| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 프로그래머스 레벨0
- 프로그래머스
- 코테공부
- 코테준비
- 프로그래밍
- html
- Redux-Toolkit
- 코테스터디
- 프로그래머스 Lv.0
- 프로그래머스코딩테스트
- 알고리즘문제
- 코딩
- 프로그래머스 코딩테스트
- mysql
- next.js 에러
- 프로그래머스알고리즘
- 개발자
- 자바스크립트
- 1일1코테
- next.js
- 정처기기출
- 프로그래머스 코테
- 알고리즘공부
- js
- 코딩테스트
- 알고리즘스터디
- 프로그래머스 알고리즘
- 정보처리기사
- 프로그래머스코테
- CSS
- Today
- Total
계발하는 개발자
[CSS] input type = "range" | 볼륨조절바 만들기 본문
# input type = "range" 란 ?
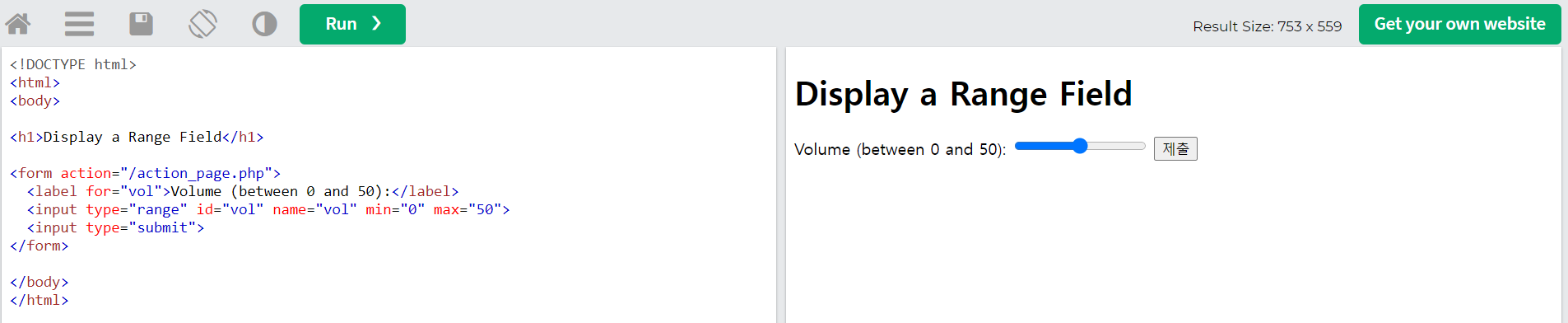
HTML input type="range"
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com

우측처럼 범위를 나타내는 슬라이더를 생성하고 싶을 때 input type="range" 를 사용할 수 있다.
input 태그의 타입이 "range" 인 경우, min, max, step, value 속성을 사용하여 슬라이더의 범위와 간격을 지정해줄 수 있다.
예컨대, 볼륨조절바를 만들고자 하는 경우라면
다음의 속성들을 조정해서 원하는 결과를 만들 수 있다.
min : 최소 볼륨값
max : 최대 볼륨값
step : 슬라이더 움직이는 간격 (Ex. step을 0.1 로 설정했다면 슬라이더 조절시 0.1 씩 볼륨값이 조절된다.)
value : 슬라이더의 초기값 (초기값으로 1을 가지며, 범위 내의 유효한 값으로 설정해야 한다.)
-> value 속성은 min과 max 속성 사이의 값으로 설정되기때문에 슬라이더의 min과 max 속성을 벗어나는 값으로 설정하는 경우 브라우저상에 에러가 표시된다.
위 속성들은 type="range"인 경우에만 의미를 가지며, 다른 type 값(예: text, checkbox, radio 등)을 사용한 경우에는 무시된다.
# 설정한 볼륨값에 따라 오디오 볼륨 조절하는 방법
// 볼륨 조절 이벤트 처리
volumeRange.on("input", function () {
const volume = $(this).val();
audio.volume = volume;
});type= "range" 지정된 input 태그를 volumeRange 라는 변수에 할당해주고,
해당 변수에 input 이벤트를 걸어주면 볼륨조절바를 조정했을 때 해당 슬라이더의 현재 값이 이벤트핸들러에 전달된다.
여기서는 일반함수 구역이므로 $(this).val() 로 이벤트핸들러에 전달된 현재 볼륨값을 volume이란 변수에 담아줬다.
그러면 내가 볼륨조절바를 조절할때마다 실시간으로 값이 반영되어 나타난다.
min="0", max="1" 로 준 상황이라면, 좌우 양끝의 값의 범위는 0~1 이 될 것이고,
내가 볼륨조절바를 중간에서 조절할때마다 콘솔창에 해당 값을 찍어보면 0.45, 0.72,.. 이런 값이 찍힐 거다.
그리고 그 값을 audio.volue = volume 하여 오디오 볼륨값을 해당 값으로 실시간 반영 시켜준다.
** 관련해서 찾아보다가 volumechange 라는 이벤트도 알게됐는데
이 이벤트는 볼륨조절바의 값이 변경됐을 때 발생하는 이벤트여서, 볼륨조절바를 조작하는 동안에 실시간으로 볼륨을 조절하기엔 다소 어려움이 있어보였다.
이번에 볼륨조절바를 만들면서 새로운 이벤트들을 덕분에 많이 알게되어 뿌듯하다 ^_^
'📌 Language > CSS' 카테고리의 다른 글
| [CSS] 스크롤바 스타일 커스텀하기 (0) | 2023.10.16 |
|---|---|
| [CSS] css 말줄임(text-overflow: ellipsis)이 적용이 안될 때 (0) | 2023.09.25 |
| [CSS] cursor 속성 (0) | 2023.04.25 |
| 요소에 적용된 스타일을 읽어오는 방법 : Element.style 속성과 getComputedStyle() 메소드의 차이 (1) | 2023.04.23 |
| JS에서 여러 CSS 스타일 한꺼번에 적용하는 방법: style.cssText (0) | 2023.04.23 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!