| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Redux-Toolkit
- 알고리즘공부
- 정처기기출
- 코테스터디
- 코테준비
- 프로그래머스 코테
- 프로그래머스코테
- 개발자
- 코테공부
- 자바스크립트
- 코딩테스트
- 프로그래머스알고리즘
- CSS
- 프로그래머스 Lv.0
- next.js 에러
- 코딩
- 프로그래머스 레벨0
- 프로그래밍
- 정보처리기사
- 알고리즘스터디
- 프로그래머스코딩테스트
- html
- next.js
- 프로그래머스 코딩테스트
- 1일1코테
- mysql
- 프로그래머스
- 알고리즘문제
- js
- 프로그래머스 알고리즘
- Today
- Total
계발하는 개발자
[Javascript/ javascript localstorage 저장] JSON.stringify(), JSON.parse() 본문
[Javascript/ javascript localstorage 저장] JSON.stringify(), JSON.parse()
dev_genie 2023. 9. 15. 00:58우리가 흔히 장바구니 기능을 구현할 때
자바스크립트 코드를 막 열심히 짜서 장바구니에 상품들을 담기게 해놨는데
새로고침하거나 재접속하면 담겨있던 값들이 전부 사라지고, 다시 초기화되는 경우를 볼 수 있다.
왜냐하면 새로고침시 자바스크립트는 파일을 다시 위에서 처음부터 읽기 때문이란다..
애써 보관한 데이터들을 날아가지 않게 하려면?
- 서버로 보내서 DB에 저장
- 브라우저 저장공간에 저장
크게 위 두 가지 방법이 있는데, 여기선 보다 간편하게 데이터값을 보관할 수 있는 방법인
"로컬스토리지" 활용 방법에 대해 정리해보려한다.
로컬스토리지가 구체적으로 뭔지는 이후 다른 포스팅에서 다뤄보기로 하고,
오늘은 로컬스토리지에 특정 값을 저장하려고 할 때,
흔히 사용되는 JSON.stringify()와 JSON.parse() 함수의 각 쓰임에 대해 살펴보자.
✅ JSON.stringify() 란 ?
array, object -> string(JSON 문자열) 형 변환 방법
- js에서 localStorage.setItem()을 할 때, localStorage는 js의 배열이나 오브젝트를 저장할 수 없다.
- 따라서 array, object -> string으로 바꿔 localstorage에 저장해야한다.
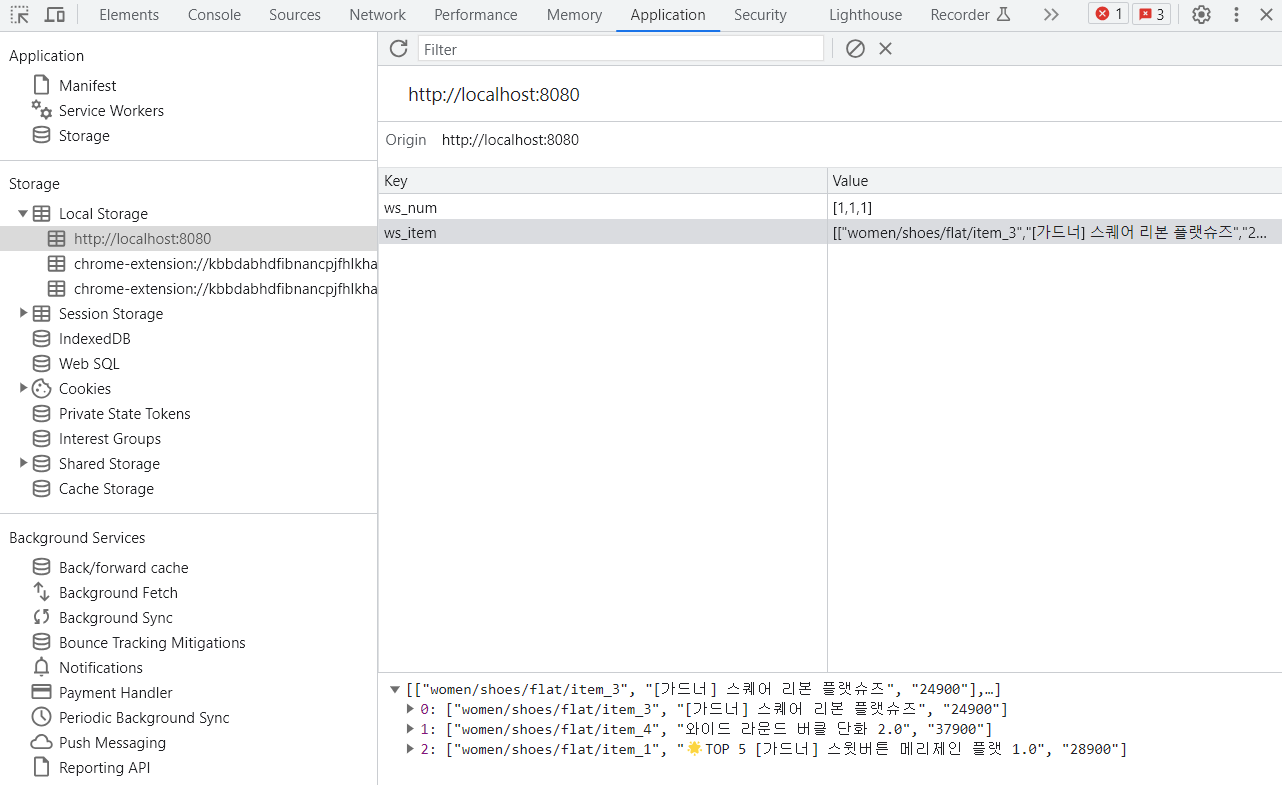
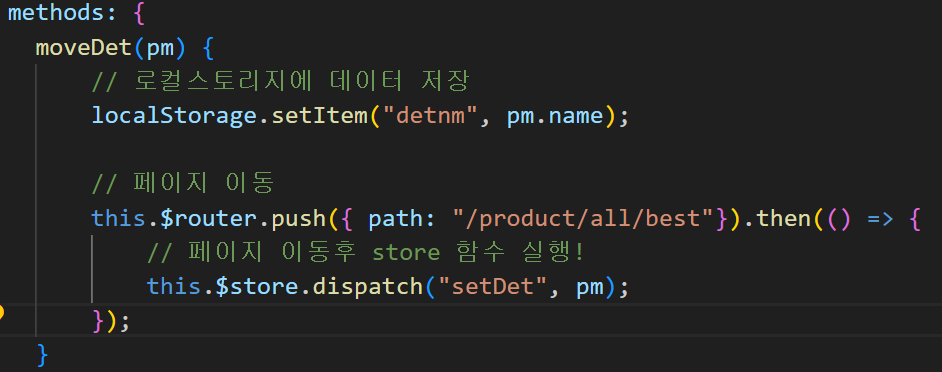
예를들어 아래와 같이 내가 찜한 목록의 전체 데이터를 가져와서
값을 출력시켜야 하는 경우에는 Array 형태로 값을 보관해야할 것이다.(새롭게 추가한 값으로 값이 갱신되면 안되기 때문)

이런 경우에 JSON.stringify() 함수를 사용할 수 있다.



또한 이렇게 변환된 JSON 문자열은 필요한 경우에 다시 파싱하여 JavaScript 배열로 되돌릴 수도 있다.
✅ JSON.parse() 란 ?
string(JSON 문자열) -> array, object 형 변환 방법
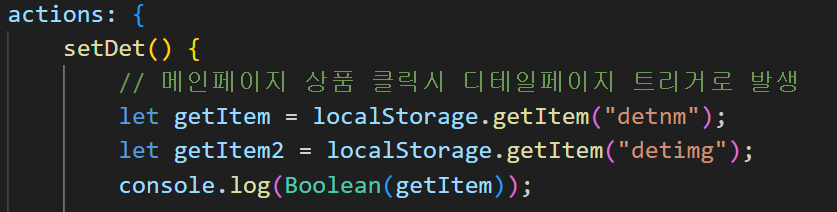
- 만일 string인 localstorage value를 가져와 배열이나 객체로 변환하지 않고 js에서 사용하면,
값은 출력되나, forEach문에서 오류가 발생할 수 있다. forEach문은 오로지 Array 또는 object에서만 사용 가능한 메서드이기 때문!

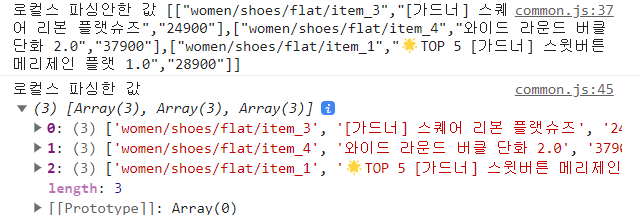
다시 원래의 자료형으로 파싱하고 안하고 차이 비교 아래 참고

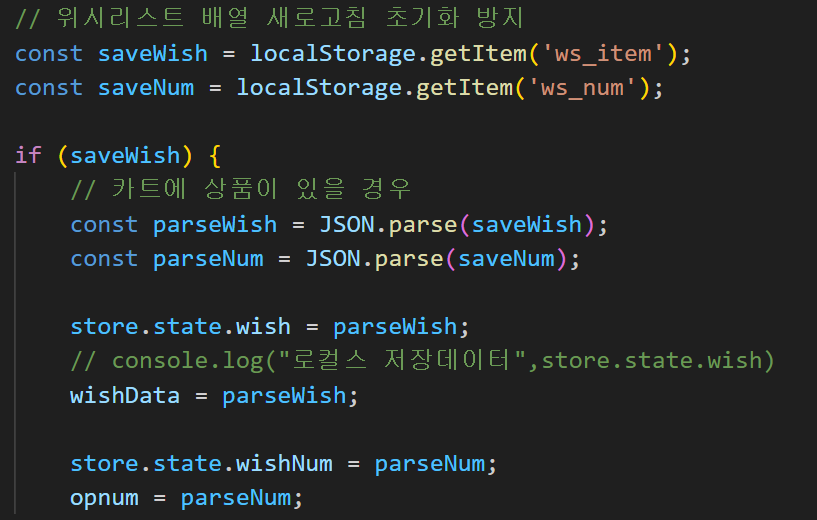
우리는 로컬스에 값만 저장할 게 아니고, 저장한 값을 다시 가공해서 출력시켜야 하는 입장이므로
JSON.stringfy()로 object 또는 array -> string 로 형 변환 해줬으면,
그렇게 저장된 값을 다시 가져올 때도 string -> object 또는 array 으로 형 변환 시켜서 가져오자 !
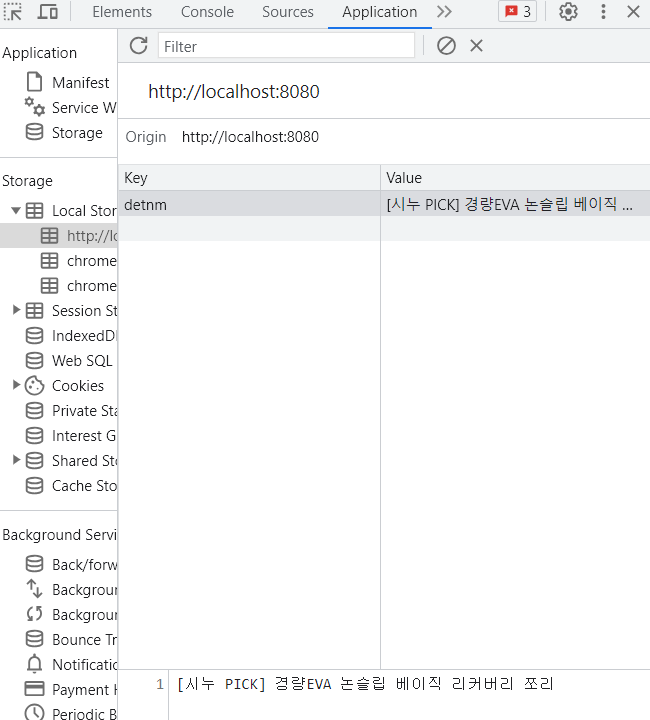
그러나, 위 경우처럼 로컬스토리지에 객체 또는 배열로 된 값을 저장하려는 경우가 아닌,
단순 문자열 값을 저장하려는 경우라면, JSON.stringify()를 사용할 필요가 없다.
그냥 문자열을 localStorage.setItem()을 사용하여 저장하고, 가져올 땐 localStorage.getItem() 하면 된다.



🧡 요약 🧡
이렇게 내가 값을 사용하려는 목적에 따라 string, object, array 등 형태의 값을 로컬스에 저장하고,
이 중 object, array형에 해당하는 경우라면, JSON.stringfy() <-> JSON.parse() 로 값을 변환하는 과정을 추가적으로 거치면 된다.
// 객체값을 저장하는 경우
const myObject = { key: 'value' };
const jsonString = JSON.stringify(myObject);
localStorage.setItem('myKey', jsonString);// 단순한 문자열 값을 저장하는 경우
const myValue = 'This is a simple string';
localStorage.setItem('myKey', myValue);
'📌 Language > Javascript' 카테고리의 다른 글
| [Vue + JS] 상품 정렬 기능 구현 - sort 메서드 (0) | 2023.09.29 |
|---|---|
| [Vue + JS] 무한 롤링 배너 기능 구현하는 방법 (0) | 2023.09.27 |
| [JS] 렉시컬 스코프와 클로저 (0) | 2023.08.21 |
| [JS] 배열을 비교, 정렬하는 방법 | sort 메서드 (0) | 2023.06.21 |
| [JS] undefined vs null 차이 (0) | 2023.06.09 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!