Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 코테공부
- 코테준비
- 정보처리기사
- mysql
- 개발자
- next.js
- 정처기기출
- 프로그래머스 Lv.0
- next.js 에러
- 프로그래머스 코딩테스트
- 프로그래머스코딩테스트
- 1일1코테
- CSS
- 프로그래밍
- 프로그래머스 코테
- 프로그래머스코테
- 알고리즘공부
- 코딩테스트
- 알고리즘스터디
- 코딩
- 자바스크립트
- 코테스터디
- 프로그래머스 레벨0
- js
- 프로그래머스 알고리즘
- Redux-Toolkit
- 알고리즘문제
- html
- 프로그래머스
- 프로그래머스알고리즘
Archives
- Today
- Total
계발하는 개발자
[Vue.js 시작하기] Vue Cli 설치 본문
이걸 이제야 정리해서 올린다;
Vue CLI 환경에서 프로젝트를 새로 설치하며 한 번 정리해두고 가면 좋을 것 같아 정리한다.
아래 공식페이지에 들어가면 다양한 설치 방법에 대한 안내가 나와있다.
설치방법 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
v2.ko.vuejs.org
참고로 CDN/NPM 두 방식 모두 경험해본 바로
CDN 방식으로 시작하면 좀더 간편하고 빠르게 구현 가능한데 반해,
외부에서 제공하는 라이브러리이기 때문에 가끔 로딩 속도가 느려서 답답할 때가 많았다.
뭣보다 NPM 환경에서는 다양한 개발 도구 및 라이브러리를 가져다 쓸 수 있다는 게 진짜 강력하다고 느껴졌다.
Vue 프로젝트 폴더 생성
vue create 프로젝트명Vue 설치
1. npm으로 vue를 설치한다.
npm install vue
그러면 버전을 선택하라는 메시지가 뜨는데 나는 Vue 2로 설치했다.
실무에선 아직 Vue 2를 많이 쓰기도 하고, 교육 레퍼런스도 더 많다는 글을 봤기 때문.
제대로 설치됐는지 확인하려면 아래 명령어를 입력한다.
npm vue -v설치된 Vue 버전을 알고싶으면 아래 명령어를 입력한다.
vue --versionVue Cli 설치
npm install -g vue-cli
Vue Application 실행 화면
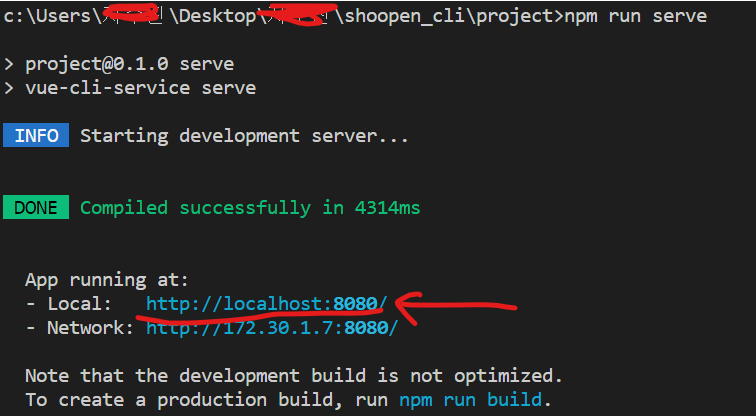
cd 프로젝트명 이라고 쳐서 프로젝트 경로까지 진입한 다음에
npm run serve 한다.
npm run serve
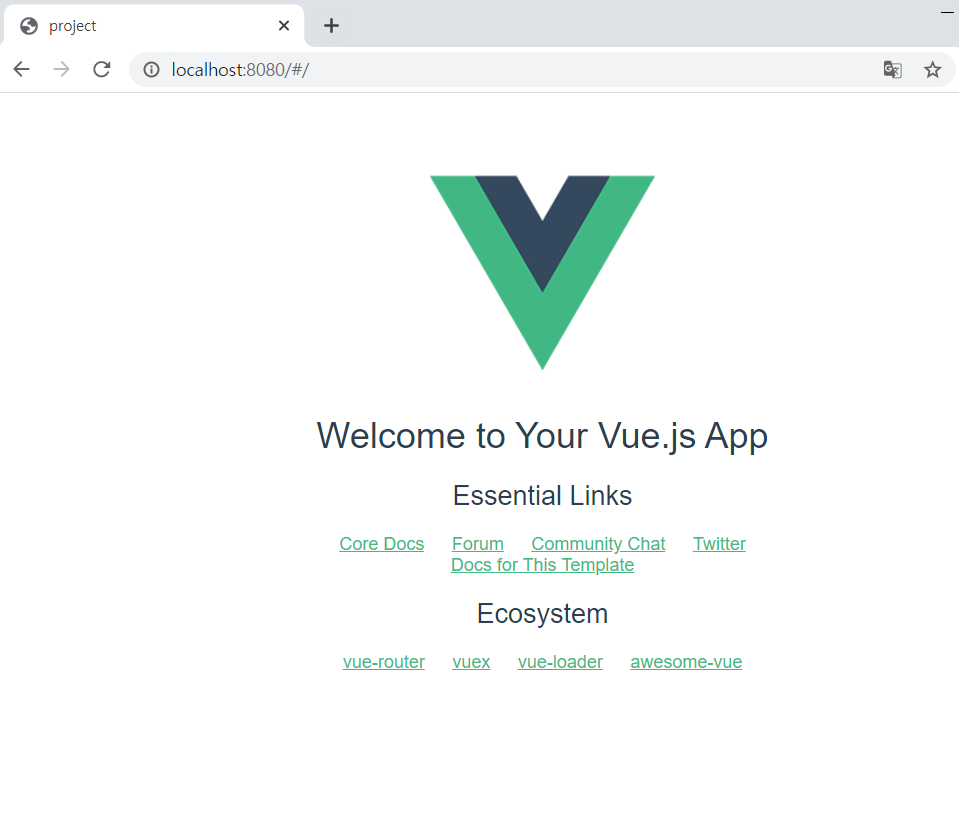
그러면 포트번호가 뜰건데, 해당 Local 포트로 접속하면
아래와 같은 Welcome 페이지가 뜬다. 그러면 진짜 끝 !!!!

LIST
'💻 Frontend > Vue.js' 카테고리의 다른 글
| [Vue.js] 자식컴포넌트에서 부모컴포넌트로 데이터 전달 (0) | 2023.09.04 |
|---|---|
| [Vue Cli] images 저장 경로 설정 | public과 assets 중 어디에? (0) | 2023.08.24 |
| [Vue.js] 컴포넌트 provide(제공) / inject(주입) 이해하기 (0) | 2023.08.17 |
| [Vue.js] 컴포넌트간 공통기능 메서드를 묶는 Mixins(믹스인) (0) | 2023.08.16 |
| [Vue.js] 쇼핑몰PJ/매장찾기 | 지역명 클릭시 지역 중분류 데이터 출력1 (0) | 2023.08.16 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!