| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 코딩
- 알고리즘스터디
- mysql
- 코테준비
- 프로그래머스 알고리즘
- 1일1코테
- 프로그래밍
- js
- html
- next.js 에러
- 프로그래머스 코테
- 프로그래머스 레벨0
- 코테공부
- 프로그래머스 코딩테스트
- 프로그래머스코테
- CSS
- 프로그래머스 Lv.0
- 코딩테스트
- 코테스터디
- 개발자
- next.js
- 자바스크립트
- 알고리즘문제
- 프로그래머스
- 정처기기출
- 알고리즘공부
- 프로그래머스코딩테스트
- Redux-Toolkit
- 정보처리기사
- 프로그래머스알고리즘
- Today
- Total
계발하는 개발자
[JS] form을 submit할 때 새로고침 방지하기 본문
form태그 내부에 있는 input box에서 엔터 혹은 버튼 클릭을 할 경우 해당 form이 제출되며 자동 새로고침됩니다.
사용자가 입력한 정보를 받아오기 위해서는 새로고침을 방지할 필요가 있기에, 오늘은 이를 방지하는 방법에 관해 리뷰해보고자 합니다.
새로고침을 방지하기 위한 방법에는 여러가지가 있지만,
제 기준 가장 확실하다고 생각되는 방법 2가지를 정리하겠습니다.
1. event.preventDefault() 메서드
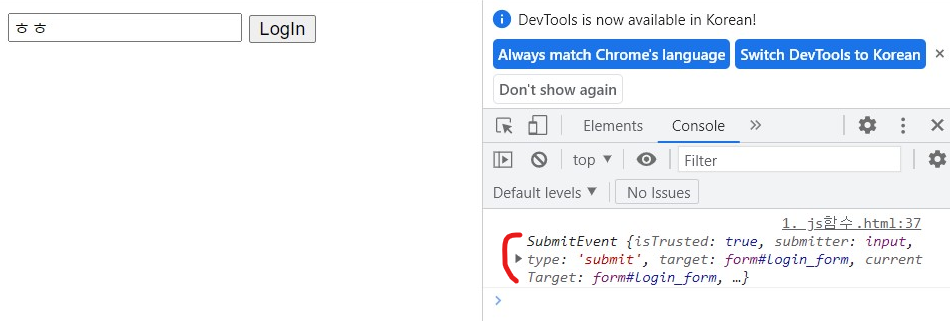
preventDefault() 하면 form 제출시 submit이벤트가 console창에 그대로 출력되어 유지된다.
preventDefault() 안 하면 form 제출시 submit 결과가 console창에 출력되었다가 사라진다.
형태: function 함수명(event) {
event.preventDefault();
console.log(event);} // event 결과를 출력
<body>
<form id="login_form">
<input required maxlength="10" type="text" placeholder="what is your name?">
<input type="submit" value="LogIn">
</form>
<script>
const loginForm = document.getElementById("login_form");
const inp = document.querySelector("input");
const btn = document.querySelector("button");
function onSubmit(event) {
event.preventDefault(); // 브라우저의 기본 동작을 제어
console.log(event);
}
loginForm.addEventListener("submit",onSubmit);
사용자가 입력한 정보를 받기 위해선 함수에 매개변수 공간을 별도로 만들어줘야한다.
매개변수는 보통 event 이름으로 작성하는 게 관행이며,
이는 form에서 발생한 submit event 관련 정보를 담을 용도로 함수에 추가하는 것이다.
그러면 위와 같이 콘솔창에 사용자가 입력한 정보가 표시된다.
해당 정보에는 어떤 폼에서, 몇 시에 제출되었고.. 등의 정보가 담긴다.
기본적으로 브라우저는 submit이 발생되면 새로고침되도록 짜여졌는데,
event.preventDefault() 메서드를 이용해 이벤트 발생시 새로고침되는 것을 방지할 수 있다.
2. button 태그에 type 속성 button 등록
button 태그에 type속성을 button으로 주면 페이지가 새로고침되지 않는다.
형태 : <button type="button">
<form id="login_form">
<input required maxlength="10" type="text" placeholder="what is your name?">
<button type="button">Log In</button>
</form>제일 간편한 방법이나,
하지만 위 경우는 사용자 입력 정보를 받아올 수 없다는 단점이 있습니다.
*이해에 도움이 됐던 강의 & 자료 출처:
https://stackoverflow.com/questions/1878264/how-do-i-make-an-html-button-not-reload-the-page - 스택오버플로우 / 페이지를 다시 로드하지 않는 HTML 버튼을 만드는 방법
https://youtu.be/T67LGGceFNI - 노마드코더 / 4.2 Events
'📌 Language > Javascript' 카테고리의 다른 글
| [jQuery] is 메서드 - 선택한 요소의 일치여부 판별 (0) | 2023.04.26 |
|---|---|
| [JS] 상단이동버튼 구현 - window.scrollTo() + 페이드인/아웃 (0) | 2023.04.26 |
| [JS] contains() 메소드 알아보기 | (feat. includes() 메소드 비교) (4) | 2023.02.11 |
| [JS] length 프로퍼티 | 함수객체.length vs arguments.length (0) | 2023.02.08 |
| [JS] 자바스크립트 타이머 함수 | setInterval, setTimeout (0) | 2023.02.08 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!