Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 프로그래머스코테
- 코테공부
- 코딩
- 프로그래밍
- mysql
- 1일1코테
- 정보처리기사
- 알고리즘공부
- 알고리즘문제
- 자바스크립트
- html
- 알고리즘스터디
- 프로그래머스코딩테스트
- 프로그래머스 코테
- CSS
- 코테준비
- next.js
- 코딩테스트
- 프로그래머스
- 프로그래머스 Lv.0
- 프로그래머스 레벨0
- 정처기기출
- 프로그래머스 알고리즘
- 코테스터디
- 개발자
- 프로그래머스알고리즘
- next.js 에러
- js
- Redux-Toolkit
- 프로그래머스 코딩테스트
Archives
- Today
- Total
계발하는 개발자
[Vuex state 에러] TypeError: Cannot read properties of undefined (reading 'state') 본문
카테고리 없음
[Vuex state 에러] TypeError: Cannot read properties of undefined (reading 'state')
dev_genie 2023. 8. 23. 18:49참고
https://www.inflearn.com/questions/509241/comment/183225 - 인프런
에러

state를 이용해 데이터 바인딩 시키려 했는데 자꾸 위와 같은 에러가 났다.
원인
스토어가 뷰 인스턴스에 연결되지 않아 발생한 오류였다.
해결
Vue 최상위 Root 파일(Vue 파일 중에 제일 처음 시작하는 파일)에
import store from "./store"; 한 줄을 추가해주고,
루트 인스턴스에 store 등록을 해준다.

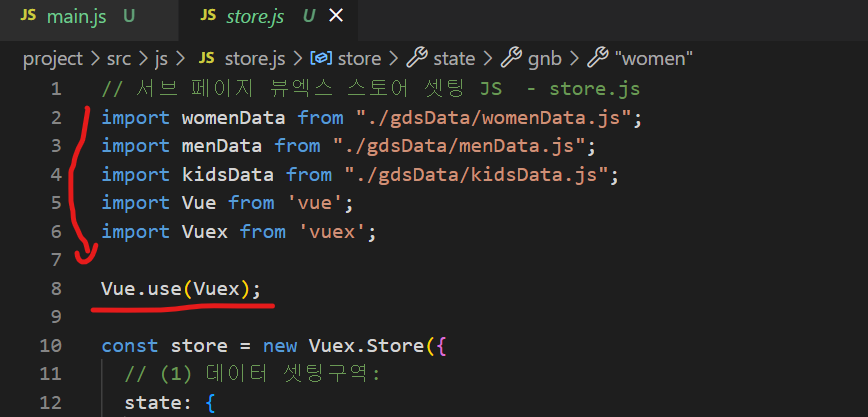
그리고 store.js 파일 윗 줄에 있는 import들 아래에 Vue.use(Vuex); 추가해주면 된다.
이러면 Vue와 Vuex 연결이 되고, $store를 사용하여 store에 접근 가능하다.

참고로 Vue 파일 구조는 아래와 같다.
Root Instance (main.js) <- 이 부분!
└─ 최상위 컴포넌트 (App.vue)
├─ 컴포넌트 A
│ ├─ 컴포넌트 a
│ ├─ 컴포넌트 b
└─ 컴포넌트 B
└─ 컴포넌트 c
-> 즉, 여기서 가장 Root가 되는 파일인 main.js의 뷰 인스턴스에 vuex를 연결해주면 된다.

오류메시지가 전부 사라졌다.
LIST

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!