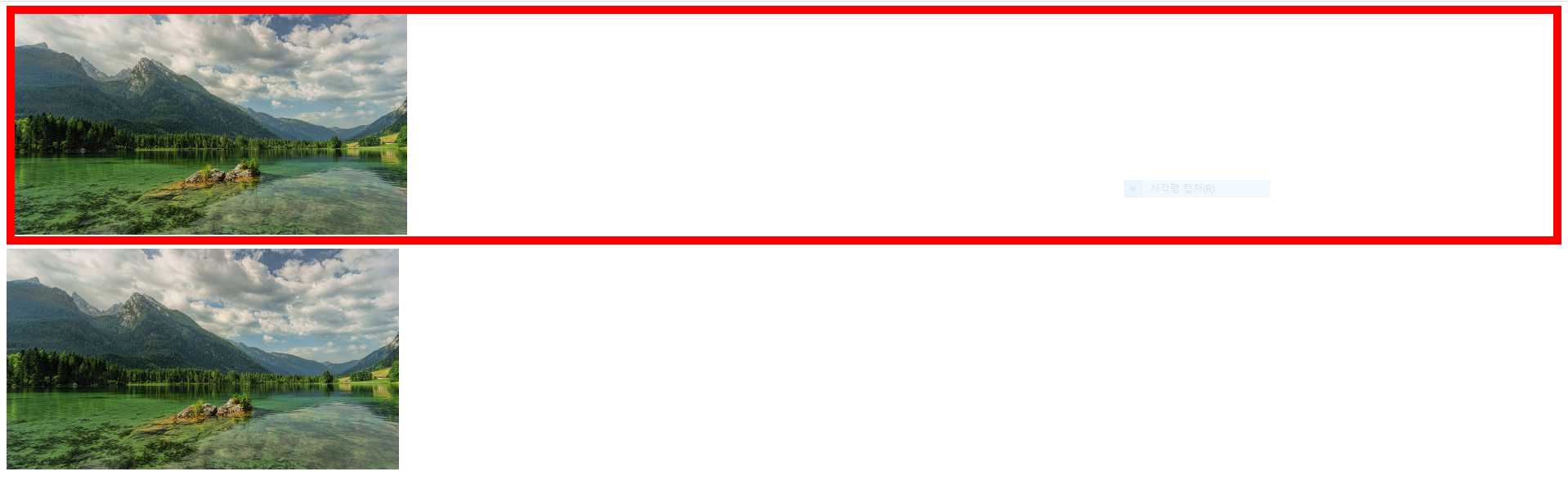
아래 예시를 통해서 보면
border 적용된 div박스(왼)는 테두리 값만큼 공간을 차지해서 영향을 미치는 것 볼 수 있다.

<style>
div {
margin: 10px;
}
.border_box {
border: 20px solid red;
}
</style>
</head>
<body>
<div class="border_box">
<img src="./h1.jpg" alt="산이미지">
</div>
<div class="just_box">
<img src="./h1.jpg" alt="산이미지">
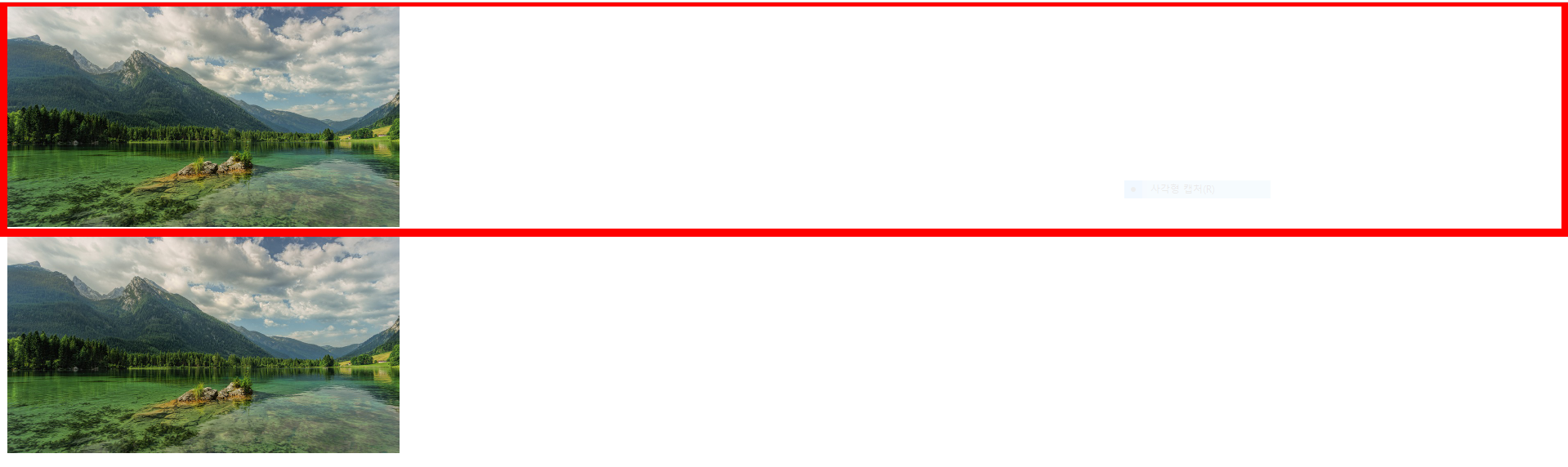
</div>반면 outline을 적용한 요소는 영향을 받지 않는다.

<style>
div {
margin: 10px;
}
.border_box {
outline: 20px solid red;
}
</style>
</head>
<body>
<div class="border_box">
<img src="./h1.jpg" alt="산이미지">
</div>
<div class="just_box">
<img src="./h1.jpg" alt="산이미지">
</div>
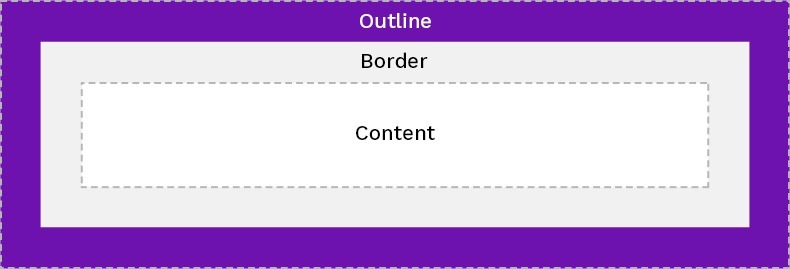
테두리 속성은 위 그림처럼 outline>border 순으로 요소에 효과를 주게 되는데
때문에 컨텐트 요소와 가장 가까이에 위치한 border값을 주게 되면 레이아웃에 영향을 미치게 된다.
-
-
일단 여기까지 보면 outline이 border 보다 더 좋아보인다.
그렇지만, outline 경우 boder-top, border-right 처럼 특정 부분만 효과를 주는 게 불가하고
border-radius 같은 효과도 줄 수 없다는 점이 있다.
그러므로 border를 쓸지 outline을 쓸지는 활용에 따라 선택해서 써야한다.
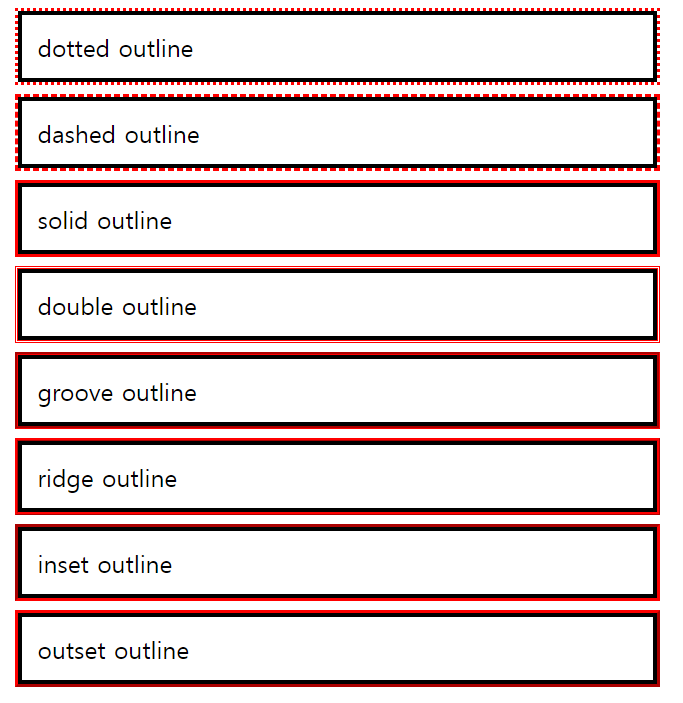
outline-style
| 속성값 | 설명 |
| dotted | outline(윤곽선)의 짧은 점선 스타일을 지정합니다. |
| dashed | outline(윤곽선)의 긴 점선 스타일을 지정합니다. |
| solid | outline(윤곽선)의 실선 스타일을 지정합니다. |
| double | outline(윤곽선)의 두줄 스타일을 지정합니다. |
| groove | outline(윤곽선)의 3D적 그루브한 스타일로 약간 파인듯한 느낌을 줍니다. |
| ridge | outline(윤곽선)의 3D적 능선스타일로 약간 튀어나온듯한 느낌을 줍니다. |
| inset | outline(윤곽선)의 테두리가 안쪽으로 그림자 주는 효과를 줍니다. |
| outset | outline(윤곽선)의 테두리가 바깥쪽으로 그림자 주는 효과를 줍니다. |
| none | outline(윤곽선) 없앱니다. |
| hidden | outline(윤곽선) 숨깁니다. |

검은색을 준 boder 바깥에 빨간색 아웃라인 스타일이 적용된 것을 볼 수 있다.
LIST
'📌 Language > CSS' 카테고리의 다른 글
| [CSS] overflow 속성 - 넘치는 컨텐트 요소 제어하기 (0) | 2022.12.27 |
|---|---|
| [CSS] White-space / 요소의 공백 처리 방법을 정하는 속성 (0) | 2022.12.27 |
| [CSS] Float 그리고 Clear (0) | 2022.12.27 |
| [CSS] 박스 크기를 결정하는 box-sizing : border-box, content-box (0) | 2022.12.20 |
| [CSS] 요소를 효과적으로 정렬하는 Flex-box: Justify-Content 속성 (0) | 2022.12.04 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!