| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- js
- 코테준비
- 1일1코테
- 프로그래머스 Lv.0
- next.js
- 알고리즘공부
- Redux-Toolkit
- 프로그래머스 알고리즘
- CSS
- 프로그래머스 코딩테스트
- 프로그래머스코테
- mysql
- 프로그래머스코딩테스트
- 알고리즘스터디
- 개발자
- 코테공부
- 정처기기출
- next.js 에러
- 코딩
- 자바스크립트
- 프로그래머스
- 프로그래머스 코테
- 코테스터디
- 프로그래밍
- html
- 정보처리기사
- 알고리즘문제
- 프로그래머스 레벨0
- 코딩테스트
- 프로그래머스알고리즘
- Today
- Total
계발하는 개발자
[JS] 라디오버튼 중복체크 방지 본문
라디오버튼을 삽입했을 때 동일한 요소들이 여러 번 체크되면 부자연스럽다.
그러므로 라디오버튼의 체크도 일반 버튼처럼 중복체크를 막아줘야한다.
// 라디오버튼 중복 선택 막기
let lastChecked = null;
$('.rdo > input').on('change', function() {
if (lastChecked && lastChecked !== this) {
$(lastChecked).prop('checked', false); // 마지막으로 체크된 요소 체크 해제
}
lastChecked = this; // 마지막으로 체크된 요소를 현재 체크된 요소로 업데이트
});소스 구현에 활용된 개념 :
- this 의미(현재 체크된 요소 상태값 저장), prop 메서드, lastChenked(이전 체크된 요소 상태값 저장 변수)
일반적으로 라디오버튼의 체크를 해제하기 위해서는 click 이벤트나 change 이벤트를 사용할 수 있다.
- change 이벤트: 라디오 버튼의 선택이 변경되면 change 이벤트가 발생한다. 이 이벤트를 사용하여 선택 상태가 변경될 때마다 체크를 해제할 수 있다.
- click 이벤트: 라디오 버튼을 클릭하면 click 이벤트가 발생한다. 이 이벤트를 사용하여 체크를 해제할 수도 있다.
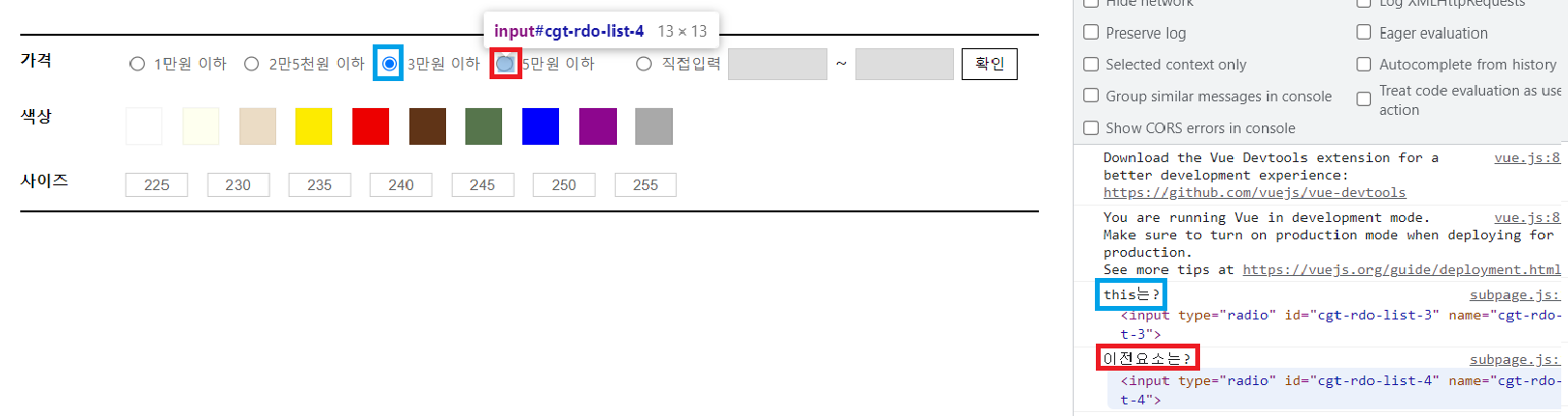
this는 이벤트 핸들러가 실행될 때마다 해당 이벤트가 발생한 요소를 가리킨다. 따라서 클릭 이벤트가 발생할 때마다 this는 클릭이 발생한 요소를 가리킨다.

소스코드를 보면 if (lastChecked && lastChecked !== this) lastChecked 가 현재 클릭한 this와 같지 않은 경우에 함수가 실행되는데 최초 클릭의 경우 this와 lastChecked 가 가리키는 대상이 같으니까 실행이 안되고 있다가 이후에 다른 요소를 선택했을때 this값이 업데이트되면서, 위 함수가 조건에 만족해서 실행되므로 lastChecked 는 this 보다 타이밍이 한 발짝 늦게 값을 업데이트하게된다.
$(lastChecked).prop('checked', false); 그리고 prop 메서드를 이용해 이전에 체크된 요소는 체크를 해제시킨다.
그래야 현재 체크한 라디오버튼만 체크처리가 되니까.
참고로 prop() 메서드는 jQuery에서 사용되는 메서드로, 선택한 요소의 속성 값을 가져오거나 설정하는 데 사용된다.
- 속성 값 가져오기:
- $(요소).prop('속성이름') 예를 들어, $(inputElement).prop('checked')는 체크박스나 라디오 버튼 요소의 checked 속성 값을 가져옵니다. 반환 값은 속성의 상태를 나타내는 Boolean 값이다.
- 속성 값 설정:
- $(요소).prop('속성이름', 값) 예를 들어, $(inputElement).prop('checked', true)는 체크박스나 라디오 버튼 요소의 checked 속성을 true로 설정하여 체크 상태로 만든다. false로 설정하면 체크가 해제된다.
- prop() 메서드는 요소의 속성 값을 가져오거나 설정하는 데 사용되며, 주로 폼 요소의 상태를 조작하고 검사하는 데 유용하다.
attr 메서드와 prop 메서드의 차이 !
prop()와 attr()은 jQuery에서 요소의 속성을 다루는 두 가지 메서드다. 이 두 메서드의 주요 차이점은 다음과 같다:
- 속성과 프로퍼티의 차이:
- attr()은 HTML 속성 값을 다룬다. HTML 속성은 마크업에서 정의된 값이며, 요소의 초기 상태를 나타내는 경우가 많다.
- prop()은 DOM 프로퍼티 값을 다룬다. DOM 프로퍼티는 요소의 실제 상태를 나타내며, JavaScript에서 해당 요소의 상태를 조작하고 검사하는 데 사용된다.
- 값을 가져오는 방식:
- attr()은 요소의 속성 값을 가져올 때 항상 문자열 형태로 반환한다.
- prop()은 대부분의 경우 해당 속성의 값을 Boolean, 숫자 또는 객체 등 적절한 형식으로 반환한다.
- 속성 변경의 영향:
- attr()을 사용하여 속성 값을 변경하면 요소의 HTML 속성이 수정된다.
- prop()을 사용하여 속성 값을 변경하면 요소의 DOM 프로퍼티가 수정된다.
일반적으로, attr()은 HTML 속성 값에 접근하거나 HTML 속성을 조작하는 데 사용되며, prop()은 요소의 상태를 조작하고 검사하는 데 사용된다. 예를 들어, 체크박스의 경우 attr('checked')를 사용하여 초기 체크 상태를 확인하거나 prop('checked', true)를 사용하여 체크를 설정한다.
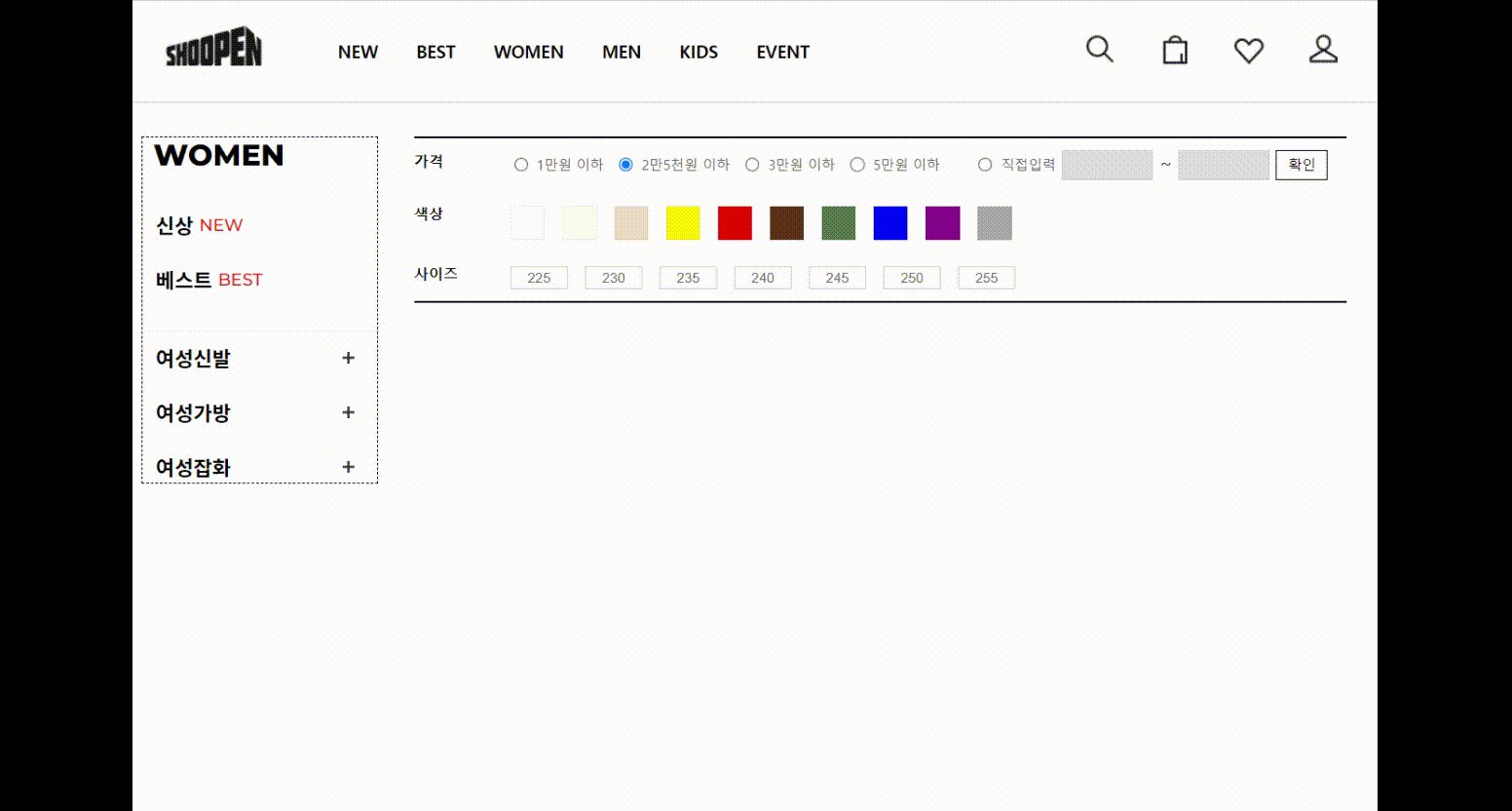
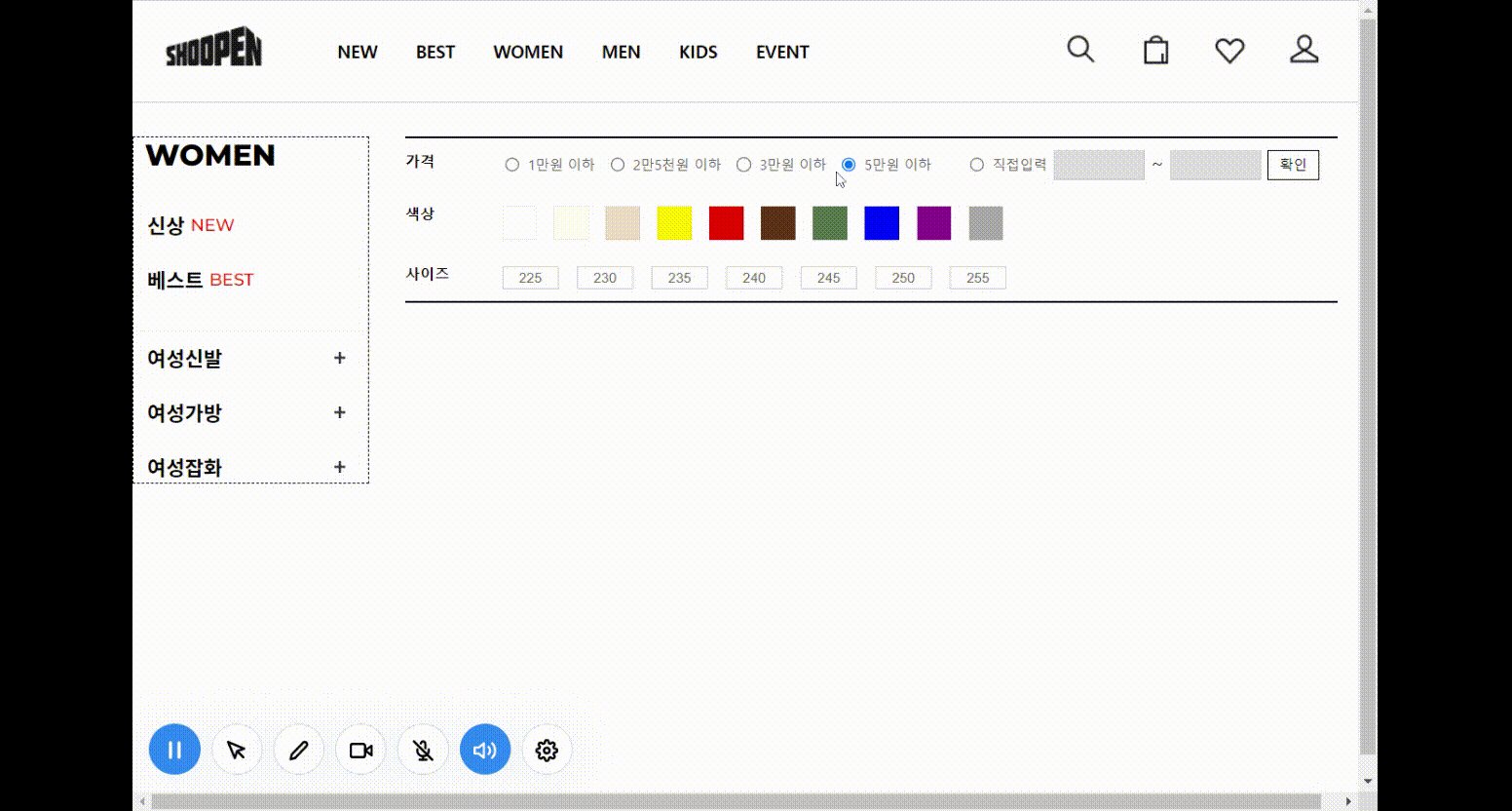
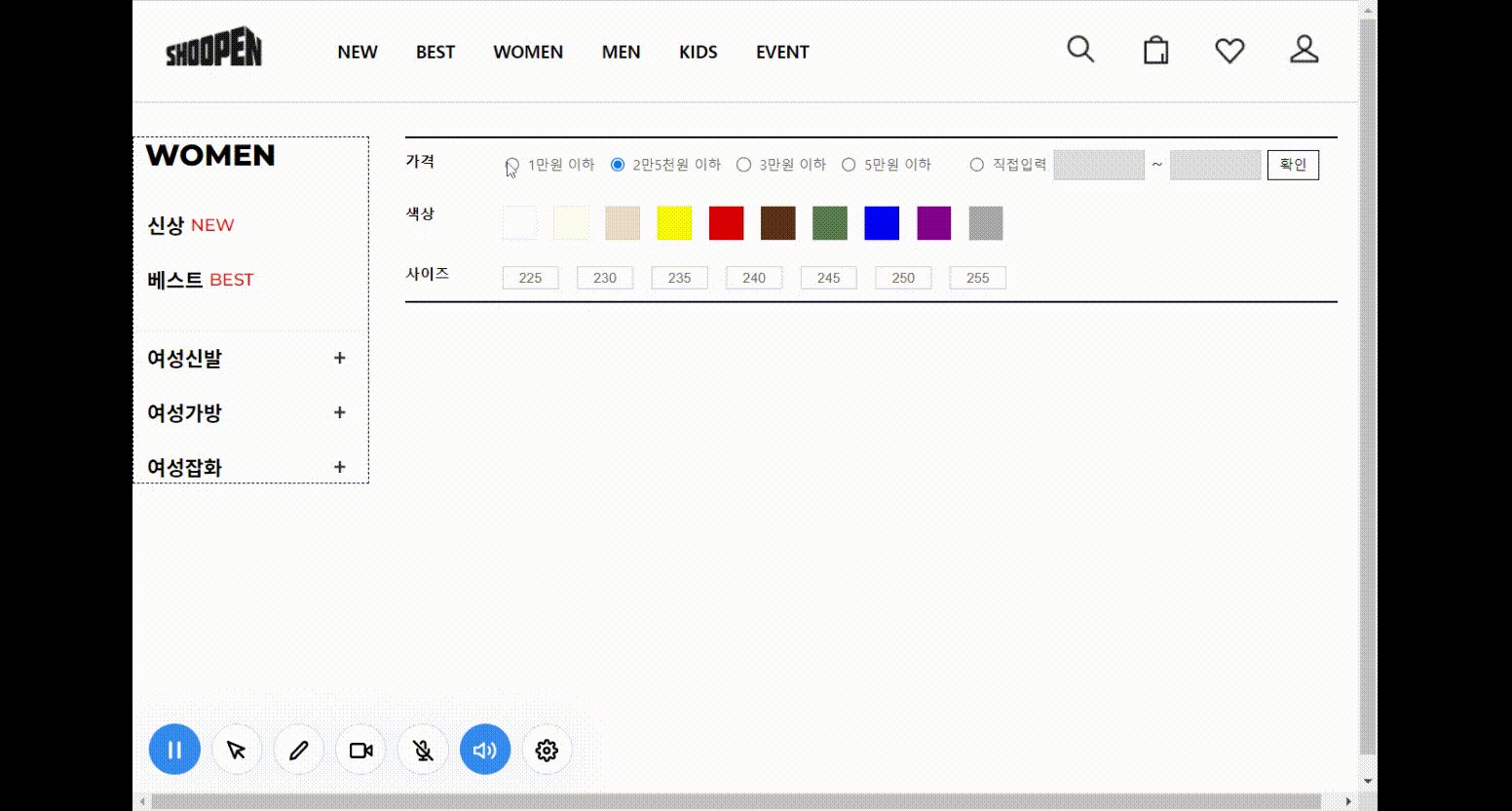
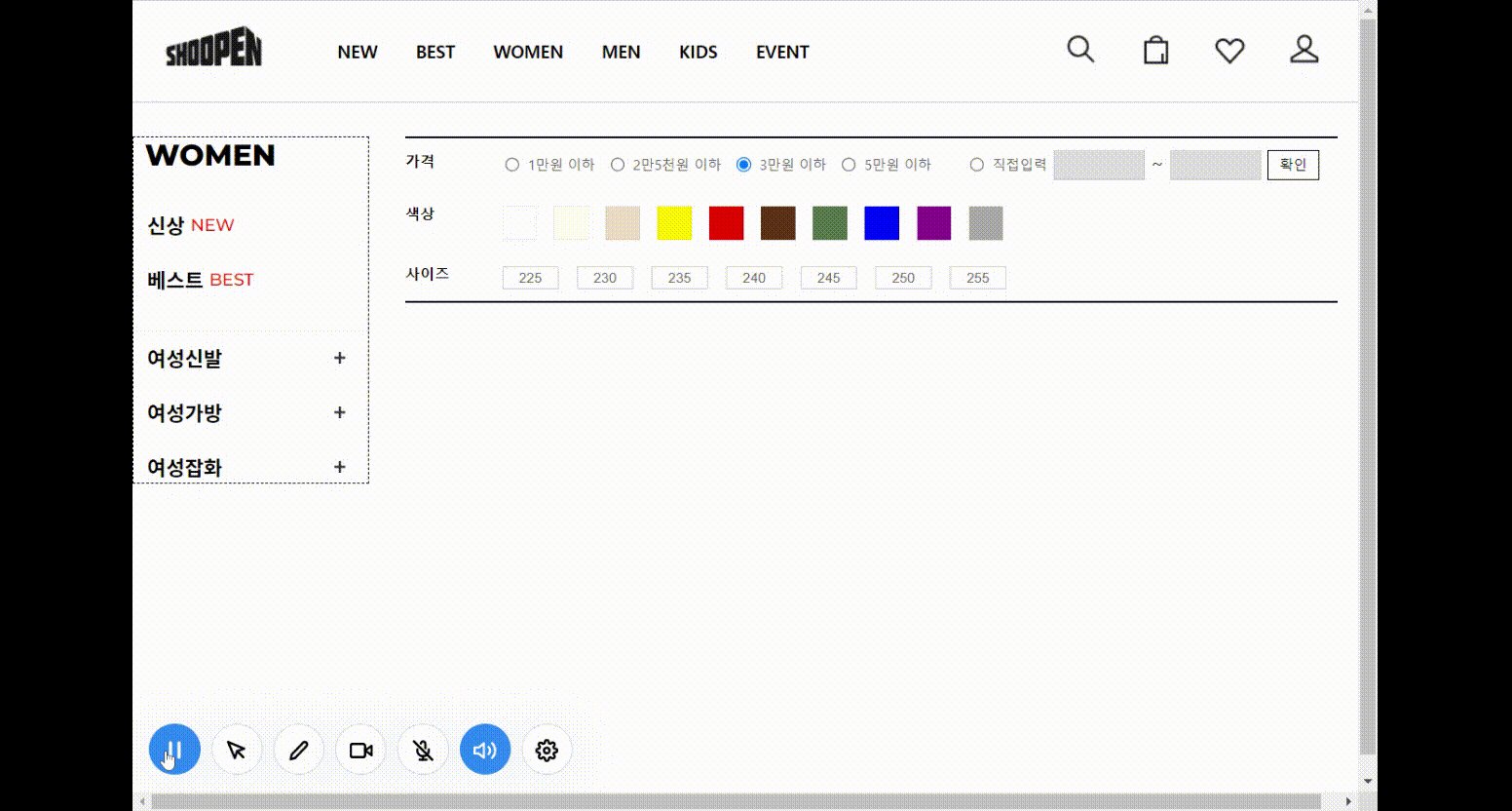
결과 화면

'📌 Language > Javascript' 카테고리의 다른 글
| [JS] 문자열 특정 문자 위치 찾기(indexOf, search) (0) | 2023.06.08 |
|---|---|
| [JS] 라디오버튼 체크여부에 따른 입력창 활성/비활성화 (1) | 2023.05.14 |
| [JS] 스크롤 페이드인 기능 구현 (2) | 2023.05.07 |
| [JS] 디데이 카운트 기능 구현 (1) | 2023.05.06 |
| [JS] 최근본상품리스트의 현재페이지번호/전체요소갯수 구하는 방법 (0) | 2023.04.29 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!