| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 정보처리기사
- mysql
- 프로그래머스 레벨0
- 프로그래머스코테
- html
- 프로그래머스 코딩테스트
- 프로그래머스 Lv.0
- 프로그래머스 알고리즘
- 코딩
- 1일1코테
- 프로그래밍
- 프로그래머스 코테
- js
- 알고리즘문제
- 개발자
- 프로그래머스
- CSS
- 알고리즘공부
- 알고리즘스터디
- 코테스터디
- 코딩테스트
- next.js 에러
- 코테준비
- 코테공부
- 자바스크립트
- Redux-Toolkit
- 정처기기출
- next.js
- 프로그래머스코딩테스트
- 프로그래머스알고리즘
- Today
- Total
계발하는 개발자
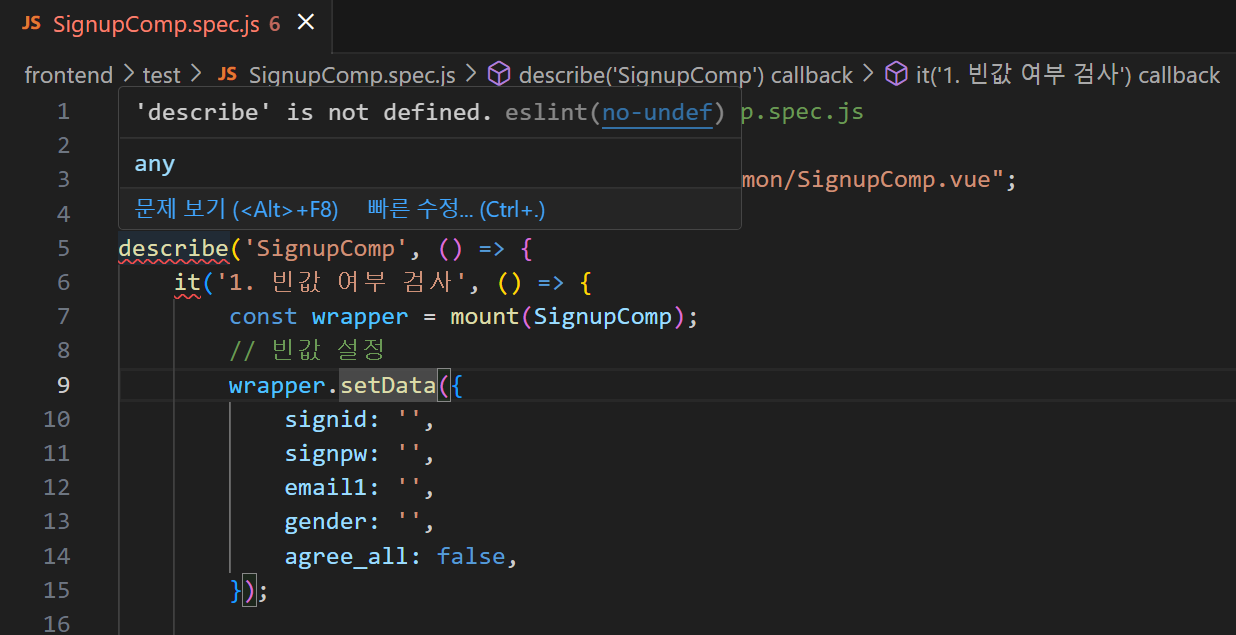
[Jest 에러] 'describe' is not defined 에러 해결법 본문
참고
Using jest in my react app, describe is not defined
I am new to jest and trying to figure out some basic stuff in my following code import * as actions from './IncrementalSearchActions'; describe('Incremental Search Actions', () => { it('Sh...
stackoverflow.com
에러
Jest를 사용할 때 describe, it, expect를 따로 import하지 않아도 된다고 들었는데,
자꾸 인식되지 않는다는 메시지가 떠서 당황..😓

원인
Jest를 사용할 때 'describe', 'it', 'expect'는 Jest에서 전역으로 제공되는 함수들이어서,
Jest 모듈 설치후 아래처럼 jest.config.js에 Jest 설정이 기본적으로 되어있으면, 모든 테스트 파일에서 사용할 수 있다.
module.exports = {
transform: {
'^.+\\.vue$': 'vue-jest',
'^.+\\.js$': 'babel-jest',
},
setupFiles: ['<rootDir>/tests/SignupComp.spec.js'],
};일단 여기까지만 하면 jest를 이용할 준비가 80% 정도 준비된건데,
이때 eslintrc.js 파일 env 속성에 "jest: true"를 설정하면 이 말은, ESLint에게 현재 환경에서 사용할 수 있는 전역 변수와 환경 설정을 알려주는 역할을 한다. 따라서 jest 환경을 활성화하면 ESLint는 Jest 테스트 코드에서 사용되는 전역 변수와 기본 환경을 인식하게 된다.그러나 위 경우에서는 env 속성에 바로 이 "jest: true" 설정을 해주지 않아서 전역적으로 선언된 변수(Ex. describe, it, expect 등) 를 인식하지 못해 오류 메시지를 뱉어낸 거다.
✅ 전역 변수란?
전역 변수란 어떤 변수가 어떤 범위(scope) 내에서 정의되지 않고 어디서든지 접근할 수 있는 변수를 말한다.
그런 의미에서 Jest에서 사용되는 'describe, it, expect' 등의 키워드 및 함수는 다른 말로 전역 변수이며, 따라서 어떤 테스트 파일에서든 사용할 수가 있다.
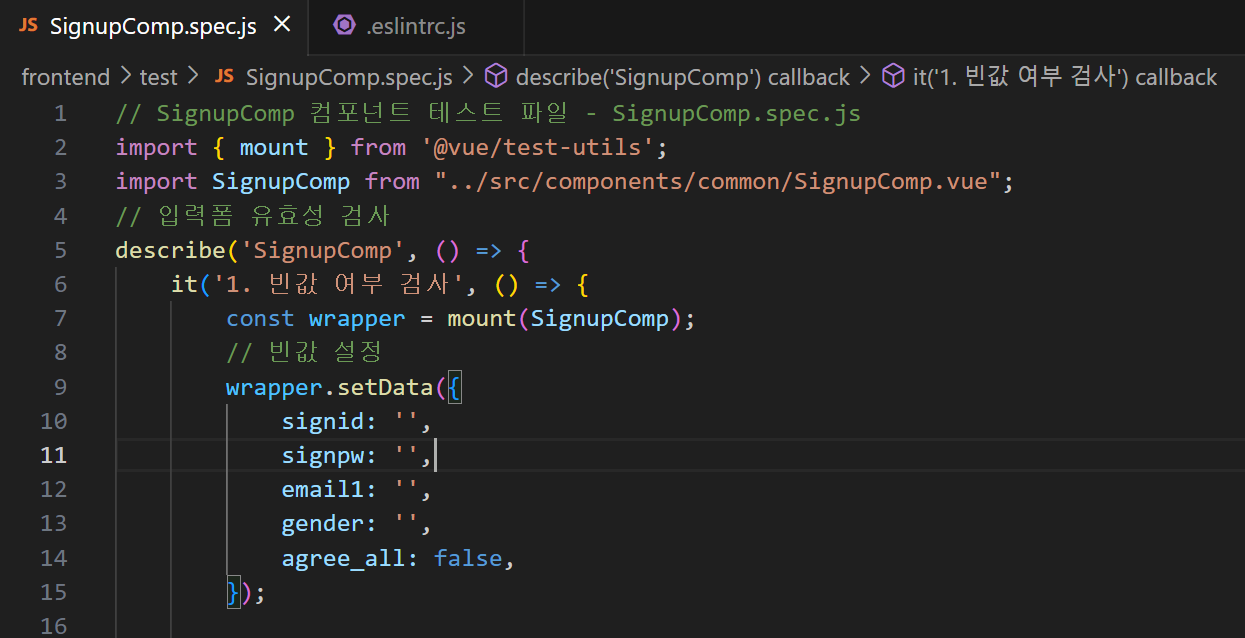
해결
스택오버플로우에서 관련 답변이 있어 참고해서 해봤더니 됐다!
방법은 간단했는데, 그냥 .eslintrc.js 파일 env에 jest 옵션을 아래처럼 추가해줬다.
(옵션 추가후 F1 > eslint.restart 명령을 실행해 eslint를 재부팅하면 고쳐진다는데 난 이렇게 만으로 바로 해결됐다.)

그랬더니 이제 더 이상 빨간줄이 표시되지 않는다.😉

'❗️Error' 카테고리의 다른 글

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!