| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 코딩테스트
- 프로그래머스알고리즘
- 코테공부
- 프로그래머스코딩테스트
- 프로그래머스코테
- 프로그래머스
- Redux-Toolkit
- 개발자
- next.js 에러
- 정보처리기사
- 프로그래머스 코딩테스트
- CSS
- 프로그래머스 코테
- next.js
- 자바스크립트
- js
- 코테스터디
- mysql
- html
- 프로그래머스 Lv.0
- 정처기기출
- 알고리즘문제
- 프로그래머스 레벨0
- 알고리즘공부
- 프로그래머스 알고리즘
- 코딩
- 프로그래밍
- 코테준비
- 알고리즘스터디
- 1일1코테
- Today
- Total
계발하는 개발자
[Vue + Kakao map API] 쇼핑몰 프로젝트 - 카카오맵 API 연동으로 웹에 지도 및 마커 표시하기 본문
카카오 맵 API를 사용하기 위해 우선 아래 사이트에 내 앱을 등록해야 한다.
1. 카카오 개발자 사이트 접속
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
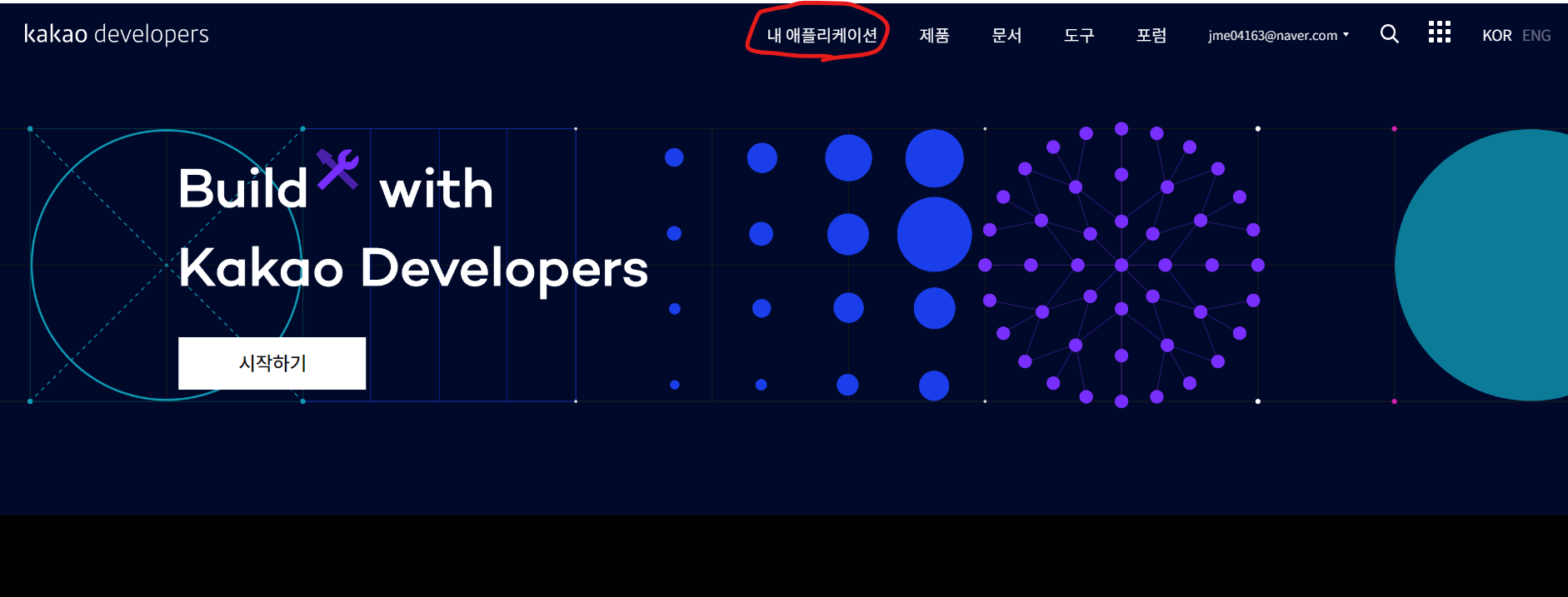
2. '내 애플리케이션' 클릭 후 계정 로그인

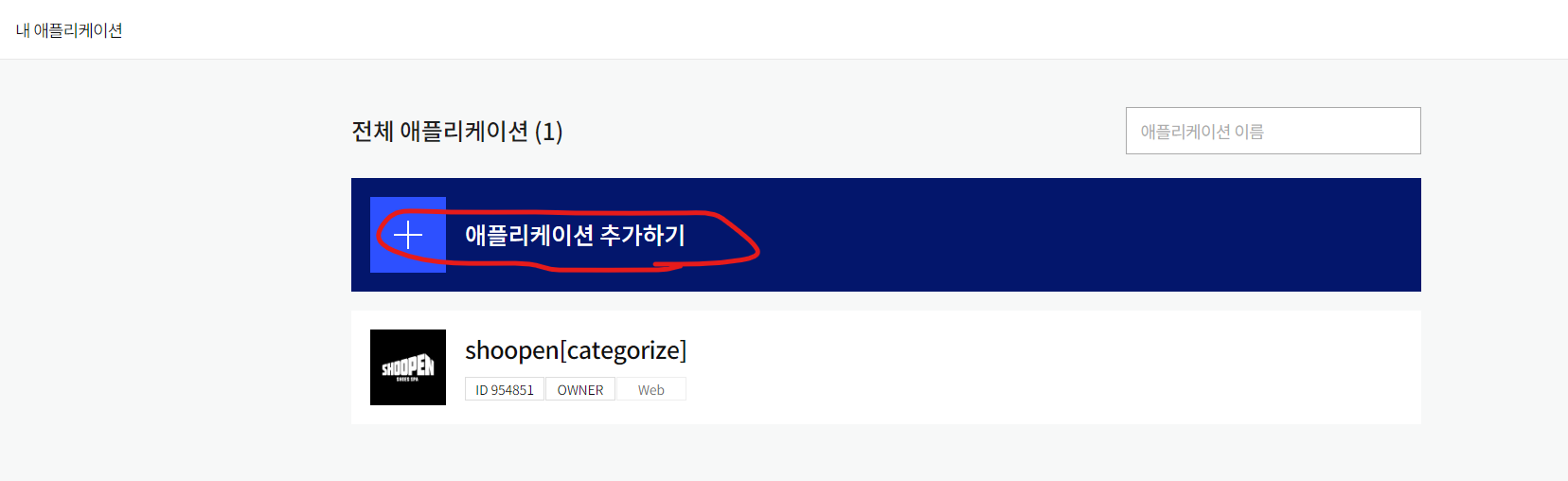
3. '애플리케이션 추가하기' 클릭

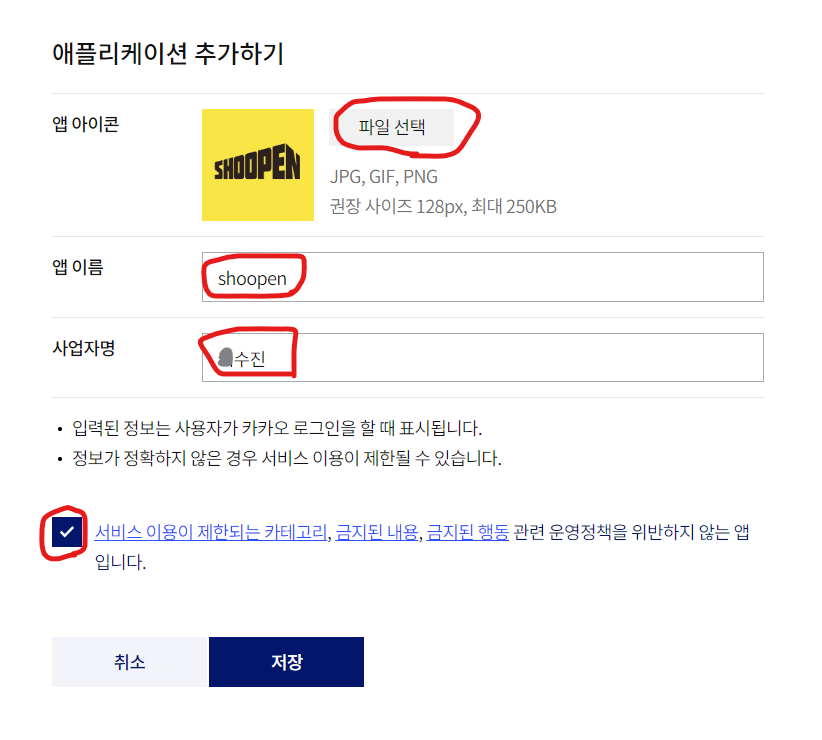
4. '앱 아이콘' - '앱 이름' - '사업자명' 입력 후 '운영정책 동의' 체크
※ 미리 앱을 등록한 관계로 아래 앱 등록 과정은 미리보기다.

참고로 앱 아이콘 등록은 필수는 아니어서
굳이 등록은 안해도 된다.
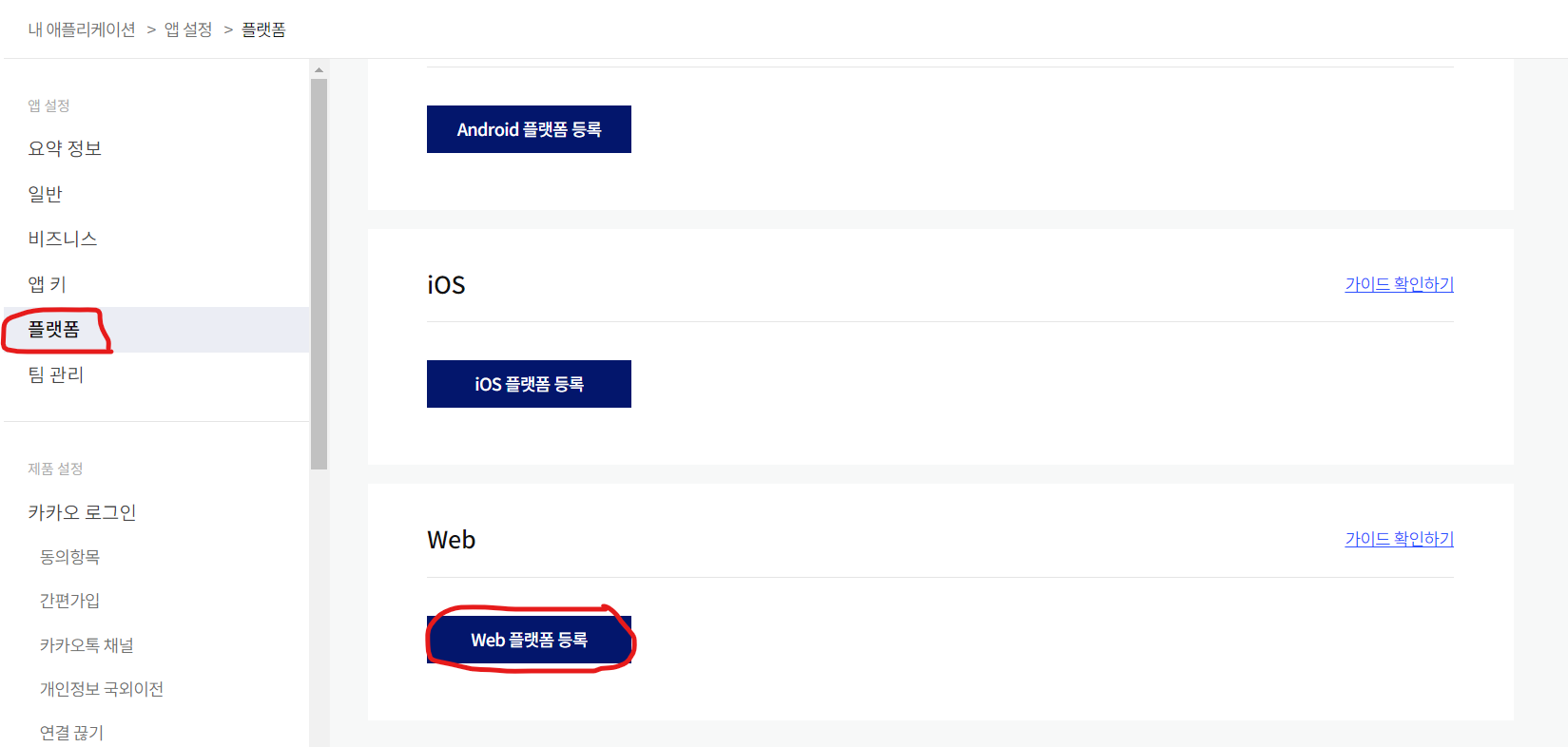
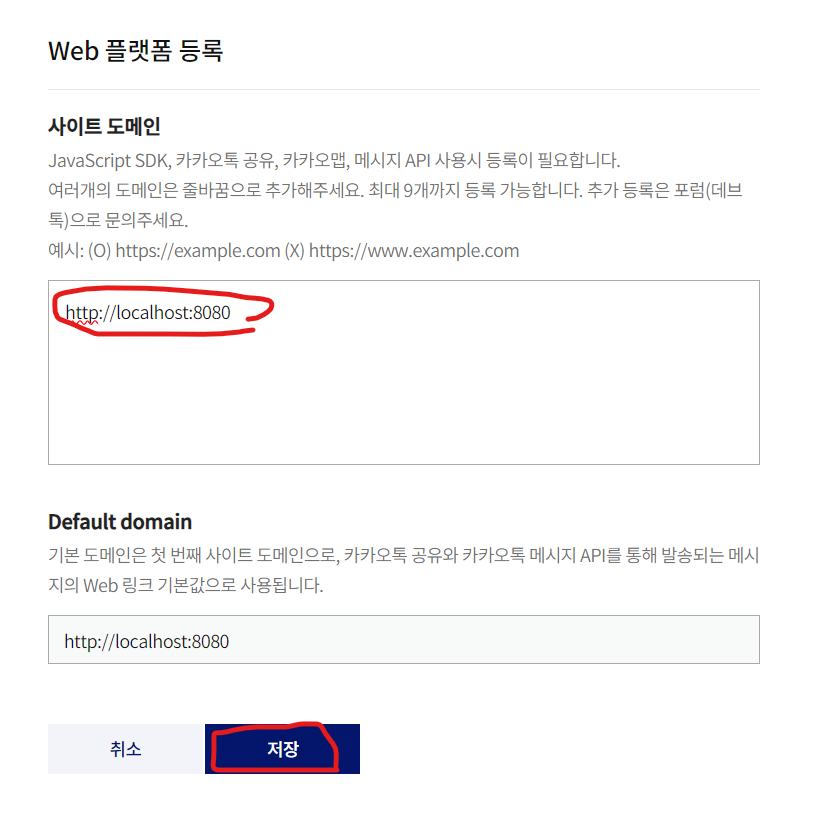
5. 사용하는 플랫폼 등록하고 '사이트 도메인' 저장

앱이 정상적으로 등록되었으면 위와 같이 나타나는데
이때 새로 만든 앱을 클릭한다.

'플랫폼' 탭 클릭 > Web 프로젝트니까 'Web 플랫폼 등록'을 클릭

내 경우 로컬 8080포트에서 실행중이어서
위와 같이 도메인 등록을 해줬다.
도메인 주소 다음에 '/' 치면 등록안되니 주의!
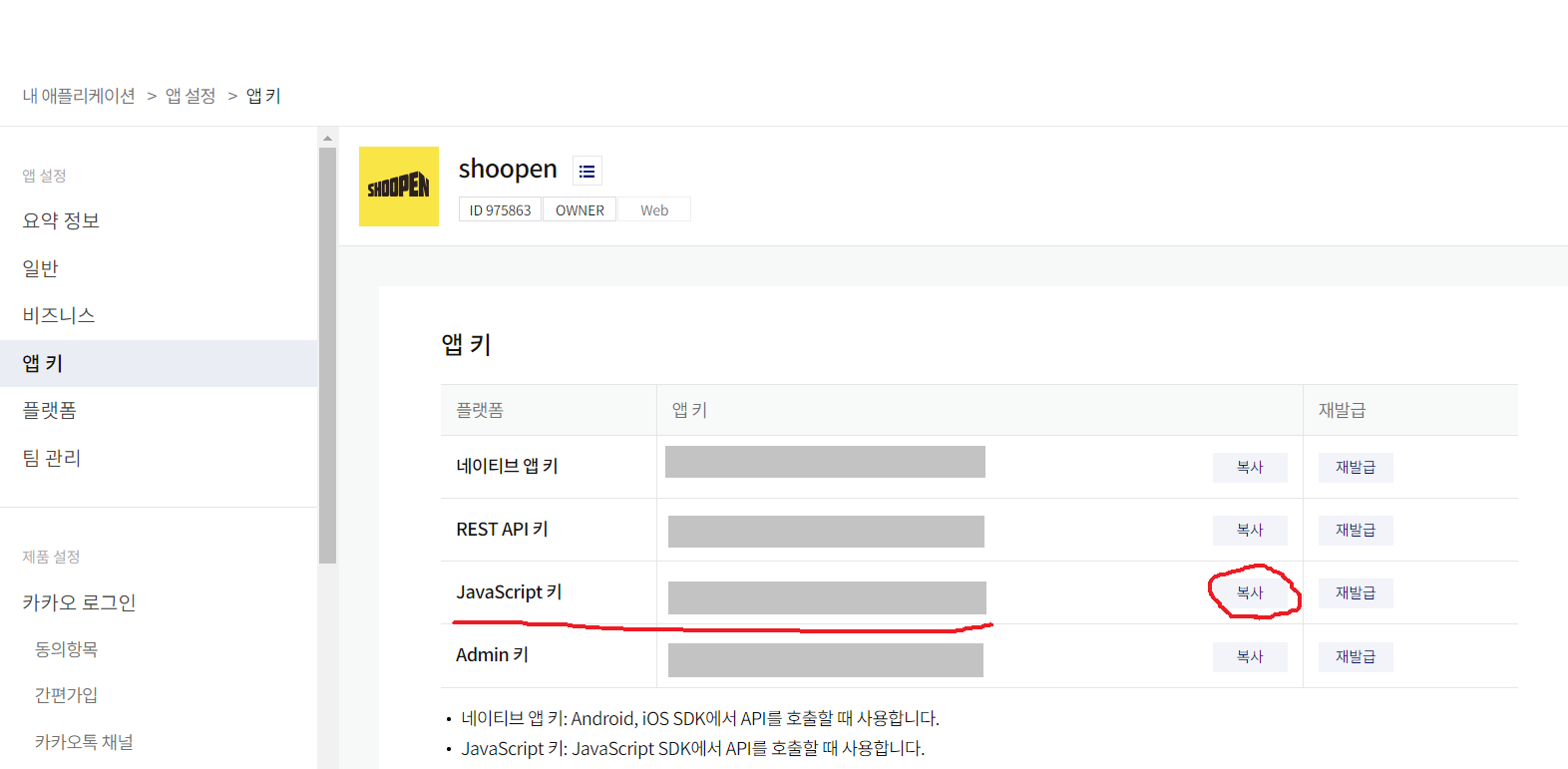
6. '앱 키' 탭에서 JavaScript 키 복사

이제 등록한 도메인에서 카카오맵 api를 연동시키려고 할 때
방금 전에 등록한 앱 키(우린 이걸 자바스크립트 키라고 부르기로 했어요)가 필요하다.
앱 키 중에서 자바스크립트키를 사용할 것이기 때문에, 이걸 복사해준다.
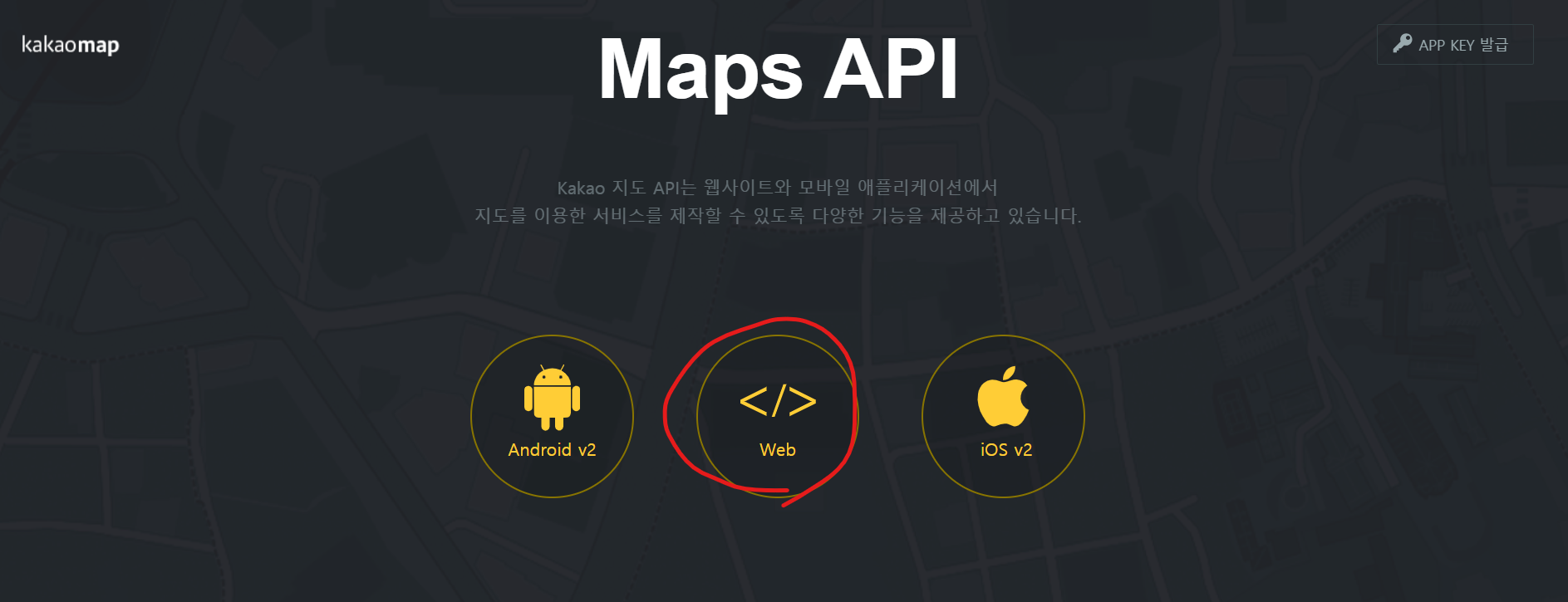
7. kakao maps api 사이트 접속

등록한 플랫폼과 마찬가지로 웹 환경이므로
Web을 클릭해준다.
(우측 상단 앱키 발급 버튼 누르면 이전 카카오 개발자 사이트로 이동된다.)
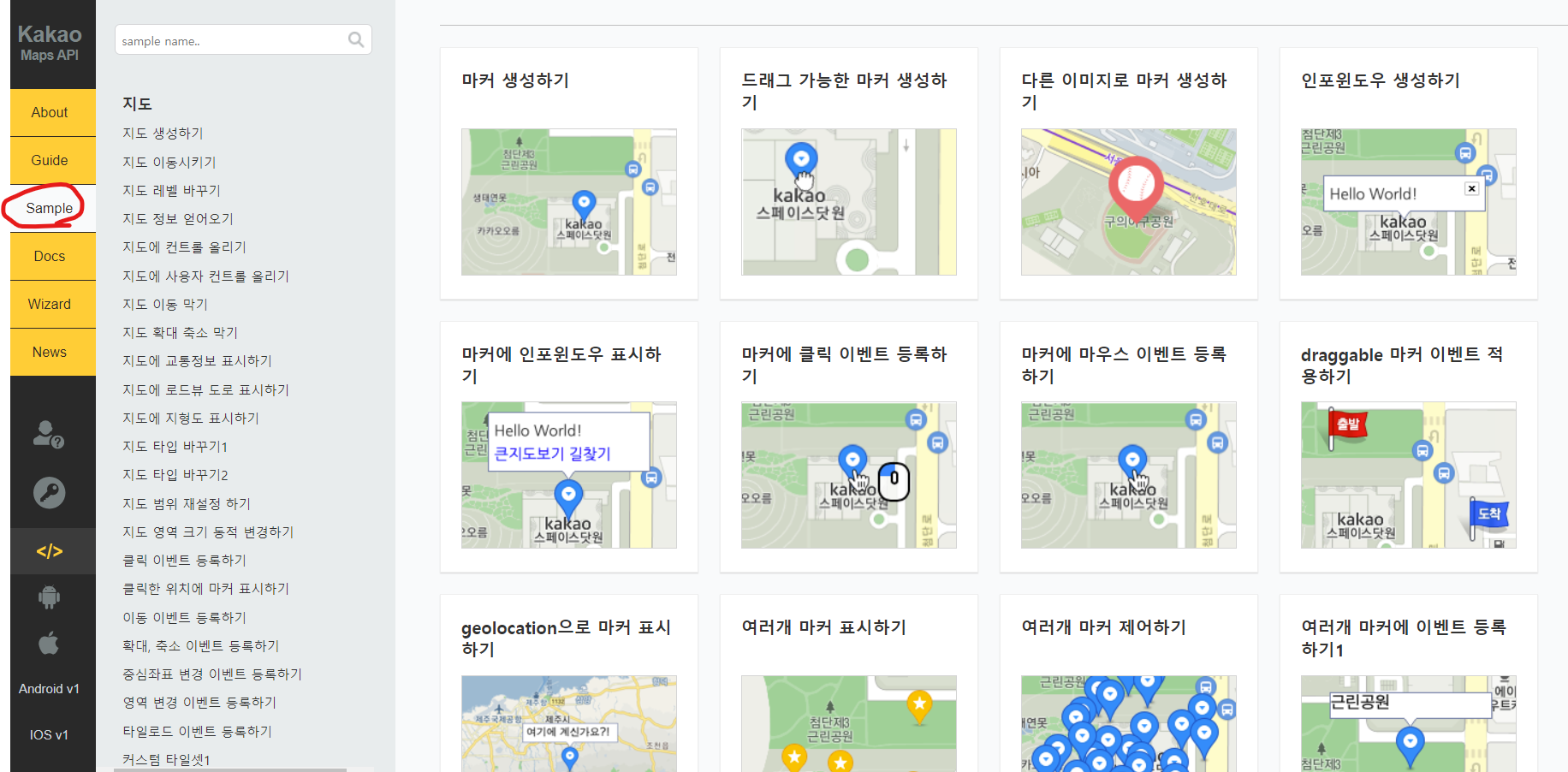
8. 'Sample'탭 클릭 후 프로젝트에 적합한 샘플 선택

지도 생성하기 누르면 마커없이 지도만 표시된다.
* 나는 참고로 마커+인포윈도우 모두 표시되는 '마커에 인포윈도우 표시하기' 샘플을 선택했다.
9. 'Javascript + HTML' 탭 클릭 후 샘플 코드 복사

이렇게 친절히 샘플 별 예시 코드가 있다.
Kakao map api를 본격적으로 연동하기 위해선 javascript 코드만으로 안되니
Javascript + HTML 탭에 있는 코드들을 복사해준다.
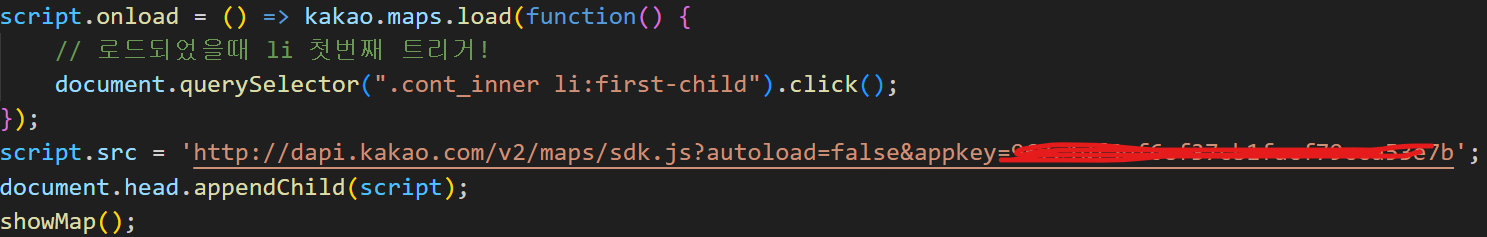
10. Kakao map api script 연결
// 카카오맵 API 로드후 메서드 호출!
if (window.kakao && window.kakao.maps) {
showMap();
} else {
const script = document.createElement('script');
/* global kakao */
script.onload = () => kakao.maps.load(function() {
// 로드되었을때 li 첫번째 트리거!
document.querySelector(".cont_inner li:first-child").click();
});
script.src = 'http://dapi.kakao.com/v2/maps/sdk.js?autoload=false&appkey=발급받은 APP KEY를 사용하세요';
document.head.appendChild(script);
showMap();
}내 경우에는 메인컴포넌트 하에서만 kakao map을 사용할 것이기 때문에
메인컴포넌트 mounted 구역에 위와 같이 작성해줬다.
'발급받은 APP KEY를 사용하세요' 부분에 아까 복사한 Javascript Key를 넣어주면 된다.

이런 식으로
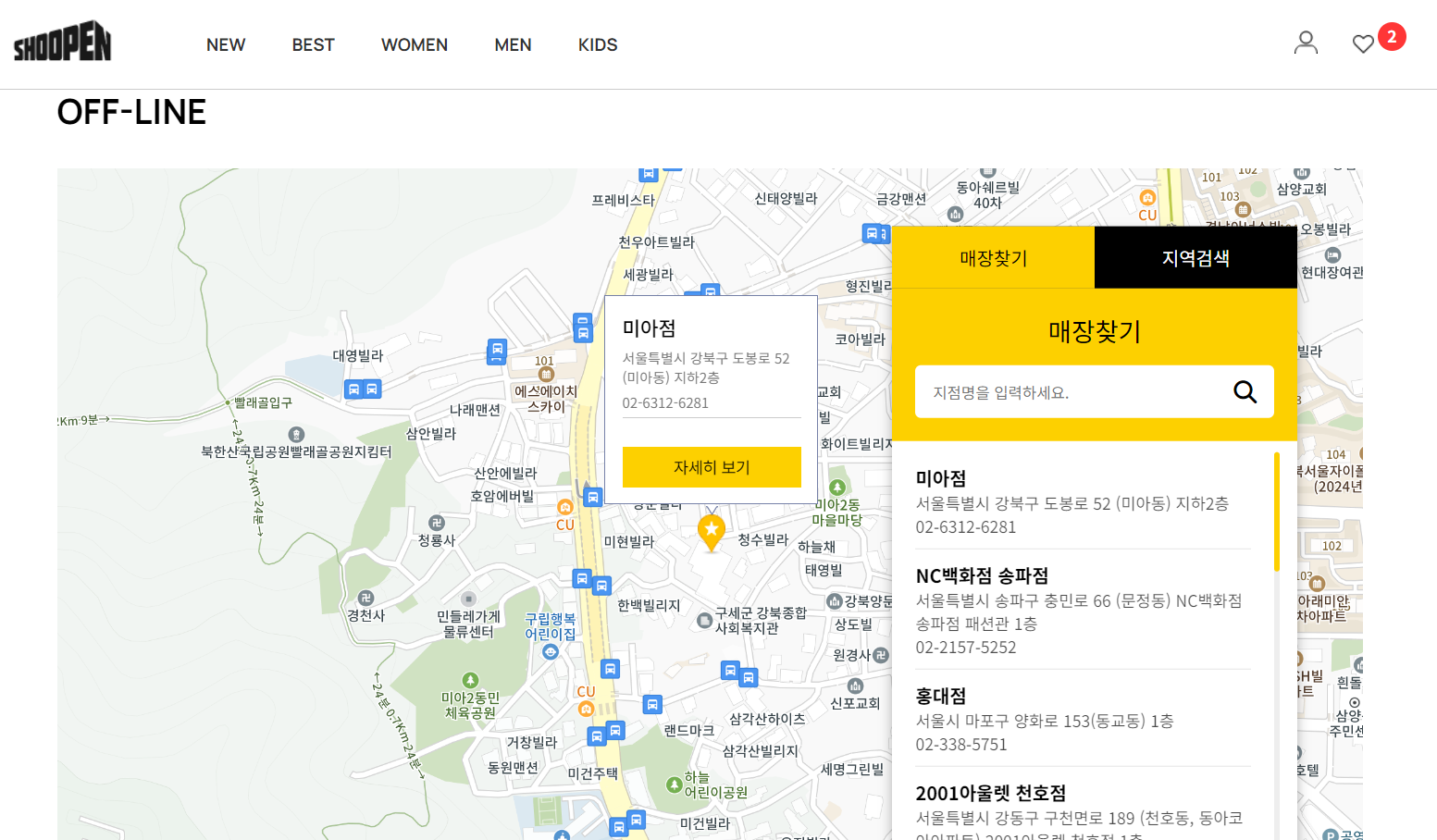
11. 사이트 도메인 접속

위 과정을 다 하고나서 도메인에 접속해보면
위와 같이 설정된 위치좌표값에 대한 지도가 화면에 표시된다.
(따로 설정안해주면 디폴트 좌표값은 카카오 회사 위치로 지정돼있다.)
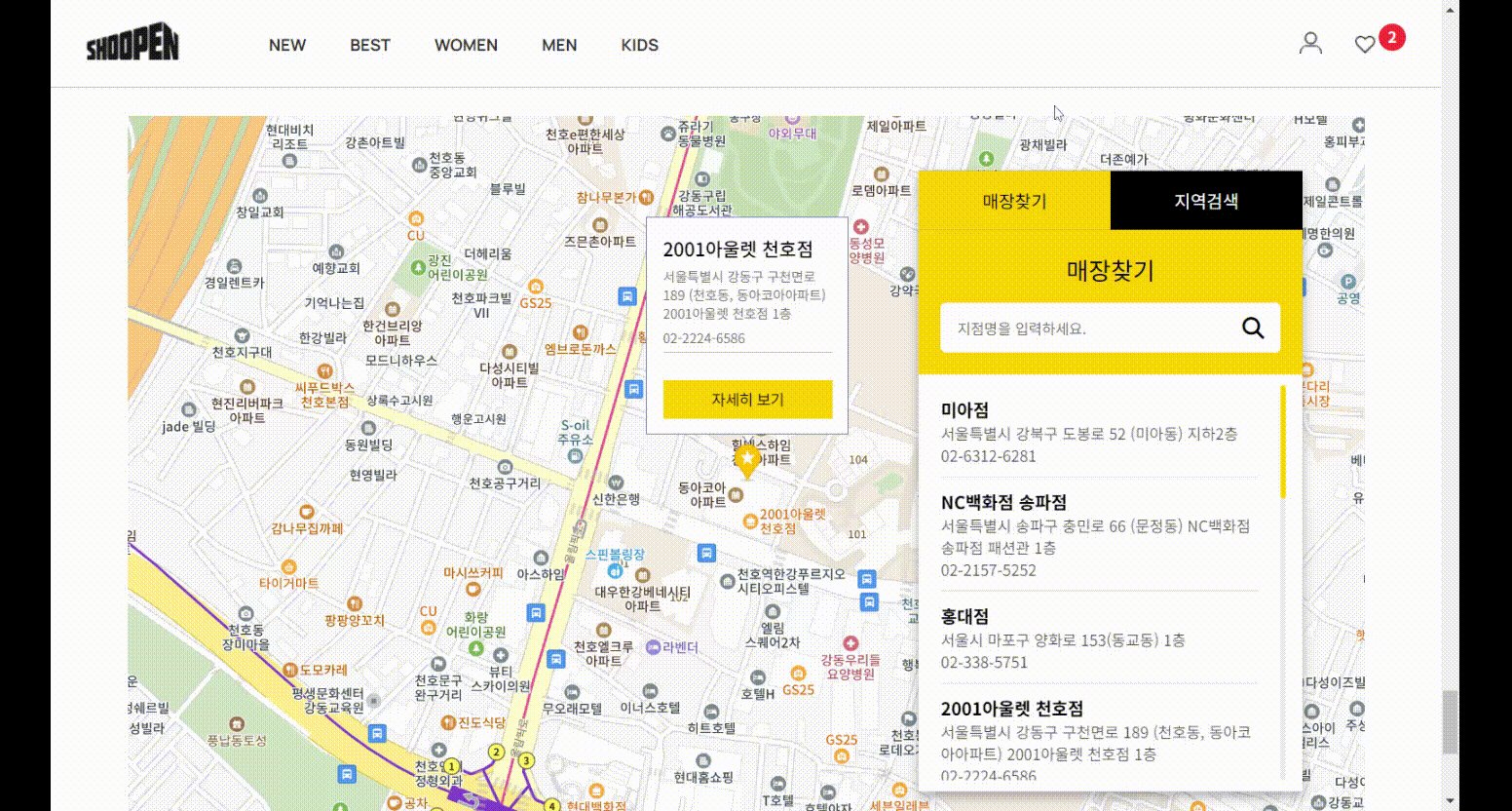
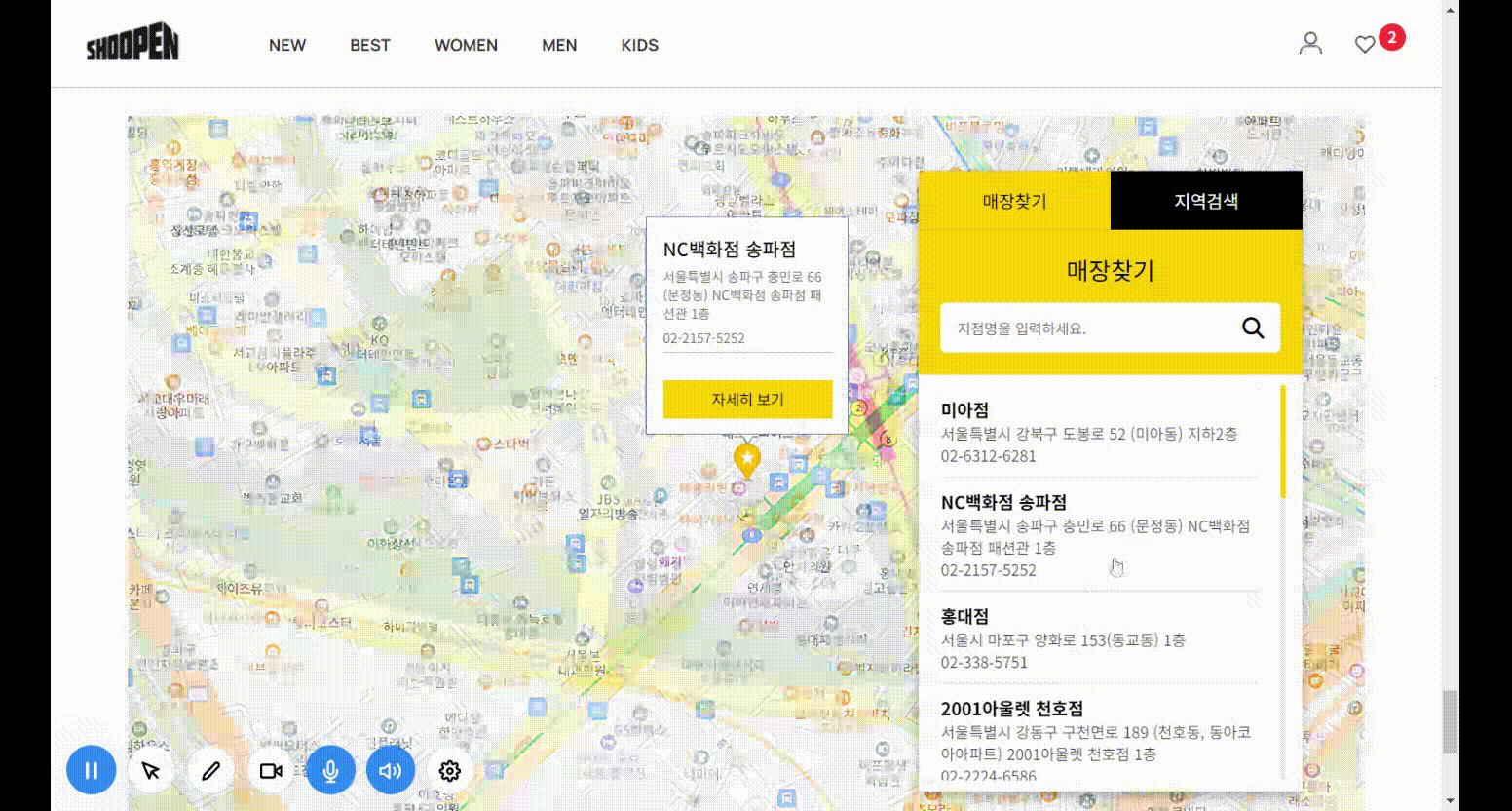
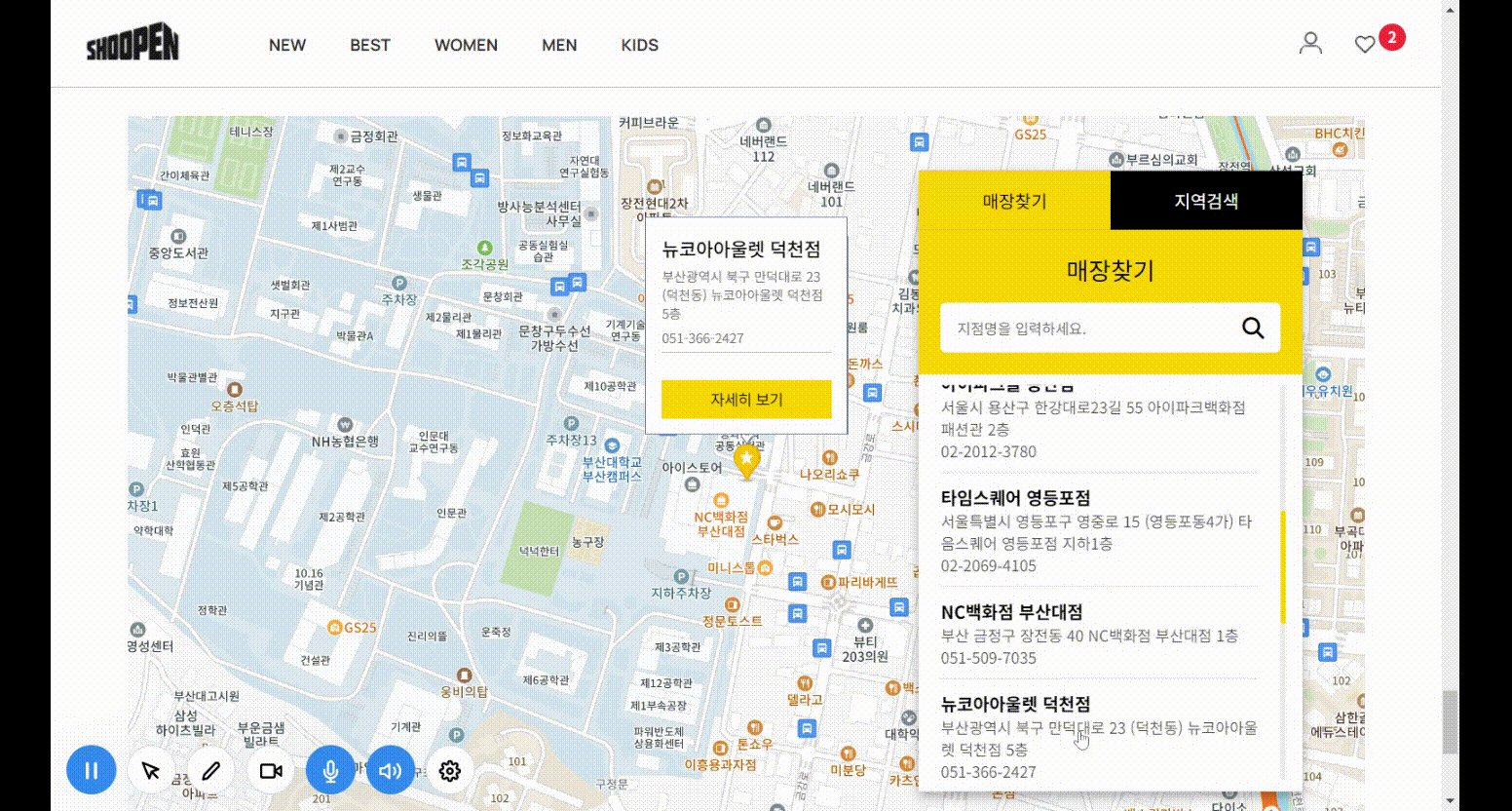
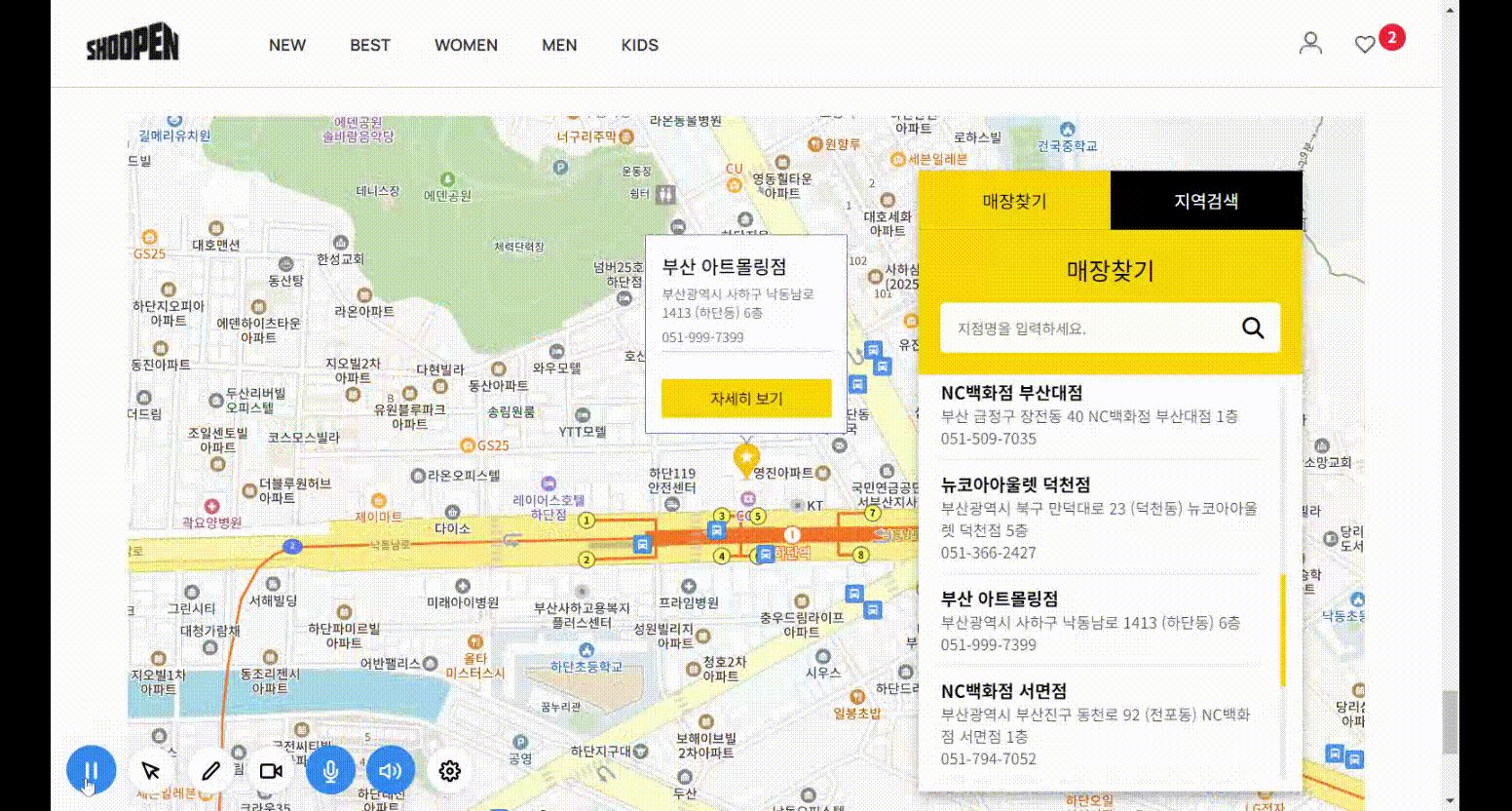
다음 포스팅에서는 쇼핑몰 프로젝트 2편으로
매장 리스트 클릭시 지도와 인포윈도우 상태를 변경시키는 걸 정리할 예정이다!
아래는 예고편 ⬇️

'👟 Etc' 카테고리의 다른 글
| [Material-UI] 버튼 컴포넌트클릭시 물결 퍼짐 효과 없애기 (0) | 2023.10.12 |
|---|---|
| [Material-UI] 아이콘 사용하기 (2) | 2023.10.12 |
| [JDK] JDK 17 설치 & 환경 변수 설정하기 (0) | 2023.09.18 |
| [Netlify] Netlify로 웹사이트 배포하기 | 무료 웹 호스팅(feat. 약간의 후기) (0) | 2023.09.16 |
| 윈도우10 크롬 기본 브라우저로 설정하는 법(feat. 크롬 장점) (0) | 2023.08.26 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!