Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 프로그래머스알고리즘
- next.js
- 프로그래밍
- 코딩
- js
- 프로그래머스 코딩테스트
- Redux-Toolkit
- mysql
- 1일1코테
- 코테준비
- 알고리즘스터디
- 개발자
- 프로그래머스
- 프로그래머스 코테
- CSS
- 자바스크립트
- 코테스터디
- 코테공부
- 프로그래머스코딩테스트
- 정보처리기사
- 프로그래머스 레벨0
- 정처기기출
- 알고리즘문제
- next.js 에러
- 코딩테스트
- 프로그래머스 알고리즘
- 프로그래머스 Lv.0
- 알고리즘공부
- 프로그래머스코테
- html
Archives
- Today
- Total
계발하는 개발자
[Material-UI] 버튼 컴포넌트클릭시 물결 퍼짐 효과 없애기 본문
Material UI로 버튼 컴포넌트 삽입후 요소에 클릭했을 때 물결이 퍼지는 효과가 나타난다.
이런 효과가 들어가면 "이거 라이브러리 썼어요" 싶고 너무 부자연스럽기에...ㄱ-
버튼 컴포넌트 클릭했을 때의 기본 물결 효과를 없애는 작업을 해줘야 한다!
이런 효과를 비활성화 시키고 싶다면 disableElevation나 disableRipple prop을 사용하면 된다.
참고로, disabled 속성이 적용된 비활성화된 버튼은 형태와 상관없이 자동 회색으로 뿌옇게 처리가 된다.

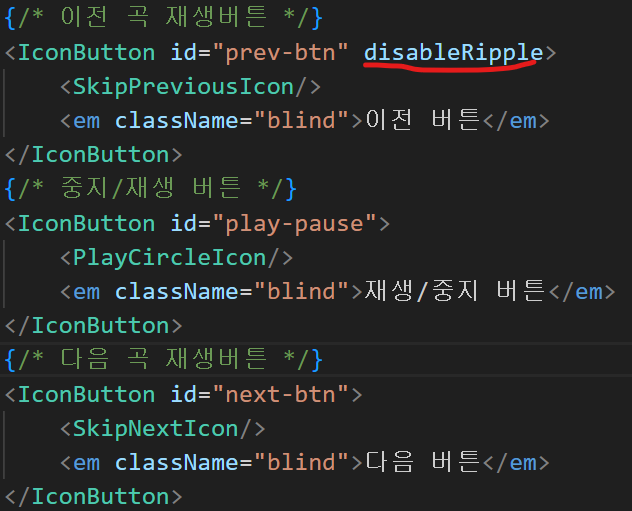
예시로 이전 버튼에 disableRipple 속성을 prop 했다.


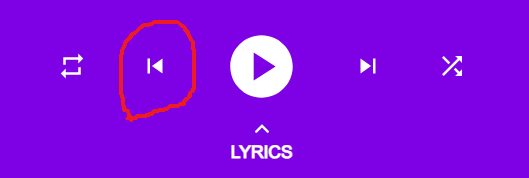
disableRipple 처리안한 다른 버튼 요소와 비교해보면
클릭했을 때 물결 일렁이는 효과뿐 아니라
호버시 살짝 그림자 지는 효과도 제거된 걸 확인할 수 있다.

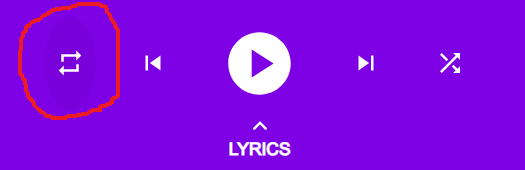
이게 disableRipple prop한 이전 버튼 요소다.
확실히 안한 것과 비교했을 때 자국이 사라졌다.
LIST
'👟 Etc' 카테고리의 다른 글
| [favicon] 파비콘 설정하기 | 파비콘 안나올때 (1) | 2023.10.14 |
|---|---|
| [savefrome] 유튜브 동영상 다운 및 음원(mp3) 추출 방법 (1) | 2023.10.12 |
| [Material-UI] 아이콘 사용하기 (2) | 2023.10.12 |
| [Vue + Kakao map API] 쇼핑몰 프로젝트 - 카카오맵 API 연동으로 웹에 지도 및 마커 표시하기 (1) | 2023.10.01 |
| [JDK] JDK 17 설치 & 환경 변수 설정하기 (0) | 2023.09.18 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!