| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 프로그래머스알고리즘
- html
- 알고리즘공부
- mysql
- 프로그래머스
- 프로그래머스 알고리즘
- 코테스터디
- 알고리즘스터디
- 정보처리기사
- 알고리즘문제
- js
- 프로그래머스코딩테스트
- Redux-Toolkit
- CSS
- 프로그래머스 레벨0
- 자바스크립트
- 프로그래밍
- 1일1코테
- 정처기기출
- 프로그래머스 Lv.0
- 코테준비
- 코딩테스트
- next.js 에러
- 코딩
- 개발자
- 프로그래머스코테
- next.js
- 프로그래머스 코딩테스트
- 코테공부
- 프로그래머스 코테
- Today
- Total
계발하는 개발자
[JS] 디데이 카운트 기능 구현 본문
특정 시점까지의 남은 시간을 계산해서 화면에 표시하고싶을 때 사용하는 디데이 카운트 기능에 대한 정리다.
먼저 내가 구현한 코드 예제는 다음과 같다.
일, 시, 분, 초에 대한 텍스트가 여러 번 반복해서 들어가야하므로 각각 forEach 로 돌려줬다.
HTML
<span class="prod_count_bx">
<span class="date">
<span class="value_day">0</span>
<span class="value_text">DAY</span>
</span>
<span class="time">
<span class="value_hour">00</span>
<span class="value_min">00</span>
<span class="value_sec">00</span>
</span>
</span>자바스크립트
function dayCount() {
const remainDate = document.querySelectorAll(".value_day");
const remainHour = document.querySelectorAll(".value_hour");
const remainMinute = document.querySelectorAll(".value_min");
const remainSecond = document.querySelectorAll(".value_sec");
const today = new Date();
const dday = new Date(2023, 4, 21);
const timeGap = dday.getTime() - today.getTime();
// 남은 일수 카운트
const remainTime = Math.ceil(timeGap / (1000 * 60 * 60 * 24));
// 남은 시간 카운트
const seconds = String(Math.floor(timeGap / 1000) % 60).padStart(2,'0'); // 초 단위 변환
const minutes = String(Math.floor(timeGap / (1000 * 60)) % 60).padStart(2,'0'); // 분 단위 변환
const hours = String(Math.floor(timeGap / (1000 * 60 * 60)) % 24).padStart(2,'0'); // 시 단위 변환
if (timeGap <= 0) {
clearInterval(countdownInterval);
}
remainDate.forEach(ele => ele.innerText = remainTime);
remainHour.forEach(ele => ele.innerText = hours);
remainMinute.forEach(ele => ele.innerText = minutes);
remainSecond.forEach(ele => ele.innerText = seconds);
}
// 1초마다 업데이트
let countdownInterval = setInterval(dayCount, 1000);
1. 디데이시점에서 오늘 날짜를 뺀 남은 일수 구하기
현재 날짜와 시간 정보를 담은 Date 객체 인스턴스를 today 변수에 할당해준다.
그리고 목표 디데이시점까지의 정보를 담은 새로운 Date 객체를 생성해 dday 라는 변수에 담아줬다.

할당된 today 객체 인스턴스를 콘솔창에 찍어보면 위와 같이 현재 시점의 날짜, 시간 정보가 반환된다.

dday 객체 인스턴스를 콘솔창에 찍어보면 아직 지나지 않은 날이기에, 날짜 정보만 담긴다.
두 날짜간의 시간 차를 구해주기 위해 getTime 메서드로 dday 날짜 - today 날짜 를 빼줬다.
getTime 메서드에 관한 자세한 설명은 아래 참고!
getTime 메서드
getTime() 메서드는 Date 객체의 인스턴스에 대해 해당 날짜와 시간을 나타내는 밀리초 단위의 숫자값을 반환한다.
이렇게 반환된 밀리초 값은 날짜와 시간 간의 정확한 차이를 나타내며, 디데이 계산에 사용하기에 적합하다.
2. 남은 일수 계산하기
위에서 해당 시점까지의 날짜 및 시간을 밀리초 단위의 숫자로 구해왔다면, 그 값을 시/분/초/일로 나눠줘야
목표한 일수를 계산해올 수 있다.
- 1초는 1000밀리초입니다.
- 1분은 60초입니다.
- 1시간은 60분입니다.
- 1일은 24시간입니다.
위와 같이 나눠주면 그 값은 최종적으로 15 가 나온다.

남은 일수를 구했으니,
이제 dday 시점까지 남은 시,분,초를 구해주면 끝난다.
3. 남은 시간 계산하기
- seconds -> 초 단위로 나눠준 후 분 60으로 나눈 나머지값을 구한다.
- minutes -> 초, 분 단위로 나눠준 후 60으로 나눈 나머지값을 구한다.
- hours -> 초, 분, 시 단위로 나눠준 후 24로 나눈 나머지값을 구한다.
나는 숫자를 2자릿수로 나타내고 싶어서 padStart(자릿수,'추가할 숫자') 메서드를 추가로 사용했다.
참고로 padStart() 메서드가 문자열에 적용되기 때문에, 구한 값을 String으로 만들어줬다.
4. setInterval함수를 사용하여 숫자 업데이트
구한 값을 이제 화면에 1초마다 업데이트되며 표시하면 된다.
이때 dday 까지의 남은 시,분,초를 정적인 텍스트로 표시할 것이 아니기 때문에
setInterval 함수를 사용해서 1초마다 반복적으로 dayCount 함수를 호출시켜주면 된다.
이때, 날짜가 dday 시점이 되거나 지났을 경우는 카운트다운이 계속되면 안되므로 타이머함수를 지워준다.
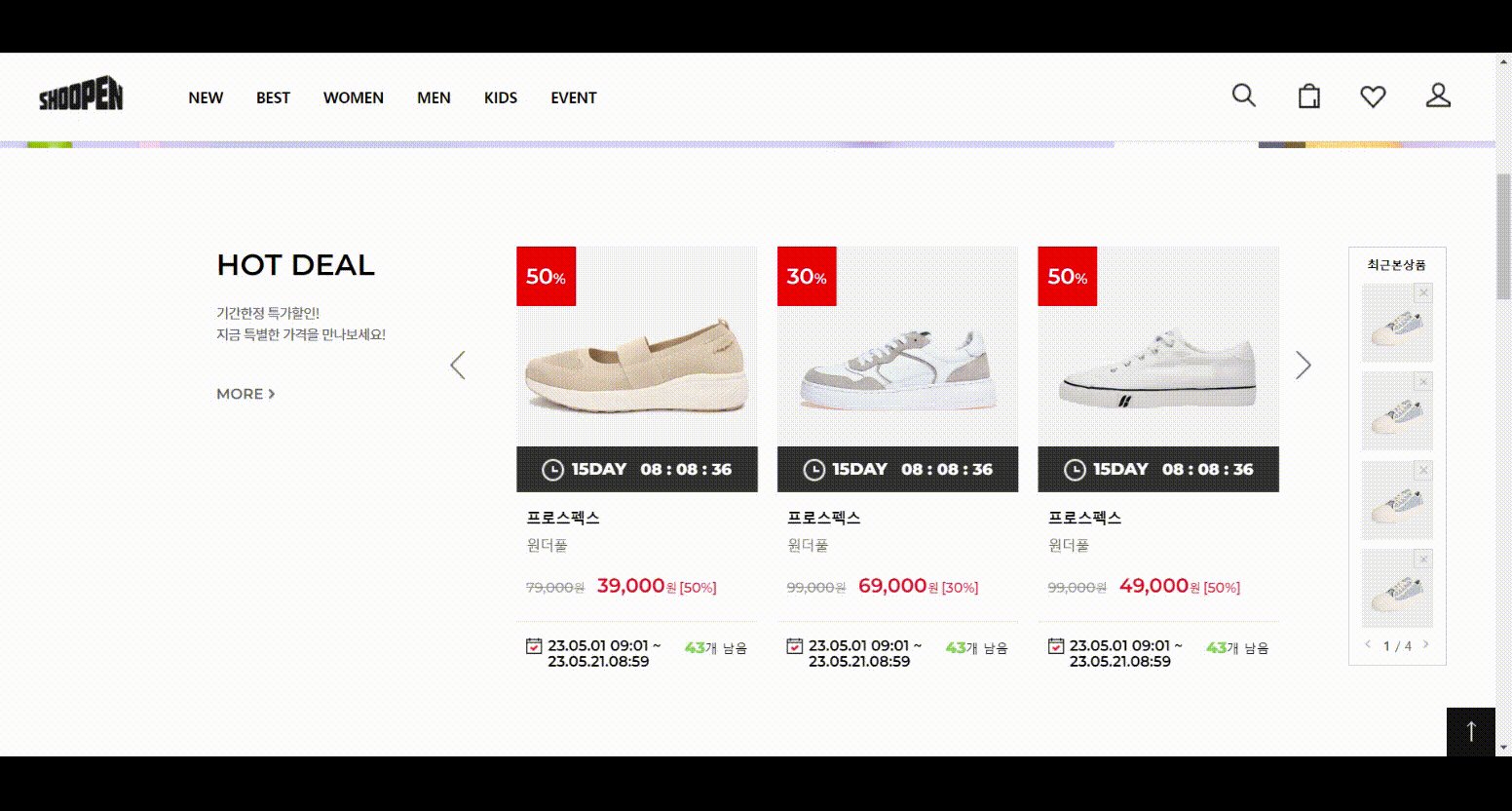
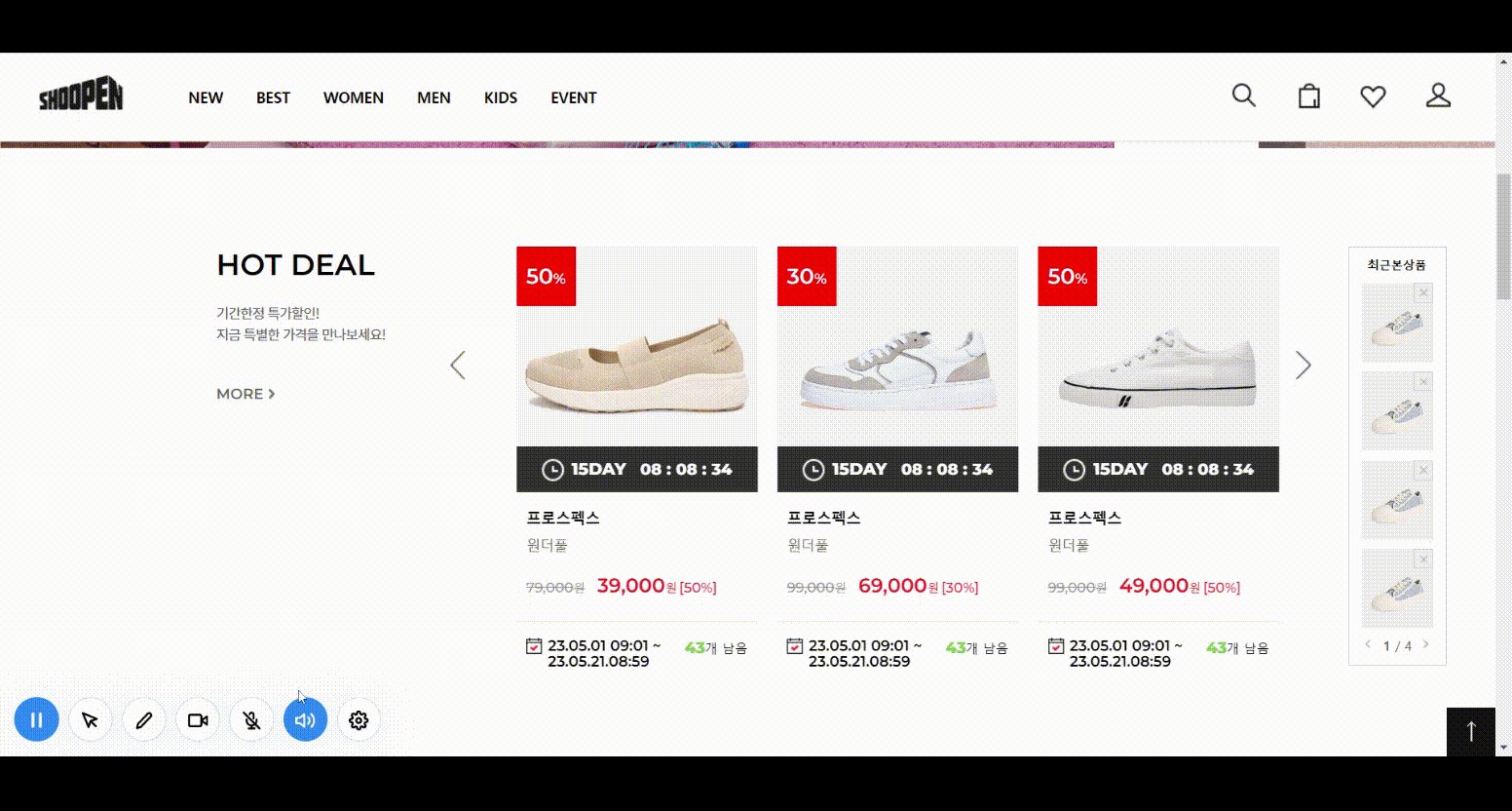
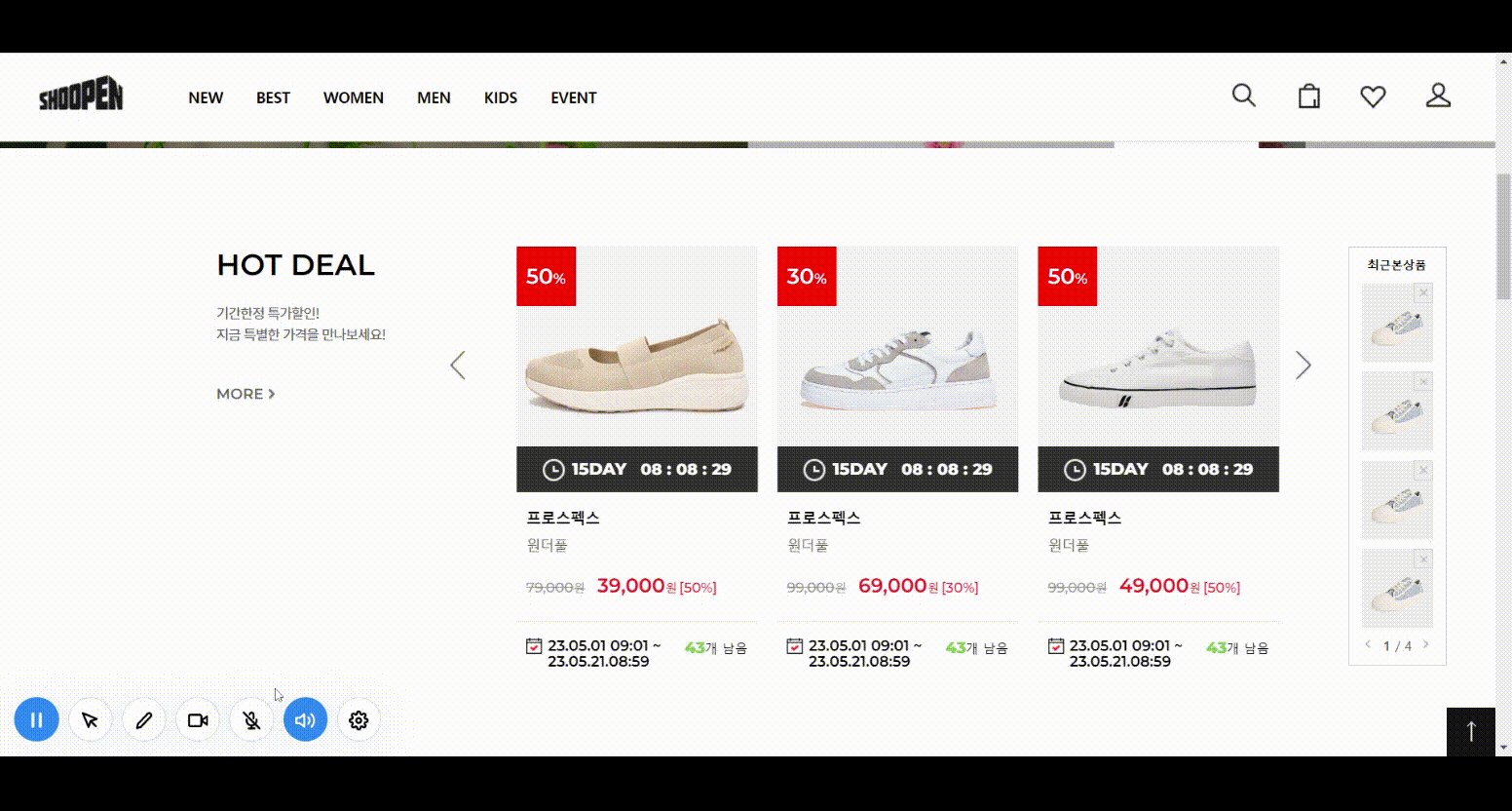
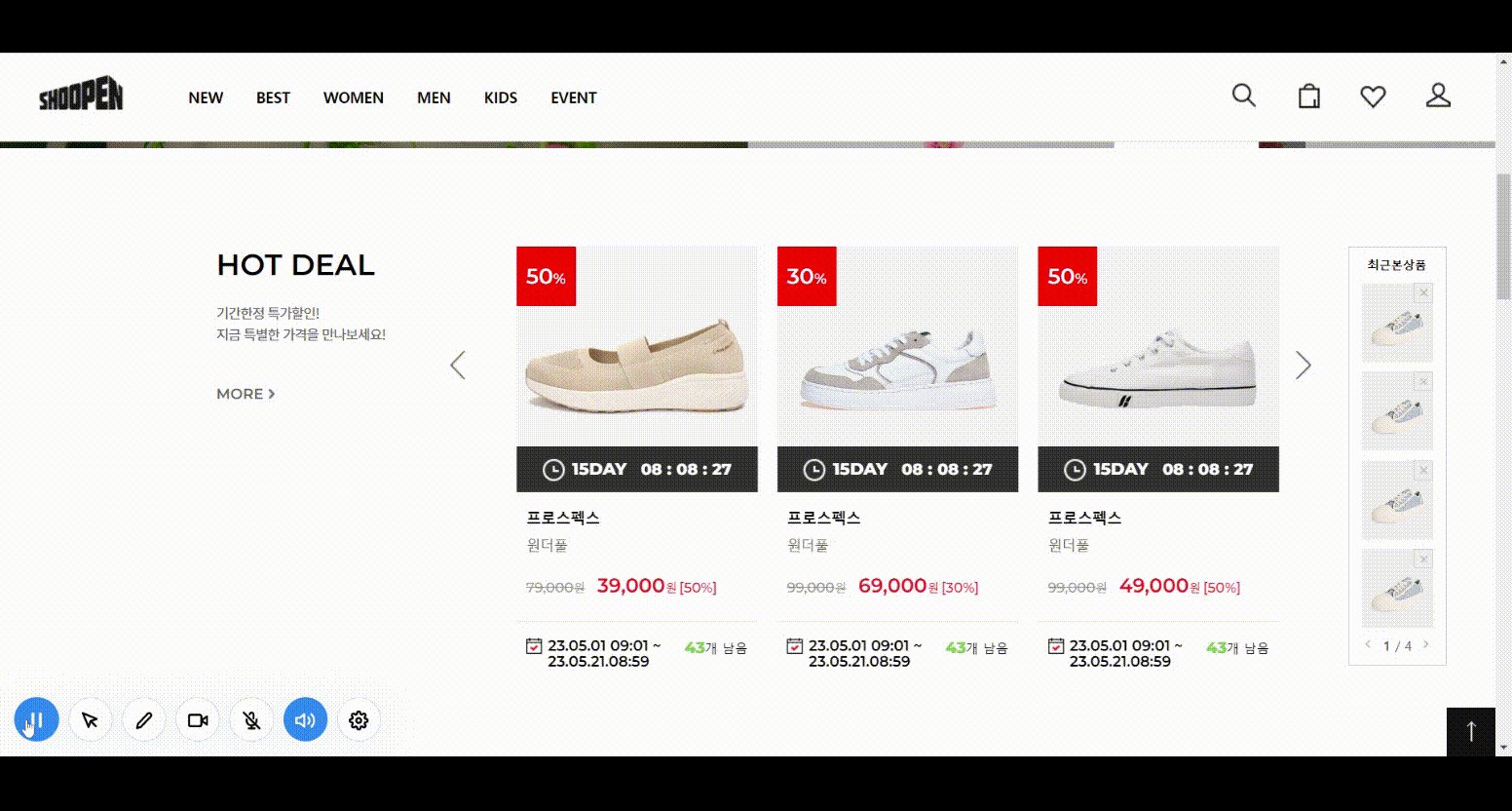
최종 결과

'📌 Language > Javascript' 카테고리의 다른 글
| [JS] 라디오버튼 중복체크 방지 (0) | 2023.05.14 |
|---|---|
| [JS] 스크롤 페이드인 기능 구현 (2) | 2023.05.07 |
| [JS] 최근본상품리스트의 현재페이지번호/전체요소갯수 구하는 방법 (0) | 2023.04.29 |
| [JS] JavaScript - 숫자 3자리마다 콤마(,) 넣는 방법 (0) | 2023.04.27 |
| [jQuery] is 메서드 - 선택한 요소의 일치여부 판별 (0) | 2023.04.26 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!