Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 정보처리기사
- 프로그래머스 레벨0
- next.js
- js
- 코테스터디
- mysql
- 알고리즘문제
- 알고리즘공부
- 프로그래머스 Lv.0
- 프로그래머스
- 프로그래머스 알고리즘
- 프로그래머스 코테
- 정처기기출
- 프로그래밍
- Redux-Toolkit
- 코딩
- 프로그래머스코테
- 코딩테스트
- 자바스크립트
- 프로그래머스알고리즘
- 프로그래머스 코딩테스트
- 코테공부
- 프로그래머스코딩테스트
- CSS
- 개발자
- 코테준비
- 알고리즘스터디
- 1일1코테
- html
- next.js 에러
Archives
- Today
- Total
계발하는 개발자
[파이썬] find_element 요소 찾기 본문
셀레니움 4.3.0 버전 부터 기존 메서드인 find_element_by_css_selector 를 삭제하고,
find_element, find_elements 메서드로 통일이 되었습니다.
browser.find_element(By.CLASS_NAME,'nav.shop').click()위와 같이 find_element(요소찾는방식,요소명) 형식으로 입력해주면 해당 방식으로 해당되는 요소를 찾습니다.
요소찾는방식
| element(단일) , elements(복수)설명 | 설명 |
| By.ID | 태그의 id값으로 추출 |
| By.NAME | 태그의 name값으로 추출 |
| By.XPATH | 태그의 경로로 추출 |
| By.LINK_TEXT | 링크 텍스트값으로 추출 |
| By.PARTIAL_LINK_TEXT | 링크 텍스트의 자식 텍스트 값을 추출 |
| By.TAG_NAME | 태그 이름으로 추출 |
| By.CLASS_NAME | 태그의 클래스명으로 추출 |
| By.CSS_SELECTOR | css선택자로 추출 |
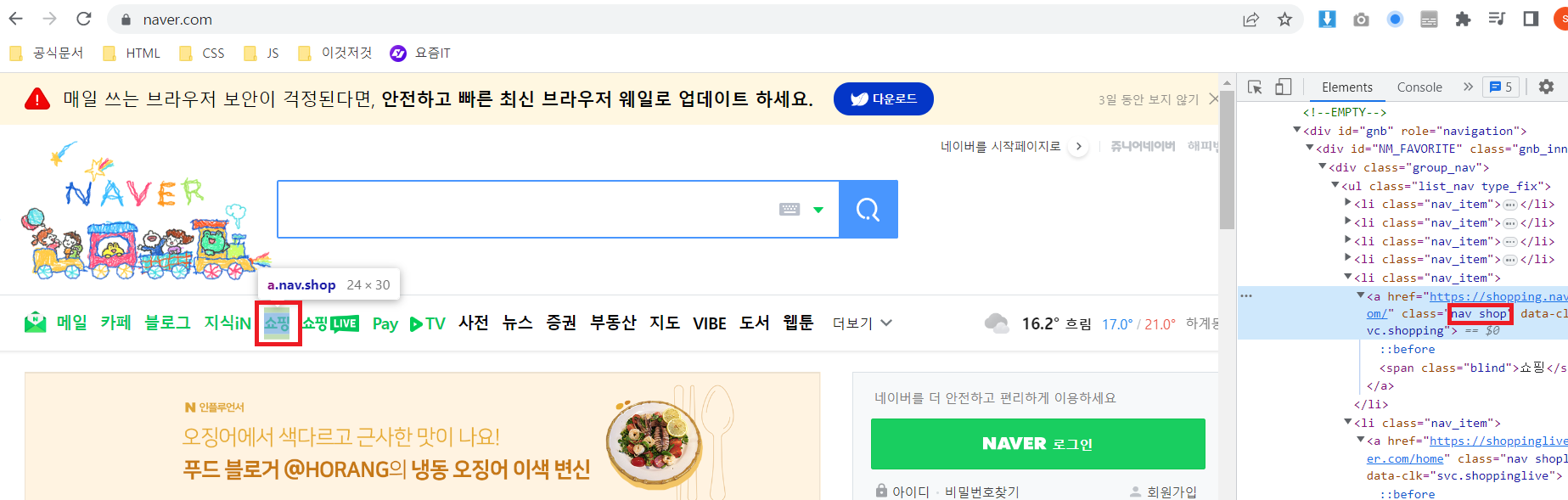
저의 경우는 크롬브라우저로 네이버 경로를 열었을 때 화면에 보이는
쇼핑탭을 클릭해서 들어가도록 명령을 입력해줬습니다.
개발자도구에서 확인해보면, 해당 태그의 클래스명은 nav shop 입니다.

# 웹페이지 해당 주소 이동
browser.implicitly_wait(5) # 웹페이지가 로딩 될때까지 5초는 기다림
browser.maximize_window() # 화면 최대화
browser.get("https://www.naver.com")
# 쇼핑 메뉴 클릭
browser.find_element(By.CLASS_NAME,'nav.shop').click()
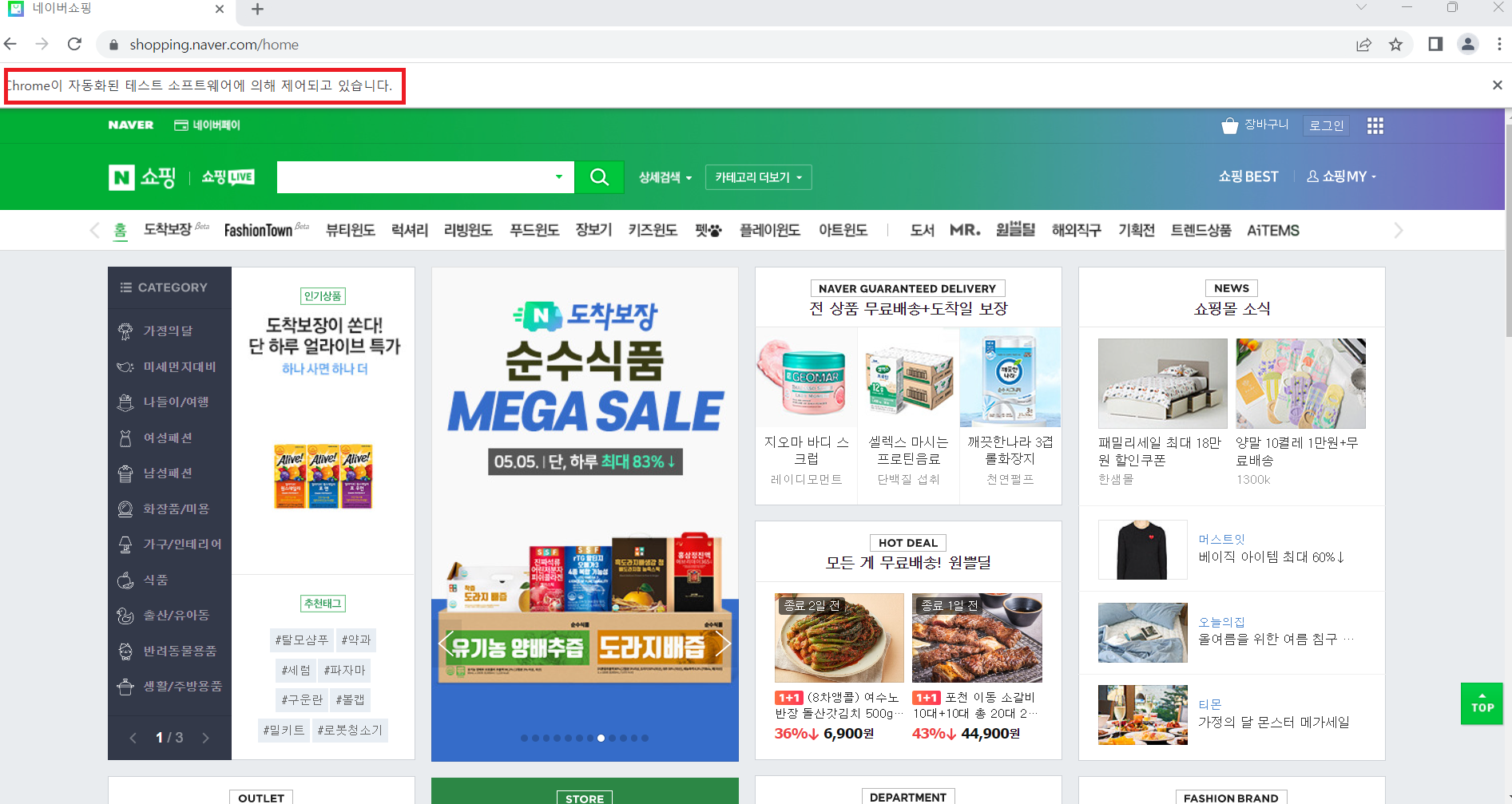
다음의 화면같이 정상적으로 들어가지는 것을 확인할 수 있습니다.

LIST
'📌 Language > Python' 카테고리의 다른 글
| [파이썬] Cannot edit in read-only editor VS Code 에러 해결법 (1) | 2023.05.05 |
|---|

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!