| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- next.js
- 코딩
- 정보처리기사
- 프로그래머스 알고리즘
- js
- 프로그래머스 Lv.0
- html
- 코테준비
- 프로그래머스알고리즘
- 프로그래머스코딩테스트
- 코테스터디
- mysql
- 프로그래머스 코딩테스트
- 자바스크립트
- 프로그래머스 레벨0
- 프로그래머스 코테
- Redux-Toolkit
- 알고리즘문제
- 프로그래머스코테
- 1일1코테
- 프로그래밍
- 알고리즘공부
- 코테공부
- 개발자
- 프로그래머스
- 정처기기출
- 코딩테스트
- 알고리즘스터디
- CSS
- next.js 에러
- Today
- Total
계발하는 개발자
[Vue + JS] 쇼핑몰 상품 정렬 버튼 구현 (feat. select 태그 안쓰고 직접 비슷하게 만들기) 본문
[Vue + JS] 쇼핑몰 상품 정렬 버튼 구현 (feat. select 태그 안쓰고 직접 비슷하게 만들기)
dev_genie 2023. 9. 29. 03:01앞선 포스팅의 연장 선상에 있는 기록이다.
[Vue + JS] 상품 정렬 기능 구현 - sort 메서드
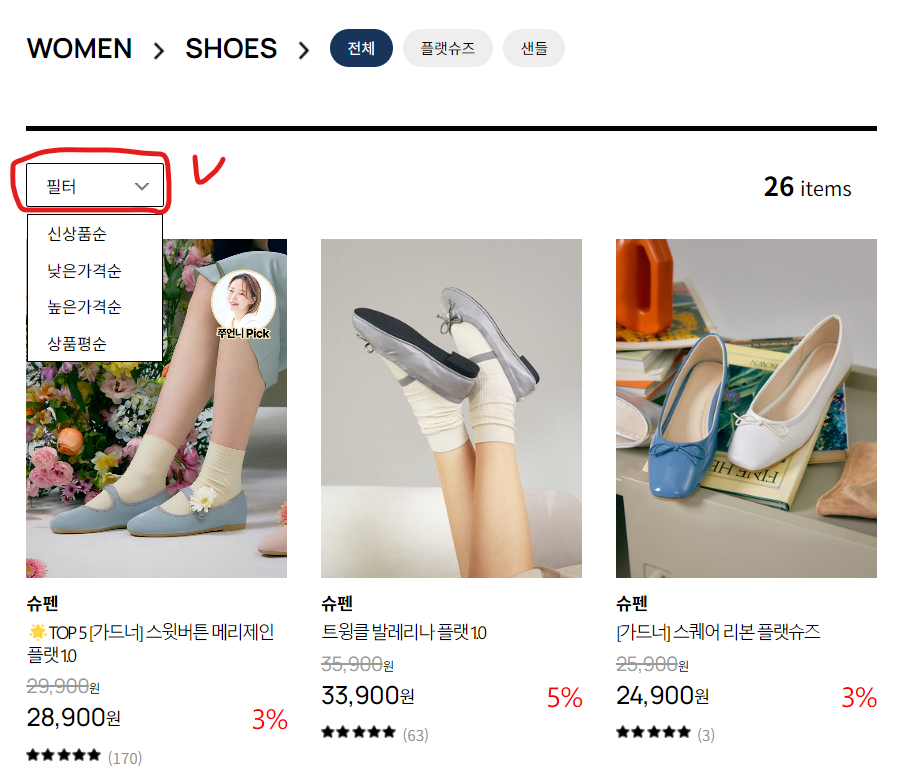
쇼핑몰 사이트의 상품페이지를 보면 위와 같은 상품 정렬 기능을 볼 수 있다. 기능 구현 자체는 그렇게 어렵지 않았는데, 여러 이슈들이 있어서 나름의 의미있었던 기억으로 남는다.😅 (Ex. 상품
ziszini.tistory.com
이번엔 모바일 화면에서 나타날 정렬메뉴 버튼을 만들어야 했는데
select 태그를 쓰자니 안 예쁘기도 하고, 일일히 커스텀하는 수고를 들이고 싶지 않았다.
그래서 이 바쁜 세상에 이게 무슨 일인가 싶으면서도..ㅋ 직접 한 번 select 비슷하게 정렬 버튼을 만들기로 했다!
일단 전체적인 코드는 아래와 같다.
.mo_sorting {
display: none;
position: relative;
width: 110px;
height: 35px;
border-radius: 2px;
border: 1px solid #000;
cursor: pointer;
background: url(/public/images/icon/ico_arrow_set.png) no-repeat;
background-position: 86px 15px;
// MO 전용 상품 필터메뉴
button {
display: flex;
align-items: center;
width: inherit;
height: inherit;
padding-left: 15px;
}
#sort_btn {
position: absolute;
top: 40px;
width: 100%;
z-index: 1;
background-color: #fff;
border: 1px solid #000;
// 처음엔 숨김
display: none;
li {
padding: 5px 15px;
font-size: 13px;
}
}
}
<!-- MO 상품정렬 탭 -->
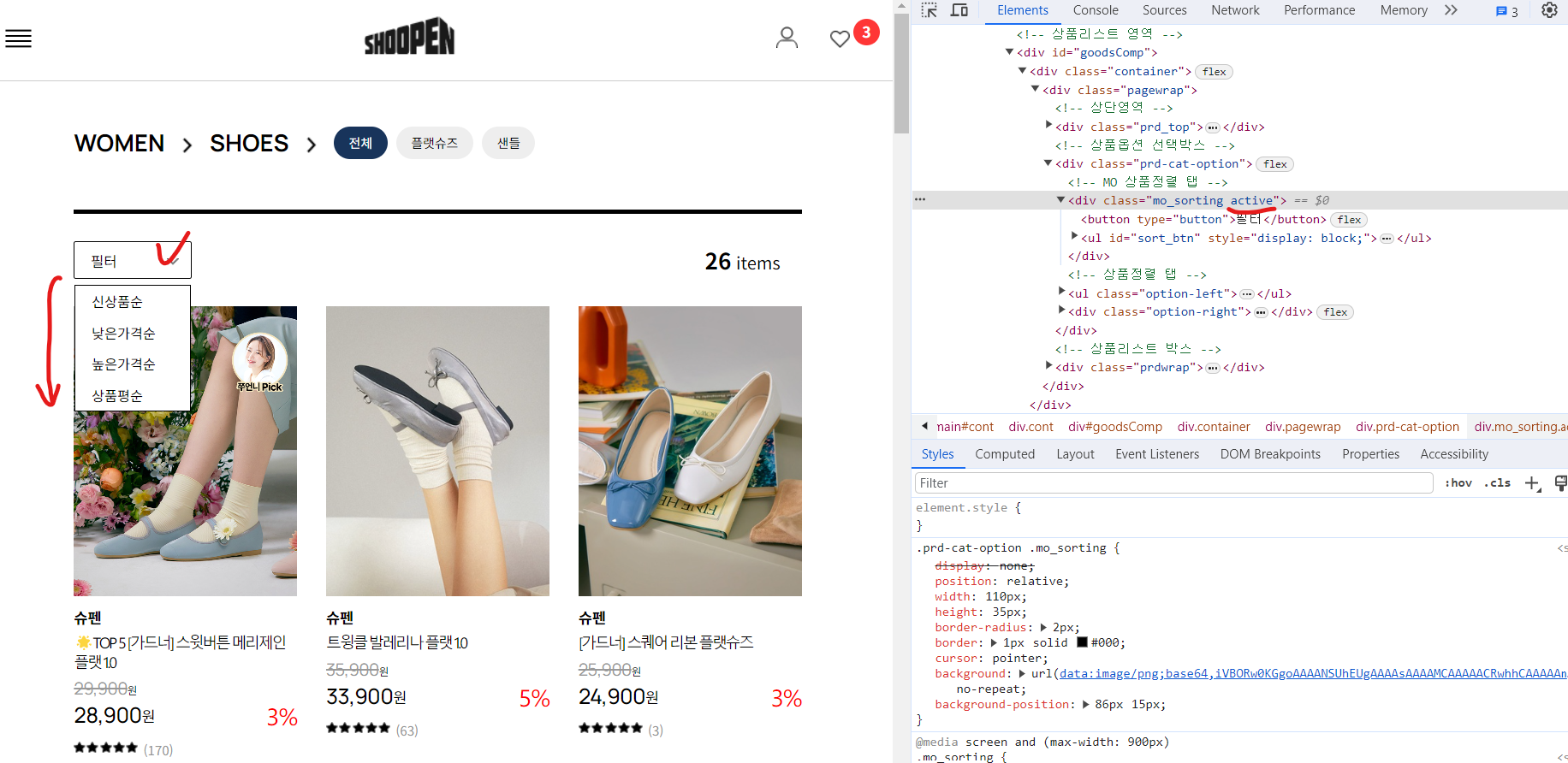
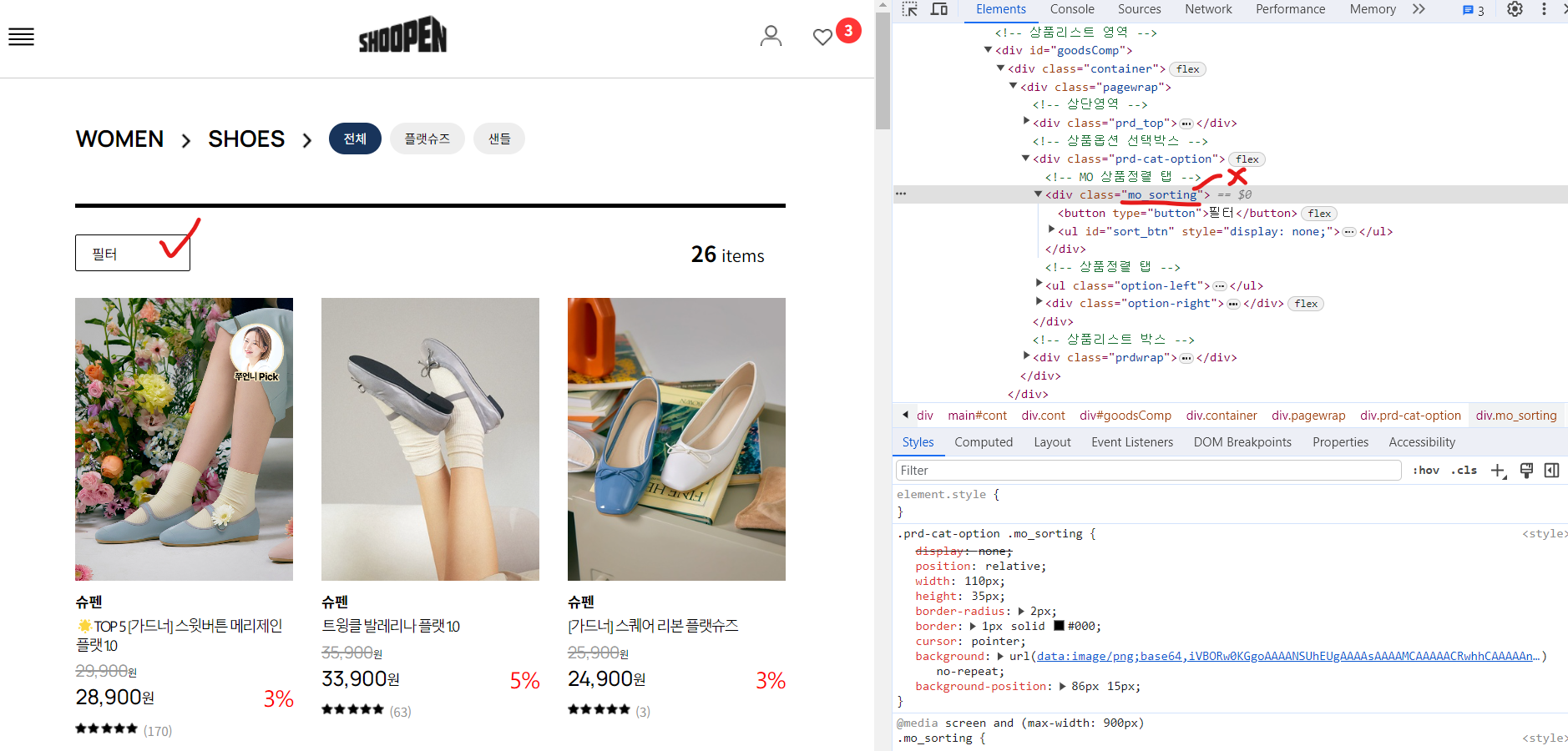
<div class="mo_sorting">
<button type="button">필터</button>
<ul id="sort_btn">
<li @click.prevent="sortFn('new_prd')">신상품순</li>
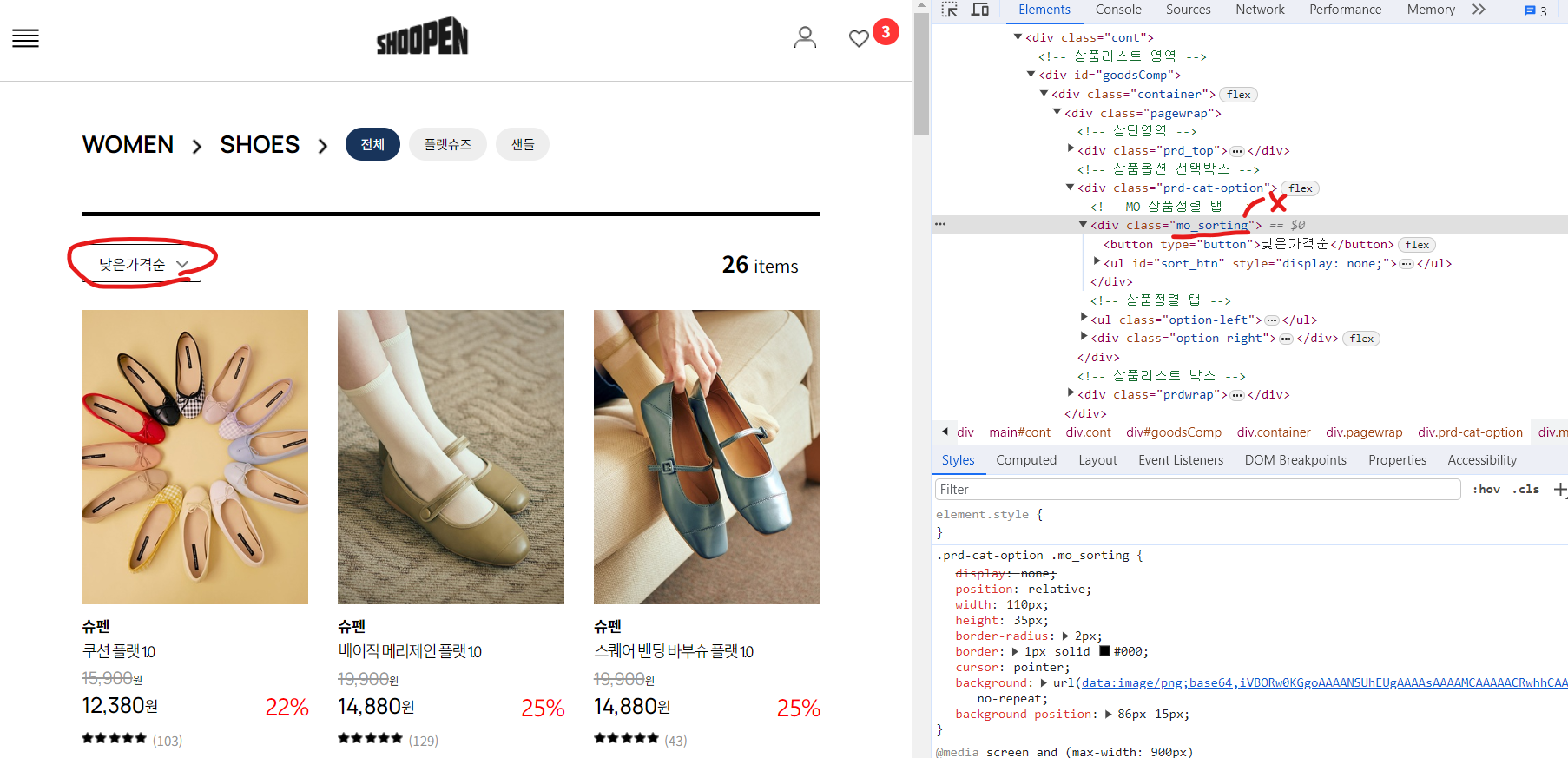
<li @click.prevent="sortFn('low_price')">낮은가격순</li>
<li @click.prevent="sortFn('high_price')">높은가격순</li>
<li @click.prevent="sortFn('review')">상품평순</li>
</ul>
</div>
// MO 필터옵션 선택항목값으로 변경 함수
methods: {
setOpt() {
const optBtn = document.querySelector('.mo_sorting > button');
const optList = document.querySelectorAll('#sort_btn > li');
const sortBtn = document.querySelector('#sort_btn');
// optBtn 텍스트를 선택항목으로 변경
const pickOpt = function(item) {
optBtn.innerText = item.innerText;
optBtn.parentNode.classList.remove('active');
sortBtn.style.display = 'none';
}
// 선택한 항목을 pickOpt함수에 파라미터로 전달
optList.forEach(ele => ele.addEventListener('click', function() {
pickOpt(ele)
}));
// optBtn 클릭 상태에 따라 옵션박스 보임/숨김처리
optBtn.addEventListener('click', function() {
if (optBtn.parentNode.classList.contains('active')) {
optBtn.parentNode.classList.remove('active');
sortBtn.style.display = 'none';
} else {
optBtn.parentNode.classList.add('active');
sortBtn.style.display = 'block';
}
});
}
},
mounted() {
// 최초호출!
this.setOpt();
}
위 '필터'라고 명시된 버튼 부분을 누르면
#sort_btn 요소(상품 정렬 옵션들 감싼 박스)가 나온다.

기본적으로 필터 버튼에 클릭이 된 순간 부모박스에 active 클래스가 들어간다.


그리고 다시 필터버튼을 재클릭하거나 옵션리스트 중 하나라도 클릭이 되면
부모박스 active가 사라지고
선택된 옵션명이 버튼 텍스트에 들어가고, 옵션박스는 사라진다.
느낀점
불필요한 코드는 가급적 줄이고, 모든 코드가 다 그렇지만
누가 봐도 로직을 명확히 이해할 수 있게 클린코드로 짜려고 노력을 많이 했다.
남들이 보기엔 그냥 버튼 하나에 불과한 것일지 모르지만,
이 버튼 하나를 '쉽게' 구현하기 위해 나름대로의 많은 고민과 사고의 시간이 있었다.
덕분에 이전에 학습했던 것을 확인하는 시간이었기도 하고, 약간의 기술적 성장을 이룬듯한 느낌?이 든다.
앞으로도 항상 뭐든 기초가 중요하다는 생각 잊지 말고! 그 당연하고 사소한 것에 대한 기본기를 탄탄히 쌓아가자는 다짐이 든다..! 퐈이탱!!🔥🔥
'📌 Language > Javascript' 카테고리의 다른 글
| [JS] 조건을 만족하는 배열 요소의 인덱스 반환 - findIndex() 메서드 (0) | 2023.10.31 |
|---|---|
| [Javascript] 음원 재생시간, 전체시간 표시 및 재생바 업데이트 (0) | 2023.10.16 |
| [Vue + JS] 상품 정렬 기능 구현 - sort 메서드 (0) | 2023.09.29 |
| [Vue + JS] 무한 롤링 배너 기능 구현하는 방법 (0) | 2023.09.27 |
| [Javascript/ javascript localstorage 저장] JSON.stringify(), JSON.parse() (0) | 2023.09.15 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!