| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 코테준비
- 알고리즘스터디
- 정처기기출
- 프로그래밍
- 알고리즘문제
- 자바스크립트
- 코딩테스트
- 코딩
- next.js
- 프로그래머스 코딩테스트
- 프로그래머스 Lv.0
- 개발자
- next.js 에러
- 알고리즘공부
- mysql
- 코테스터디
- 프로그래머스 코테
- 코테공부
- 프로그래머스코테
- 프로그래머스
- js
- 프로그래머스코딩테스트
- 프로그래머스 알고리즘
- CSS
- html
- Redux-Toolkit
- 프로그래머스 레벨0
- 프로그래머스알고리즘
- 정보처리기사
- 1일1코테
- Today
- Total
계발하는 개발자
[Vue.js+MySQL] axios로 API 호출 및 데이터 받기 본문
지난 시간에 이어,
이제 서버에서 받아온 데이터를 JSON 형식으로 변환후 클라이언트에서 호출해보자.
/* store/db.php */
<?php
$host = "localhost";
$user = "root";
$pw = "MySQL비밀번호";
$dbName = "DB명";
/* MySQL 접속 */
$con = new mysqli($host, $user, $pw, $dbName);
/* 테이블 저장 데이터 모두 조회 */
$sql = "SELECT * FROM stores";
/* DB 쿼리 수행 */
$ret = mysqli_query($con, $sql);
/* DB 연결 확인 */
if ($ret) {
/* 쿼리 결과 처리 및 객체에 담기 */
$data = array();
while ($row = mysqli_fetch_assoc($ret)) {
$item = array(
"idx" => $row['idx'],
"name" => $row['name'],
"sido" => $row['sido'],
"gugun" => $row['gugun'],
"det" => $row['det'],
"lat" => $row['lat'],
"lng" => $row['lng'],
"tel" => $row['tel']
);
$data[] = $item;
}
/* JSON 형식으로 출력 */
echo json_encode($data, JSON_UNESCAPED_UNICODE);
}
else {
echo "테이블 조회 실패!!";
echo "오류 원인 : ", mysqli_error();
exit();
}위처럼 코드 작성한 후 http://localhost/store/db.php 해당 경로에서 확인하면 다음과 같은 결과가 출력된다.

이렇게 만들어진 배열데이터를 클라이언트단에서 호출하고 받아오면 끝!!!
... 이걸 하기까지 도중에 많은 에러들을 만났는데 자세한 해결과정은 차차 따로 정리해봐야겠다.😓
나는 http://localhost/ 서버 주소에서 데이터를 받아올 것이기 때문에 지금 접속해있는 개인 로컬서버 http://localhost:8080/ 에서 요청할 경우 CORS 정책 위반으로 인한 에러가 발생할 수 있다.
따라서 vue.config.js 파일에 다음 같이 프록시 서버를 설정해서 CORS 문제를 우회 처리하도록 하자.
/* vue.config.js */
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost', // API 서버의 주소
changeOrigin: true,
pathRewrite: {
'^/api': '/store/db.php', // 실제 API 엔드포인트
},
},
},
},
};이렇게 하면 다른 서버 출처의 데이터에 접근하려 해도 브라우저는 동일 출처 데이터에 대한 요청이라 인식하고
에러가 발생하지 않는다.
그런 후에 프론트엔드에서 데이터를 받아오기 위해 axios를 설치하고, import 해준다.
✅ axios란?
'HTTP 비동기 통신 라이브러러리'라 하며, 쉬운 말로는
컴퓨터 프로그램이 인터넷을 통해 다른 컴퓨터나 서버와 정보를 주고받을 수 있게 도와주는 도구를 말한다.
- npm 설치 명령 : npm install axios
- yarn 설치 명령 : yarn add axios
/* MainComp.vue */
// 엑시오스 불러오기
import axios from "axios";
export default {
name: 'MainComp',
components: {
BestComp,
MedComp,
NewComp,
FootComp,
},
data() {
return {
mData: mData,
};
},
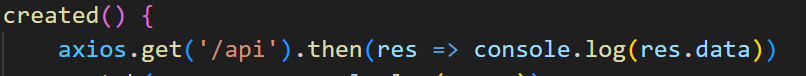
created() {
axios.get('/api').then(res => console.log(res.data))
.catch(error => console.log(error));
},그리고 앞서 vue.config.js 파일에서 프록시 설정해줬던 것처럼
/api 경로로 클라이언트 애플리케이션에서 서버에 요청을 보내면 이 요청은 pathRewrite의해 서버에 /store/db.php로 바껴서 전달되게 된다.
음.. 이에 대해 좀더 부연설명을 덧붙이자면,

위 설정에서 '/api' 는 클라이언트 애플리케이션이 사용하는 경로라 할 수 있다.
클라이언트 애플리케이션이 '/api' 와 같은 경로로 요청을 보내면, 이 요청은 프록시 설정에 의해 다음과 같이 처리된다.
1. 클라이언트 애플리케이션에서 '/api'로 GET 요청을 보낸다.
2. 프록시 설정에서 '/api'로 시작하는 요청을 서버로 전송하기 위해 설정한 'target'을 사용한다.
'target'에는 'http://localhost'가 지정되어 있으므로, 이 요청은 'http://localhost'로 보내진다.

3. 클라이언트에서 '/api'로 요청을 보냈지만, 서버에서는 이를 '/store/db.php'로 경로를 재작성하여 요청을 처리한다.
4. 따라서 결과적으로 http://localhost/store/db.php 경로로 요청이 가게되어, 필요한 데이터를 클라이언트에서 받아올 수 있게된다.
✅ changeOrigin 옵션
changeOrigin 옵션은 프록시 서버에서 요청을 전달할 때 요청 헤더의 Origin값(HTTP 요청 헤더)을 변경할지 여부를 나타내는 옵션이다.
일반적으로 브라우저는 보안상 이유로 다른 도메인에서의 요청에 대한 응답을 제한하는데, 이를 SOP(Same-Origin Policy: 동일 출처 정책)라고 부른다.
하지만 개발하다보면 서버와 클라이언트가 다른 도메인 또는 포트에서 실행될 수 있어서 이를 우회해야 할 때가 있다.
이때 'changeOrigin: true' 를 사용하면 요청 헤더의 'Origin'값을 프록시 대상 서버의 주소로 변경하여 보낼 수 있게 된다.
✅ '^/api' 의미
'^/api'는 정규표현식에서 사용되는 패턴 매칭인데, 이는 요청 URL에서 '/api'로 시작하는 부분을 가리킨다.
즉, 클라이언트에서 '/api'로 시작하는 요청이 서버로 전달될 때, 이를 '/store/db.php'로 재작성하겠다는 것을 의미한다.

이렇게 컴포넌트가 초기화되는 시점인 created 구역에서 '/api' 경로를 이용해서 서버로 GET 요청을 보내고,
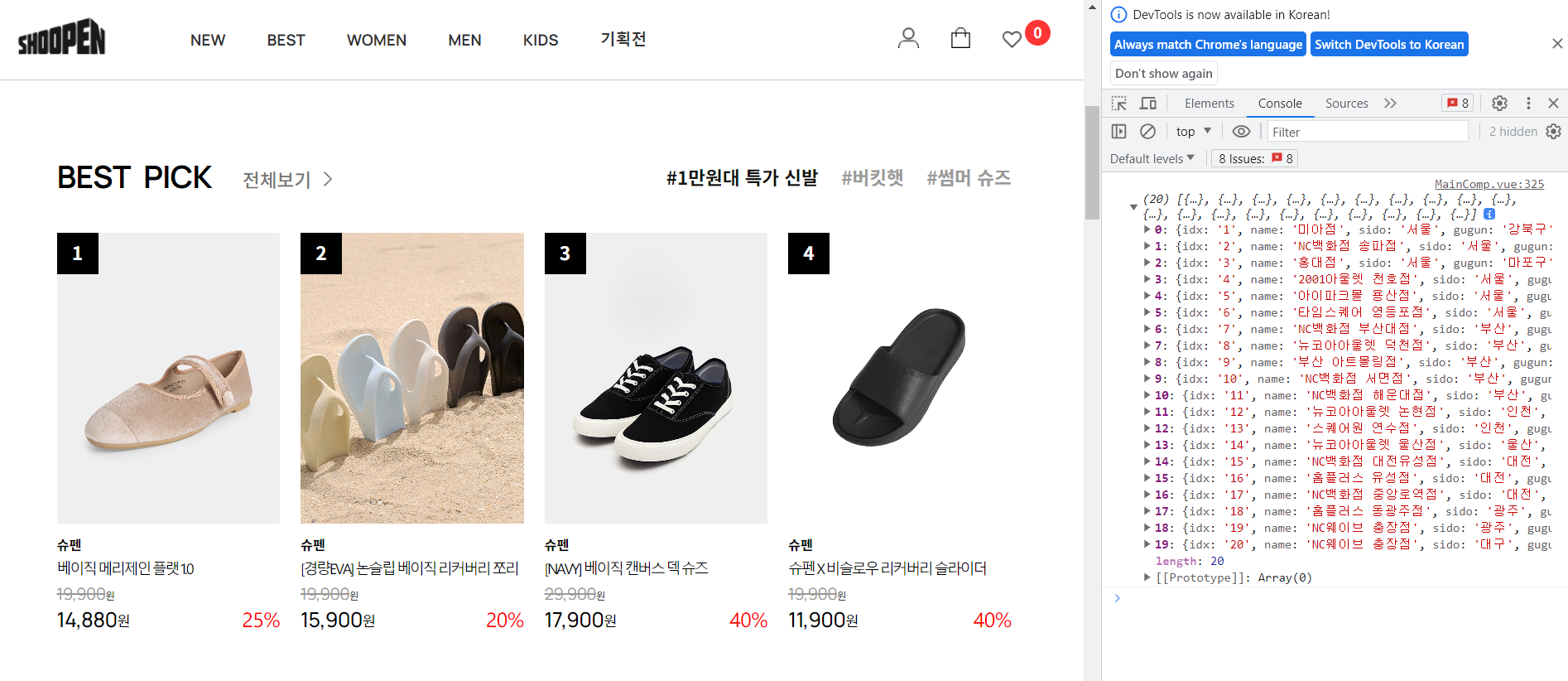
클라이언트에서는 서버로부터 받은 응답의 결과를 화면에 출력시킬 수 있게 된다.

DB에 저장된 총 20개의 데이터가 잘 가져와진 것을 볼 수 있다!
+ 느낀점
이번에 클라이언트<->서버 API 통신을 하면서 접한 CORS와 SOP에 대해 좀더 공부해보고 싶다는 생각이 들었다.
그리고 이외에도 ajax, fetch, xmlhttprequest 의 각 차이에 관해서도 깊은 호기심이 생겼다!!(그래서 뭐가 다른겨?🥺)
이것들도 차차 공부해서 나만의 정리 노트 겸 기록을 해보려 한다.

마지막은 도라에몽 밈으로...
'📚 Database > MySQL' 카테고리의 다른 글
| [MySQL] DBMS Workbench DB Table 백업 및 복원 (0) | 2023.09.30 |
|---|---|
| [MySQL] workbench로 테이블 데이터 수정, 삭제하기 (0) | 2023.09.30 |
| [MySQL+PHP] MySQL 접속후 데이터 가져오기 (0) | 2023.08.29 |
| [MySQL] 데이터베이스 생성과 삭제, 테이블 속성 만들기 (0) | 2023.08.29 |
| [MySQL] MySQL 워크벤치로 json 파일 import 하기 (1) | 2023.08.28 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!