| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- js
- next.js 에러
- 프로그래머스 레벨0
- CSS
- 알고리즘문제
- 프로그래머스 코딩테스트
- 개발자
- 알고리즘공부
- 자바스크립트
- 코테스터디
- next.js
- Redux-Toolkit
- 프로그래머스 Lv.0
- 프로그래머스코테
- 프로그래밍
- 프로그래머스코딩테스트
- 코테준비
- mysql
- html
- 프로그래머스
- 코딩테스트
- 코테공부
- 정보처리기사
- 1일1코테
- 알고리즘스터디
- 프로그래머스 코테
- 정처기기출
- 프로그래머스 알고리즘
- 코딩
- 프로그래머스알고리즘
- Today
- Total
계발하는 개발자
[jQuery] is 메서드 - 선택한 요소의 일치여부 판별 본문
is() 메서드는 선택한 요소 중 하나가 is( 선택한 Element )와 일치하는지 확인합니다.
결과값은 참(true)/거짓(false)을 나타냅니다.
is는 '~는 ~이다' 는 뜻이므로 ele.is() is -> ele요소는 is뒤 소괄호() 안의 요소이냐?! 라고 기억하면 쉽겠죠?
여기서 포인트는 ~이냐? 라고 기억하는 것
$(".abtn").click(function () {
// 1. 오른쪽여부
// is(클래스/아이디명) -> 선택요소해당여부 리턴
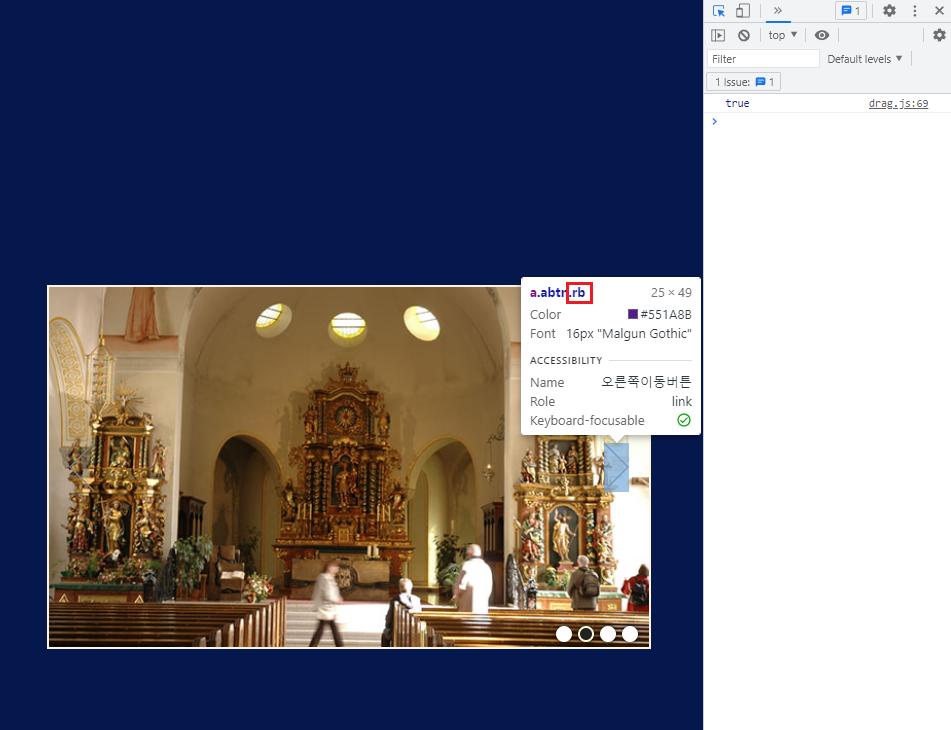
let isR = $(this).is(".rb");
console.log(isR);
});슬라이드배너의 방향버튼 클릭시 해당 버튼의 클래스명이 rb 인지 판별해서
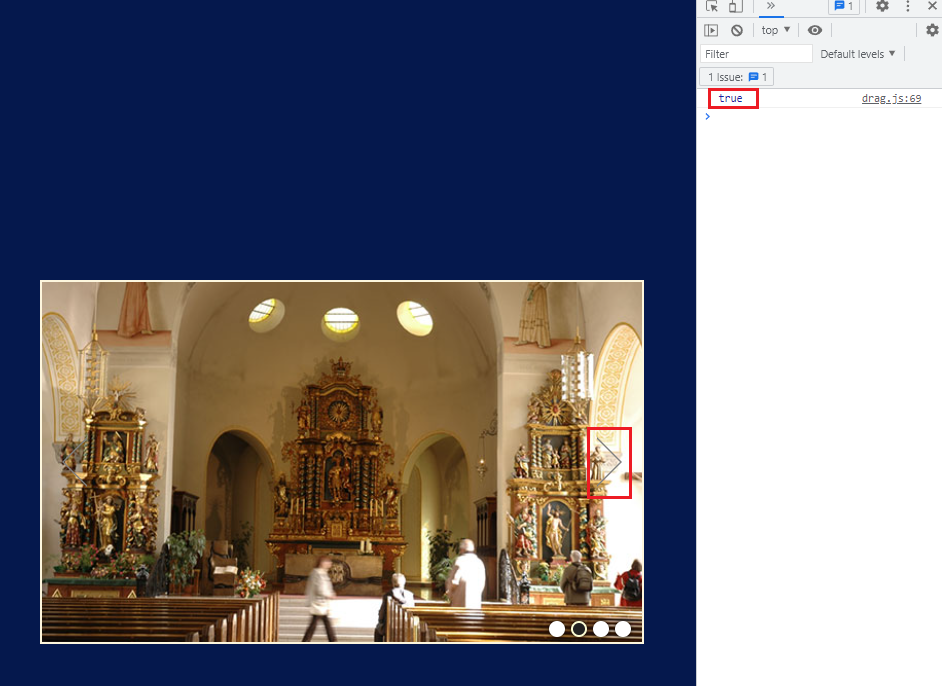
맞으면 -> true 반환
틀리면 -> false 반환
해당 판별여부를 boolean(불리언) 형태로 리턴해줍니다.


오른쪽 버튼의 클래스명이 rb 이므로 true 값이 리턴되었습니다.
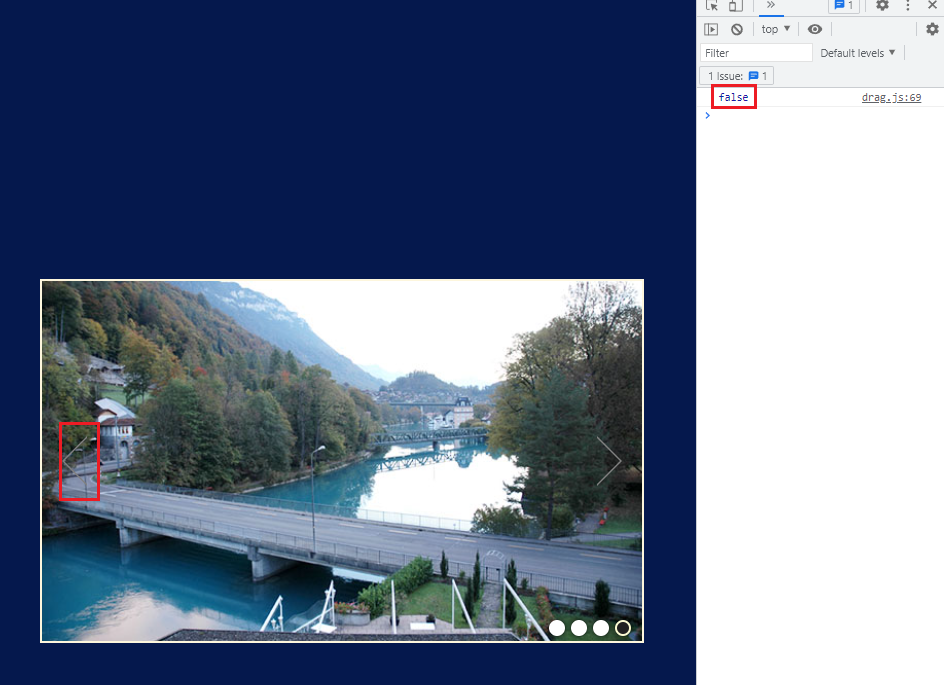
왼쪽 버튼을 누르면 어떤 값이 반환될까요?


왼쪽버튼의 클래스에는 rb가 없으므로 false를 리턴하는 것을 확인할 수 있습니다.
+ 관련해서 제이쿼리 공식문서에 관련 사항이 자세히 기록되어있습니다.
.is() | jQuery API Documentation
Description: Check the current matched set of elements against a selector, element, or jQuery object and return true if at least one of these elements matches the given arguments. Unlike other filtering methods, .is() does not create a new jQuery object. I
api.jquery.com
'📌 Language > Javascript' 카테고리의 다른 글
| [JS] 최근본상품리스트의 현재페이지번호/전체요소갯수 구하는 방법 (0) | 2023.04.29 |
|---|---|
| [JS] JavaScript - 숫자 3자리마다 콤마(,) 넣는 방법 (0) | 2023.04.27 |
| [JS] 상단이동버튼 구현 - window.scrollTo() + 페이드인/아웃 (0) | 2023.04.26 |
| [JS] form을 submit할 때 새로고침 방지하기 (0) | 2023.02.12 |
| [JS] contains() 메소드 알아보기 | (feat. includes() 메소드 비교) (4) | 2023.02.11 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!