Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 코딩
- 코테스터디
- 알고리즘문제
- 알고리즘공부
- 프로그래머스 알고리즘
- 코딩테스트
- 프로그래머스
- next.js
- next.js 에러
- 알고리즘스터디
- js
- 프로그래머스 레벨0
- 1일1코테
- mysql
- 프로그래머스코딩테스트
- Redux-Toolkit
- 개발자
- 프로그래밍
- 프로그래머스 코테
- 프로그래머스 코딩테스트
- 프로그래머스 Lv.0
- 프로그래머스알고리즘
- 코테공부
- 정보처리기사
- 코테준비
- 프로그래머스코테
- html
- 정처기기출
- CSS
- 자바스크립트
Archives
- Today
- Total
계발하는 개발자
[CSS] css 말줄임(text-overflow: ellipsis)이 적용이 안될 때 본문
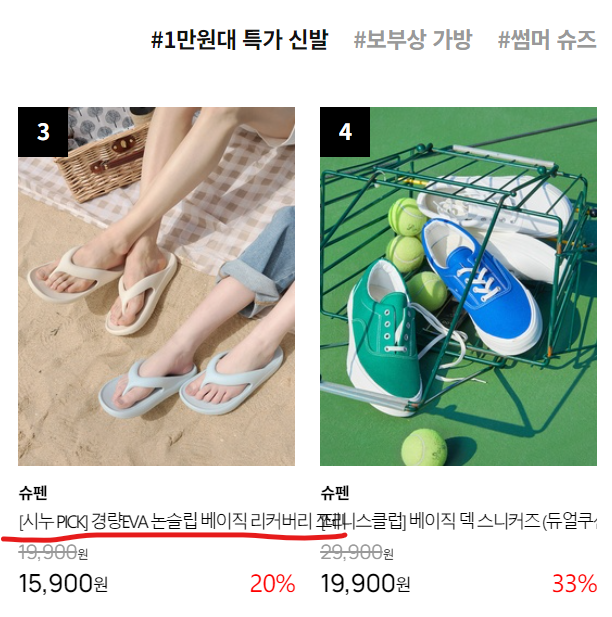
아래 같이 화면 줄어듦에 따라 넘치는 텍스트는 ... 으로 처리하고 싶은데
text-overflow: ellipsis 적용이 안될 때의 해결 방법 정리에 관한 글이다.

적용에 앞서, 먼저 체크해봐야 할 부분이 있다.
1. width가 제대로 설정되어 있는지
2. block태그이거나, 혹은 display: block/ inline-block 처리가 되어 있는지(flex는 적용 안됨)
3. 글자가 width를 넘어가는 조건을 충족시켰는지
위 조건들을 모두 만족하는데도 text-overflow: ellipsis 속성 적용이 안된다면
숨기려는 텍스트 요소에 아래 부가적인 속성들을 더 추가해서 해결할 수 있다.
p {
padding: 4px 0 5px;
letter-spacing: -1.5px;
font-family: var(--shoopen-font-prodtxt);
// 텍스트 말줄임표
text-overflow: ellipsis;
white-space: nowrap; // 추가
overflow: hidden; // 추가
}
대략 적용이 되는 흐름은 이렇다.
white-space로 한 줄로 모아준 뒤에
overflow: hidden 처리로 넘어가는 텍스트는 숨김 처리한 후,
text-overflow: ellipsis 로 넘어간 텍스트는 ... 처리시킨다.
이렇게 하면
아래처럼 텍스트 말줄임 설정이 잘 적용된다!

LIST
'📌 Language > CSS' 카테고리의 다른 글
| [CSS] 유튜브 영상 iframe(아이프레임) 반응형 넣기 (1) | 2023.10.28 |
|---|---|
| [CSS] 스크롤바 스타일 커스텀하기 (0) | 2023.10.16 |
| [CSS] input type = "range" | 볼륨조절바 만들기 (0) | 2023.06.05 |
| [CSS] cursor 속성 (0) | 2023.04.25 |
| 요소에 적용된 스타일을 읽어오는 방법 : Element.style 속성과 getComputedStyle() 메소드의 차이 (1) | 2023.04.23 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!