| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 코테공부
- 코딩테스트
- 프로그래머스 Lv.0
- 프로그래머스 알고리즘
- 프로그래머스알고리즘
- next.js
- 알고리즘문제
- js
- 코테준비
- 개발자
- html
- 알고리즘공부
- 코테스터디
- 프로그래머스코테
- Redux-Toolkit
- 자바스크립트
- 프로그래머스
- 프로그래머스코딩테스트
- 프로그래머스 코딩테스트
- 1일1코테
- 코딩
- 알고리즘스터디
- CSS
- 프로그래밍
- 정처기기출
- 프로그래머스 코테
- mysql
- next.js 에러
- 정보처리기사
- 프로그래머스 레벨0
- Today
- Total
계발하는 개발자
[프로그래머스/Lv.0] 최빈값 구하기 본문
⚙️ 문제 설명

⚠️ 제한 사항

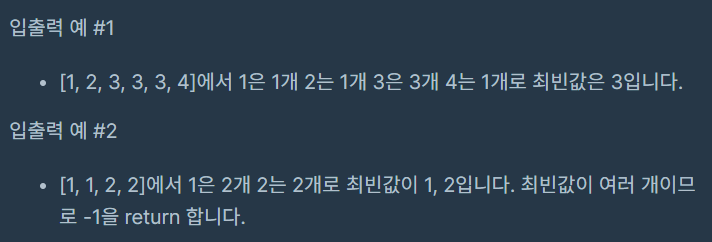
🔃 입출력

📜 입출력 예 설명

🧠 나의 풀이
function solution(array) {
const counts = array.reduce((acc, element) => {
acc[element] = (acc[element] || 0) + 1;
return acc;
}, {});
// 빈도수가 가장 높은 값 찾기
let maxCount = Math.max(...Object.values(counts));
// 최빈값이 여러 개인 경우 -1 반환
if (Object.values(counts).filter(count => count === maxCount).length > 1) {
return -1;
}
// 최빈값 찾기
let mode = Object.keys(counts).find(key => counts[key] === maxCount);
return parseInt(mode);
}
🧐 풀이 설명
솔직히 이번 문제의 경우엔 생각 전개하기가 꽤나 힘들다고 느꼈다.
그래서 챗gpt 도움을 받고 다시 내가 그림 하나 하나 그려보면서 이해해서 다시 풀었다.
이걸 reduce 메서드를 이용해서 각 요소의 빈도수를 누적하여 객체에 저장할 생각은 못했다.
내가 정말 복잡하게 사고했었구나 싶기도 했고 문제에 접근하는 방식이 다양하다는 걸 또 한 번 체감했다.
array.reduce 를 이용해 초기값을 {} 빈 객체로 설정하고, 키와 값을 셋팅해준다.
예1의 경우를 살펴보면 element에 1이 들어왔을 때 아직 acc[1]는 아직 해당 요소 1을 키로 하는 속성이 존재하지 않기 때문에 || 연산자 뒤의 0이 사용되게 된다. 그리고 후에 '+ 1'을 통해 빈도수가 1로 증가한다.
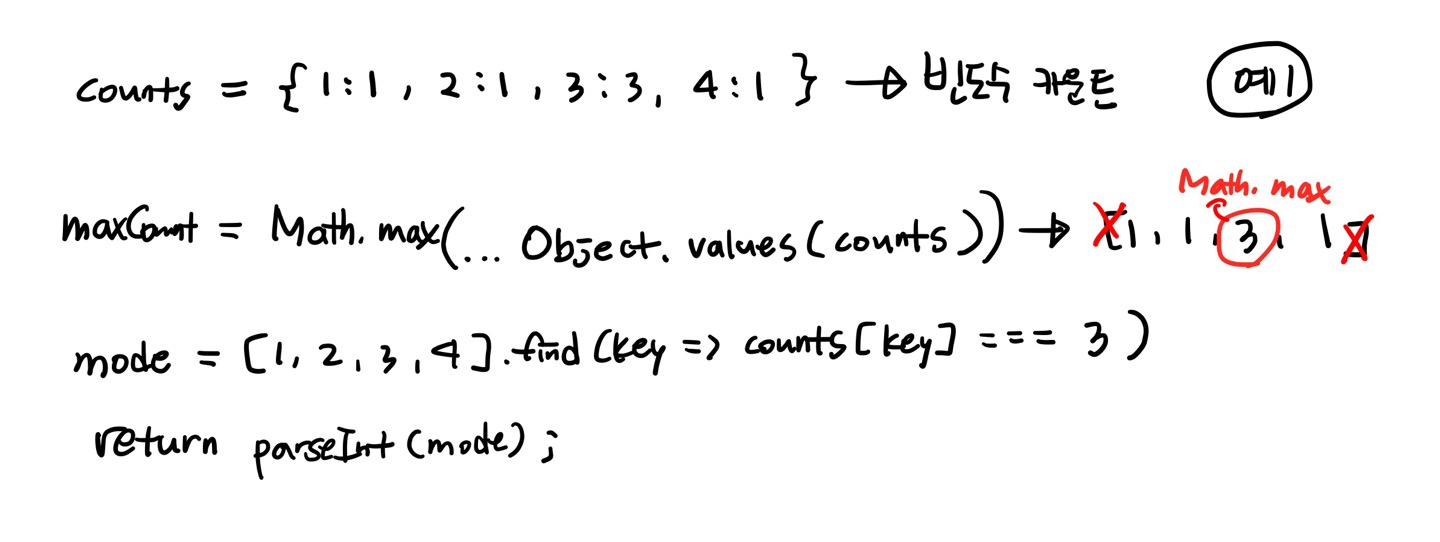
그리고 이 코드 실행 후에 객체에 {1: 1} 이란 키:값이 추가되게 되고, acc는 계속해서 누적된 값이 들어오기 때문에 {1: 1, 2: 1, 3: 3, 4:1} 결과적으로 이런 객체가 생성되게 된다.
(예1에서 array가 [1, 2, 3, 3, 3, 4]인데, acc[3]의 경우 3번을 거치면서 값이 기존 값에 + 1 씩 누적되게 되니까 3: 3 으로 저장된다.
Object.values로 객체의 값들을 배열로 변환하면[1,1,3,1] 값이 되는데 ...(스프레드 연산자) 로 배열을 개별 요소들로 분리시킨 후 Math.max 해서 가장 높은 빈도수 값 3을 maxCount 변수에 할당해준다.
그런 후 이번엔 Object.keys로 객체의 키들을 배열로 변환해서 find 메서드로 counts[key] === maxCount 조건을 만족시키는 값을 찾는다.
그러면 1 === 3, 2 === 3, 3 === 3, 4 === 3 같이 조건을 만족시키는 값을 찾게 되는데 여기서는 그 결과로 3을 뱉는다. 그런 후 return parseInt(mode); 하면 3 이라는 결과가 반환된다. (문자열이 아닌 정수 반환을 위해 parseInt을 사용했다.)

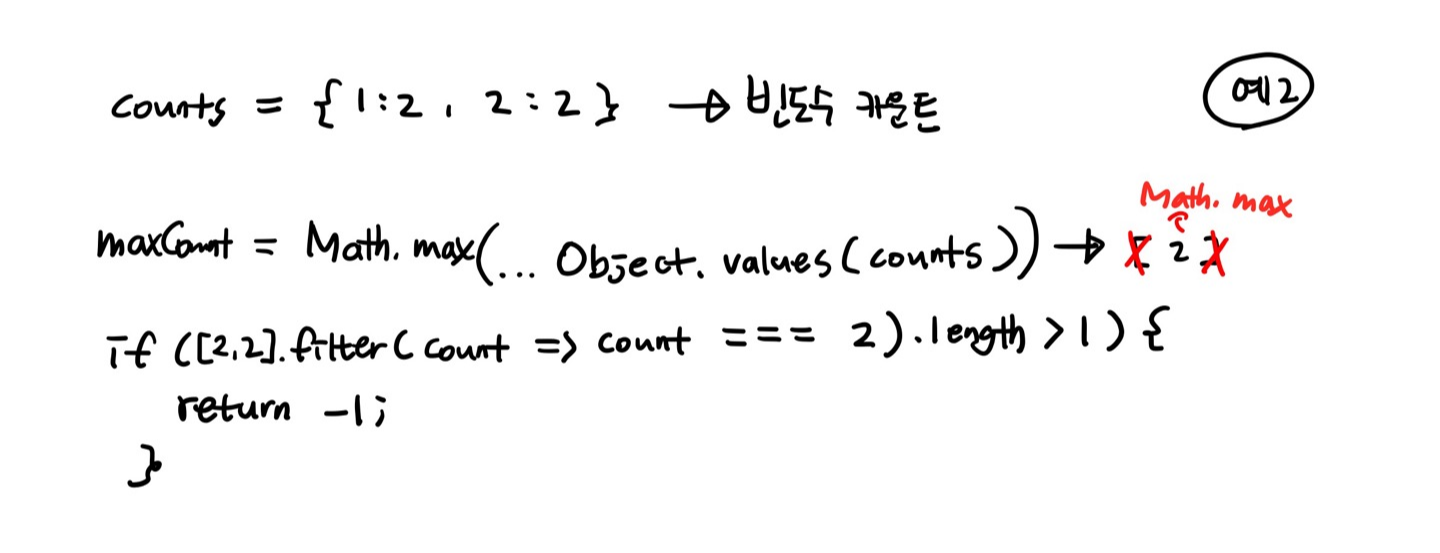
예2의 경우 array 값으로 [1, 1, 2, 2] 가 들어오는데 알 수 있듯이 이번엔 최빈값이 2개다.
const counts = {1: 2, 2: 2} 이런 객체가 생성될 것이고, Object.values(counts) 하면 [2, 2] 가 되게 된다.
따라서 if 조건문을 추가해서 [2.2].filter(count => count === maxCount).length > 1 조건을 만족하면 -1 을 반환하도록 해줬다.
여기서 maxCount 값은 2가 되기 때문에, 2 === 2 조건을 만족시키는 요소 갯수가 2가 되서 -1이 반환된다.

문제 출처
https://school.programmers.co.kr/learn/courses/30/lessons/120812
'🖥 Computer Science > Algorithm' 카테고리의 다른 글
| [프로그래머스/Lv.0] 특정 문자 제거하기 (0) | 2023.11.20 |
|---|---|
| [프로그래머스/Lv.0] 피자 나눠 먹기(2) (0) | 2023.11.20 |
| [프로그래머스/Lv.0] 배열의 유사도 (2) | 2023.11.20 |
| [프로그래머스/Lv.0] 아이스 아메리카노 (0) | 2023.11.19 |
| [프로그래머스/Lv.0] 편지 (0) | 2023.11.19 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!