| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- CSS
- 정보처리기사
- 알고리즘공부
- 알고리즘스터디
- 개발자
- 코테공부
- 코테스터디
- 프로그래머스 코딩테스트
- html
- 프로그래머스 알고리즘
- 프로그래밍
- 코딩
- 정처기기출
- 프로그래머스코테
- 프로그래머스 코테
- 알고리즘문제
- next.js 에러
- next.js
- 프로그래머스
- js
- 프로그래머스코딩테스트
- mysql
- 코딩테스트
- 1일1코테
- Redux-Toolkit
- 자바스크립트
- 프로그래머스알고리즘
- 코테준비
- 프로그래머스 Lv.0
- 프로그래머스 레벨0
- Today
- Total
계발하는 개발자
[Vue.js 에러] Component provided template option but runtime compilation is not supported in this build of Vue 에러 해결법 본문
[Vue.js 에러] Component provided template option but runtime compilation is not supported in this build of Vue 에러 해결법
dev_genie 2023. 9. 7. 06:34에러

컴포넌트에서 template 옵션을 등록해서 외부 js파일에서 템플릿 데이터를 참조하도록 했는데
막상 개발 서버를 실행하고 보니 콘솔창에 다음의 에러가 떴다.(읭?😲)

원인
런타임(Run-Time) 컴파일 실패로 발생한 에러다.
✅ 런타임(Run-Time)이란?
프로그램이 실행되고 있는 상태 또는 실행 시간을 말한다.
다시 말해, 소프트웨어가 사용자나 시스템에 의해 실행되는 동안 발생하는 모든 활동을 런타임이라고 한다.
vue.js에서 컴포넌트를 정의할 때, 템플릿 부분을 미리 컴파일(변환)해서 웹브라우저에서 이해할 수 있는 형태로 만들어야 하는데, 이 컴파일 작업은 빌드 과정에서 미리 수행되거나, 런타임에 동적으로 이뤄질 수 있다.
따라서 런타임 컴파일 에러는, vue.js가 템플릿을 런타임(실행 중)에서 컴파일할 때 문제가 발생하여 컴파일을 수행하지 못하는 상황을 말한다. 그리고 이는 일반적으로 웹팩 설정이나 의존성 문제와 관련이 있다.
✅ 빌드(build)란?
소프트웨어 개발 과정 중에서 소스 코드를 컴파일하고, 라이브러리 및 의존성 패키지를 결합하여 실행 가능한 애플리케이션을 생성하는 과정을 말한다.
해결
에러메시지 안에 답이 다 있었다.
Component provided template option but runtime compilation is not supported in this build of Vue.
컴포넌트에서 template 옵션을 제공하고 있지만, 현재 사용 중인 Vue.js 빌드(build)에서 런타임 컴파일(동적 템플릿 컴파일)이 지원되지 않는다고 한다.
Configure your bundler to alias 'vue' to 'vue/dist/vue.esm-bundler.js.
그래서 웹팩 설정에서 "vue"를 "vue/dist/vue.esm-bundler.js"로 별칭(alias) 설정하라는 그런 내용이다.
✅ 별칭(alias)이란?
별칭, 즉 alias는 모듈 시스템에서 모듈의 경로를 더 간결하게 만들거나, 모듈을 다른 경로에서 가져올 수 있도록 지정하는 기능이다.
일반적으로 웹팩(Webpack)이나 기타 모듈 번들러에서 사용된다.
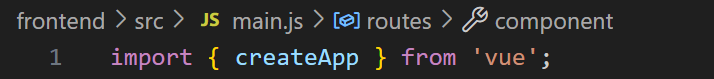
문제가 되는 부분이 요 부분인듯하다.

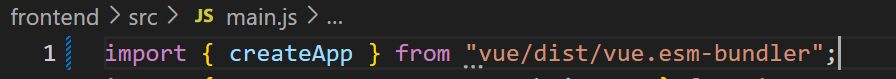
에러메시지에서 안내해준대로 'vue'를 'vue/dist/vue.esm-bundler.js' 으로 바꿔주었다.

그랬더니 더 이상 콘솔창에 에러가 표시되지 않는다!😎

'❗️Error' 카테고리의 다른 글

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!