Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- mysql
- 1일1코테
- 프로그래머스알고리즘
- js
- next.js 에러
- 프로그래머스 코딩테스트
- 알고리즘공부
- 프로그래머스 레벨0
- 코테준비
- 프로그래머스 Lv.0
- 프로그래머스 코테
- 코딩
- 알고리즘스터디
- 코테공부
- 프로그래머스코테
- 프로그래밍
- Redux-Toolkit
- 프로그래머스코딩테스트
- 자바스크립트
- 코테스터디
- 코딩테스트
- CSS
- 알고리즘문제
- 개발자
- 정보처리기사
- 프로그래머스
- 프로그래머스 알고리즘
- 정처기기출
- next.js
- html
Archives
- Today
- Total
계발하는 개발자
[Vue.js] 라우터 페이지 이동시 스크롤 위치 상단 이동 본문
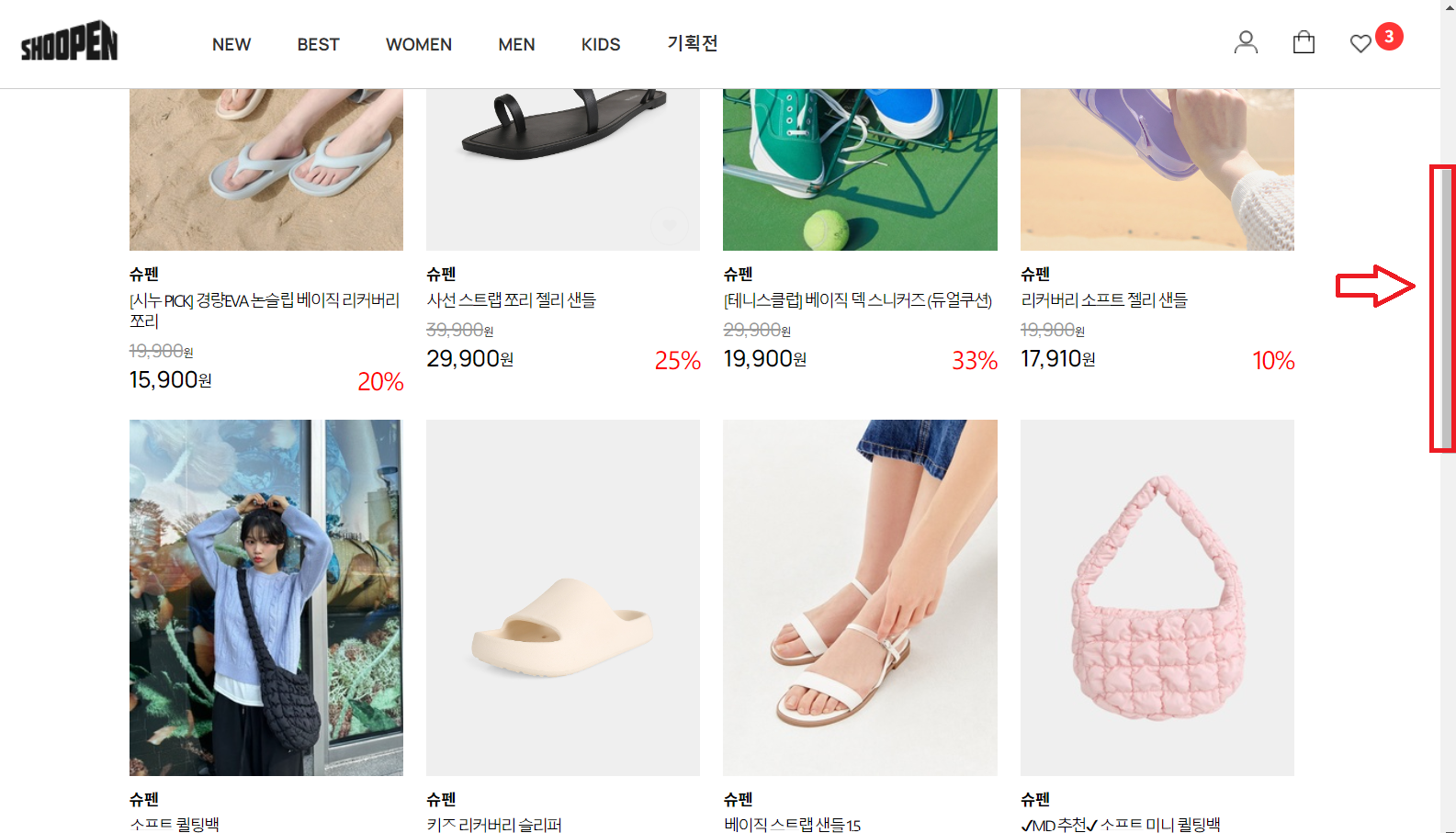
스크롤이 내려가 있는 상태에서 상품 전체보기 버튼 클릭하여 라우터 이동시
스크롤이 내려가있는 상태 그대로 페이지만 바뀌는 현상 발생


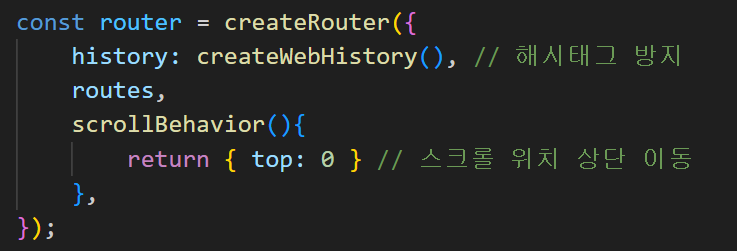
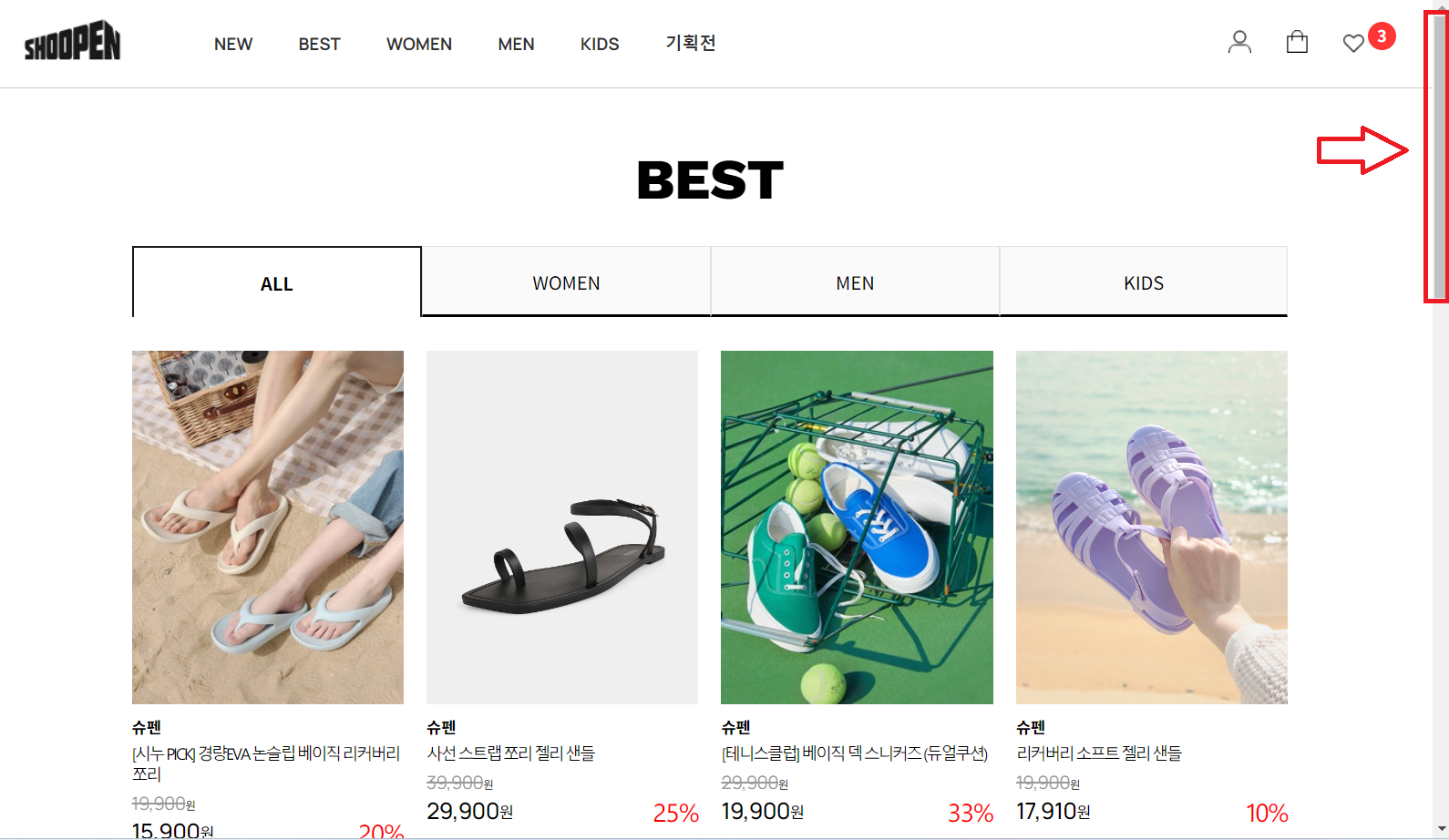
페이지 이동 시 스크롤 위치가 최상단 기준이 되도록
router인스턴스에 scrollBehavior() 함수 추가해주니 해결



LIST
'💻 Frontend > Vue.js' 카테고리의 다른 글
| [Vue.js] 자식컴포넌트에서 부모컴포넌트로 데이터 전달 (0) | 2023.09.04 |
|---|---|
| [Vue Cli] images 저장 경로 설정 | public과 assets 중 어디에? (0) | 2023.08.24 |
| [Vue.js 시작하기] Vue Cli 설치 (0) | 2023.08.23 |
| [Vue.js] 컴포넌트 provide(제공) / inject(주입) 이해하기 (0) | 2023.08.17 |
| [Vue.js] 컴포넌트간 공통기능 메서드를 묶는 Mixins(믹스인) (0) | 2023.08.16 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!