| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 정처기기출
- 프로그래머스알고리즘
- 코테공부
- 코테준비
- 알고리즘스터디
- 프로그래머스 코테
- 코딩테스트
- 1일1코테
- 프로그래머스 코딩테스트
- 정보처리기사
- 프로그래머스
- 개발자
- mysql
- Redux-Toolkit
- 코딩
- 프로그래머스코테
- 프로그래머스코딩테스트
- 알고리즘공부
- 코테스터디
- next.js 에러
- js
- 프로그래밍
- html
- 프로그래머스 레벨0
- 자바스크립트
- CSS
- 프로그래머스 Lv.0
- 알고리즘문제
- next.js
- 프로그래머스 알고리즘
- Today
- Total
계발하는 개발자
코드펜(code pen) & 티스토리 연동하는 방법 본문
코딩 관련해서 구글링하다보면,
개발코드들을 코드펜이라는 프로그램과 연동해놓은 것을 종종 볼 수 있는데요.
오늘은 개발자들 대다수가 이용하고 있는 코드펜(code pen)을
티스토리와 연동하는 방법을 정리해보겠습니다 !!
먼저 코드펜 개발자모드를 이용하기 위해선 가입이 필수적입니다.
깃허브와의 연동가입도 가능하니 손쉽게 가입 gogo

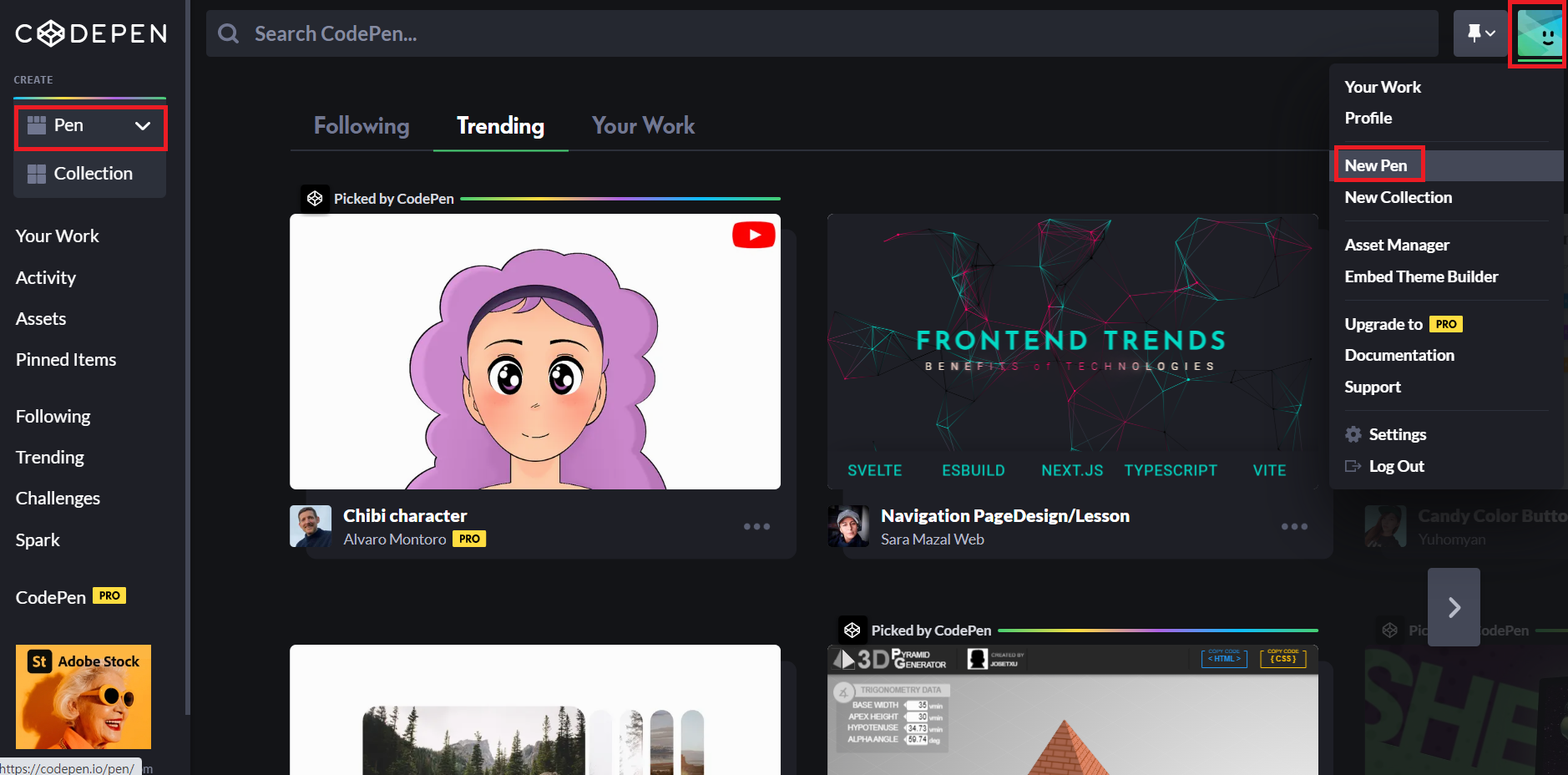
가입 및 로그인하면 다음과 같은 메인화면이 나타나는데
개발자모드를 이용하기 위해서는 좌측 pen 탭 또는 우측 상단 아이콘 클릭> New Pen 을 클릭합니다.

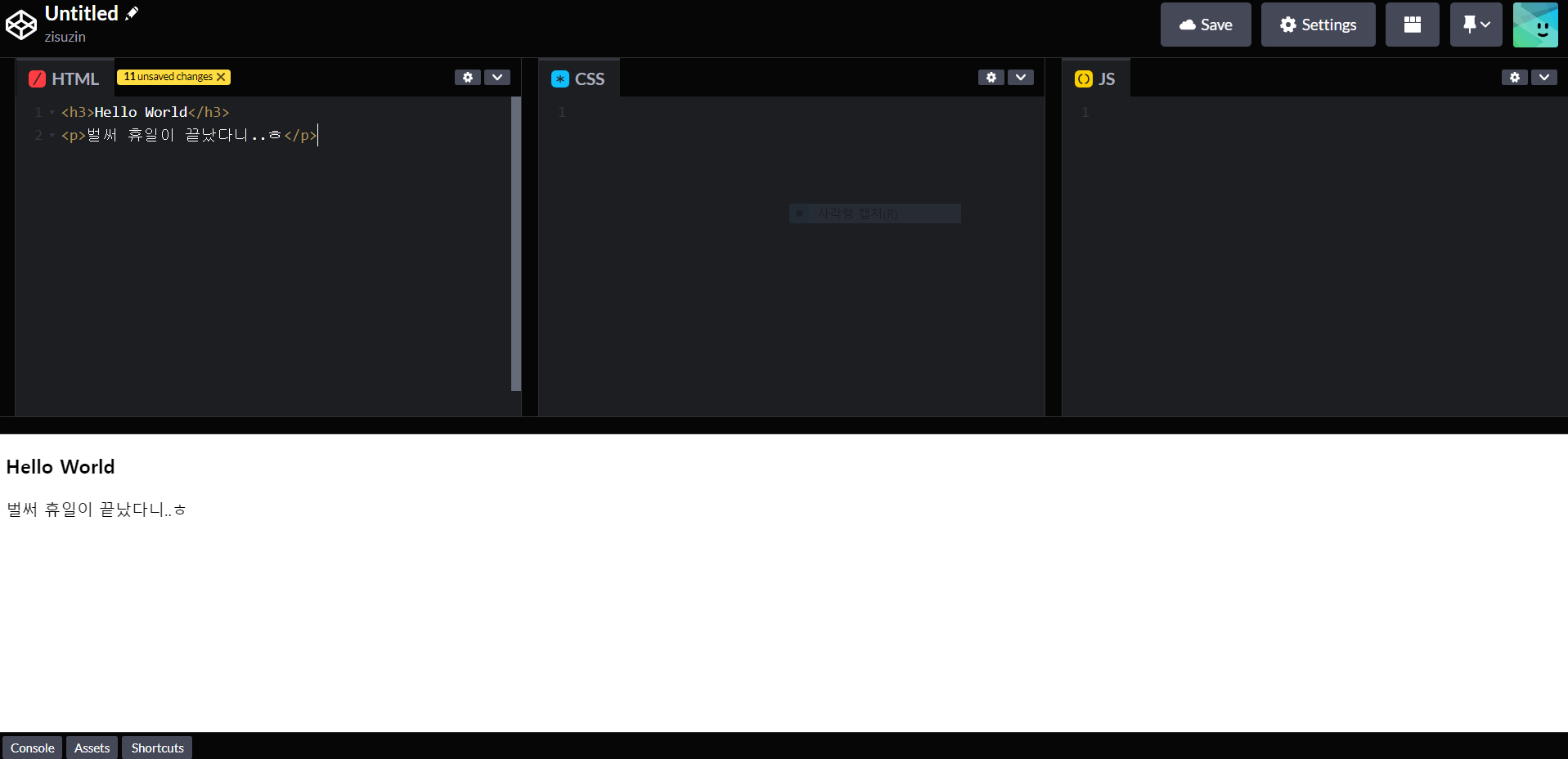
그러면 위와 같은 개발자코드 창이 뜹니다.
이것을 이제 티스토리와 연동하기 앞서 간략하게 내용을 작성해줍니다.

시작태그와 끝태그까지 작성해주고 나면
바로 아래에 있는 미리보기 화면창에서 출력되는 것을 볼 수 있습니다.
이제 대망의 티스토리와 연동하는 방법을 알아보겠습니다.

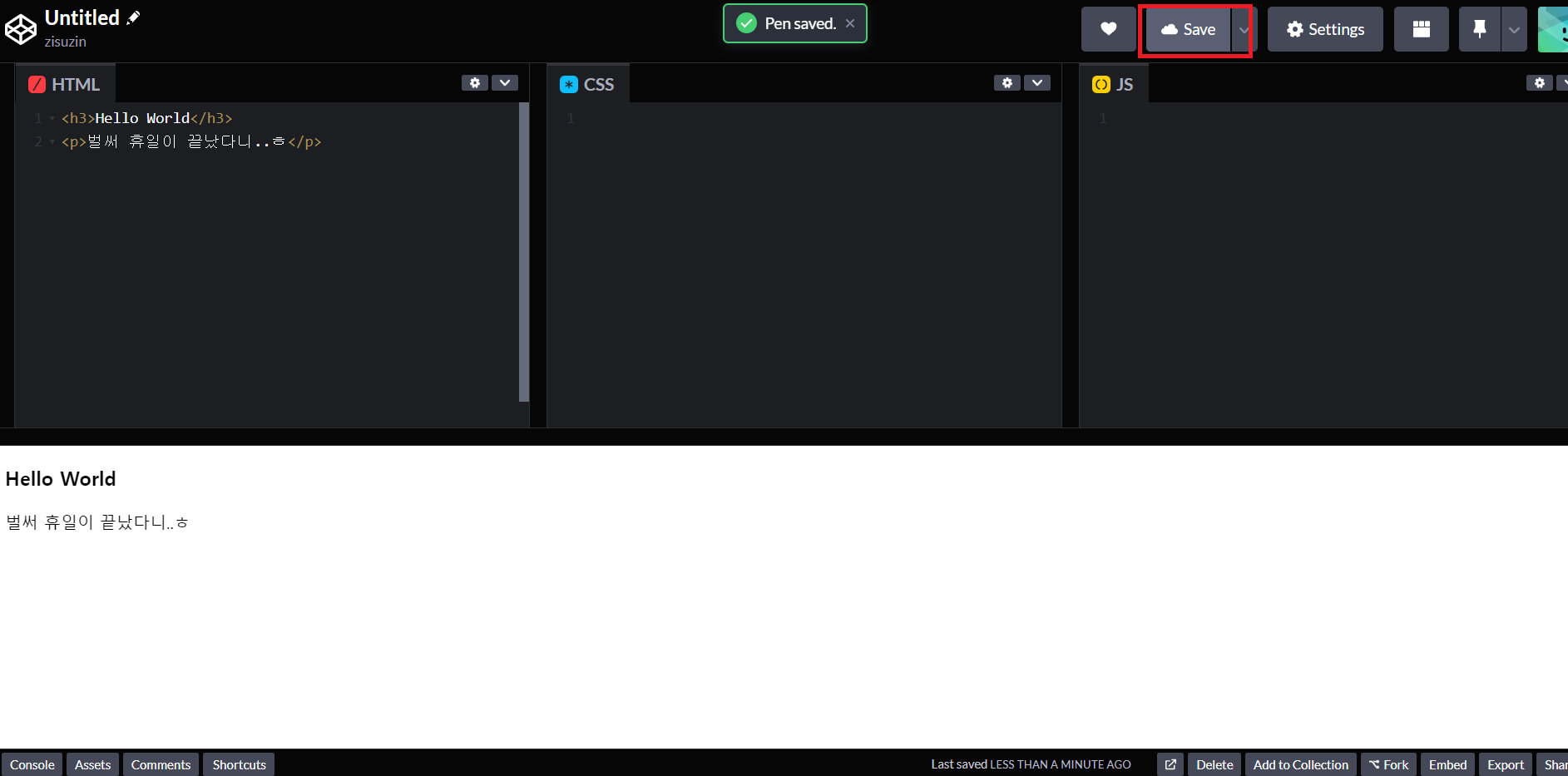
먼저 해당 코드 화면을 상단 save 버튼을 눌러 저장해줍니다 꾸욱
그러면 하단에 Embed 라는 버튼이 자동 생성되게 되는데요. 해당 버튼을 눌러줍니다.

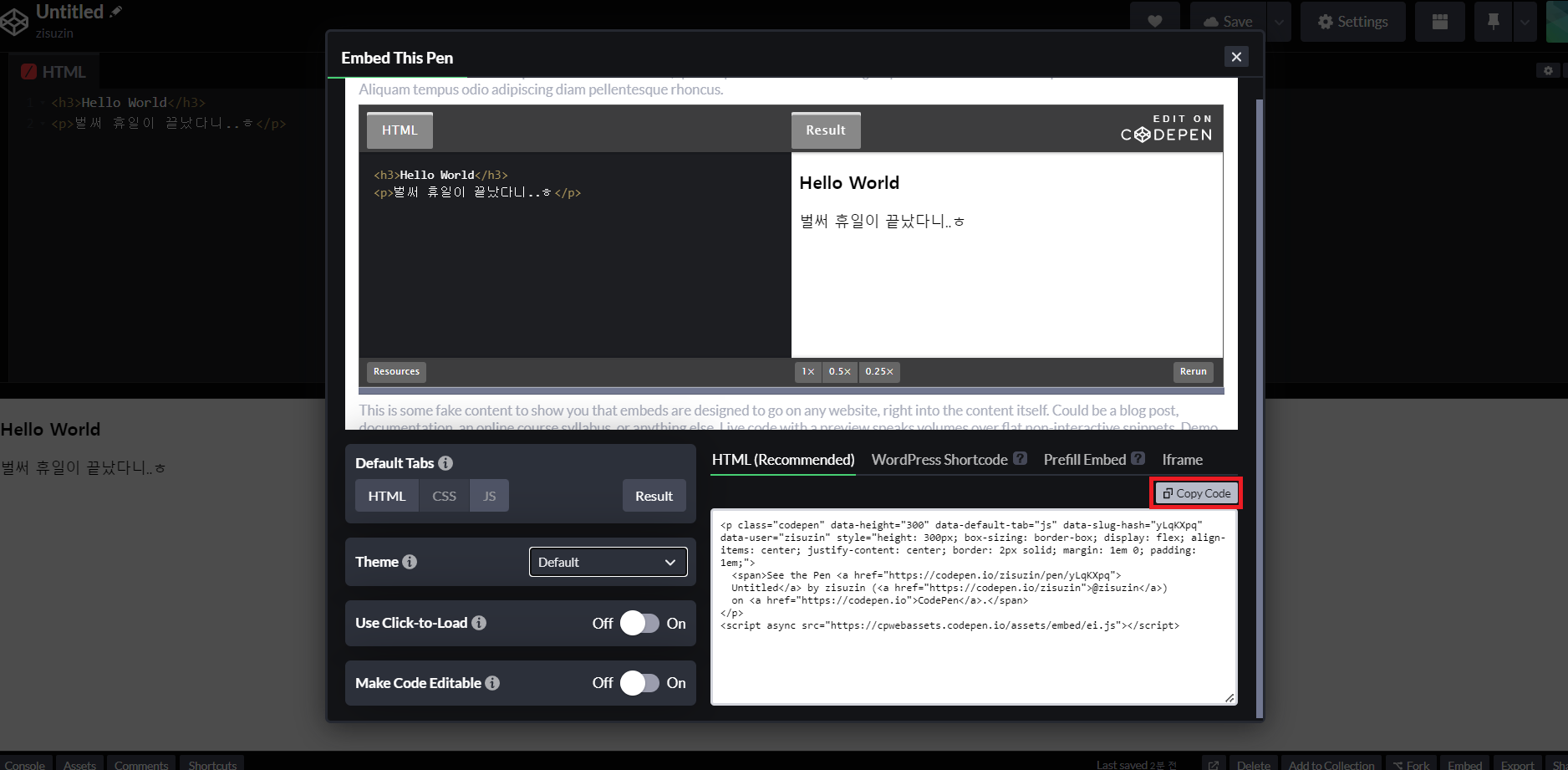
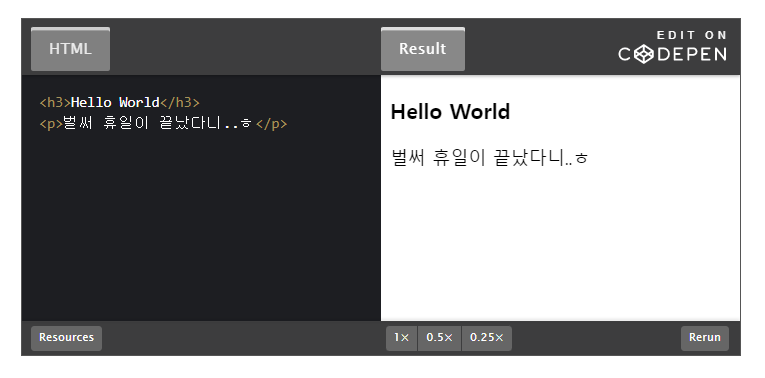
내가 쓴 코드와 결과 화면이 나옵니다.
좌측 하단에서 테마를 변경하고 싶으면 변경해줍니다. 저는 무난하게 기본으로 설정했습니다.
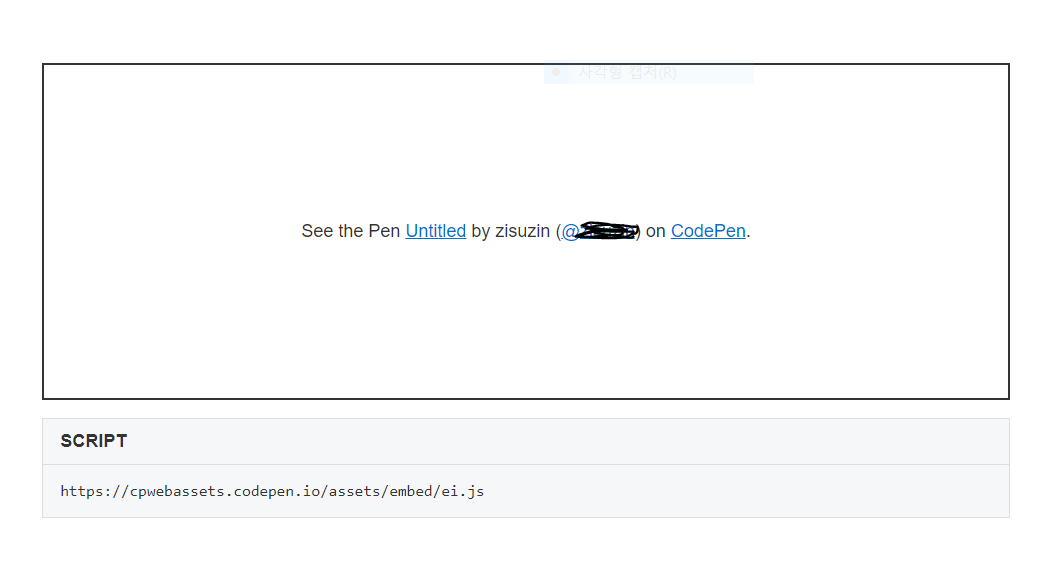
그런 다음에 우측 중앙에 있는 Copy Code를 눌러줍니다.

이제 티스토리로 다시 돌아옵니다.
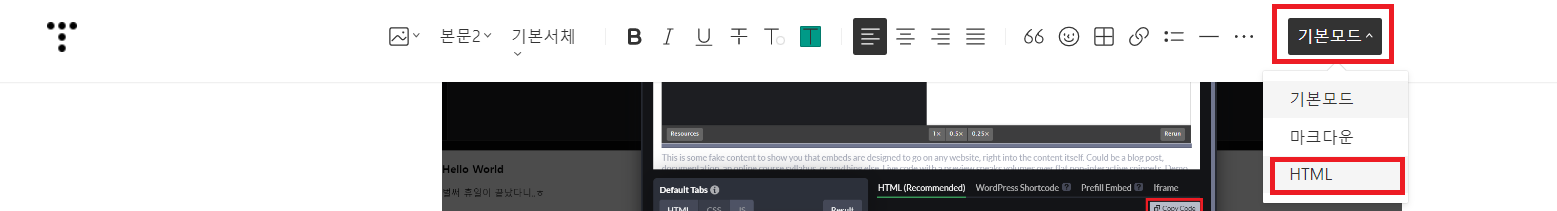
상단 기본모드를 클릭해 하단에 있는 HTML 을 선택해줍니다.

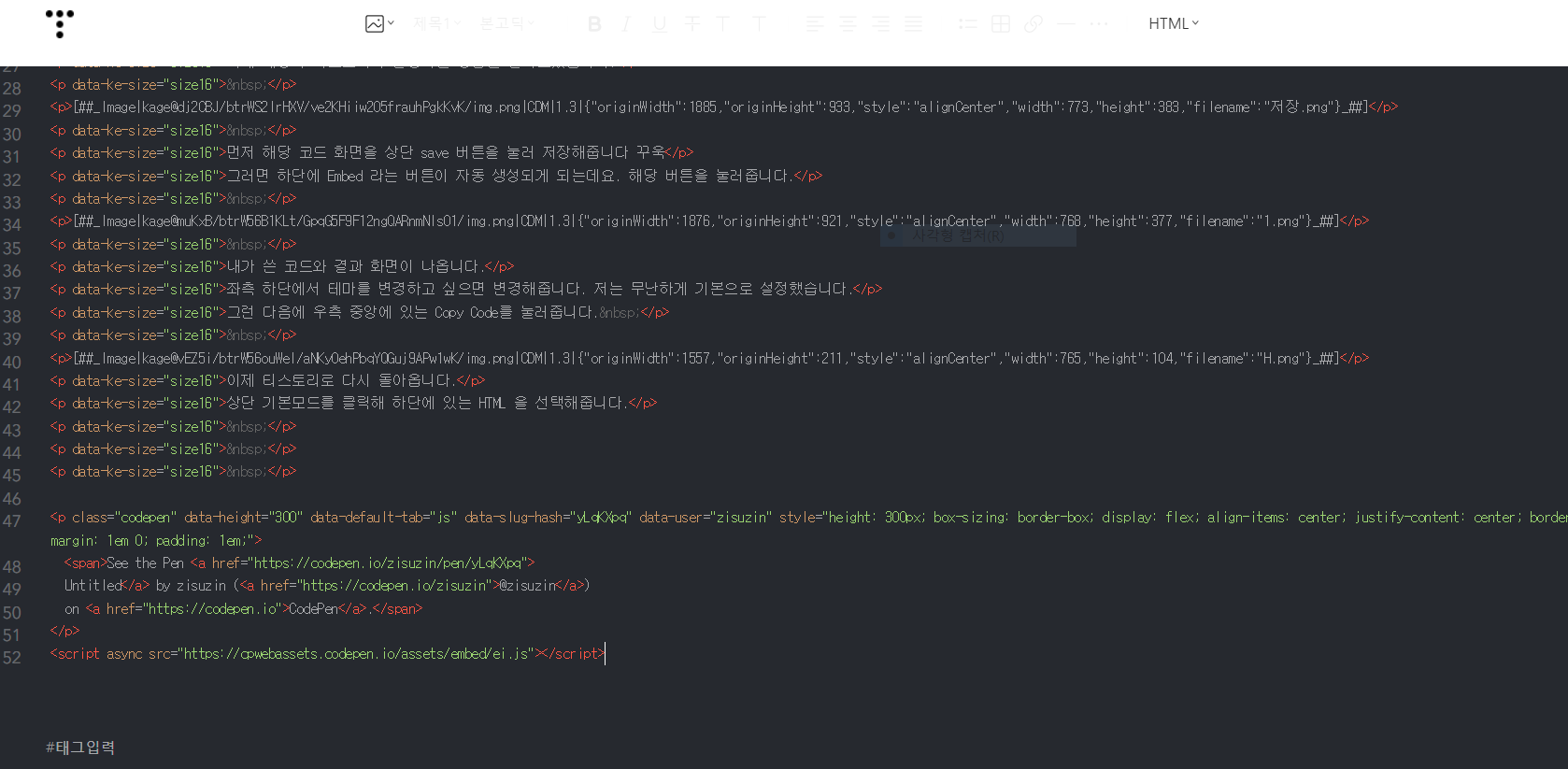
이런 블라블라 뭐시기 화면이 나올텐데
하단에 복사한 코드를 붙여넣기 해줍니다.

다시 기본모드로 돌아오면 작성한 게시글 내에 이런 창이 하나 생깁니다.
미리보기로 실행시켜 보겠습니다.

정상 출력되는 것을 확인해볼 수 있습니다.
html, css, js 코드 간에 자유롭게 호환 가능하니 앞으로 자주 애용해봐야겠습니다 ㅎ
'👟 Etc' 카테고리의 다른 글
| [VCS: Version Control System] 버전 관리 시스템 (0) | 2023.08.22 |
|---|---|
| [Visual Code] prettier 자바스크립트 자동 포맷터 설정 (0) | 2023.05.20 |
| [VSCode Setting] 주석 색상 변경하는 방법 (2) | 2023.02.16 |
| [TIL] Git과 Github 차이 (0) | 2022.12.14 |
| [HTML] 빠른 마크업을 위한 도구, 에밋(Emmet) 사용법 (0) | 2022.11.30 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!