Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 자바스크립트
- 프로그래머스 코딩테스트
- 1일1코테
- 알고리즘공부
- 프로그래머스
- 프로그래머스코테
- 코딩
- 프로그래머스 레벨0
- next.js
- 프로그래머스알고리즘
- 정보처리기사
- Redux-Toolkit
- 프로그래머스 알고리즘
- 프로그래머스 Lv.0
- 코테준비
- 코테스터디
- mysql
- CSS
- 정처기기출
- 프로그래머스코딩테스트
- 프로그래머스 코테
- 프로그래밍
- next.js 에러
- 코테공부
- js
- 개발자
- 알고리즘스터디
- 알고리즘문제
- html
- 코딩테스트
Archives
- Today
- Total
계발하는 개발자
[next.JS/TS 에러] Type 'Set ' can only be iterated through when using the '--downlevelIteration' flag or with a '--target' of 'es2015' or higher. 에러 해결 본문
❗️Error
[next.JS/TS 에러] Type 'Set ' can only be iterated through when using the '--downlevelIteration' flag or with a '--target' of 'es2015' or higher. 에러 해결
dev_genie 2023. 10. 18. 23:53참고
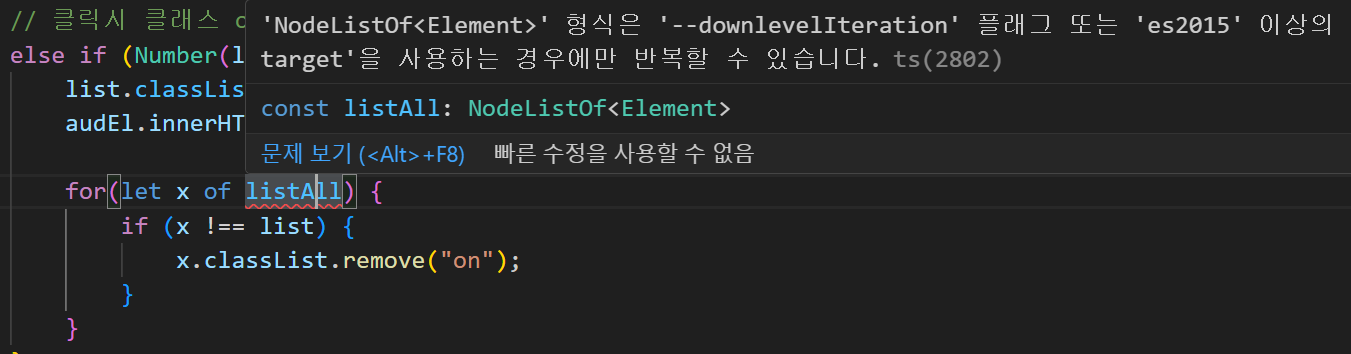
에러
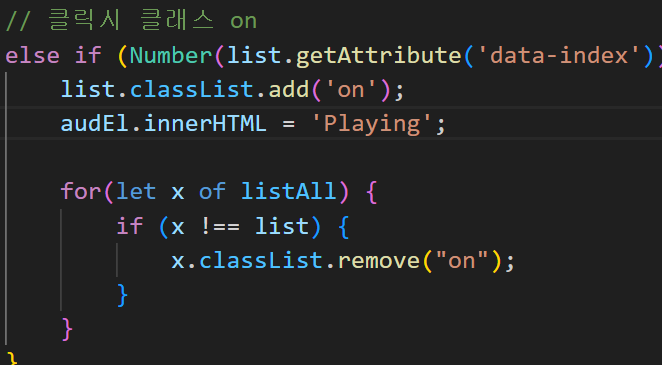
javascript로 내가 현재 클릭한 요소 자신만 클래스 on 처리를 하기 위해
불가피하게 forEach 문 안에 for of 를 한 번 더 사용해서 객체 순회를 하려고 하니까 아래같은 에러가 났다.

원인
이터러블 객체를 중첩하여 사용하거나 여러 번 순회하려고 할 때 이런 에러가 발생한다고 한다..!😟
따라서 이 경우, 컴파일러는 이러한 객체가 이터러블이라는 사실을 인식하고 순회할 수 있도록 처리해야 하는데, ECMAScript 2015(ES6) 이전의 타겟 버전으로 컴파일할 경우에는 기본적으로 이터레이션(iteration)을 지원하지 않기에 문제가 되는 거였다.
📌 이터러블(iterable) 객체란?
영어 뜻 그대로 반복(iterate) 가능한 객체를 말한다!
- 배열(Array), 문자열(String), 맵(Map), 셋(Set) 등의 순회 가능한 객체들은 '이터러블 객체'라 할 수 있다.
따라서 이러한 객체를 for 문 등을 사용하여 순회할 수 있다.
일반적으로 Set과 같은 이터러블 객체를 forEach 나 for...of 루프와 같은 메서드로 한 번만 사용할 때는 대부분 문제가 발생하지 않는다.

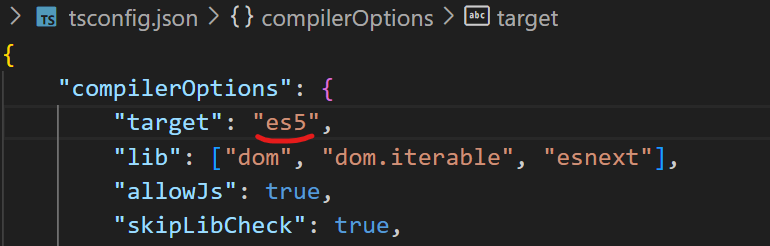
현재 나의 tsconfig.json을 보면 target이 es5로 되어있다.
해결

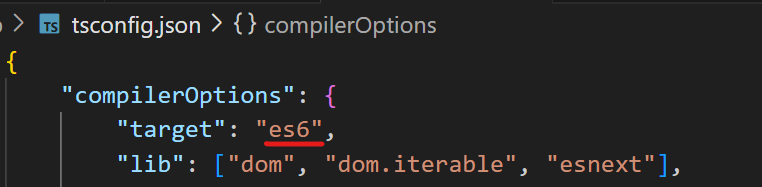
es6이상으로 target을 지정하면 해결된다!
tsconfig.json 파일에서 위와 같이 설정해주고나면 아래처럼 에러가 사라진다.

LIST
'❗️Error' 카테고리의 다른 글

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!