Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 프로그래머스코딩테스트
- 프로그래밍
- js
- 코테스터디
- 개발자
- 프로그래머스알고리즘
- mysql
- 프로그래머스 알고리즘
- 정처기기출
- html
- 프로그래머스
- 코테공부
- 프로그래머스코테
- Redux-Toolkit
- 코딩
- 코딩테스트
- next.js 에러
- 알고리즘스터디
- 자바스크립트
- 정보처리기사
- next.js
- 알고리즘문제
- 프로그래머스 코딩테스트
- 프로그래머스 Lv.0
- 1일1코테
- 알고리즘공부
- CSS
- 프로그래머스 코테
- 코테준비
- 프로그래머스 레벨0
Archives
- Today
- Total
계발하는 개발자
[React 에러] fontawesome 버전 충돌로 설치 안되는 에러 해결 본문
에러
react 에서 폰트어썸 아이콘을 사용하려고 패키지 설치하려고 했을 때 아래같은 에러가 떴다.

c:\Users\LG\Desktop\my_project\cashbook\frontend>npm i --save @fortawesome/react-fontawesome@latest
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: react-scripts@5.0.1
npm ERR! Found: typescript@5.3.2
npm ERR! node_modules/typescript
npm ERR! peer typescript@">= 2.7" from fork-ts-checker-webpack-plugin@6.5.3
npm ERR! node_modules/fork-ts-checker-webpack-plugin
npm ERR! fork-ts-checker-webpack-plugin@"^6.5.0" from react-dev-utils@12.0.1
npm ERR! node_modules/react-dev-utils
npm ERR! react-dev-utils@"^12.0.1" from react-scripts@5.0.1
npm ERR! node_modules/react-scripts
npm ERR! react-scripts@"5.0.1" from the root project
npm ERR! peer typescript@">=2.8.0 || >= 3.2.0-dev || >= 3.3.0-dev || >= 3.4.0-dev || >= 3.5.0-dev || >= 3.6.0-dev || >= 3.6.0-beta || >= 3.7.0-dev || >= 3.7.0-beta" from tsutils@3.21.0
npm ERR! node_modules/tsutils
npm ERR! tsutils@"^3.21.0" from @typescript-eslint/eslint-plugin@5.62.0
npm ERR! node_modules/@typescript-eslint/eslint-plugin
npm ERR! @typescript-eslint/eslint-plugin@"^5.5.0" from
eslint-config-react-app@7.0.1
npm ERR! node_modules/eslint-config-react-app
npm ERR! eslint-config-react-app@"^7.0.1" from react-scripts@5.0.1
npm ERR! node_modules/react-scripts
npm ERR! 1 more (eslint-plugin-jest)
npm ERR! tsutils@"^3.21.0" from @typescript-eslint/type-utils@5.62.0
npm ERR! node_modules/@typescript-eslint/type-utils
npm ERR! @typescript-eslint/type-utils@"5.62.0" from @typescript-eslint/eslint-plugin@5.62.0
npm ERR! node_modules/@typescript-eslint/eslint-plugin
npm ERR! @typescript-eslint/eslint-plugin@"^5.5.0" from eslint-config-react-app@7.0.1
npm ERR! node_modules/eslint-config-react-app
npm ERR! 1 more (eslint-plugin-jest)
npm ERR! 1 more (@typescript-eslint/typescript-estree)
npm ERR! 1 more (the root project)
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peerOptional typescript@"^3.2.1 || ^4" from react-scripts@5.0.1
npm ERR! node_modules/react-scripts
npm ERR! react-scripts@"5.0.1" from the root project
npm ERR!
npm ERR! Conflicting peer dependency: typescript@4.9.5
npm ERR! node_modules/typescript
npm ERR! peerOptional typescript@"^3.2.1 || ^4" from react-scripts@5.0.1
npm ERR! node_modules/react-scripts
npm ERR! react-scripts@"5.0.1" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR!
npm ERR! For a full report see:
npm ERR! C:\Users\LG\AppData\Local\npm-cache\_logs\2023-11-30T07_58_08_395Z-eresolve-report.txt
npm ERR! A complete log of this run can be found in: C:\Users\LG\AppData\Local\npm-cache\_logs\2023-11-30T07_58_08_395Z-debug-0.log원인
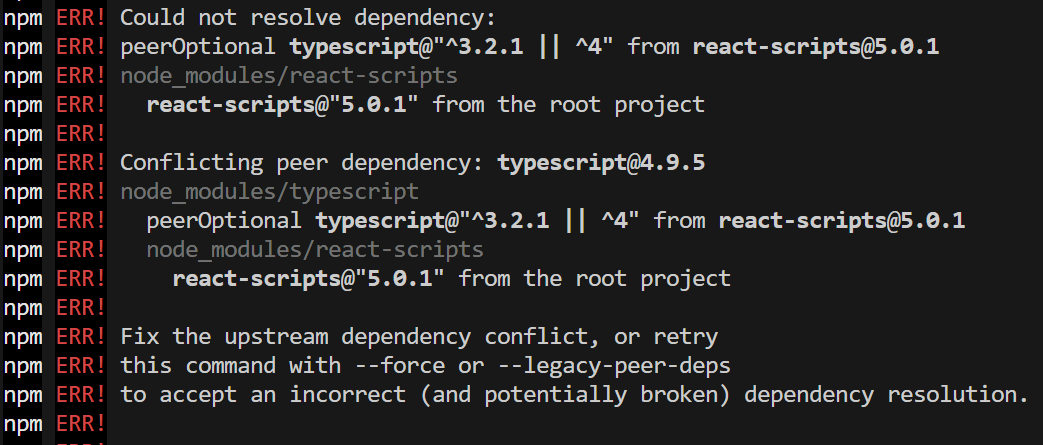
길어서 무슨 에러인지 한 번에 파악은 안됐는데, 마지막 줄의 다음 이미지 부분을 보고
typescript랑 react-scripts 종속성 간의 버전 충돌로 인한 에러라는 걸 알았다.
에러메시지를 자세히 보면 권고사항도 나와있는데, react-scripts 패키지가 최소한 "^3.2.1 || ^4" 버전의 TypeScript를 필요로 하는데, 현재 설치된 TypeScript 버전이 달라서 에러가 발생한다는 내용이 있었다.
(=> 즉 호환되는 typescript 버전으로 변경하라는 소리)

해결
1. react-scripts 버전 업데이트 또는 typescript 버전 변경
npm install react-scripts@latest
// or
npm install typescript@^4 // 또는 3.2.1 버전
2. --force 또는 --legacy-peer-deps 플래그 사용하여 설치
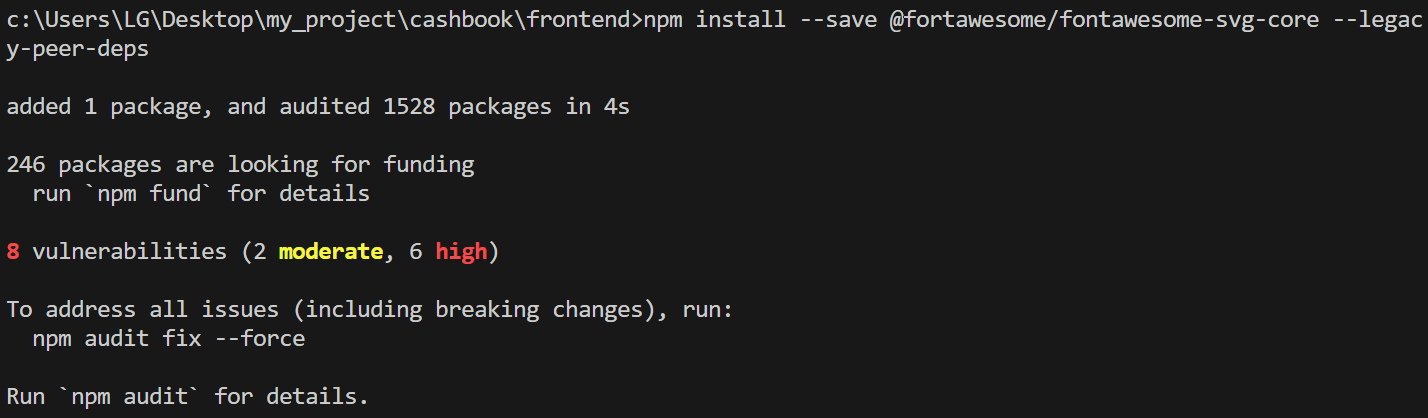
npm i --save @fortawesome/react-fontawesome@latest --legacy-peer-deps
// or
npm i --save @fortawesome/react-fontawesome@latest --force
이중 에러메시지에서 제안해준 해결 방법인 --legacy-peer-deps 플래그를 추가해서 패키지를 다시 설치해줬고, 성공적으로 패키지 설치가 되는 것을 확인할 수 있었다 :)

LIST
'❗️Error' 카테고리의 다른 글

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!