| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 프로그래머스 코딩테스트
- mysql
- 알고리즘공부
- 프로그래밍
- 개발자
- 프로그래머스 알고리즘
- 알고리즘문제
- 프로그래머스
- CSS
- 프로그래머스알고리즘
- 코테공부
- 코테준비
- 코딩
- 자바스크립트
- next.js
- js
- 알고리즘스터디
- html
- 프로그래머스코딩테스트
- 프로그래머스 코테
- 프로그래머스 Lv.0
- 코딩테스트
- 프로그래머스코테
- Redux-Toolkit
- 프로그래머스 레벨0
- 정처기기출
- 정보처리기사
- 1일1코테
- 코테스터디
- next.js 에러
- Today
- Total
계발하는 개발자
[Svelte/게시판 프로젝트] 게시글 중복 현상 제거 본문
Svelte를 이용해 게시판 프로젝트 진행하다가 이상한 버그를 발견했다.
새 글 등록 후 스크롤했을 때 무한스크롤로 다음 페이지가 호출되는 부분에 게시글이 중복이 되는 문제였다.
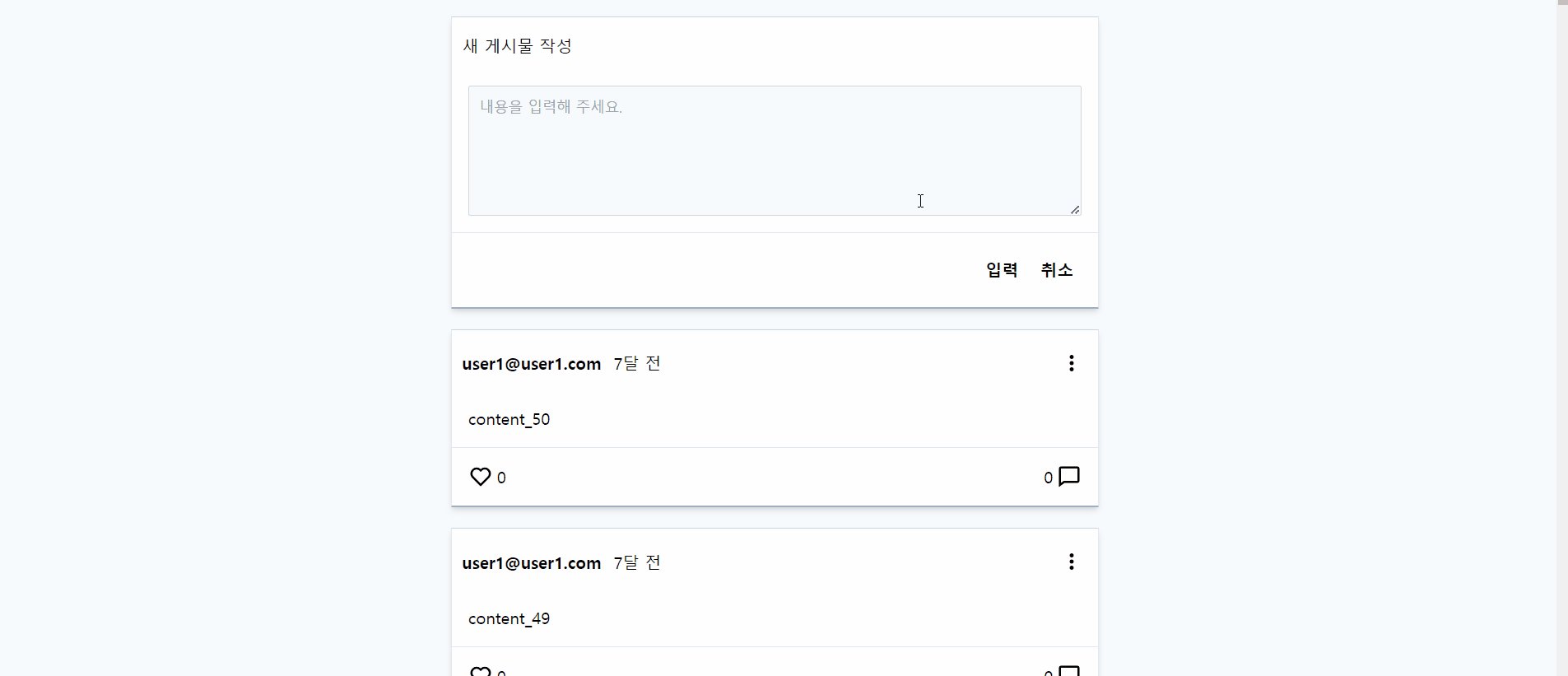
참고로 새 글 등록 없이 스크롤해서 기존 글 쭉 내리면 아래처럼 중복없이 잘 나타난다.

새 글 등록 후 스크롤 내리게되면 중복으로 들어가있는 게시물을 보게 된다.

" 왜 이런 현상이 발생하는 것일까? "
현재 설정된 페이지네이션 방식의 경우,
서버에서 계산되어 요청한 페이지에 해당하는 게시글 10개씩이 보내지고 있다.
그렇기 때문에 이 결과로 게시글이 추가되기 전에 요청한 페이지네이션과 게시글이 추가된 후의 페이지네이션 결과가 다르게 나타나게 된다.
이에 대한 해결 방법은 찾아보면 다양하게 있지만,
그중에서도 비교적 간단해보이는 게시글 목록에서 filter()를 사용해 중복을 제거하는 방법을 사용해보았다.
update((datas) => {
if (currentPage === 1) {
datas.articleList = newData.articleList;
datas.totalPageCount = newData.totalPageCount;
} else {
const newArticles = [...datas.articleList, ...newData.articleList];
const uniqueArr = newArticles.filter((arr, index, callback) => index === callback.findIndex(t => t.id === arr.id));
datas.articleList = uniqueArr;
datas.totalPageCount = newData.totalPageCount;
}
return datas;
});현재 페이지가 1인 아닌 경우에 기존 데이터에 새로운 데이터를 합친 배열 데이터를 출력시키고 있는데
여기서 uniqueArr 라는 중복이 제거된 배열값을 가진 상수를 추가해줬다.
index === callback.findIndex(t => t.id === arr.id) 조건에 만족할 경우 현재 반복되고 있는 각 요소들이 전체 원본 배열에서 처음 등장하는 위치를 찾게 되기 때문에 결과적으로 중복이 제거된다.
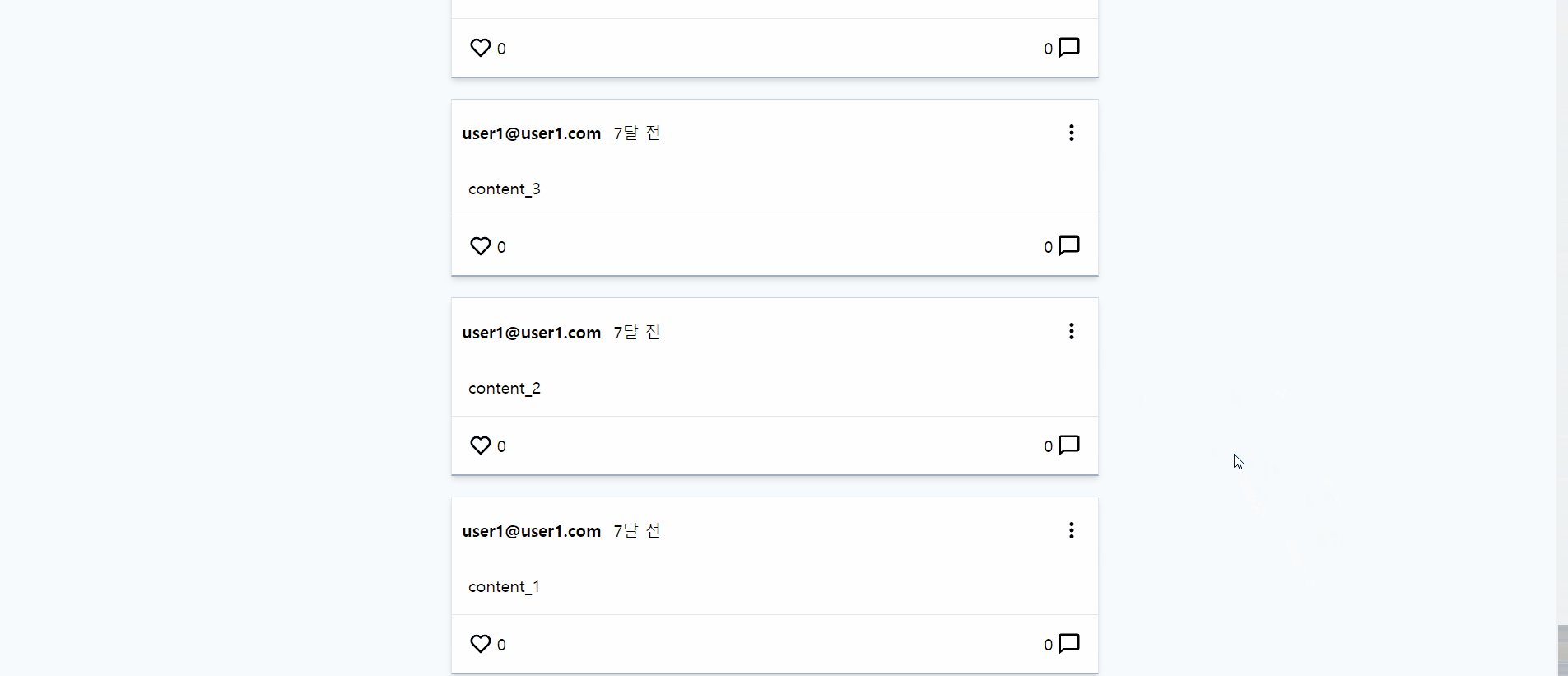
결과 화면
불러온 게시글 목록에서 중복이 제거된 결과 화면이다 :)


dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!