| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 정보처리기사
- 알고리즘스터디
- next.js 에러
- 개발자
- mysql
- 코테준비
- 코딩
- 코테스터디
- 프로그래머스 레벨0
- 프로그래머스 알고리즘
- js
- 코테공부
- 자바스크립트
- Redux-Toolkit
- 프로그래머스 코테
- 프로그래머스코딩테스트
- next.js
- 프로그래머스 Lv.0
- 알고리즘문제
- 프로그래머스알고리즘
- 정처기기출
- CSS
- 코딩테스트
- 1일1코테
- 프로그래머스 코딩테스트
- 프로그래머스
- html
- 프로그래머스코테
- 알고리즘공부
- 프로그래밍
- Today
- Total
계발하는 개발자
[JS] 라디오버튼 체크여부에 따른 입력창 활성/비활성화 본문
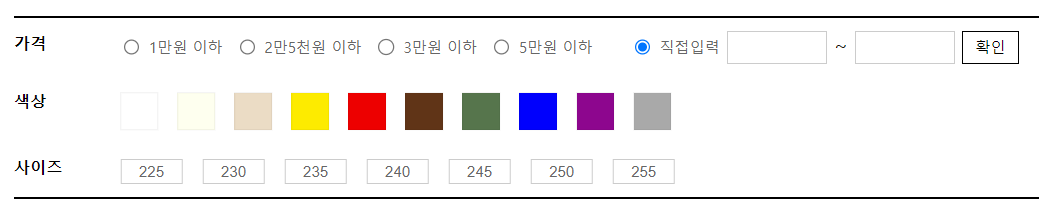
네xx, 한xx, 구x 같이 특정 주소를 선택하지 않고 이메일 직접입력 같이 다른 옵션을 선택했을 경우 입력창이 비활성화되었다가 활성화시켜야하는 경우가 있다.
// 직접입력 버튼 클릭시에만 입력창 활성화
$('.rdo > input').on('change', function() {
if ($('.direct-user-input input').is(':checked')) {
$('.custom-filter-price > input').addClass('is_active').prop('disabled', false);
} else {
$('.custom-filter-price > input').removeClass('is_active').prop('disabled', true);
}
});소스 구현에 활용한 개념:
- is 메서드 prop 메서드, disabled 속성, :checked 속성
단일 요소 직접입력 라디오버튼 체크/해제시에만 입력창이 활성화/비활성화되도록 설정했다가 실행이 잘 안되어서 정리차 글로 남긴다. 단일 요소 하나에만 바인딩되다보니 제대로 상태변화를 추적 못해오는 것 같다.
결론은 다른 라디오버튼들에도 동일한 이벤트를 걸어주니까 요소들간에 변경된 상태에 따라 입력창이 활성화/비활성화 되었다.
$('.rdo > input').on('change', function() {
if ($('.direct-user-input input').is(':checked'))
해당 영역에 있는 모든 라디오 요소들에 change 이벤트를 걸어주고, 기준이 되는 대상요소 .direct-user-input input' 라디오버튼에 체크처리가 되었을때 다음 함수를 실행하도록 했다.
if ($('.direct-user-input input').is(':checked')) {
$('.custom-filter-price > input').addClass('is_active').prop('disabled', false);
} else {
$('.custom-filter-price > input').removeClass('is_active').prop('disabled', true);
}
대상 라디오요소에 체크처리가 되었으면 사용자로부터 입력을 받는 input 요소에 is_active 클래스를 추가해주고
prop 메서드로 disabled 상태를 해제시킨다. 고로 입력이 가능한 상태가 된다.
반대로 라디오요소에 미체크 되었을땐 input 요소에 is_active 클래스를 빼주고 disabled 상태로 만든다.
참고로 이때 prop('disabled', false)는 jQuery에서 요소의 disabled 속성을 설정한다.
prop() 메서드는 요소의 속성 값을 가져오거나 설정할 수 있는 기능을 제공한다. 첫 번째 인자로는 설정하려는 속성 이름을 전달하고, 두 번째 인자로는 해당 속성에 설정할 값(true 또는 false)을 전달한다.
prop('disabled', false)는 선택한 요소의 disabled 속성을 해제하여 해당 요소를 활성화한다. 이는 일반적으로 폼 요소를 활성화하거나 비활성화하는 데 사용된다.
예를 들어, <input> 요소를 활성화하려면 prop('disabled', false)를 사용하여 disabled 속성을 해제한다. 이렇게 함으로써 사용자가 입력을 할 수 있게 된다.
반대로, prop('disabled', true)를 사용하면 요소의 disabled 속성을 설정하여 해당 요소를 비활성화할 수 있다. 이는 사용자가 입력을 할 수 없게 만든다.

직접입력 라디오버튼 체크시 위와 같이 입력창 배경색이 흰색으로 변하고 입력창이 활성화된다.

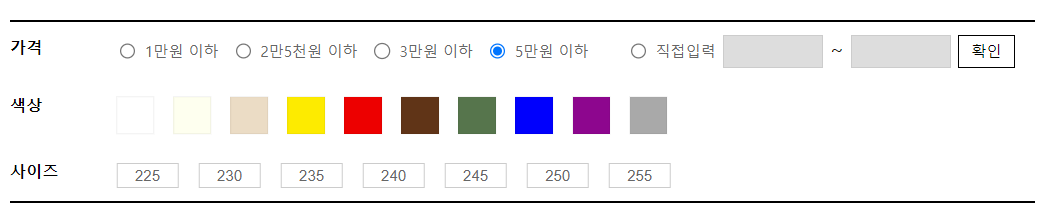
직접입력 라디오버튼에 체크되지 않았을때는 배경색이 다시 회색으로 변하고 입력창이 비활성화된다.
라디오버튼 체크여부에 따라서 입력창의 상태를 변경시킬 수 있다.
'📌 Language > Javascript' 카테고리의 다른 글
| [JS] is vs includes 메서드 차이 (0) | 2023.06.08 |
|---|---|
| [JS] 문자열 특정 문자 위치 찾기(indexOf, search) (0) | 2023.06.08 |
| [JS] 라디오버튼 중복체크 방지 (0) | 2023.05.14 |
| [JS] 스크롤 페이드인 기능 구현 (2) | 2023.05.07 |
| [JS] 디데이 카운트 기능 구현 (1) | 2023.05.06 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!