Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 개발자
- 알고리즘문제
- 프로그래머스코테
- 프로그래머스 Lv.0
- 코테공부
- js
- 코딩테스트
- 프로그래머스코딩테스트
- html
- Redux-Toolkit
- 정보처리기사
- 정처기기출
- 알고리즘스터디
- 프로그래머스 알고리즘
- 프로그래머스 코딩테스트
- 코딩
- 자바스크립트
- 프로그래머스 레벨0
- 알고리즘공부
- 프로그래머스 코테
- next.js 에러
- CSS
- mysql
- 프로그래머스
- 코테준비
- 프로그래머스알고리즘
- 코테스터디
- 1일1코테
- next.js
- 프로그래밍
Archives
- Today
- Total
계발하는 개발자
[Redux/Redux-persist] A non-serializable value was detected in an action 에러 해결 본문
❗️Error
[Redux/Redux-persist] A non-serializable value was detected in an action 에러 해결
dev_genie 2023. 10. 17. 13:15참고
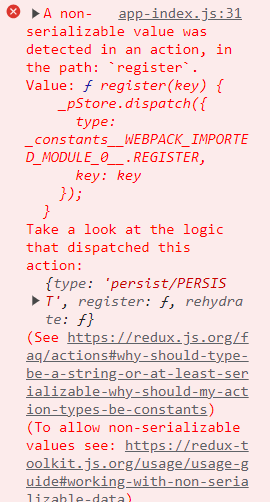
에러
redux-persist 라이브러리를 이용해 새로고침 후에도 state값이 유지되게끔 하려고했는데
DOM로드 후에 갑자기 이런 에러가 떴다.

원인
오류 내용만 읽어보면 "action에 직렬화가 불가능한 값을 전달"했다는 내용의 에러였다.
직렬화
redux에서 값을 주고받을 때 object 형태의 값을 string 형태로 변환하는 것을 말한다. (JSON.stringify)
역직렬화
역직렬화는 반대로, 문자열 형태의 객체를 다시 object 형태로 되돌리는 과정이다. (JSON.parse)
Redux는 state, action에 직렬화가 불가능한 값을 전달할 수 없기 때문에 위 에러가 발생한 거였다.
해결
다행히도(?) 나와 같은 문제를 겪은 후기가 많아서 해결이 어렵진 않았다.
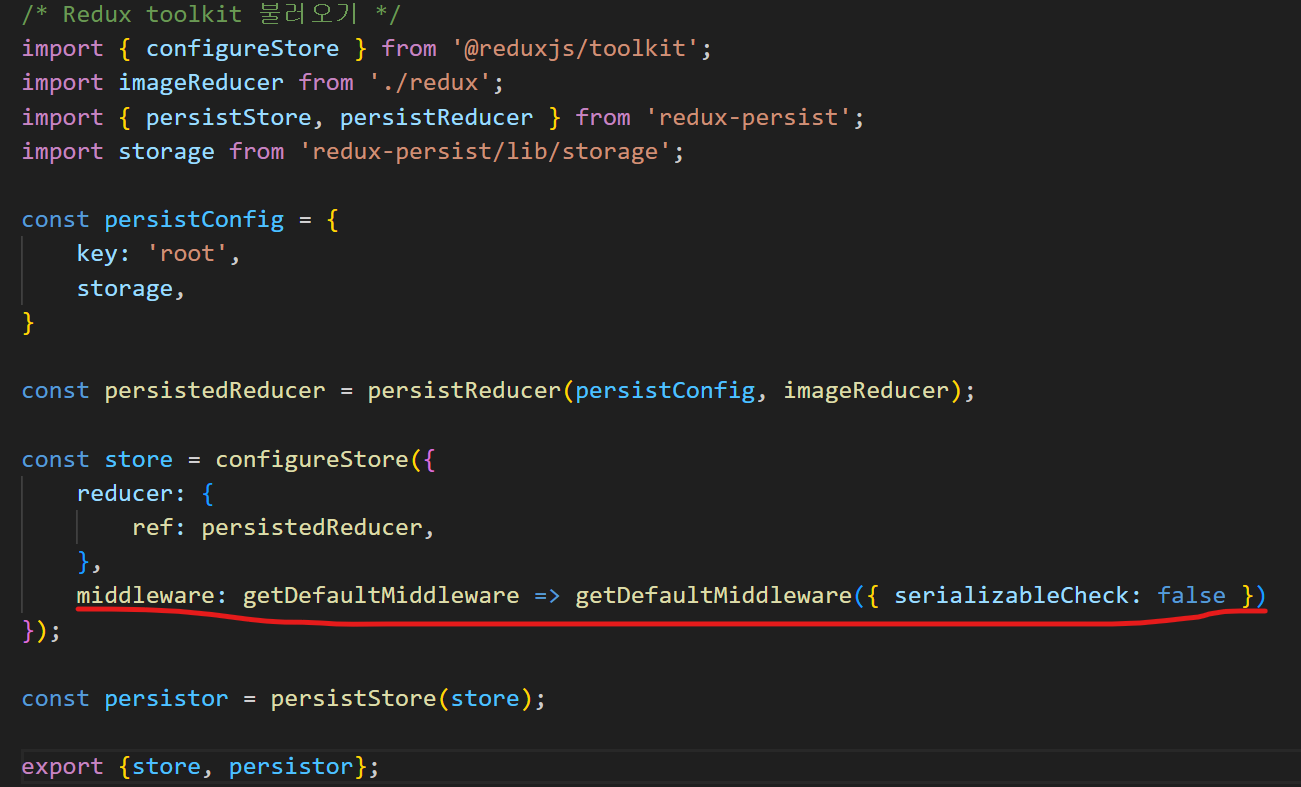
액션 생성자 함수에 toString() 메소드를 적용해도 된다고 하는데, 내 경우는 그냥 미들웨어 설정을 추가했다.

/* Redux toolkit 불러오기 */
import { configureStore } from '@reduxjs/toolkit';
import imageReducer from './redux';
import { persistStore, persistReducer } from 'redux-persist';
import storage from 'redux-persist/lib/storage';
const persistConfig = {
key: 'root',
storage,
}
const persistedReducer = persistReducer(persistConfig, imageReducer);
const store = configureStore({
reducer: {
ref: persistedReducer,
},
middleware: getDefaultMiddleware => getDefaultMiddleware({ serializableCheck: false })
});
const persistor = persistStore(store);
export {store, persistor};위 코드를 추가해주었더니 에러가 해결됐다.
(깨끗한 콘솔~ 🤣)

LIST
'❗️Error' 카테고리의 다른 글

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!