[Material-UI] 아이콘 사용하기

Material UI는 현재 가장 많이 쓰이는 React UI 컴포넌트 라이브러리다.
페이지 디자인할때 이미 잘 만들어진 ui 라이브러리를 가져다쓰면 빠르게 웹페이지를 설계할 수 있는데, 그런 의미에서 MUI(Material UI)는 이전에 썼던 부트스트랩보다 다양한 디자인 요소를 가지고 있어 좋았다.
현재 @mui/icons-material 패키지를 통해서 1,000 여종의 SVG 아이콘을 제공하고 있다.
패키지 설치
Material UI는 core, system, utils, icons 이렇게 여러 개의 패키지로 구성되어 있다.
여기서는 아이콘만을 사용할 것이므로 @mui/icons-material 패키지로 받아주겠다.
(각 패키지에 따른 차이는 다음과 같다.)
1. @mui/core: Material-UI의 기본 패키지로, React 컴포넌트와 스타일링 도구를 포함한다.
주요 Material-UI 컴포넌트와 스타일링을 사용하려면 주로 이 패키지를 가져와야 한다.
2. @mui/system: 컴포넌트 디자인을 보다 간단하게 하기 위한 패키지로, CSS-in-JS의 기본 원칙을 기반으로 한 스타일 시스템을 제공한다. 이 패키지는 스타일링을 더 쉽게 관리할 수 있도록 도와준다.
3. @mui/utils: Material-UI와 관련된 유틸리티 및 도우미 함수를 제공하는 패키지다.
예를 들어, 컬러 팔레트 및 테마 설정과 관련된 도우미 함수를 포함한다.
4. @mui/icons-material: Material-UI의 아이콘 라이브러리로, 여러 아이콘을 제공한다.
이 패키지는 Material Design에 따른 아이콘을 포함하며, @mui/core와 함께 사용하여 아이콘을
Material-UI 컴포넌트와 함께 쉽게 사용할 수 있다.
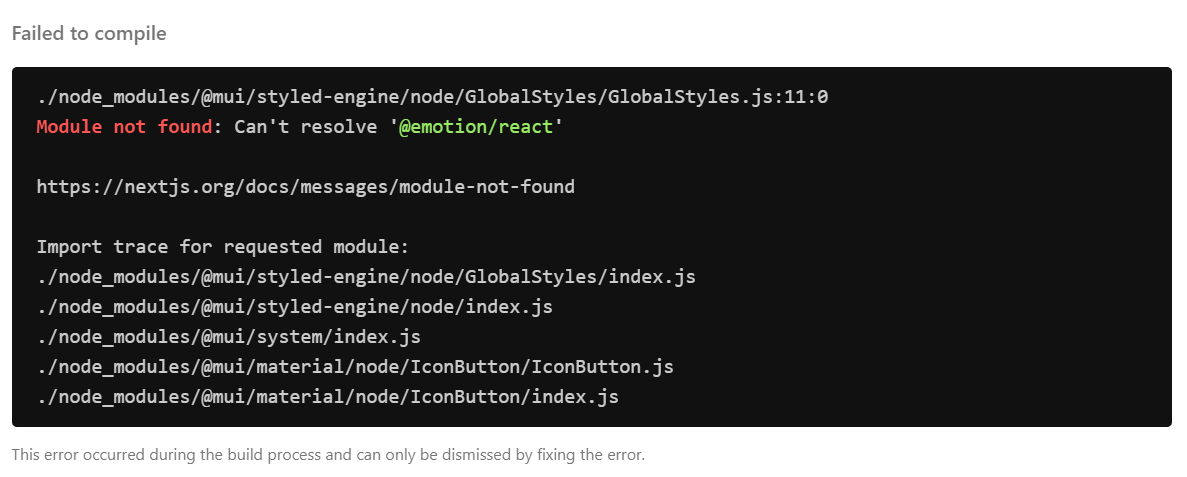
$ npm i @mui/icons-material참고로 위 패키지만 설치하면, 서버 접속시 갑자기 아래같은 에러메시지가 뜰거다.

@mui/material의 종속성 중 하나인 Emotion 라이브러리와 관련된 오류인데, 아래 Emotion 관련 패키지들을 추가로 설치하면 해결할 수 있다.
(Emotion은 CSS-in-JS 라이브러리로, Material-UI 내부에서 스타일을 관리하는 데 사용된다.)
$ npm i @emotion/react @emotion/styled
아이콘 불러오기
아래 Material Icons 페이지에서 원하는 아이콘을 검색해준다.
https://mui.com/material-ui/icons/
React Icon Component - Material UI
Guidance and suggestions for using icons with Material UI.
mui.com

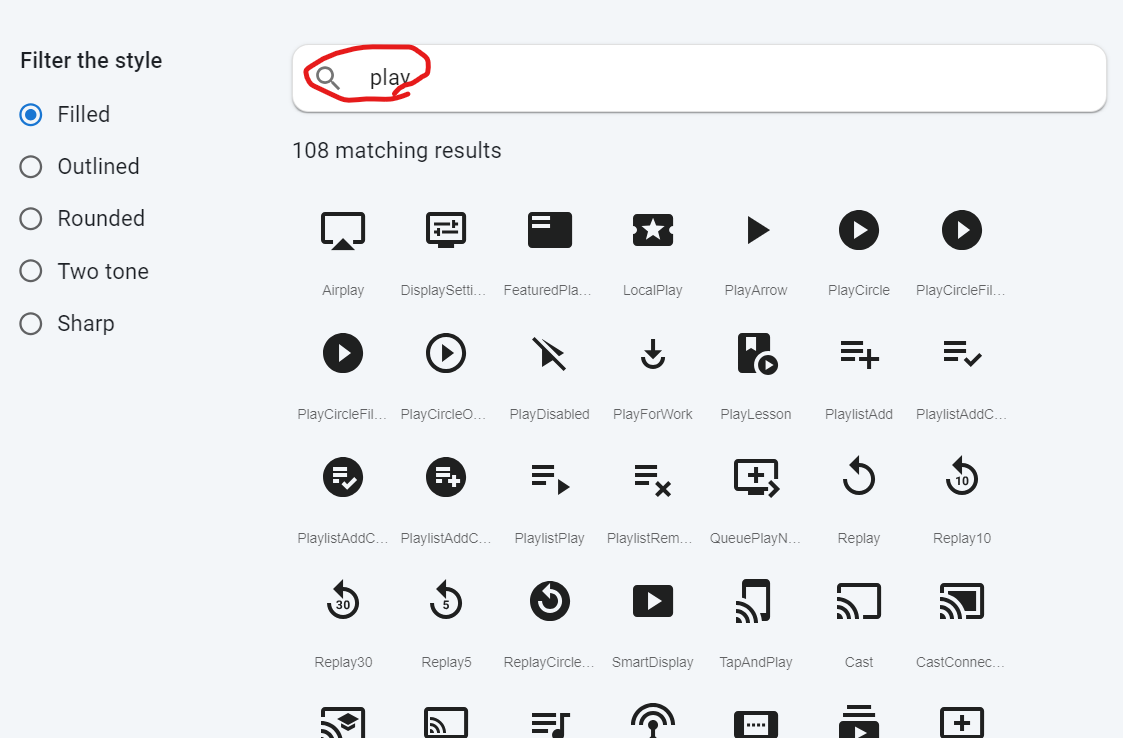
음악 재생버튼이 필요해서 검색창에 play 뭐시기라고 쳐준다.
검색결과로 맘에 드는 아이콘을 선택한다.

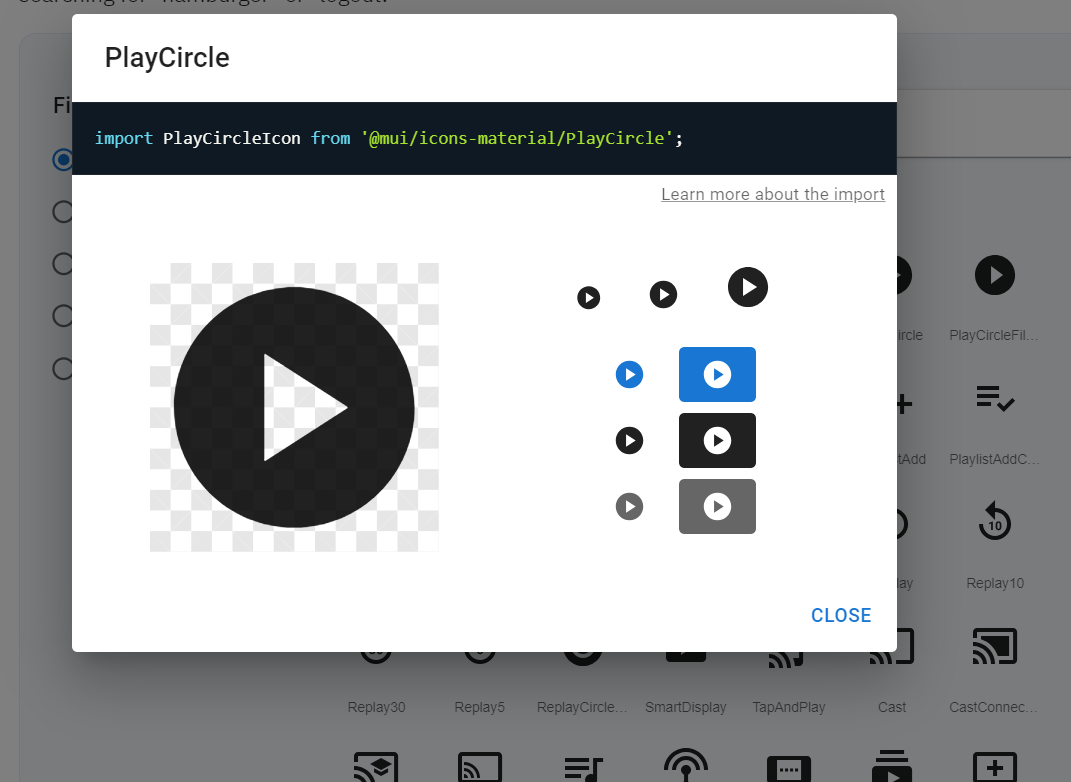
그러면 위와 같이 나오는데
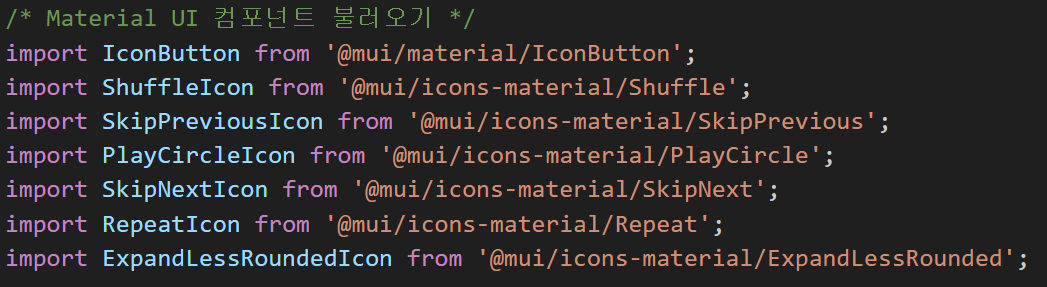
여기서 import ~ 코드 부분을 복사해준다.


아이콘을 띄울 페이지 파일에서 방금 복사한 코드를 붙여넣기하고
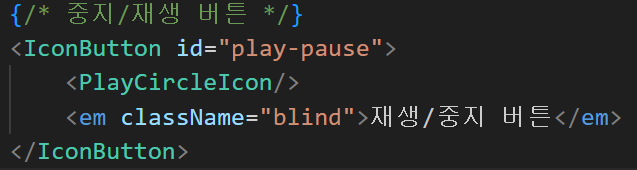
IconButton 태그 안에 넣어준다.
(그냥 넣어도 상관없는데 복사해온 아이콘이 svg여서 버튼 요소로 감싸주는게 훨씬 더 시맨틱하다.)

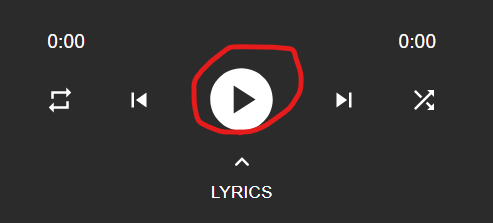
그러면 이렇게 화면에 잘 출력되는걸 볼 수 있다.
빨간색 표시 부분이 가져온 PlayCircleIcon 이다.
컴포넌트 제어
다음 같은 색상 prop 방식으로 색상 제어도 할 수 있다.
primary 색상은 주로 사용되는 파란색, secondary는 보라색이다.
fontSize 제어는 비슷한 방식으로 prop하려니까 적용이 잘 안되서 그냥 id 부여해서 css로 입혔다.
<SkipNextIcon color="primary"/>
<SkipNextIcon color="secondary"/>
마치며
공식문서가 잘 되어있어서 사용이 어렵진 않았다.
좀더 편하게 다룰 수 있는 수준이 되도록 가능한 많이 써봐야할 것 같다.