Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 개발자
- 알고리즘공부
- Redux-Toolkit
- CSS
- 알고리즘문제
- 정보처리기사
- 코테스터디
- 코테공부
- 프로그래머스 레벨0
- html
- js
- next.js 에러
- 프로그래머스 알고리즘
- next.js
- 프로그래머스코딩테스트
- 프로그래머스 코테
- mysql
- 코딩
- 자바스크립트
- 코딩테스트
- 프로그래밍
- 프로그래머스 코딩테스트
- 프로그래머스코테
- 프로그래머스알고리즘
- 1일1코테
- 알고리즘스터디
- 프로그래머스
- 프로그래머스 Lv.0
- 코테준비
- 정처기기출
Archives
- Today
- Total
계발하는 개발자
[프로그래머스/Lv.0] 아이스 아메리카노 본문
⚙️ 문제 설명

⚠️ 제한 사항

🔃 입출력

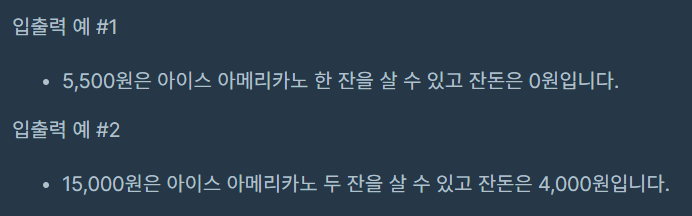
📜 입출력 예 설명

🧠 나의 풀이
function solution(money) {
// 값을 넣을 배열
let arr = [];
// 커피 한 잔 가격
const perCoffee = 5500;
// 주문한 커피 수량
const orderCoffeeNum = Math.floor(money / perCoffee);
arr.unshift(orderCoffeeNum);
// 남은 금액
const remainMoney = money - (5500 * orderCoffeeNum);
arr.push(remainMoney);
return arr;
}
🧐 풀이 설명
이건 배열 앞, 뒤에 값을 전송하는 메서드만 잘 알고 있어도 풀 수 있는 문제였다.
제이쿼리랑 자바스크립트를 혼용해서 쓰면 문제가.. prepend <-> append 메서드가 자바스크립트 메서드인지 헷갈린다는 거다(제이쿼리 전용임!) 이 문제 풀면서 덕분에 확실히 개념을 잡고 가게 되어 고마운 문제였다.
자바스크립트에서 배열 앞에 값을 추가하려면 unshift, 배열 끝에 추가하려면 push를 사용해야 한다!
먼저 주문한 커피 수량을 구하기 위해
money / perCoffee 를 해줬는데 예2의 경우 소수점 값이 나와버리기 때문에 Math.floor로 소수점 이하를 날려줬다.
그렇게 구한 값을 arr.unshift 로 배열 앞에 보내고,
남은 금액을 구하기 위해
money - (5500 * oderCoffeeNum) 을 해줬다.
그러면 예1의 경우 5500 - (5500 * 1) = 5500 - 5500 = 0 이 되고
예2의 경우 15000 - (5500 * 2) = 15000 - 11000 = 4000 이 된다.
이 값은 배열 뒤로 보내야 하니 arr.push 해서 보내줬다.
문제 출처
https://school.programmers.co.kr/learn/courses/30/lessons/120819
LIST
'🖥 Computer Science > Algorithm' 카테고리의 다른 글
| [프로그래머스/Lv.0] 최빈값 구하기 (0) | 2023.11.20 |
|---|---|
| [프로그래머스/Lv.0] 배열의 유사도 (2) | 2023.11.20 |
| [프로그래머스/Lv.0] 편지 (0) | 2023.11.19 |
| [프로그래머스/Lv.0] 중앙값 구하기 (0) | 2023.11.19 |
| [프로그래머스/Lv.0] 양꼬치 (2) | 2023.11.19 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!