| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 프로그래머스알고리즘
- 코딩
- 프로그래밍
- 프로그래머스코테
- 프로그래머스 코테
- 코테공부
- next.js
- 프로그래머스코딩테스트
- CSS
- 코딩테스트
- 프로그래머스
- 알고리즘스터디
- 자바스크립트
- 프로그래머스 Lv.0
- 프로그래머스 알고리즘
- html
- 알고리즘공부
- 정보처리기사
- 개발자
- 프로그래머스 레벨0
- 정처기기출
- 알고리즘문제
- next.js 에러
- Redux-Toolkit
- 1일1코테
- 코테스터디
- 코테준비
- mysql
- 프로그래머스 코딩테스트
- js
- Today
- Total
계발하는 개발자
[Vue.js] 뷰 기초 - 텍스트바인딩/반복렌더링 본문
뷰를 시작하기 앞서, html 타이틀 바로 밑에 뷰 cdn 링크를 붙여넣어줍니다.
대규모 프로젝트 진행시에는 npm 설치해주는 것이 좋으나, 지금은 스터디하는 중이므로 cdn으로 진행했습니다.
👇뷰JS 스탠드얼론 버전의 CDN 링크는 아래 참고
https://rintiantta.github.io/jpub-vue/guide/chapter1.html

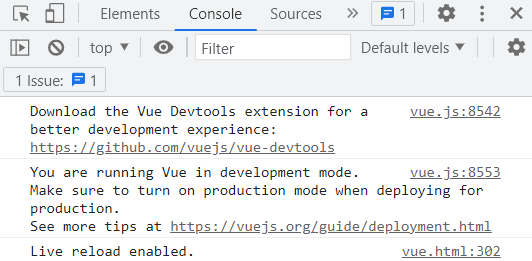
뷰 cdn을 </head>태그 안에 에 넣어주고 나면 콘솔창에 위와 같이 찍힙니다.
위 메시지가 뜨면 이제 뷰를 사용할 수 있는 개발 환경이 설정되었다는 뜻입니다. 😆
이제 뷰JS로 아래의 예제들을 하나씩 테스트해보겠습니다.
1. 텍스트바인딩

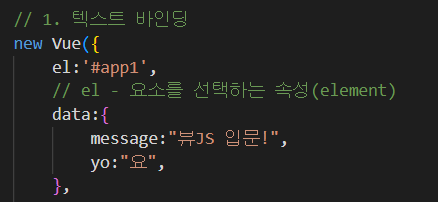
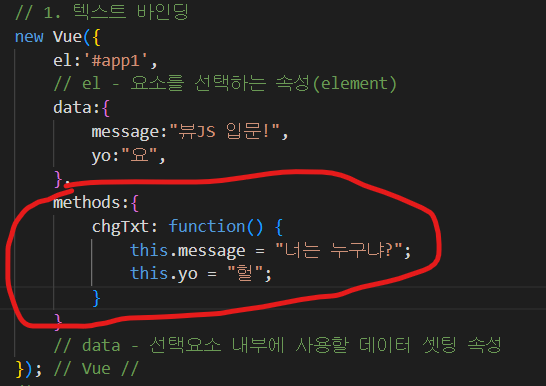
먼저 new 키워드를 통해 Vue 인스턴스를 만들어줍니다.
Vue에서 기본적으로 지정된 속성 내용들은 앞선 포스팅 내용을 참고 바랍니다.
Vue.js란? Vue.js 개발을 위한 주요 ES6 문법 8가지
VueJS는 비교적 최근에 등장한 JavaScript Framework입니다. 또한 SPA(Single Page Application) 개발을 위한 프론트엔드 프레임워크로, 한 페이지에서 여러 데이터를 바인딩 처리해야하는 경우 유용하게 활용
ziszini.tistory.com
뷰는 위처럼 el 이라는 속성 key를 활용해서 대상 요소를 지정해줄 수 있습니다.
대상 요소가 클래스이고, 동일한 클래스명이 요소마다 중복 적용된 경우는 가장 상위에 있는 첫번째 클래스 대상만 지정됨에 주의합시다.

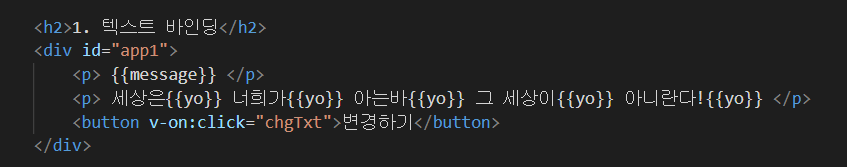
data 객체 안에 들어있던 message, yo 라는 key값이 화면상 표시되었으면하는 부분에
{{ key name }} 을 넣어줍니다. 이때, {{ }} 라는 중복중괄호 기호는 콧수염 표시자(Mustasch) 라고 부릅니다.
머스태쉬 기호는 주로 데이터를 합쳐서 표현해야하는 경우 사용됩니다.
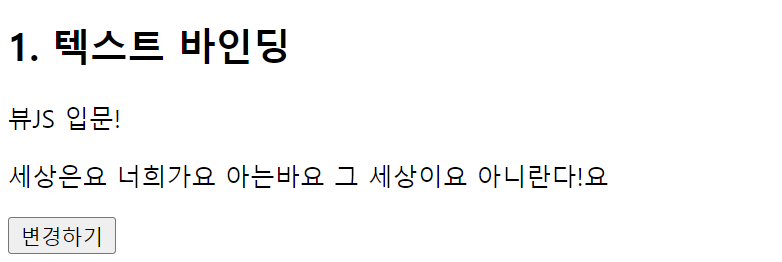
위와 같이 해당 문단에 머스태쉬 기호로 데이터를 넣어주면 화면에 어떻게 출력될까요?

이와같이 각 문단별로 텍스트가 알맞게 바인딩되서 들어간 것을 확인할 수 있습니다.
# v-on:click -> 줄여서 @click
버튼 태그에 입력한 v-on:click="chgTxt" 는 버튼에 클릭이 발생했을 때 해당 함수를 실행하라는 뜻입니다.
v-on:click 은 줄여서 @click 으로 표현할 수도 있습니다.

버튼 클릭시 위의 chgTxt 이름의 함수가 실행될 것입니다.
여기서의 this 는 일반함수이므로 Vue 객체 자체를 받을 것이고, Vue 객체의 message 키값을 다음과 같이 변경하겠다고 선언한 모습입니다.
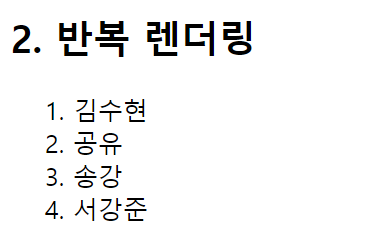
2. 반복 렌더링
이번엔 하나의 배열 안에 들어있는 값들을 개별 리스트 순번으로 분기해서 표시해보겠습니다.

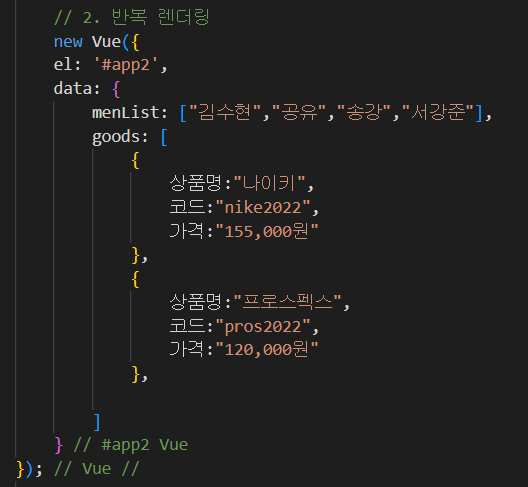
먼저, 새로운 대상요소를 지정하는 Vue 객체를 새로이 생성해줍니다.
그런 다음에, data 객체 안의 key에 배열을 값으로 갖는 데이터를 할당해줍니다.

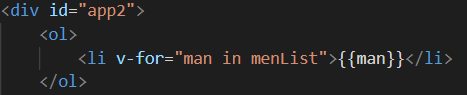
아래의 해당되는 #app2 요소 안에 ol태그로 순번을 표시해주고,
그 안에 li태그를 생성해서 위에서 만들어둔 menList 배열에서 각각의 item 요소를 순회하라고 지정해줍니다.
li 태그를 여러 번 사용할 필요 없이, 한 번만 사용해주면 요소 갯수만큼 알아서 돌아줍니다.
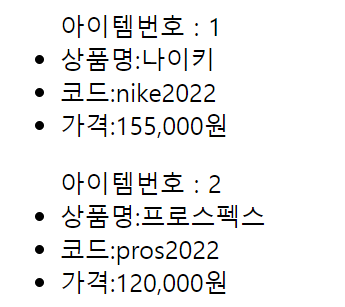
{{ }} 머스태쉬 기호 안에 배열의 최종 산출물(각각의 man 요소들) 을 별도로 담아주면 화면에 출력됩니다.

배열 안의 배열에 접근해야 하는 경우라면 어떻게 해야할까요?
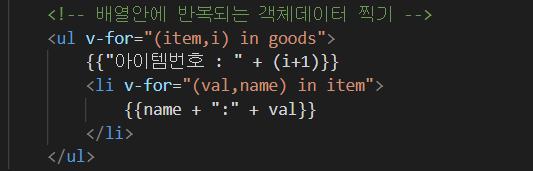
# 이중 for문 사용(배열 안 배열에 접근)

위처럼 for문을 2번 돌려주면 됩니다.

(val, name) in item 에서 첫번째 전달값에 오는 것은 데이터의 최종 값이기 때문에,
{{ name + ":" + val }} 과 같이 {{ }} 기호 안의 마지막 부분 자리에 넣어줍니다.
이어지는 이벤트, 입력양식 동기화, 조건분기 파트는 다음 시간에 계속 .. 투비컨티뉴 ..
'💻 Frontend > Vue.js' 카테고리의 다른 글
| [Vue.js] 컴포넌트 provide(제공) / inject(주입) 이해하기 (0) | 2023.08.17 |
|---|---|
| [Vue.js] 컴포넌트간 공통기능 메서드를 묶는 Mixins(믹스인) (0) | 2023.08.16 |
| [Vue.js] 쇼핑몰PJ/매장찾기 | 지역명 클릭시 지역 중분류 데이터 출력1 (0) | 2023.08.16 |
| [Vue.js] 강제 클릭이벤트 발생 (+ DOM조작 수행시 주의사항) (0) | 2023.05.13 |
| Vue.js란? Vue.js 개발을 위한 주요 ES6 문법 8가지 (0) | 2023.04.23 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!