👟 Etc
[HTML] 빠른 마크업을 위한 도구, 에밋(Emmet) 사용법
dev_genie
2022. 11. 30. 21:42

Emmet이란?
자동완성 기능을 통해 HTML 작성 속도를 크게 향상시켜주는 텍스트 편집기 플러그인
Emmet (에밋)을 사용하면 HTML & CSS의 작업 속도를 엄청나게 향상시킬 수 있다!!👐🙆♀️
VS Code는 emmet을 기본적으로 지원하고 Tab키를 통해 사용한다.
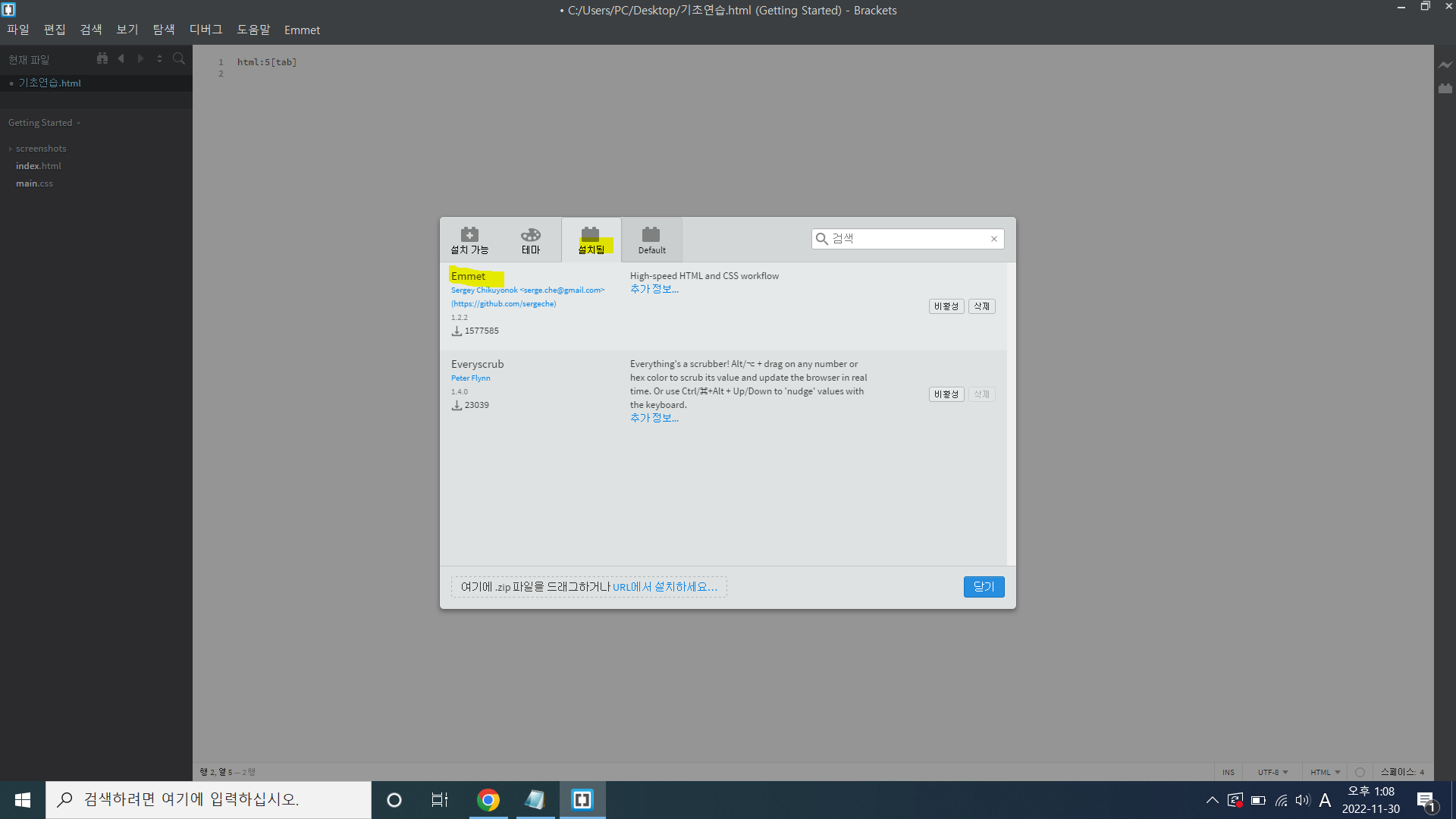
에밋(Emmet) 플러그인 설치하는 법>
1. 우측 블럭모양 [확장 기능 관리자] - [설치 가능] 탭 - 검색창에 "ammet" 입력 - 설치

2. [설치됨] 탭 - 에밋 정상적으로 활성화 되었는지 확인

오래 기다릴 것 없이 빠르게 설치가 진행된다 !
HTML5 boilerplate (표준문서): 2가지 단축키>
!+[tab]
html:5+[tab]“!”치고 tab 또는 “HTML:5”입력 후 tab 클릭

위 2가지 방법대로 진행하면 HTML 기본 골격 틀이 자동완성 된다 👏🏼👏🏼
단축키로 바로 실행할 수 있으니 넘나 편한 것 ,,
LIST