| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 프로그래머스 알고리즘
- 프로그래머스코테
- next.js 에러
- 정보처리기사
- 프로그래머스코딩테스트
- 코테준비
- next.js
- 개발자
- CSS
- 프로그래머스
- mysql
- 프로그래머스 코딩테스트
- 자바스크립트
- 정처기기출
- 1일1코테
- 코테스터디
- 프로그래머스 Lv.0
- js
- 프로그래머스알고리즘
- 알고리즘스터디
- 코딩
- Redux-Toolkit
- 프로그래밍
- 코테공부
- 알고리즘문제
- html
- 코딩테스트
- 프로그래머스 레벨0
- 프로그래머스 코테
- 알고리즘공부
- Today
- Total
계발하는 개발자
[Netlify] Netlify로 웹사이트 배포하기 | 무료 웹 호스팅(feat. 약간의 후기) 본문
깃허브보다 더 쉽게 웹사이트 배포를 할 수 있는 무료 웹 호스팅 사이트가 있다.
오늘은 그중에서도 첫번째인 "Netlify"에 대해 다뤄보려 한다.

Netlify
GitHub, GitLab, Bitbucket 등과 연동하여 정적서버로 쉽게 호스팅을 가능하게 해주는 서비스.
배포 방법
1. 사이트 접속
2. 회원가입/로그인
github 아이디 연동을 통해 회원가입 후 로그인
3. netlify.toml & _redirects 파일 생성
배포할 프로젝트 루트 경로에 netlify.toml 파일과 public 폴더 안에 _redirects 파일을 생성해준다.
각각의 파일 안에는 아래와 같이 적어준다.
(3-1) netlify.toml 파일
[[redirects]]
from = "/*"
to = "/index.html"
status = 200(3-2) public > _redirects 파일
/* /index.html 200
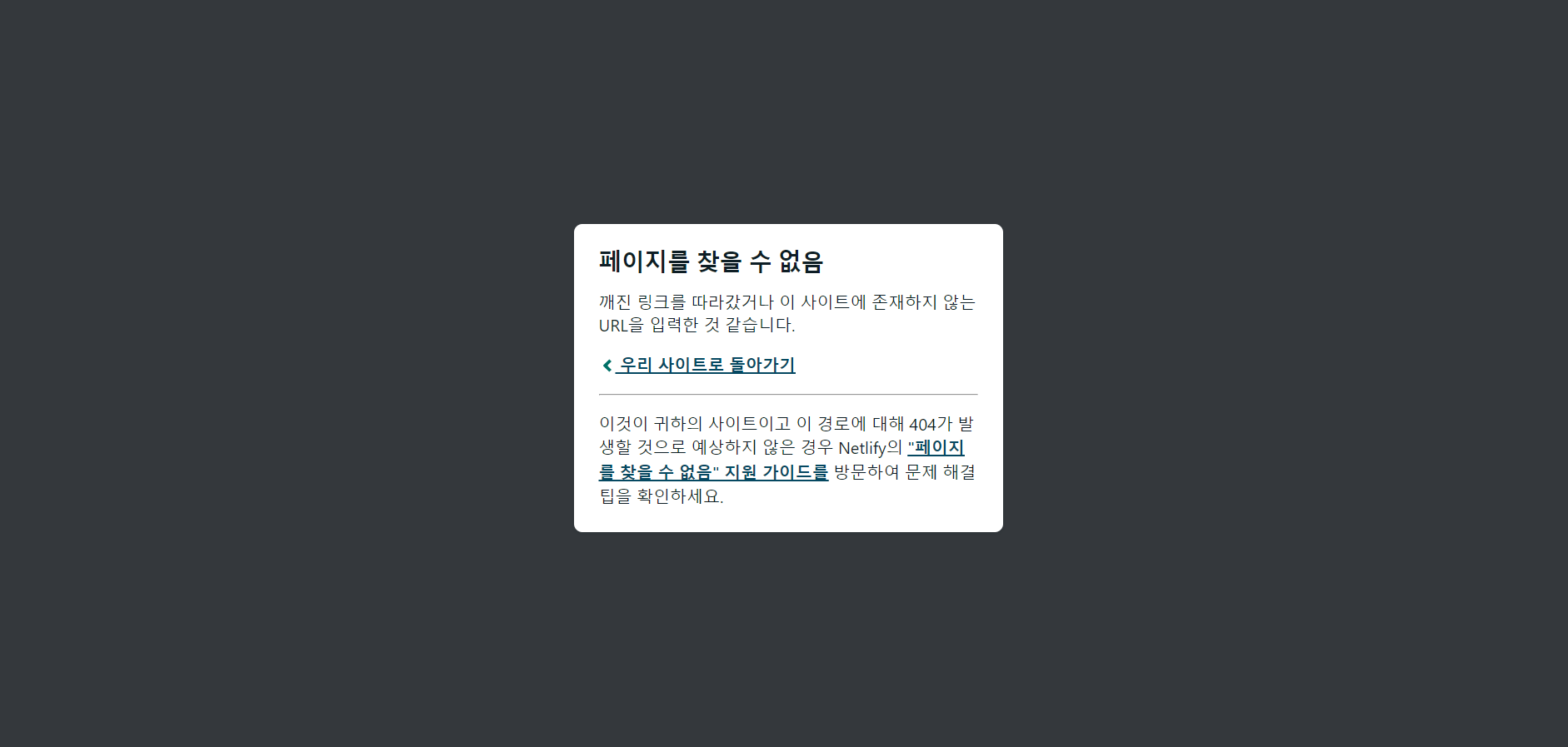
만약 위와 같은 설정을 안하고나서 배포를 하면... 아래처럼 된다.
4. 배포할 프로젝트 경로에서 npm run build
npm run build하면 빌드된 dist파일이 최신 시간으로 다시 업데이트된다.
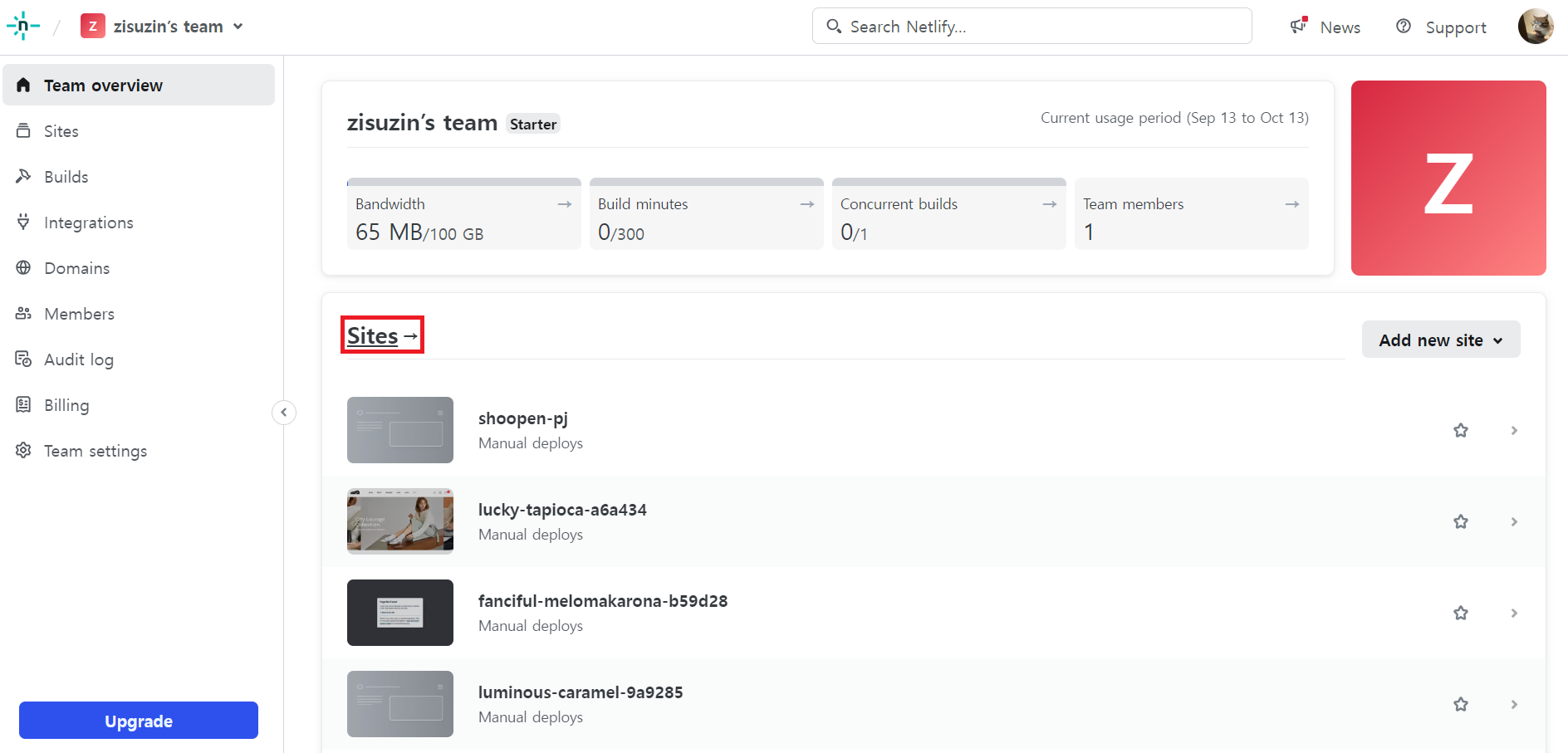
5. Sites 사이트 탭으로 이동
로그인하고난 후 보이는 초기 진입화면(대시보드)에서 Sites 클릭

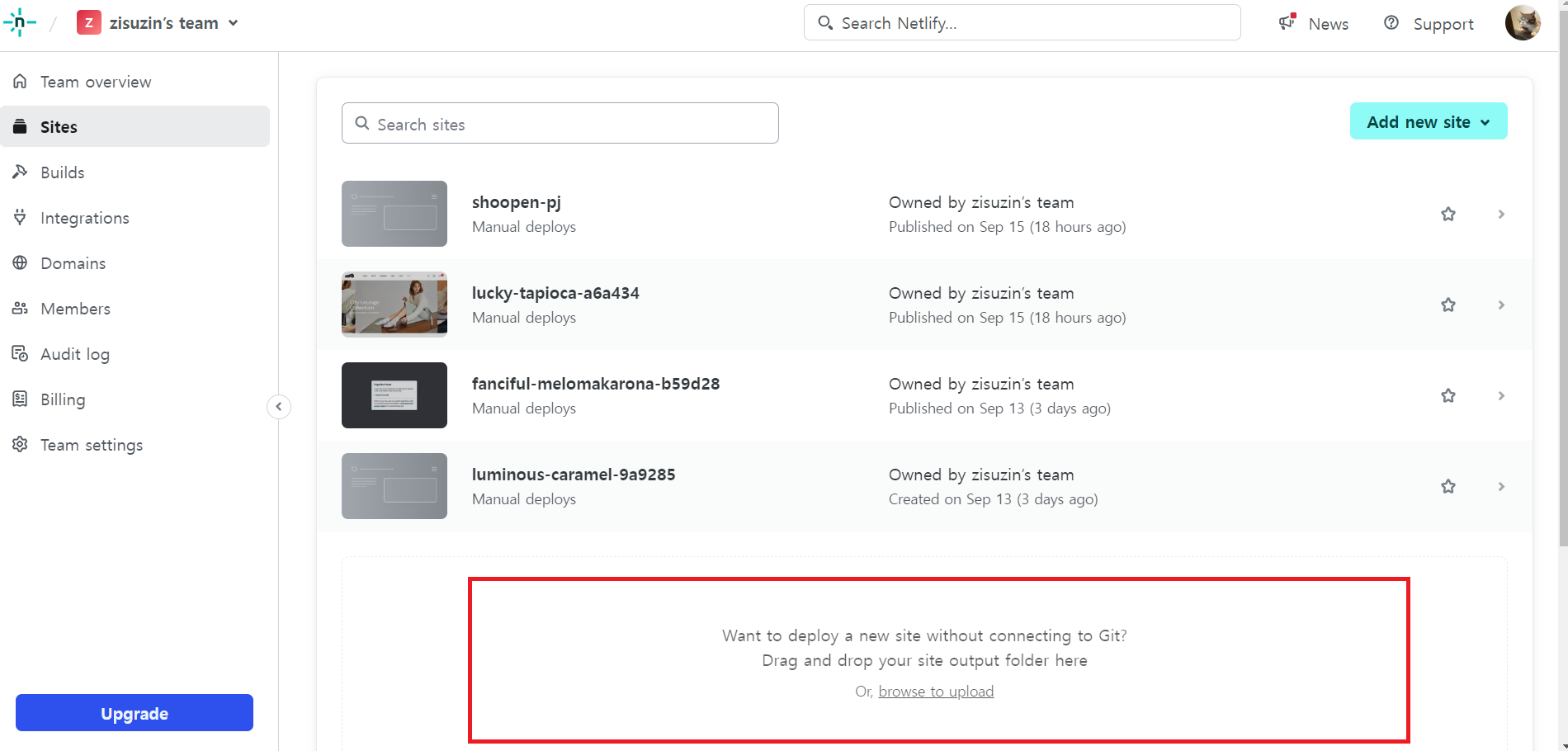
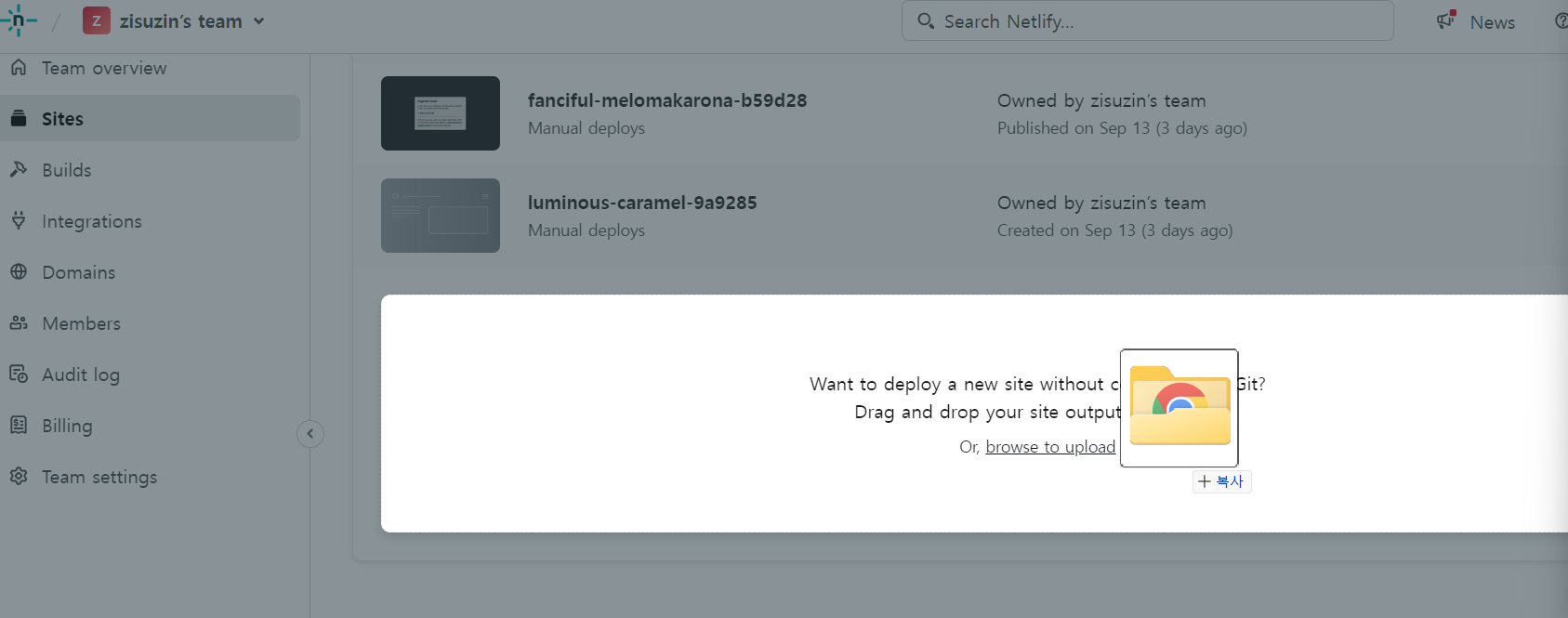
6. 아래 빨간색 영역 부분에 작업한 프로젝트 폴더를 Drog & Drop


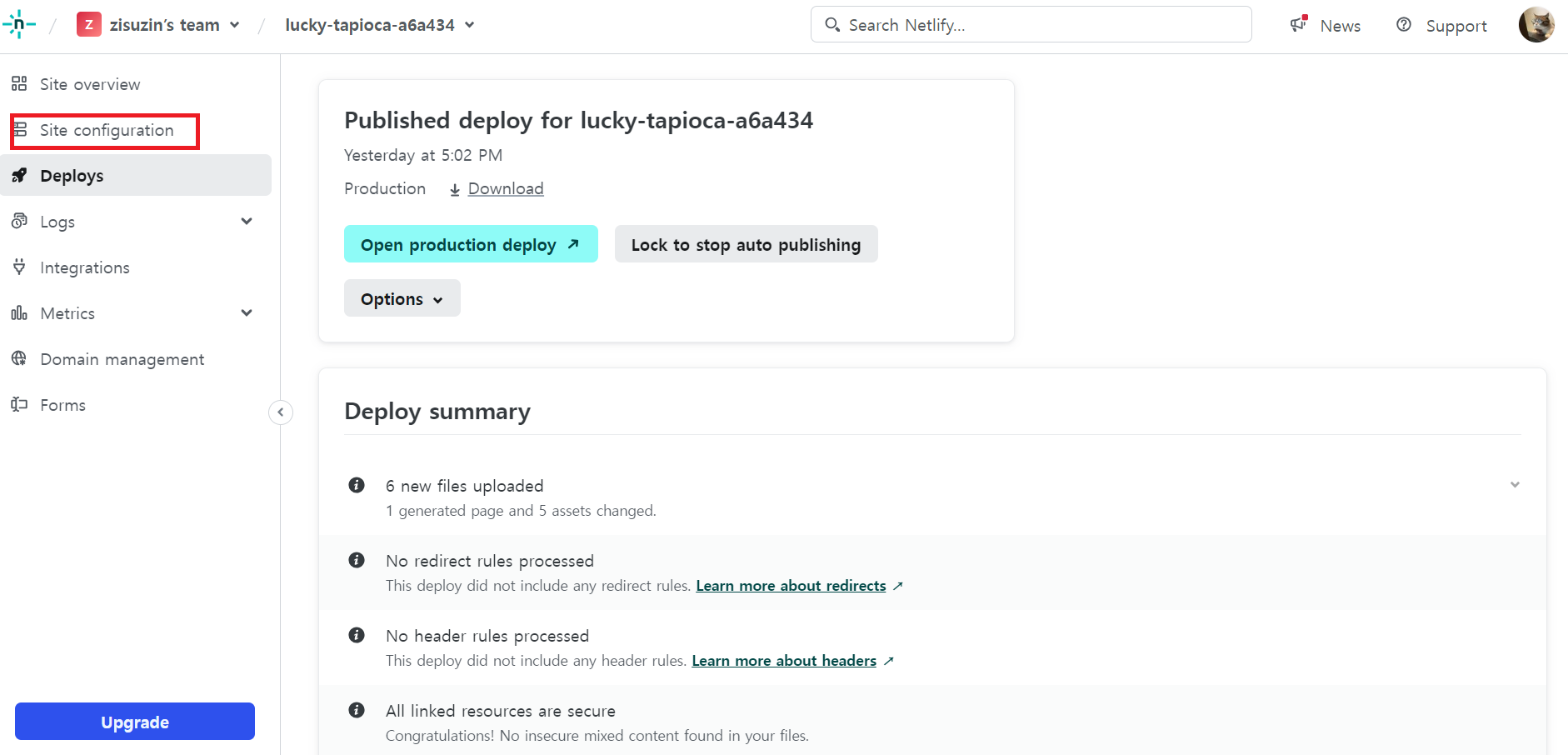
7. Site configuration 클릭

여기서 Open production deploy 버튼을 누르면 바로 배포된 사이트를 확인할 수 있는데,
그전에 기본 설정된 사이트 이름을 바꿔주기 위해 Site configuration을 클릭한다.
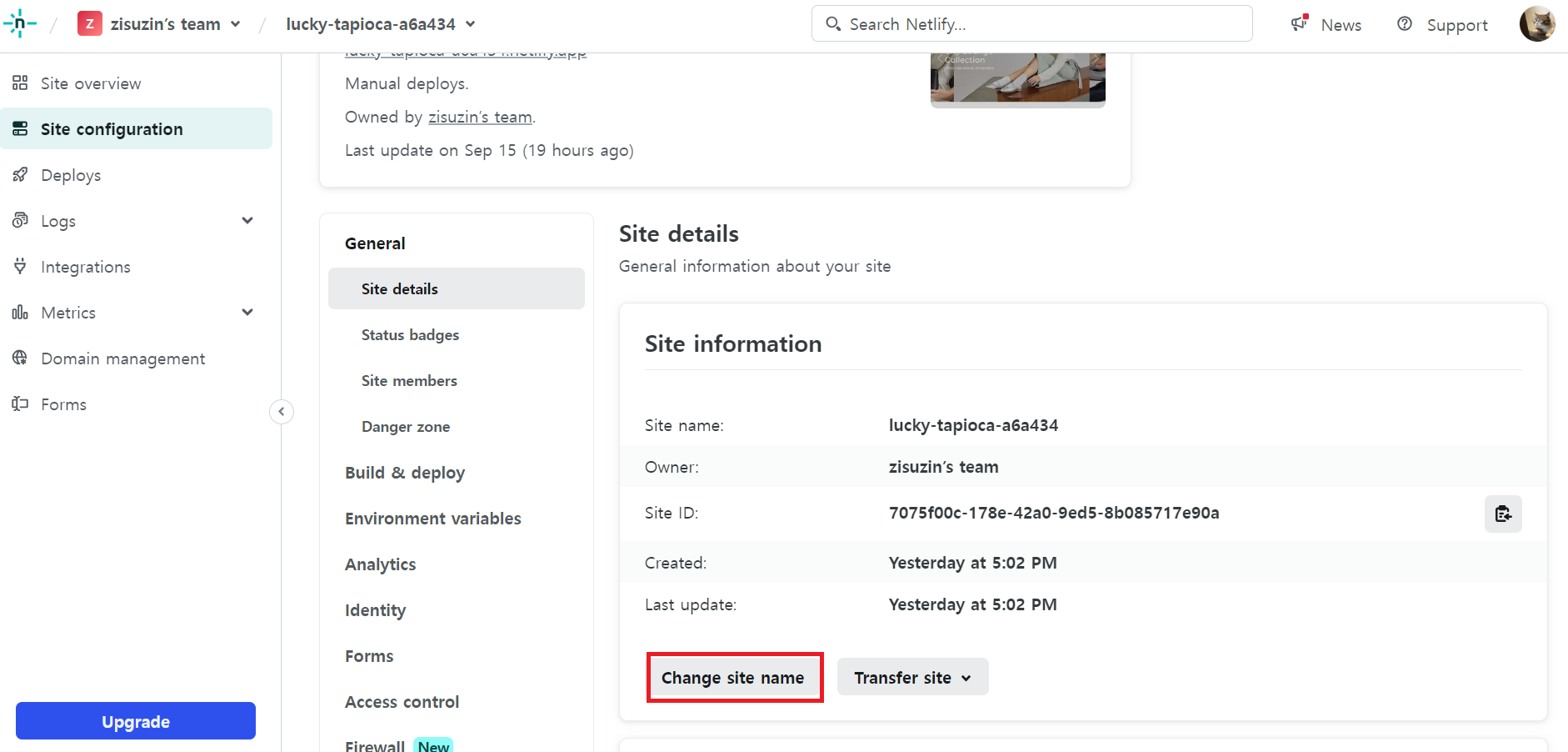
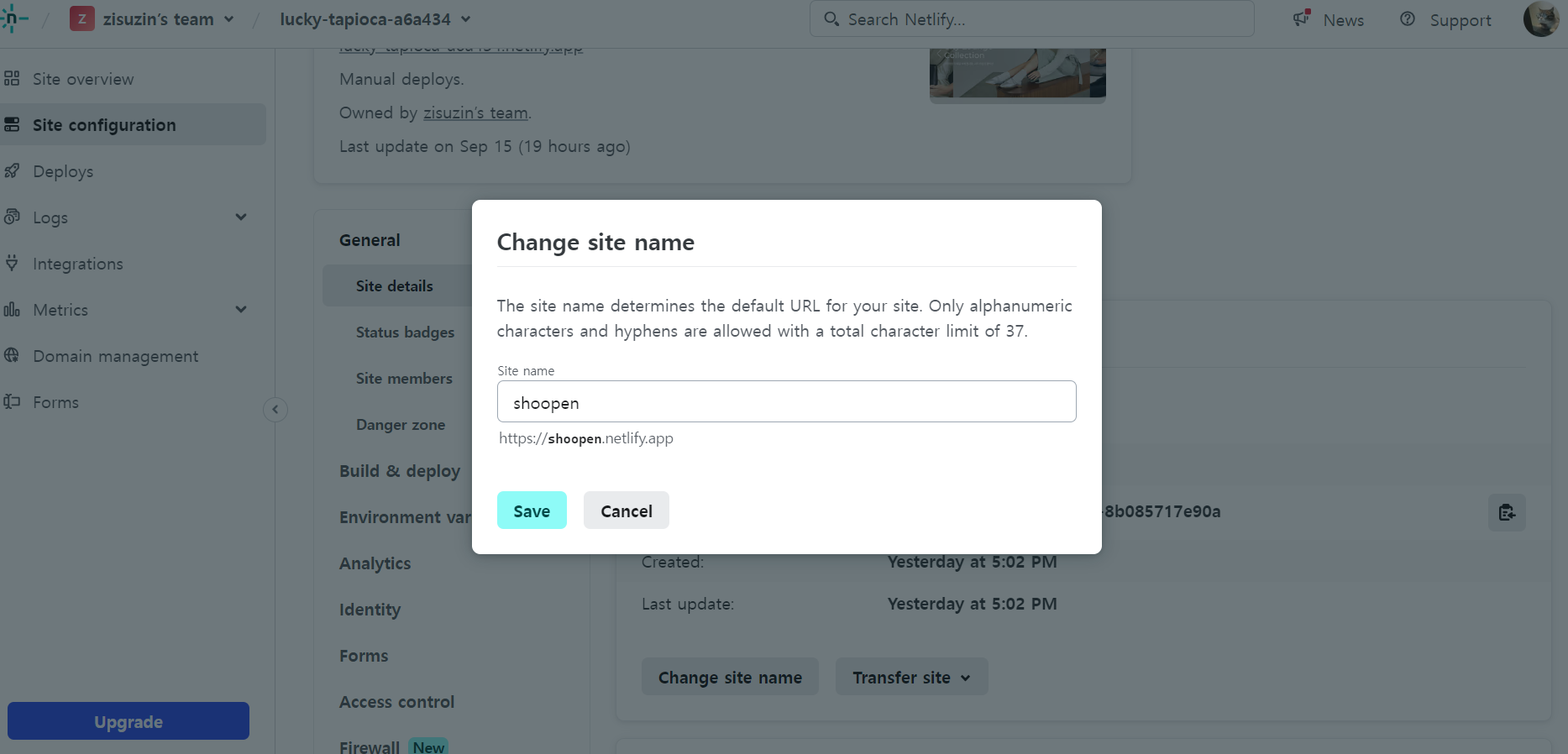
8. Change site name 클릭


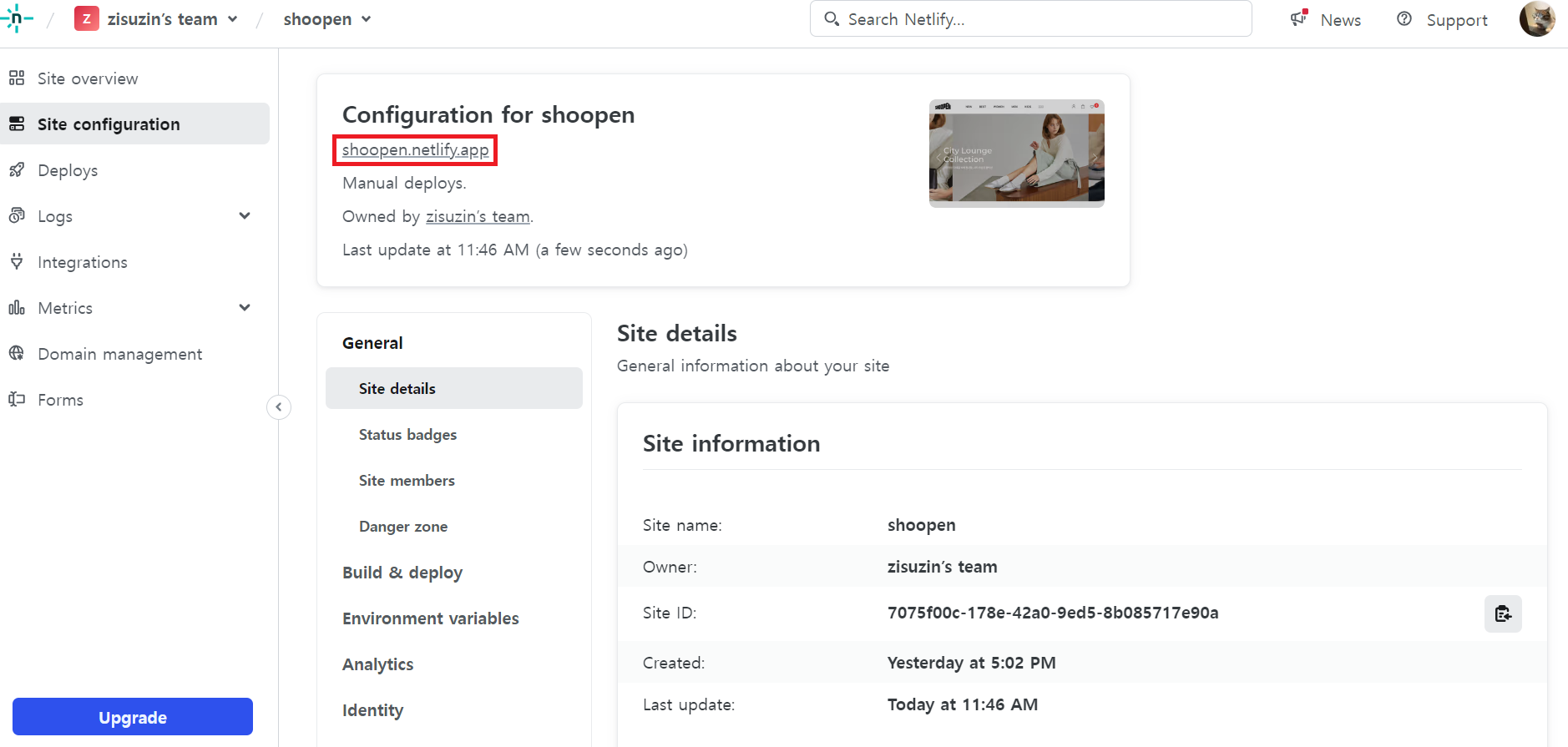
9. 배포된 사이트 접속
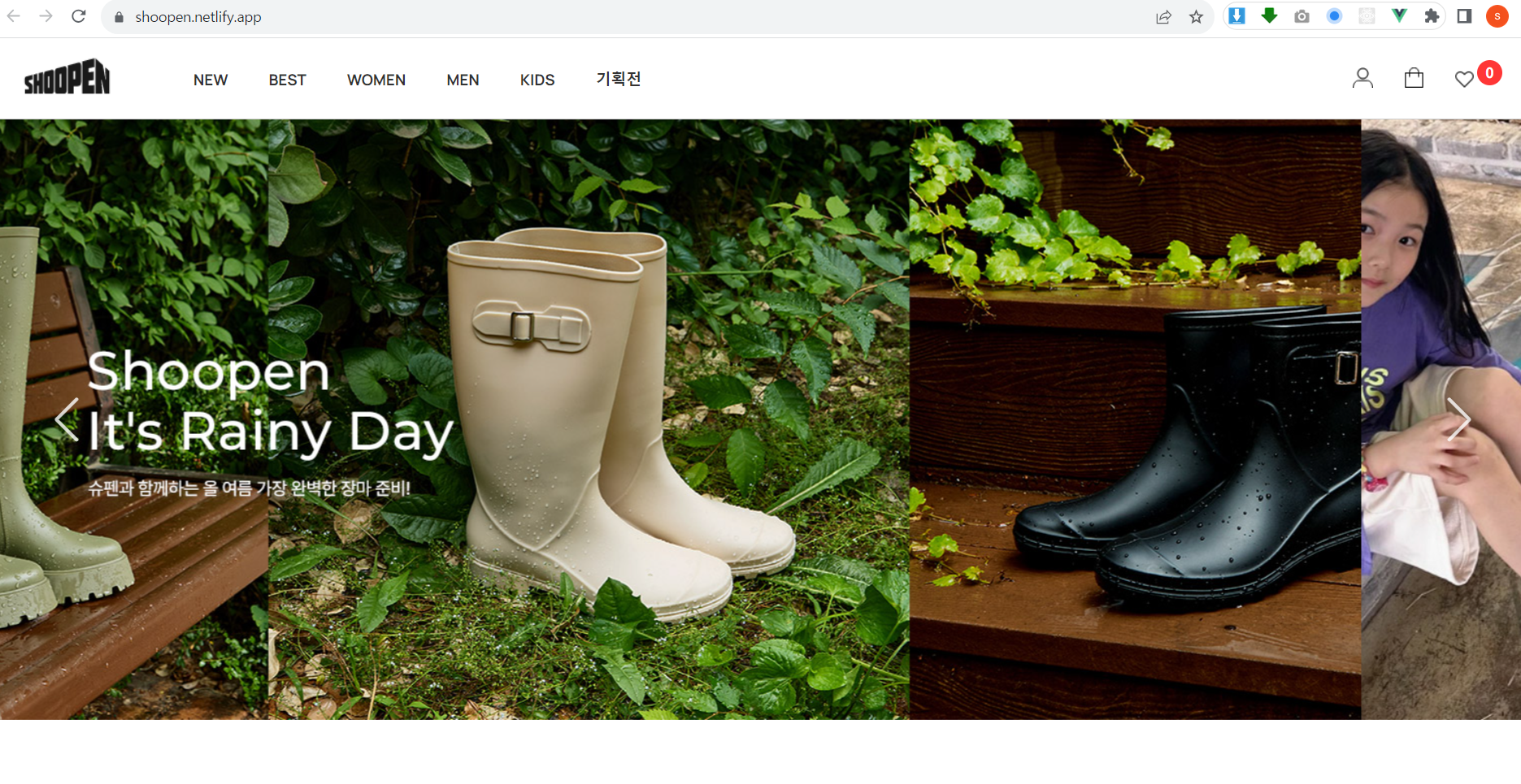
rename된 것을 확인하고, 변경된 이름의 사이트로 접속한다.

아래와 같이 배포가 잘 진행된걸 확인할 수 있다 :)

netlify로 배포를 진행했을 때의 장점은 일단 간편하다!
복잡한 셋팅을 해줄 필요가 크게 없어서 처음 배포를 진행하는 경우에 쉽게 사용할 수 있을듯하다.
다만, 그에 반해 로딩 속도가 다소 느려서 그 점이 좀 답답했다..
이미지 로딩 속도를 개선시킬 수 있을만한 호스팅 사이트를 알아본 후에 그걸 사용해야겠다.
'👟 Etc' 카테고리의 다른 글
| [Vue + Kakao map API] 쇼핑몰 프로젝트 - 카카오맵 API 연동으로 웹에 지도 및 마커 표시하기 (1) | 2023.10.01 |
|---|---|
| [JDK] JDK 17 설치 & 환경 변수 설정하기 (0) | 2023.09.18 |
| 윈도우10 크롬 기본 브라우저로 설정하는 법(feat. 크롬 장점) (0) | 2023.08.26 |
| 구글맵에서 위도 경도 값 확인하는 방법 (0) | 2023.08.25 |
| [VCS: Version Control System] 버전 관리 시스템 (0) | 2023.08.22 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!