Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 코딩테스트
- next.js
- 자바스크립트
- CSS
- 알고리즘공부
- 프로그래머스
- 정처기기출
- 프로그래머스 코딩테스트
- next.js 에러
- 프로그래머스코딩테스트
- Redux-Toolkit
- 프로그래머스알고리즘
- 코테준비
- 1일1코테
- 알고리즘문제
- 프로그래머스 알고리즘
- 프로그래머스코테
- 프로그래머스 레벨0
- 프로그래밍
- 개발자
- 코테공부
- 정보처리기사
- 프로그래머스 Lv.0
- 코테스터디
- html
- 알고리즘스터디
- 코딩
- mysql
- 프로그래머스 코테
- js
Archives
- Today
- Total
계발하는 개발자
[draggable 에러] el.draggable is not a function 해결 본문
참고
https://stackoverflow.com/questions/2895894/jquery-ui-draggable-is-not-a-function
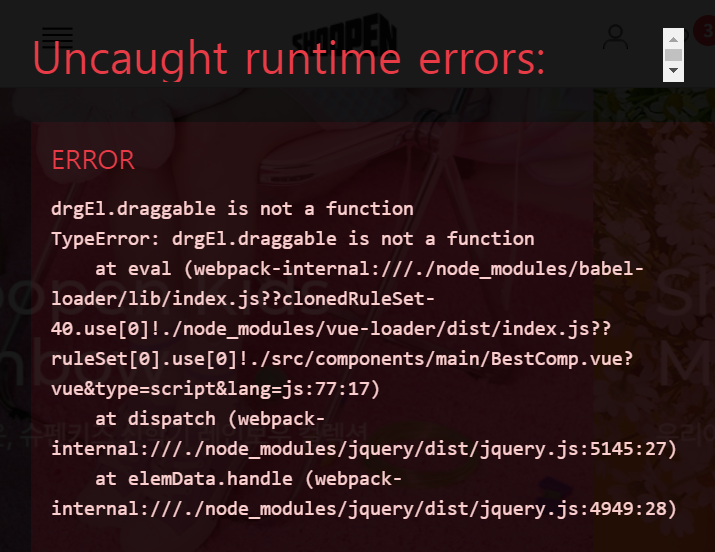
에러
Vue에서 특정 px이하에서는 드래그 모드로 전환시키려고 아래같이 코드를 작성한 후
화면 크기를 리사이즈 했을 때 아래같은 에러가 발생했다.
function drgFn() {
// 드래그 대상요소
const drgEl = $(".mbtit2 > dd");
// 윈도우크기 리턴함수
const retWin = () => {
return $(window).width();
}
// 리사이즈시 윈도우크기 업데이트
$(window).resize(()=>{
// 윈도우 가로크기 : left 기준위치 px변환!
let winW = retWin();
if (winW <= 395) {
drgEl.draggable({
axis: "x",
})
}
}
원인
jquery를 로드한 후 jquery-ui도 함께 로드하지 않는 경우에 이런 에러가 발생한다고 한다.
jQuery는 HTML 문서를 탐색하고 조작하는 데 중점을 둔 라이브러리라면,
jQuery UI는 UI 컴포넌트를 만들고 제어하기 위한 목적의 라이브러리이기 때문에 이것을 통해 draggable 기능도 구현할 수가 있다.
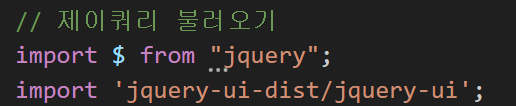
해결
아래 명령어를 통해 jquery-ui 라이브러리도 추가적으로 설치를 해주고, import 해줬다.
npm install jquery-ui-dist

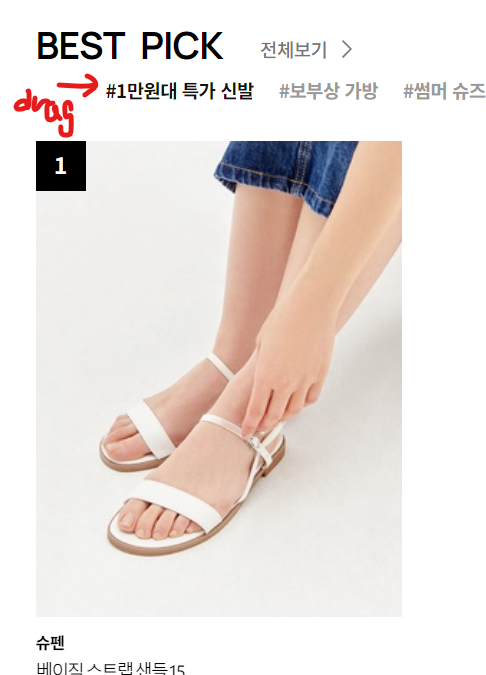
🧡 결과 화면 🧡
이제 x축 방향으로 드래그하면 드래그가 정상적으로 잘 된다.특정 영역 내에서만 드래그가 되게 하고 싶으면 containment: "요소명" 제약 옵션을 별도로 걸어주면 제어가 가능하다.

LIST
'❗️Error' 카테고리의 다른 글

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!