| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 알고리즘스터디
- 프로그래머스알고리즘
- 프로그래머스 알고리즘
- 프로그래머스코테
- next.js
- 정보처리기사
- CSS
- 알고리즘공부
- 자바스크립트
- html
- 코테공부
- 개발자
- Redux-Toolkit
- 프로그래머스코딩테스트
- 코테준비
- 프로그래머스
- js
- 프로그래머스 Lv.0
- 프로그래밍
- 정처기기출
- mysql
- 코테스터디
- 프로그래머스 레벨0
- 프로그래머스 코테
- 1일1코테
- 프로그래머스 코딩테스트
- 코딩
- 알고리즘문제
- next.js 에러
- 코딩테스트
- Today
- Total
계발하는 개발자
[CSS] 요소를 효과적으로 정렬하는 Flex-box: Justify-Content 속성 본문
📂Flexbox란?
CSS의 display 속성 중 하나로, 요소들의 레이아웃 , 정렬 , 그리고 간격을 설정 하는 데 사용할 수 있다.
Flexbox 구성요소 - container, item
<div id="button">
<input type="submit" value="주문하기">
<input type="submit" value="취소하기">
</div>Flexbox를 구성하는 요소들에는 container와 item 두 개념을 들 수 있다.
먼저 위 코드블럭에서처럼 각각의 input들을 감싸는 container가 있다.
여기서 container는 "button" 클래스명의 <div>태그다.
container는 flexbox를 사용하기 위해 필수적이며,
지금부터 소개할 여러 속성값을 통해 요소 배치 및 배열 등 적절한 효과를 줄 수 있다.
*참고로 flexbox를 사용하기 위해선 container에 반드시 display:flex 속성을 넣어주어야 한다!
item은 flexbox의 내부를 구성하는 자식 요소들을 일컫는 말로,
위 코드에서는 <input type="submit" value="주문하기>, <input type="submit" value="취소하기">
이렇게 총 2개의 item이 있다.
display:flex를 설정한 컨테이너들의 자식 요소들 역시 모두 flex 속성을 가진다.
flexbox는 여러 속성들을 가지지만, 여기선 대표적인 justify-content 속성에 관해 살펴보겠다.
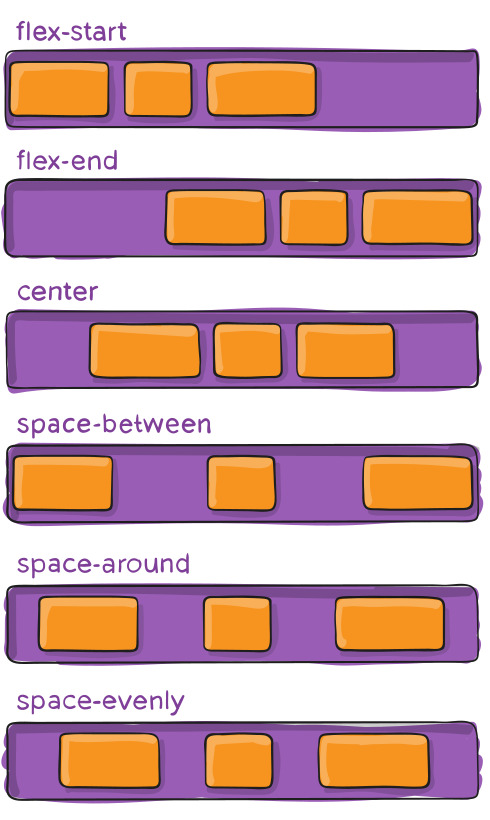
Justify-content 속성 (flex-start, flex-end, center, space-around, space-evenly, space-between)
요소들의 수평 방향 정렬 방식을 설정하는 속성을 말한다.

- flex-start: 컨테이너 앞쪽부터 배치 (왼->오)
- flex-end: 컨테디언 뒤쪽부터 배치 (오->왼) *위치만 바뀌며, 순서는 그대로
- center: 컨테이너 중심부터 배치
- space-around: 양끝 여백 포함, 각 요소들이 좌/우 동일한 여백을 가지며 배치
- space-between: 양끝 여백 제외, 요소들이 좌/우 동일한 여백을 가지며 배치
- space-evenly: 컨테이너에 의해 요소 사이의 동일한 간격으로 배치
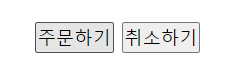
이제 위에서 학습한 내용을 바탕으로
<div> 컨테이너 안에서 아래처럼 붙어있는 <input> 아이템 요소들의 간격을 벌려보자 !!
(주문하기와 취소하기 버튼)

<style>
#button{
margin-top: 20px;
display: flex;
justify-content: space-around;
}
#button input{
width: 150px;
height: 40px;
box-shadow: 1px 1px 1px #ccc;
background-color: #fafafa;
border: 1px solid #ccc;
}
</style>본격적인 flexbox 사용을 위해 container(여기선 div id="button")에 display: flex 설정을 했고
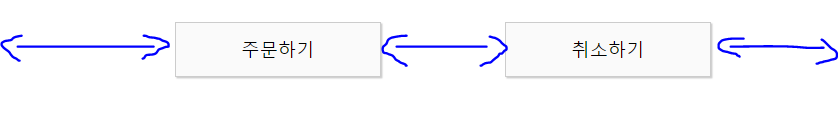
요소 사이 공간을 분배하기 위해 justify-content: space-around 적용
+이외 부수적인 CSS 스타일 요소들을 적용했다

위 같이 요소 사이 공간이 적절히 분배된 모습을 볼 수 있땅
👇 완성 모습
(Do it! HTML+CSS+JS 책에 나온 예제를 따라했다)

'📌 Language > CSS' 카테고리의 다른 글
| [CSS] overflow 속성 - 넘치는 컨텐트 요소 제어하기 (0) | 2022.12.27 |
|---|---|
| [CSS] White-space / 요소의 공백 처리 방법을 정하는 속성 (0) | 2022.12.27 |
| [CSS] Outline vs Border 차이 (0) | 2022.12.27 |
| [CSS] Float 그리고 Clear (0) | 2022.12.27 |
| [CSS] 박스 크기를 결정하는 box-sizing : border-box, content-box (0) | 2022.12.20 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!