| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 프로그래밍
- 알고리즘공부
- 1일1코테
- 개발자
- next.js
- 코테준비
- 알고리즘스터디
- 코딩테스트
- 프로그래머스 코딩테스트
- CSS
- 코테공부
- 정보처리기사
- html
- 알고리즘문제
- js
- 코테스터디
- mysql
- 프로그래머스
- 코딩
- next.js 에러
- 프로그래머스 Lv.0
- 프로그래머스알고리즘
- 자바스크립트
- Redux-Toolkit
- 정처기기출
- 프로그래머스코테
- 프로그래머스 레벨0
- 프로그래머스 코테
- 프로그래머스코딩테스트
- 프로그래머스 알고리즘
- Today
- Total
계발하는 개발자
[HTML] 연속된 공백 처리 방법들(ft. 띄어쓰기 방법) 본문
xml, jsp, html의 경우 연속된 공백을 하나의 공백으로 처리하는 성질이 있습니다.
때문에 공백 특수문자를 이용하여 연속된 공백을 처리해줄 수 있습니다.

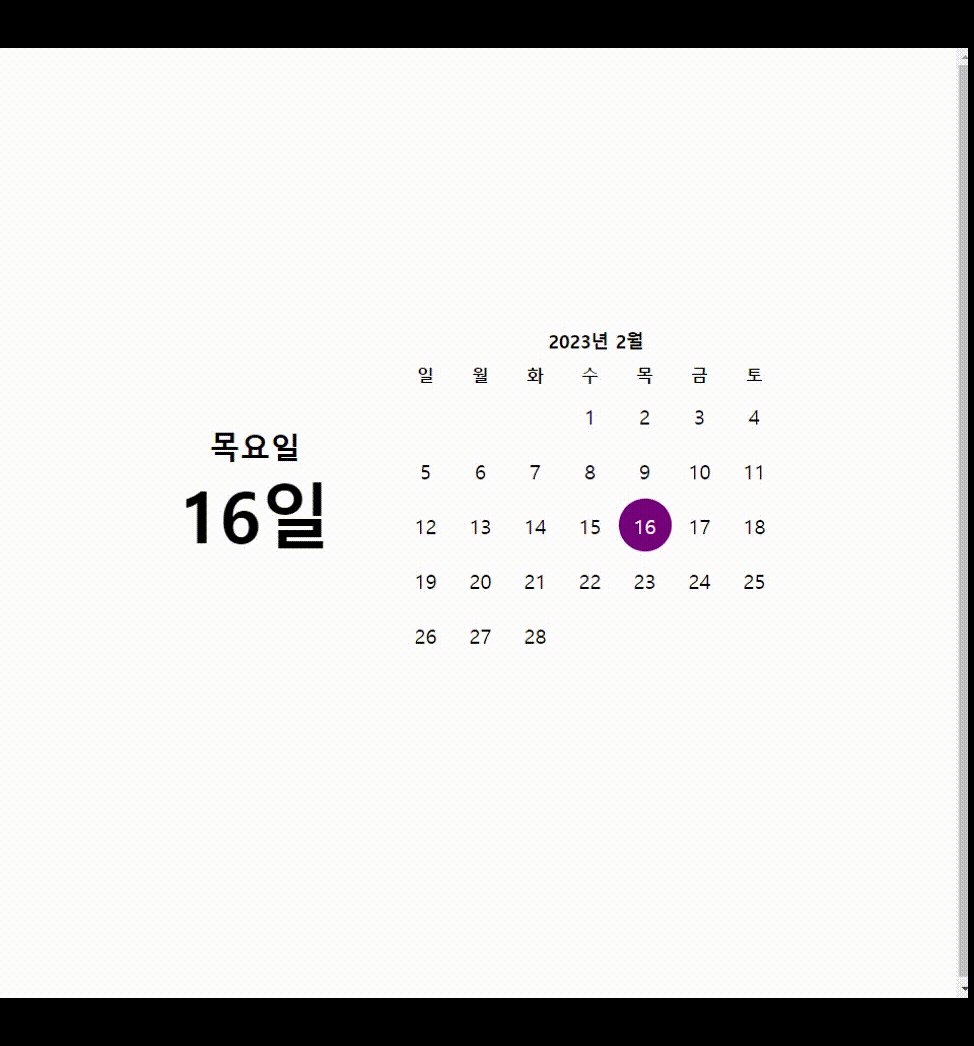
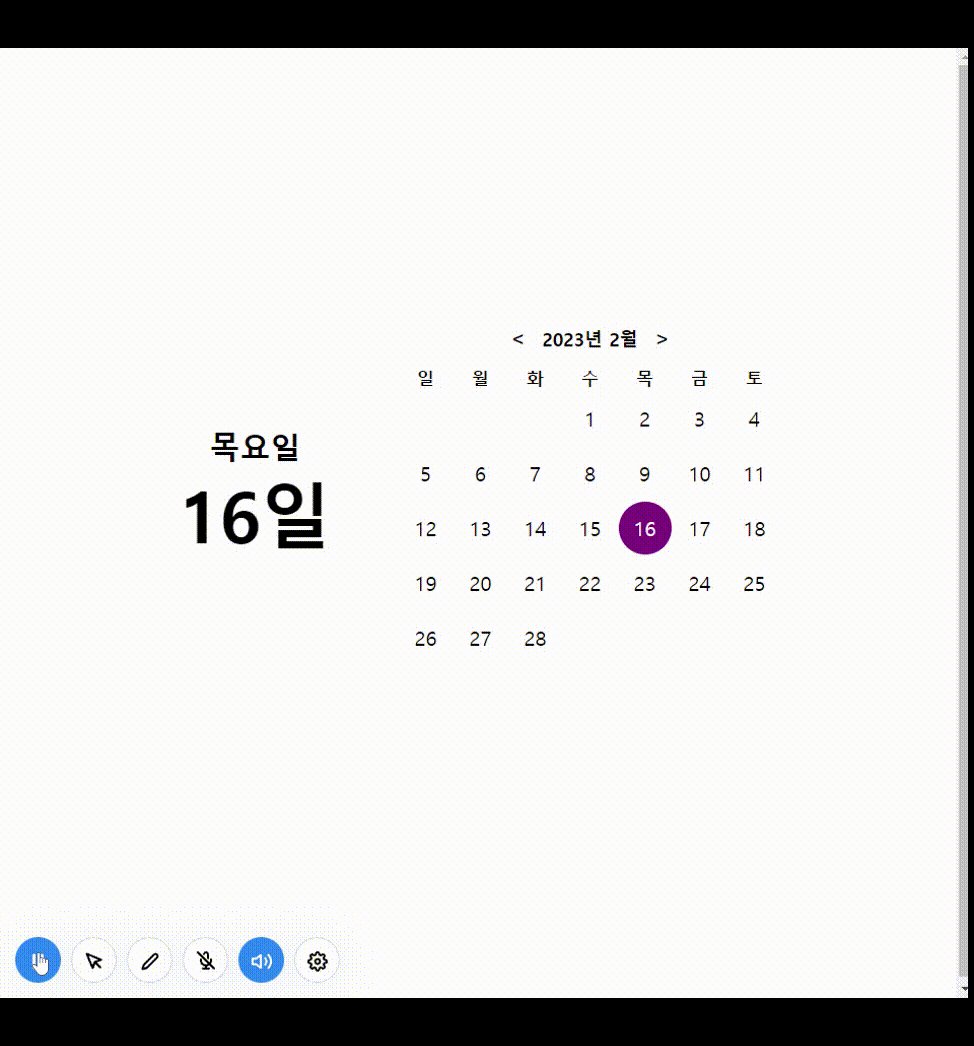
아래의 예제는
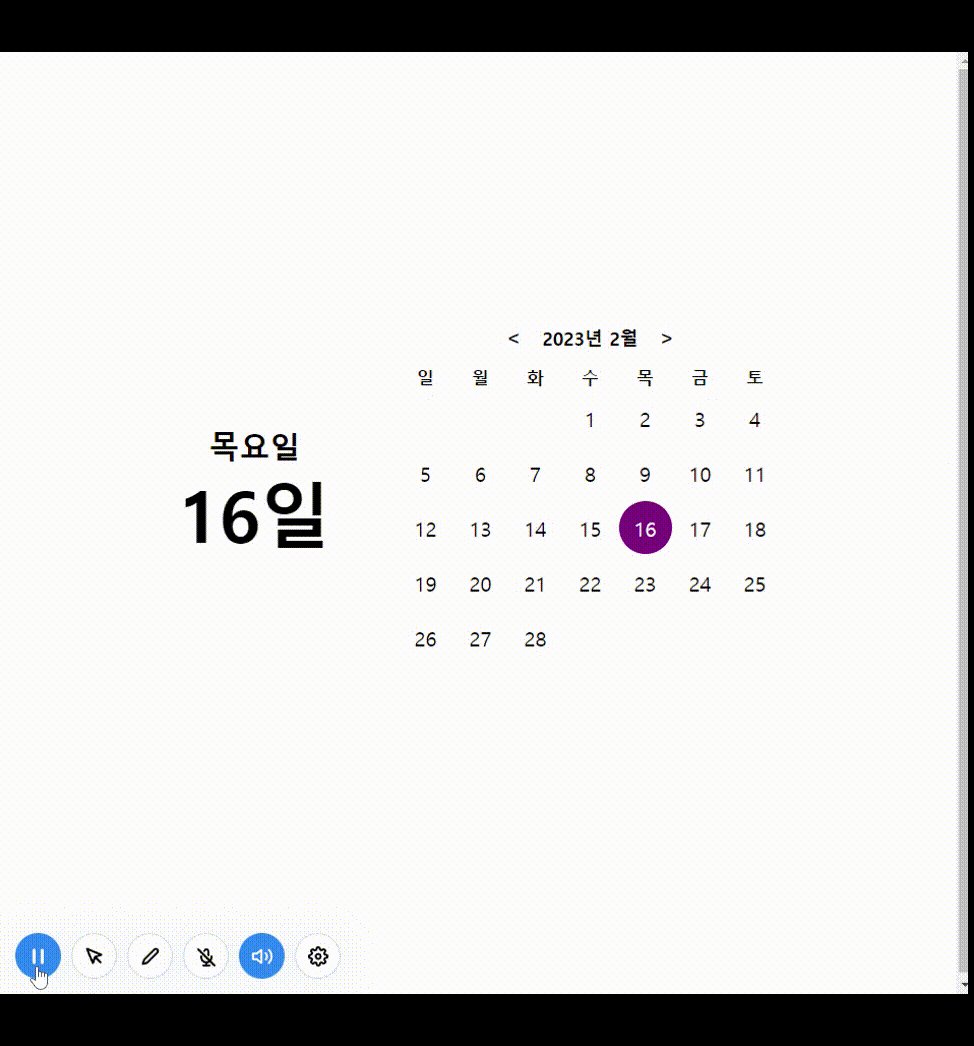
위 빨간박스 영역의 < 기호와 2023년 ~ 텍스트 사이에 띄어쓰기를 주는 방법입니다.
띄어쓰기시 사용되는 주요 특수기호 및 태그 :
1. (작게 띄어쓰기)
띄어쓰고 싶은 부분에 기호를 입력하면 작게 띄어쓰기 됩니다.
두번 작게 띄어쓰고 싶으면? 두 번 사용하면 됩니다!

<button type="button" onclick="prev()">< </button>
<div id="year" class="top-bar"></div>
<div id="month" class="top-bar"></div>
<button type="button" onclick="next()"> ></button><br>2.   (보통 띄어쓰기)
  경우 앞선 기호와 달리 중간 정도 크기로 띄어쓰기 되는 성질이 있습니다.
작게도, 크게도 띄어쓰기할 필요없이 바로 중간 정도 크기의 띄어쓰기 스타일을 주고싶을 때 사용하면 좋습니다.
normal(보통)의 약자인 n이 들어가서 ensp 입니다.
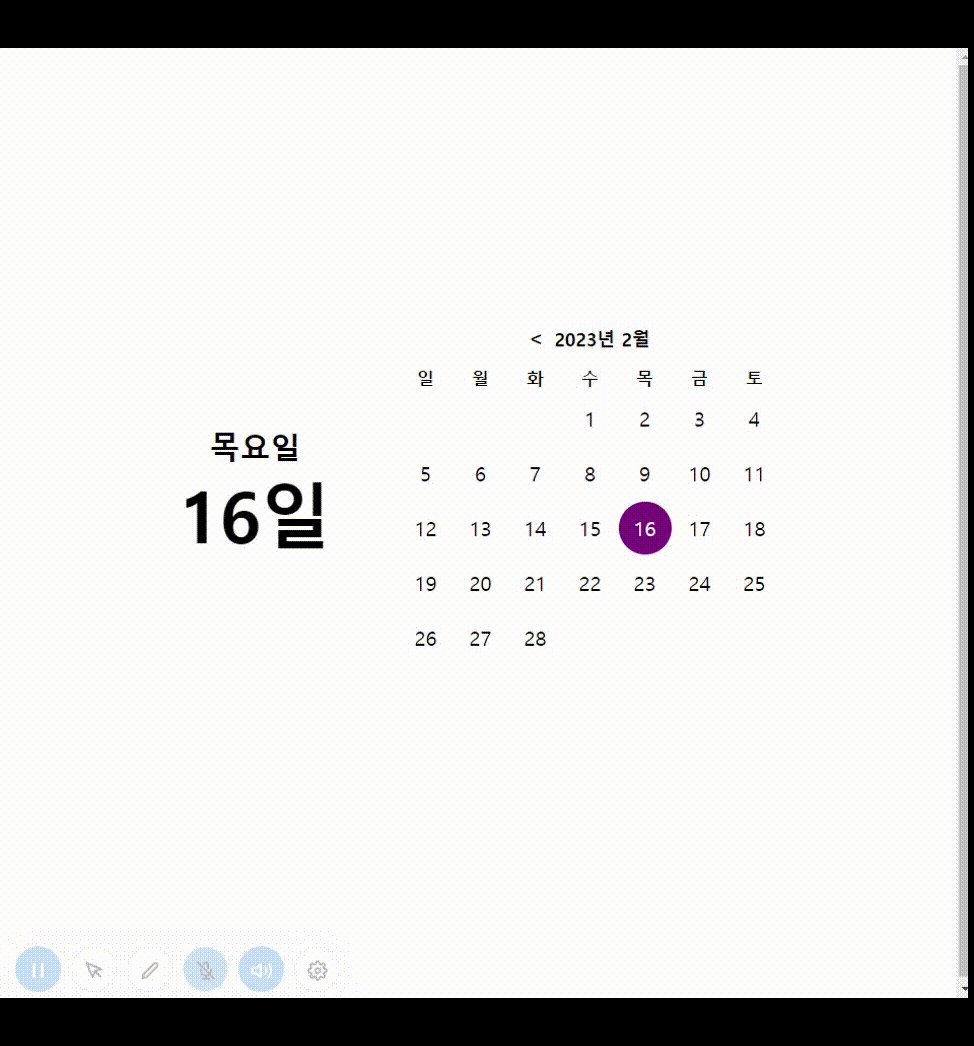
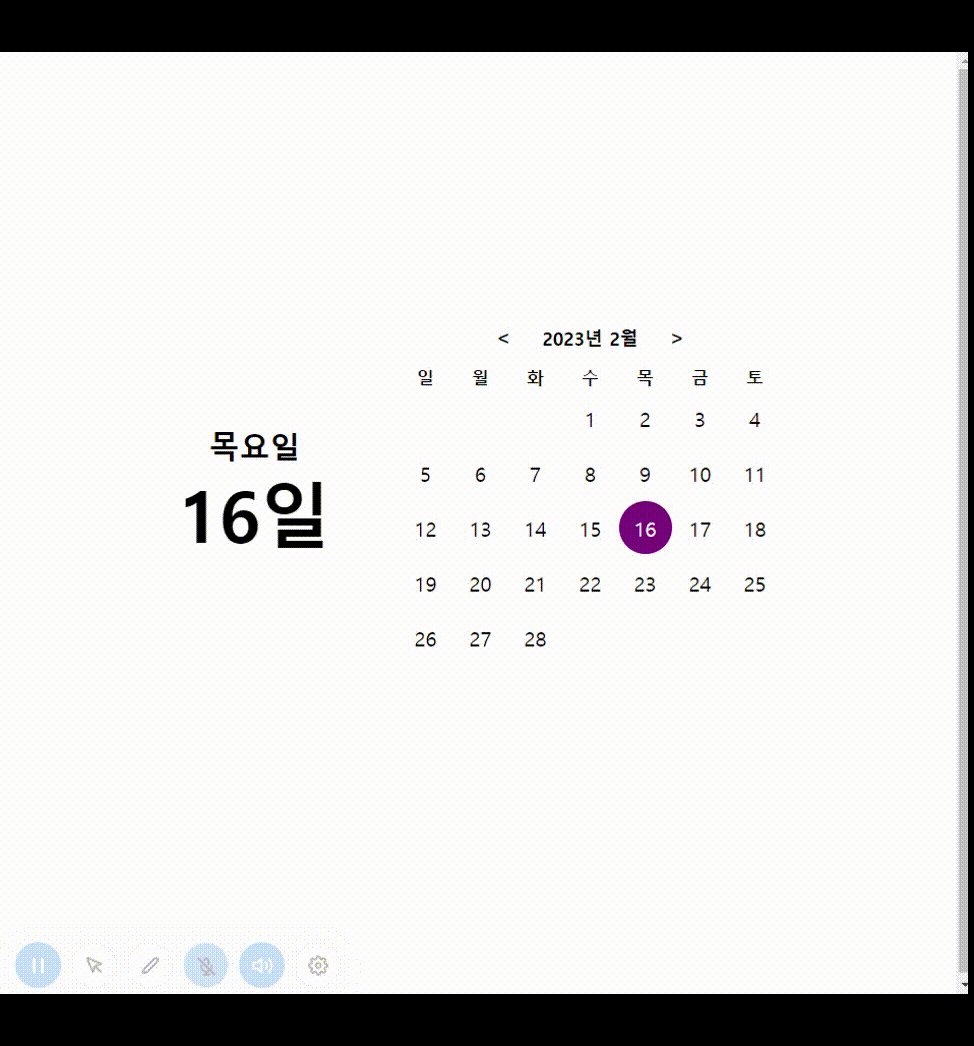
아래 영상은 기호를 좌우에 2번 연달아 사용했다가 좌우 하나씩 제거한 모습입니다.

<button type="button" onclick="prev()"><  </button>
<div id="year" class="top-bar"></div>
<div id="month" class="top-bar"></div>
<button type="button" onclick="next()">  ></button><br>
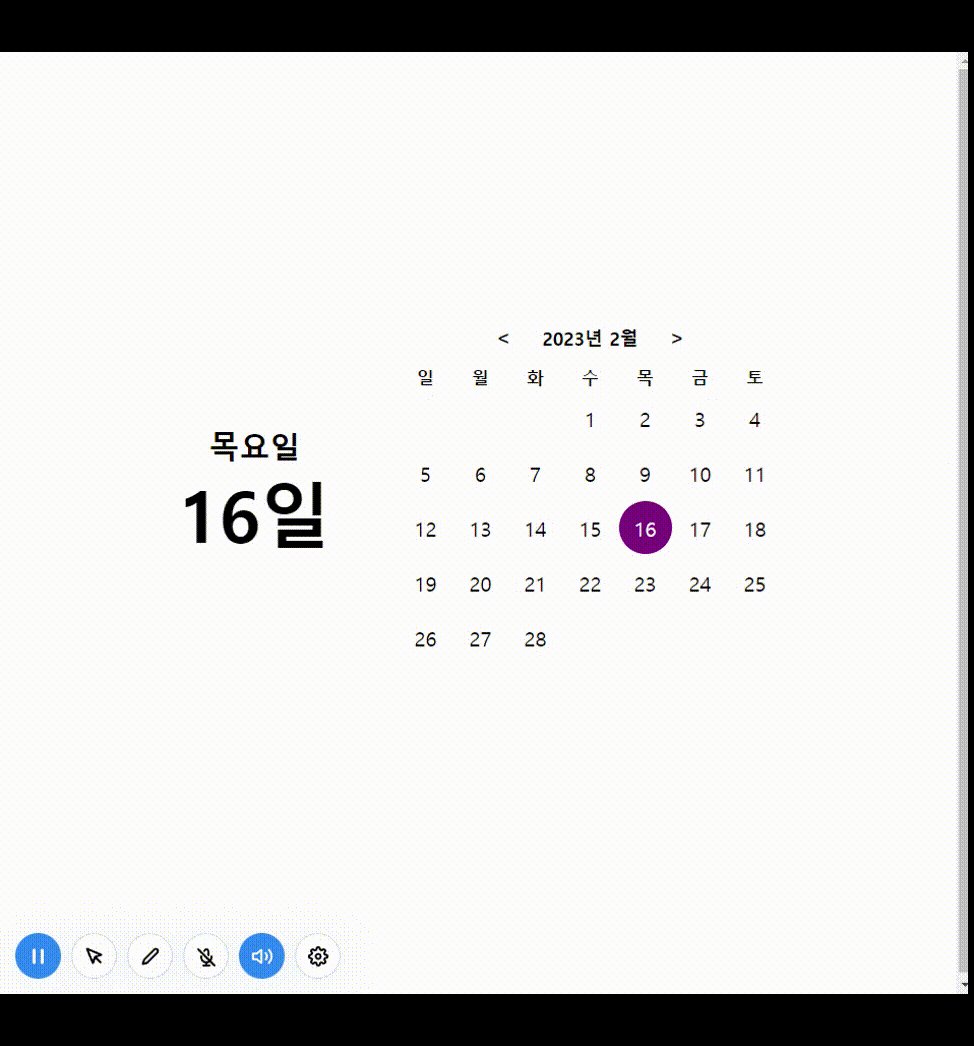
3.   (크게 띄어쓰기)
  경우 앞선 기호들과 달리 크게 띄어쓰기 되는 성질이 있습니다.
maximum(최대의)의 약자인 m인 들어가서 emsp! 기억하면 쉽겠죠?

<button type="button" onclick="prev()">< </button>
<div id="year" class="top-bar"></div>
<div id="month" class="top-bar"></div>
<button type="button" onclick="next()"> ></button><br>다만 위 방법들의 경우 필요에 따라 보다 띄어쓰기 적용이 필요한 경우
띄어쓰기 기호를 연속해서 써야한다는 단점이 존재합니다 ..!
그렇게 되면 코드가 금방 지저분해지겠죠?
그럴 때 사용하면 좋은 태그가 있습니다.
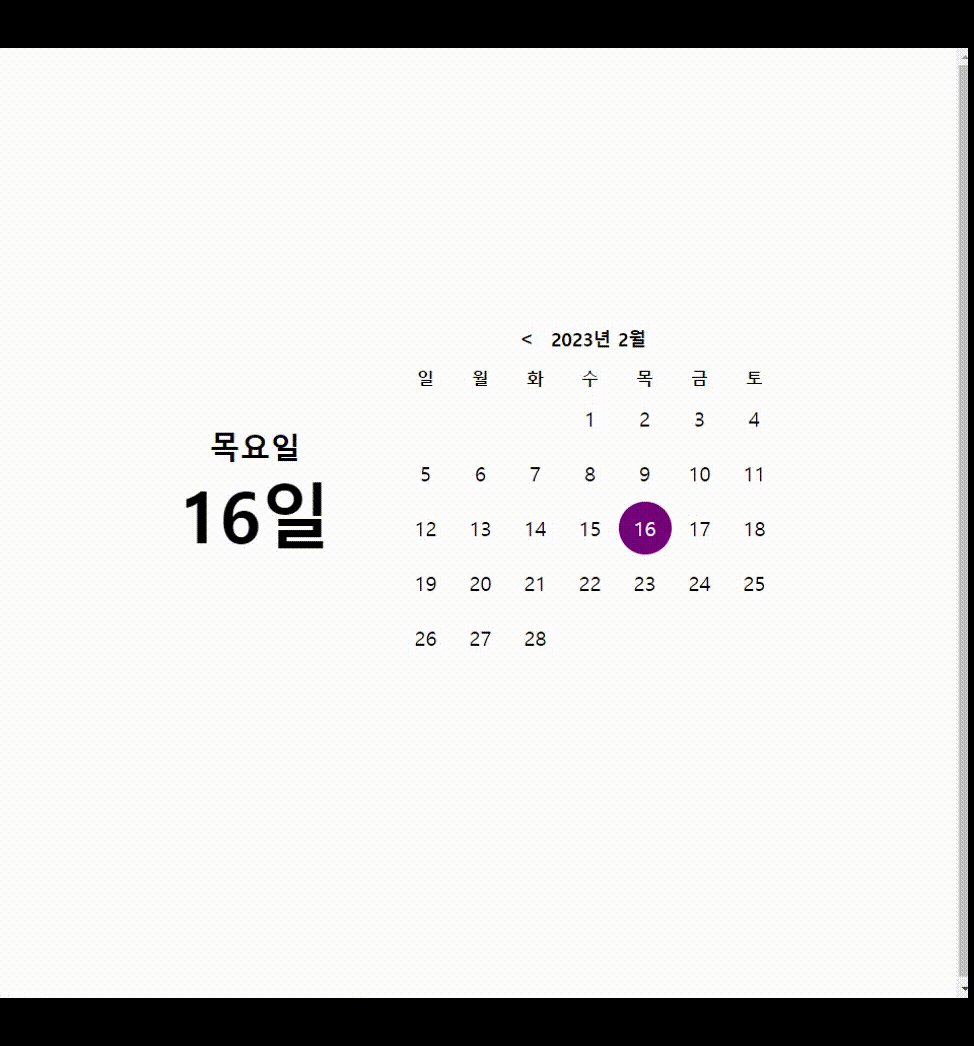
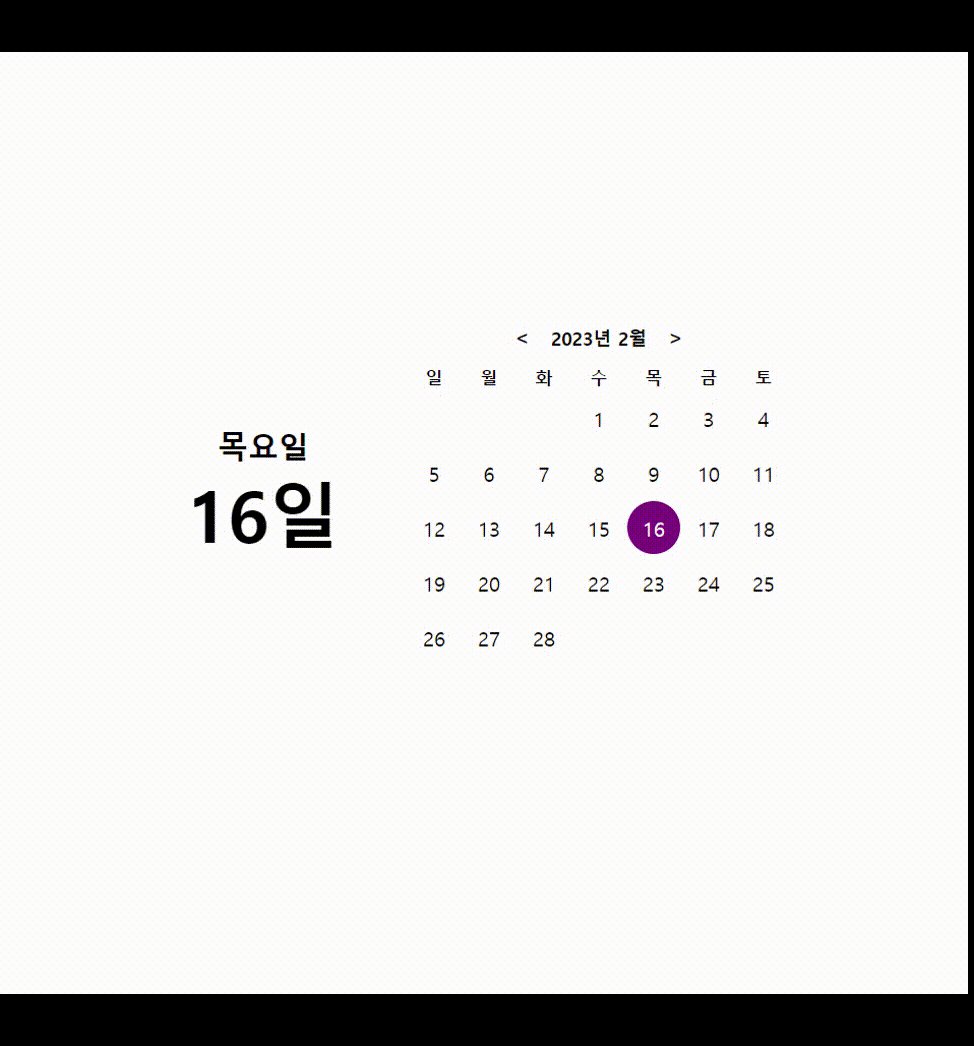
4. <pre> 띄어쓰기 </pre>
- <pre>태그 사이에 띄어쓰고 싶은 양만큼 입력해줍니다.

<button type="button" onclick="prev()"><pre> < </pre></button>
<div id="year" class="top-bar"></div>
<div id="month" class="top-bar"></div>
<button type="button" onclick="next()"><pre> > </pre></button><br>
'📌 Language > HTML' 카테고리의 다른 글
| [HTML] 버튼에 타입을 명시하는 이유? (ft. button type="button") (0) | 2023.02.16 |
|---|---|
| [HTML] <form>태그를 활용한 로그인창 만들기 (0) | 2022.12.01 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!