Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 1일1코테
- next.js
- 프로그래머스 레벨0
- js
- 코딩테스트
- 알고리즘스터디
- 자바스크립트
- 정보처리기사
- 프로그래머스 코딩테스트
- next.js 에러
- Redux-Toolkit
- 개발자
- 알고리즘공부
- 프로그래머스 Lv.0
- 코테공부
- 프로그래밍
- html
- 프로그래머스코테
- CSS
- 코테스터디
- 프로그래머스
- 코딩
- 정처기기출
- 프로그래머스 알고리즘
- 알고리즘문제
- 프로그래머스알고리즘
- 프로그래머스 코테
- mysql
- 프로그래머스코딩테스트
- 코테준비
Archives
- Today
- Total
계발하는 개발자
정적/동적 웹페이지 특징 및 장단점 본문
인터넷을 이용하면서 접속하게 되는 웹페이지는 크게 둘로 나뉜다.
마치 컴퓨터에 저장된 메모장 파일을 열어보듯 그대로 보는 정적 웹페이지,
다른 변수들에 의해 변경되어 보이는 동적 웹페이지.
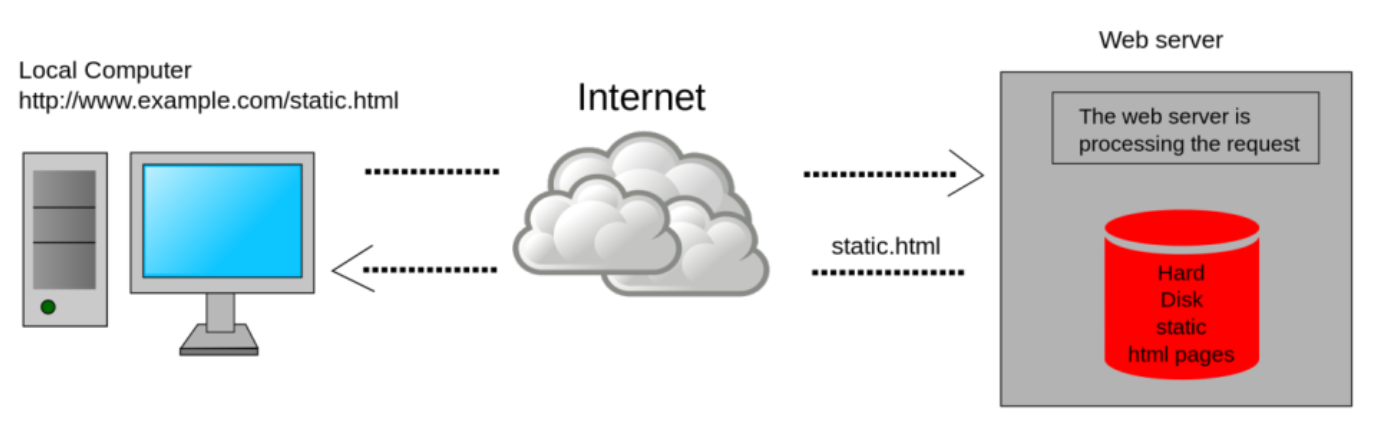
정적 웹페이지 특징

- 웹서버에 이미 저장된 html 문서를 클라이언트에게 전송하는 웹페이지
- 사용자는 서버에 저장된 데이터가 변경되지 않는 한 고정된 웹페이지를 보게 된다.
- 모든 사용자는 같은 결과의 웹 페이지를 서버에 요청하고 응답 받는다.
- Ex) 회사소개 페이지, 음식메뉴, 백과사전 등 내용이 변하지 않고 고정적인 페이지
case1. 나무위키 검색결과페이지

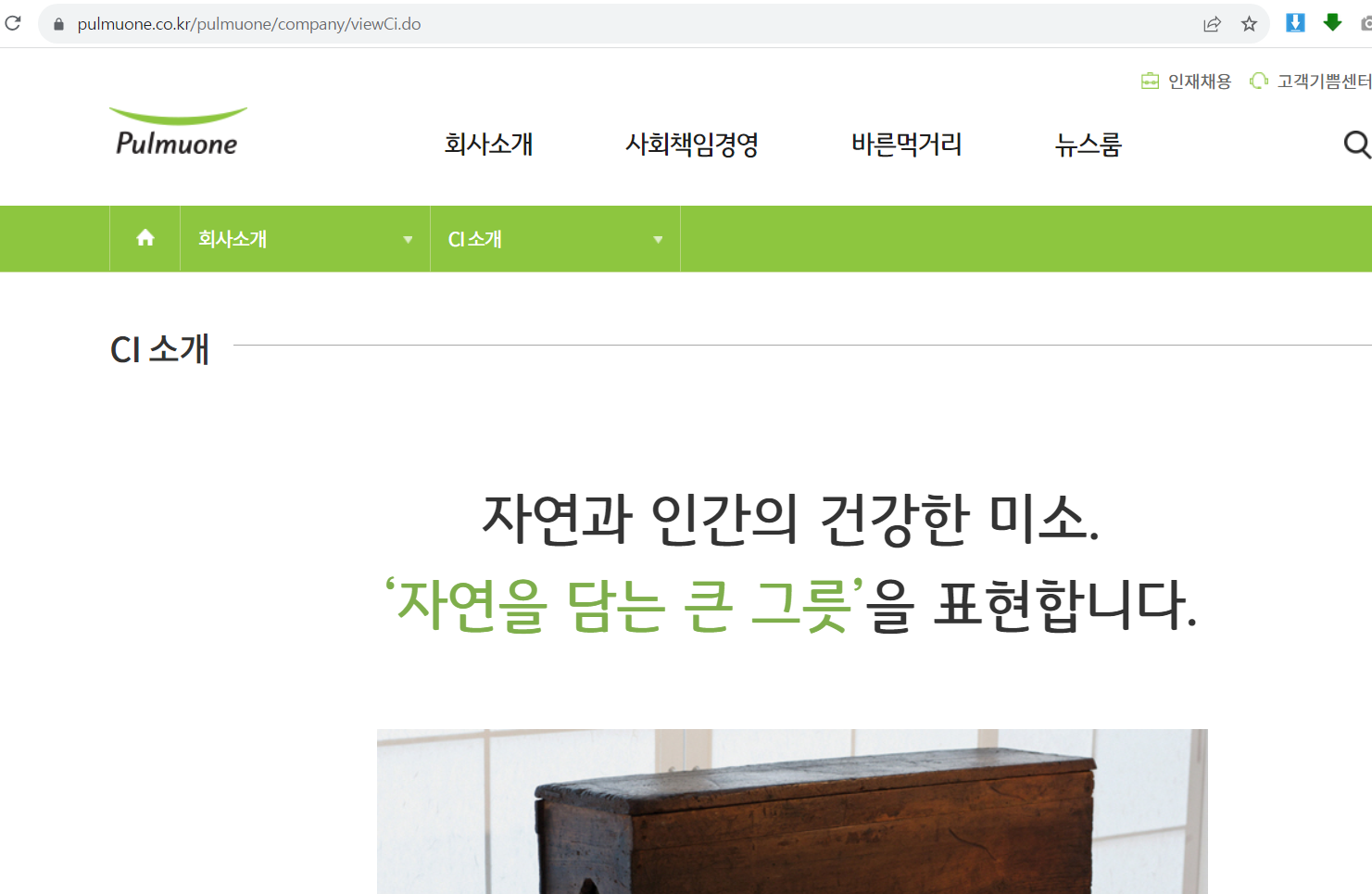
case2. 회사 소개페이지

동적 웹페이지 특징

- 요청 정보를 처리한 후에 제작된 HTML 문서를 클라이언트에게 전송하는 웹페이지
- 사용자는 상황, 시간, 요청 등에 따라 달라지는 웹페이지를 보게 된다.
- 같은 페이지라도 사용자마다 다른 결과의 웹페이지를 서버에 요청하고 받을 수 있다.
- 우리가 보는 대부분의 웹페이지는 동적 웹페이지다.
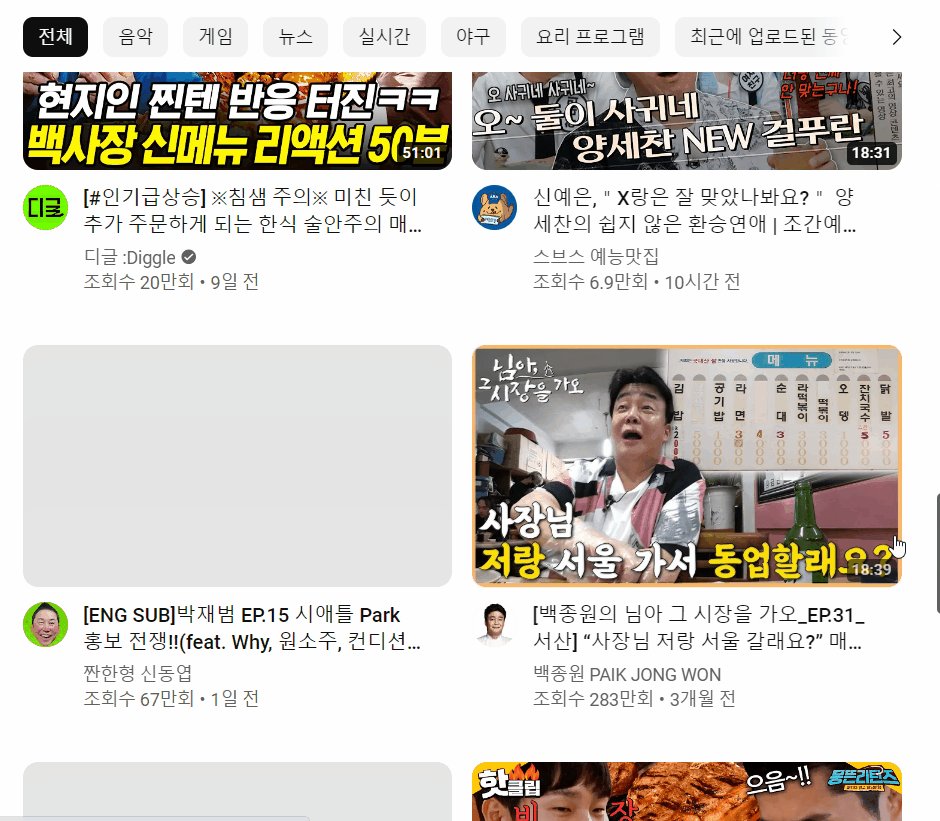
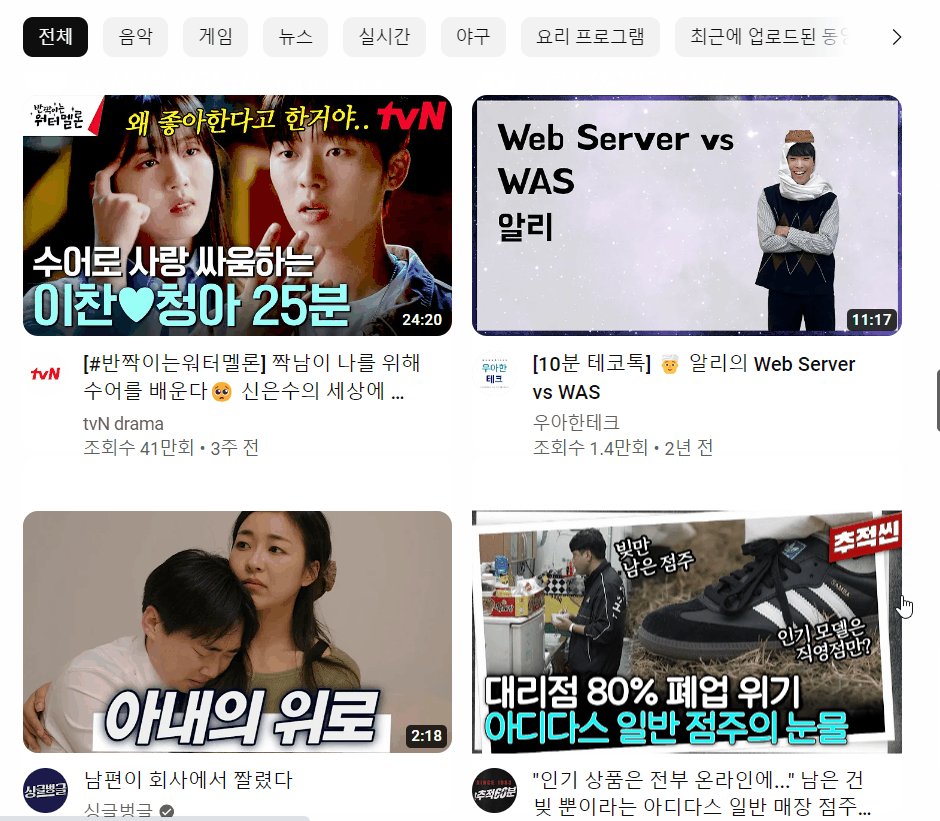
- Ex) 계속해서 다른 화면을 큐레이션해서 보여줘야 하는 유튜브, 인스타 페이지
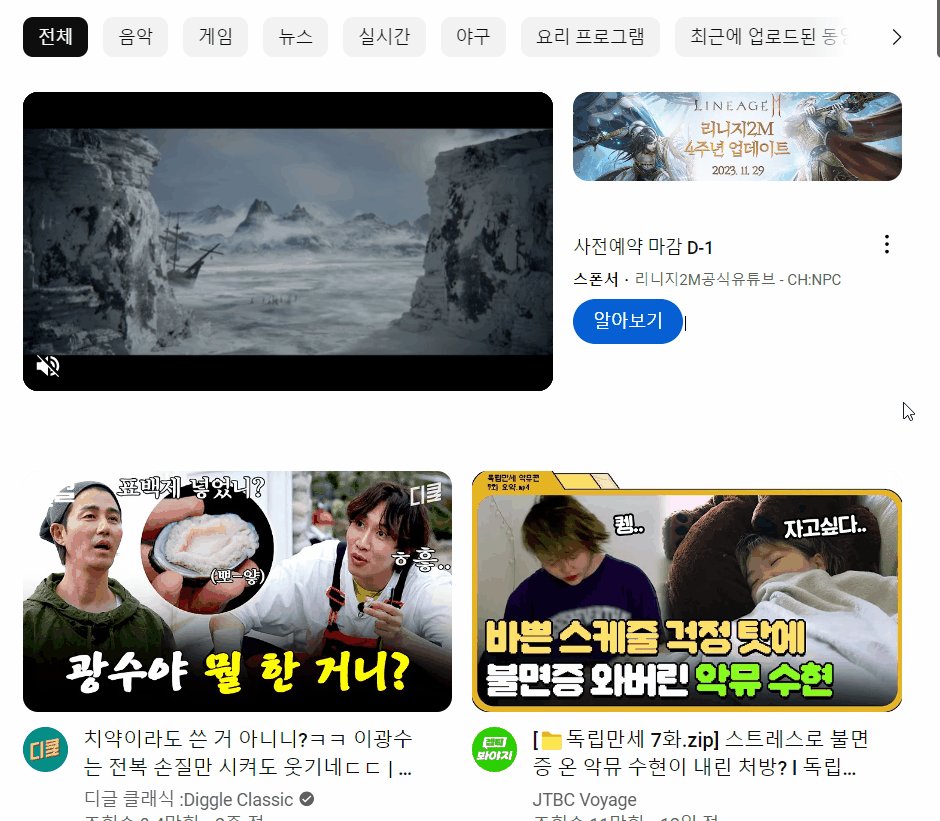
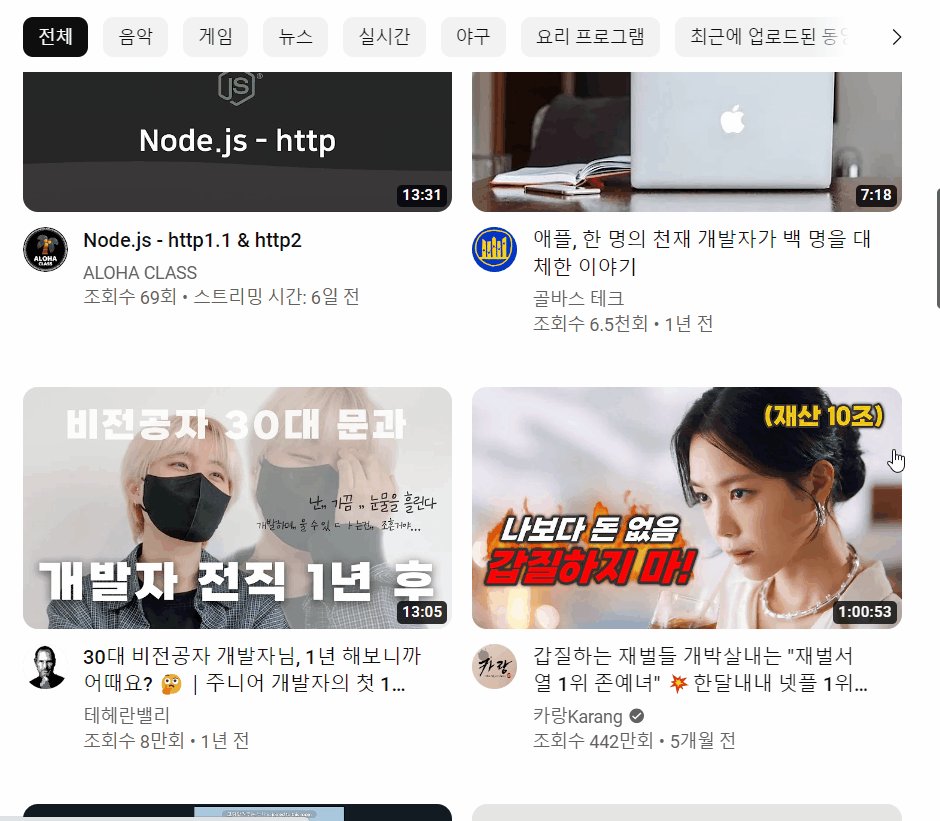
case1. 스크롤 down시 계속 새로운 영상이 나타나는 유튜브

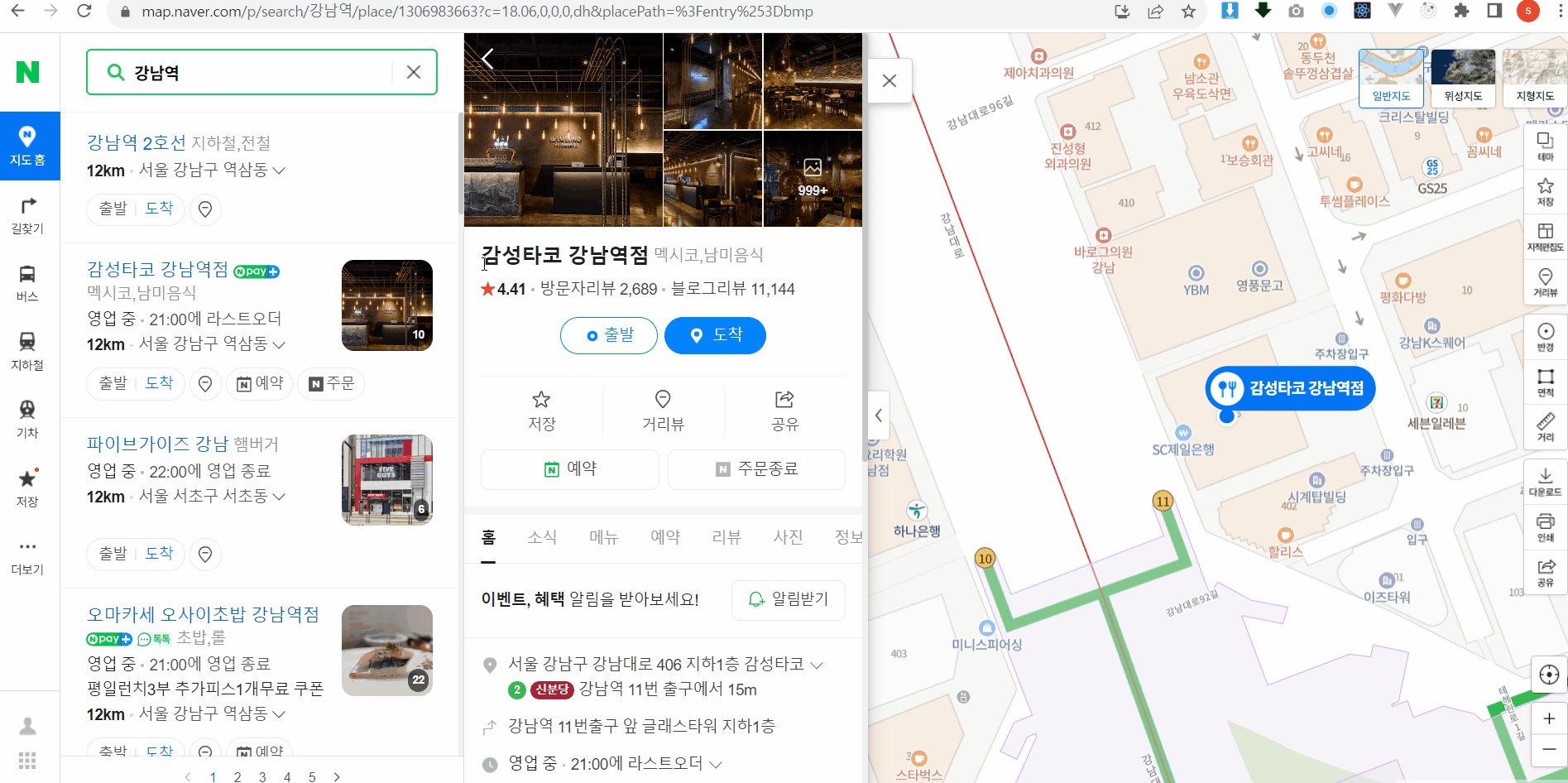
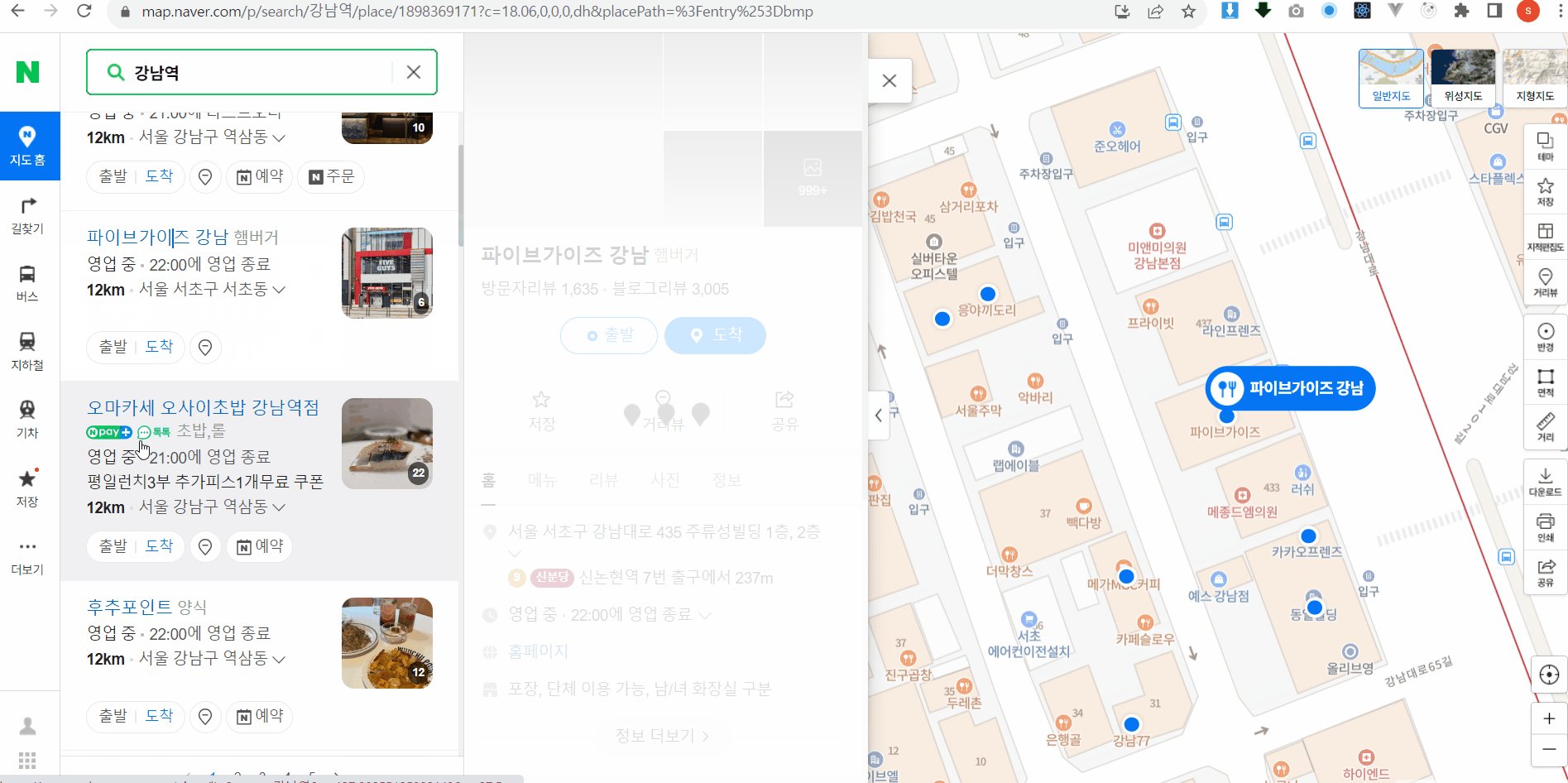
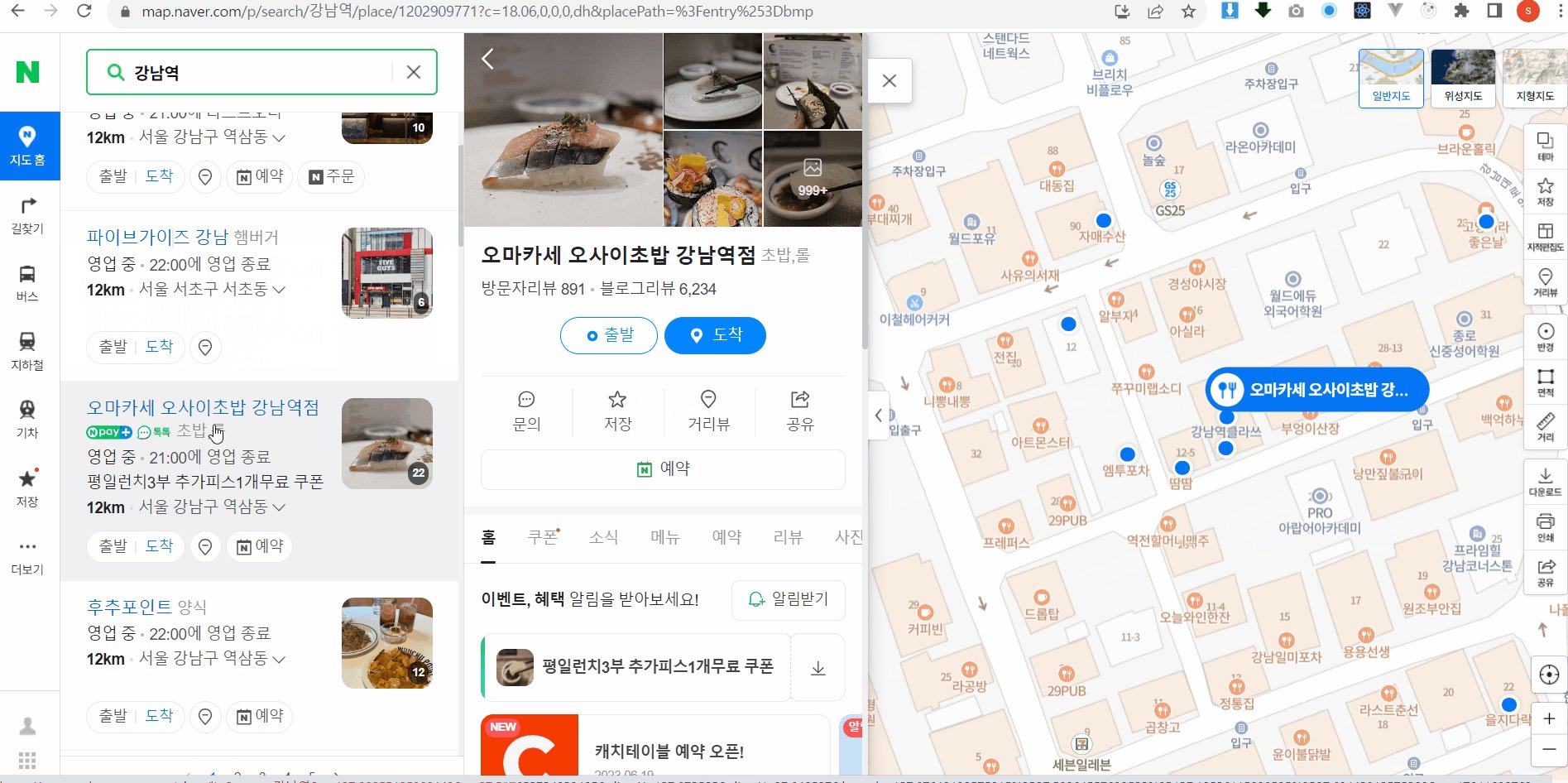
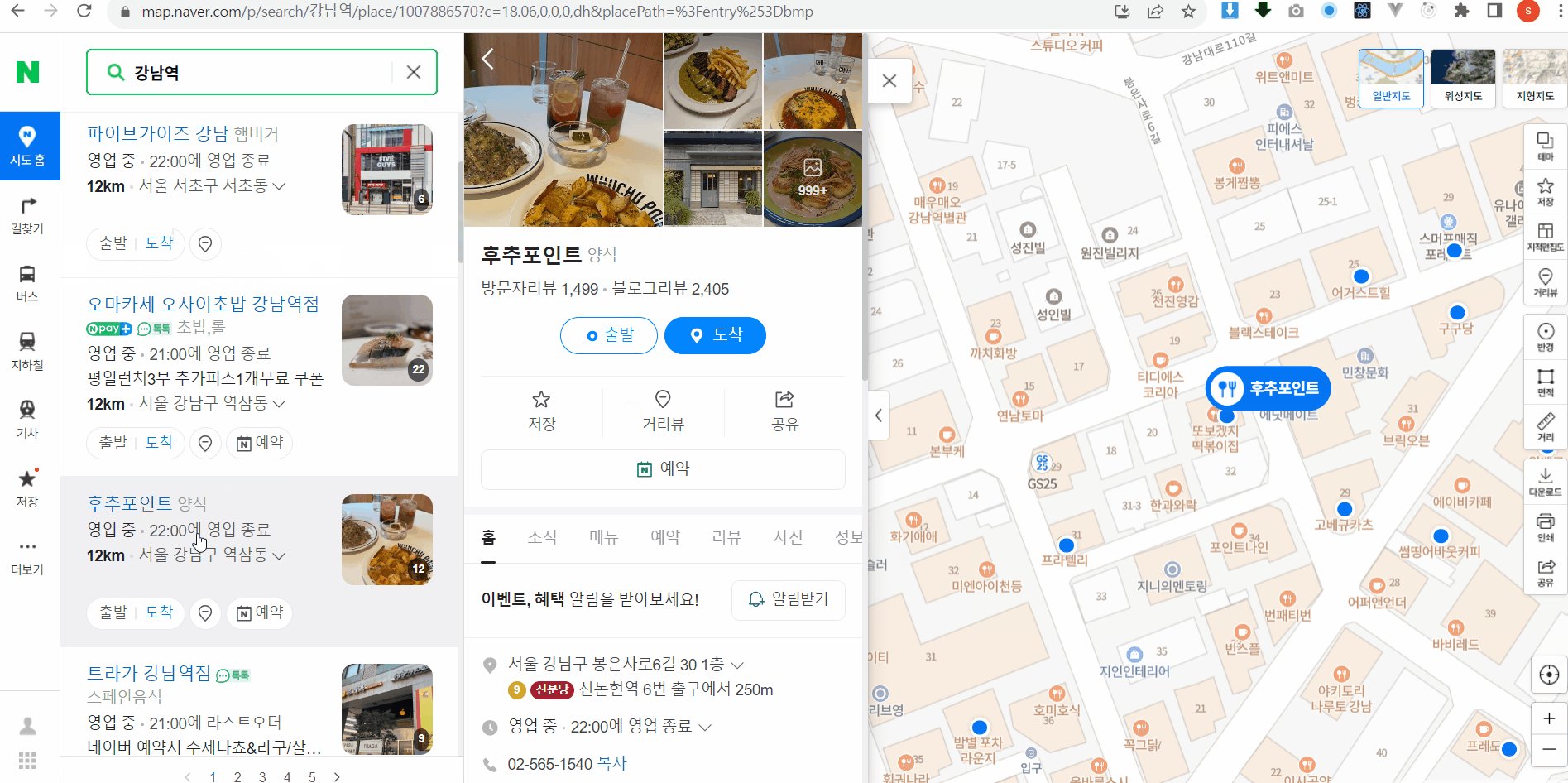
case2. 보고 있는 위치에 출력 결과와 url이 계속 변하는 네이버 지도

정적 웹페이지 장/단점
장점
1. 빠르다 : 요청에 대한 파일만 전송하면 되기 때문에 추가적인 작업이 필요없다.
2. 적은 비용 : 웹 서버만 구축하면 되기 때문에 비용이 적게 든다.
단점
1. 한정적인 서비스 : 저장된 정보만 보여줄 수 있다.
2. 어려운 관리 : 추가, 수정, 삭제 작업 모두 수동으로 이뤄져야 한다.
동적 웹페이지 장/단점
장점
1. 다양한 서비스 : 다양한 정보를 조합하여 동적인 페이지 제공이 가능하다.
2. 쉬운 관리 : 웹사이트 구조에 따라서 추가, 수정, 삭제 등의 작업이 용이하다.
단점
1. 느린 속도 : 사용자에게 웹페이지를 전달하기 전에 처리하는 작업이 필요하다.
2. 추가 비용이 듦 : 웹서버 외 추가적으로 처리를 위한 애플리케이션 서버가 필요하다.
LIST
'🖥 Computer Science > Programming' 카테고리의 다른 글
| 웹 접근성과 시맨틱 마크업 | 검색엔진(SEO) 최적화 (3) | 2023.11.28 |
|---|---|
| 동기/비동기 개념과 프로세스와 스레드 (0) | 2023.11.28 |
| [Ngrok] localhost를 외부에서 접속하는 방법 (0) | 2023.09.21 |
| [CI/CD] Jenkins와 Github 연동 및 빌드 자동화 구성 (1) | 2023.09.19 |
| [Jenkins] 젠킨스(Jenkins) 기본 설정 - windows (0) | 2023.09.18 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!