| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 프로그래머스 Lv.0
- next.js
- 개발자
- Redux-Toolkit
- 정보처리기사
- js
- 프로그래밍
- 프로그래머스 레벨0
- 코딩테스트
- 자바스크립트
- next.js 에러
- 프로그래머스코딩테스트
- 코딩
- 코테스터디
- html
- 프로그래머스 알고리즘
- mysql
- 프로그래머스 코테
- 1일1코테
- 코테공부
- CSS
- 프로그래머스알고리즘
- 프로그래머스 코딩테스트
- 정처기기출
- 프로그래머스코테
- 알고리즘공부
- 코테준비
- 알고리즘스터디
- 알고리즘문제
- 프로그래머스
- Today
- Total
계발하는 개발자
[Next.js 13] Error: could not find react-redux context value; please ensure the component is wrapped in a <Provider> 에러 해결법 본문
[Next.js 13] Error: could not find react-redux context value; please ensure the component is wrapped in a <Provider> 에러 해결법
dev_genie 2023. 10. 13. 01:58참고
https://github.com/reduxjs/react-redux/issues/2049
https://lobsterhyeon.tistory.com/41
에러
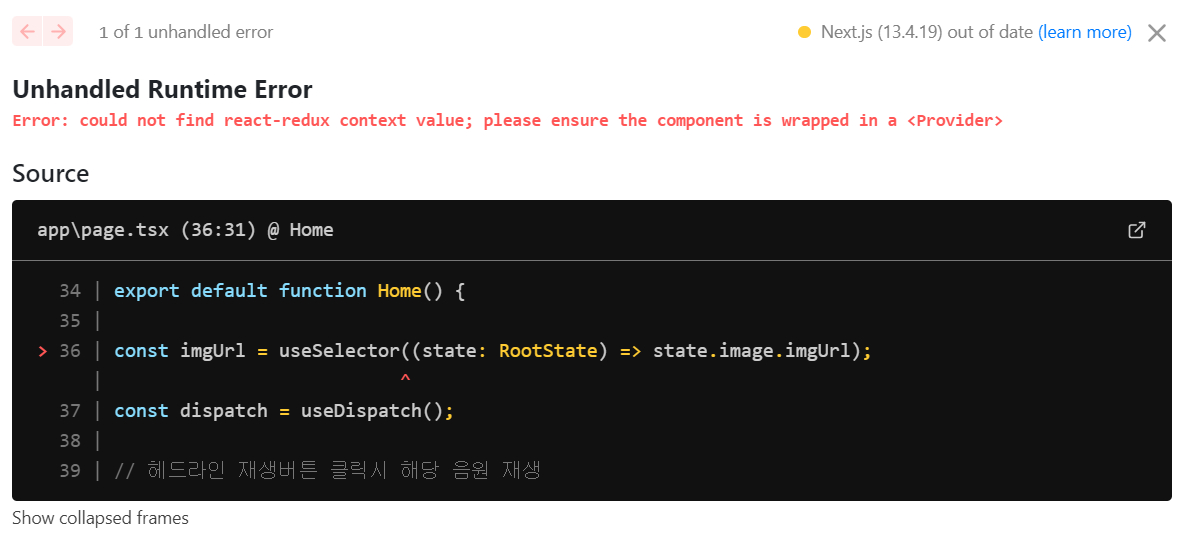
next.js에서 redux-toolkit 사용하려고 했을 때 다음과 같은 에러가 자꾸 났다..!
Error: could not find react-redux context value; please ensure the component is wrapped in a <Provider>
Provider로 컴포넌트를 wrapping 하라는 메시지와 함께.
이러쿵 저러쿵 해봐도 자꾸 떠서 슬슬 한계 임박할 쯤에.. 다른 사람 github issue, 블로그 글을 참고해서 해결!

원인
먼저 에러 자체는 루트 컴포넌트를 Provider로 감싸지 않아서 발생한 거였다.
redux toolkit을 사용하려면 루트 컴포넌트를 Provider로 감싸야 한다.
해결
layout.tsx에서 렌더링되는 children을
<Provider store={store}>{children} </Provider> 이런식으로 Provider로 감싸줬다.
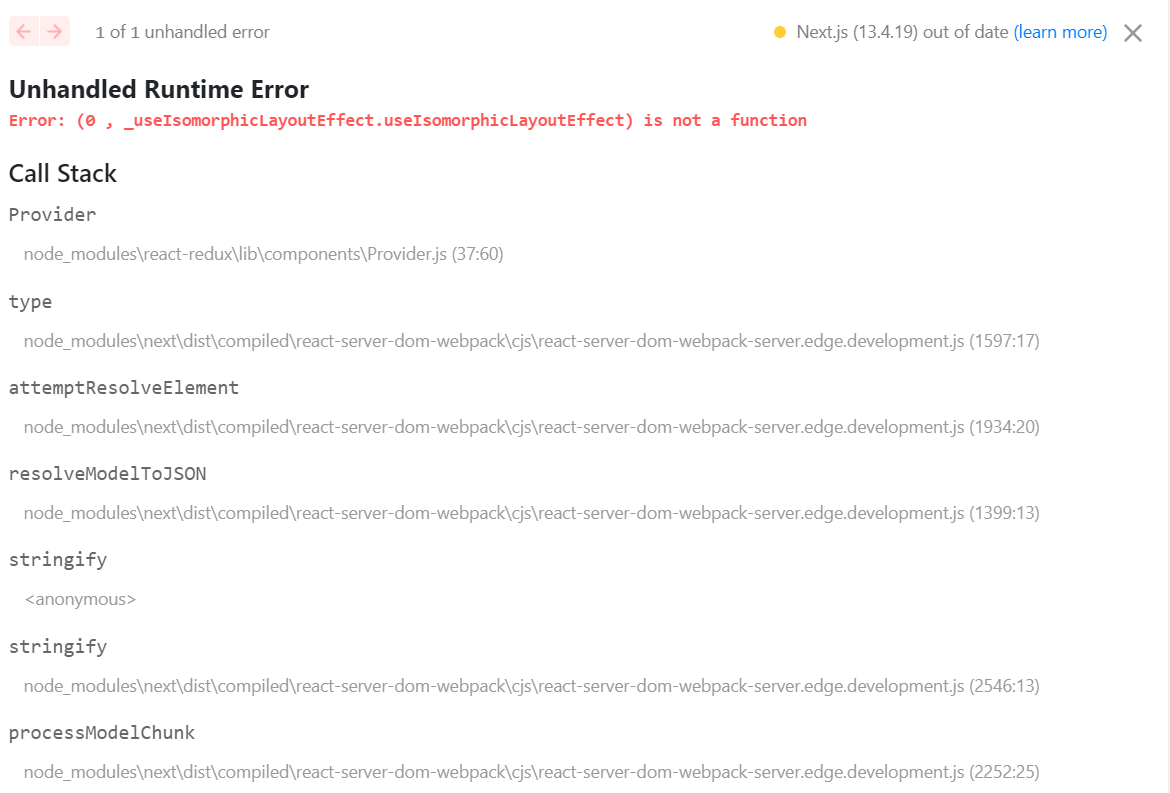
그리고 페이지 상단에 "use client"도 꼭 명시해줘야 한다!
use client 안 쓰면 아래같은 새로운 에러창을 또 만날 수 있다..

"use client" 를 씀으로 인해 클라이언트 측에서 렌더링할 컴포넌트임을 밝힐 수 있다.
전체적인 에러 해결 코드는 아래와 같다.
<수정 후>
// layout.tsx
"use client"
import { Provider } from "react-redux";
import store from "../ts/store";
export default function RootLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<html lang="en">
<body>
<Provider store={store}>
{children}
</Provider>
</body>
</html>
)
}
원랜 이런 코드였음 ⬇️
<수정 전>
// layout.tsx
export default function RootLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<html lang="en">
<body>{children}</body>
</html>
)
}'❗️Error' 카테고리의 다른 글

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!