| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- next.js 에러
- 프로그래머스 코딩테스트
- 프로그래머스알고리즘
- 프로그래머스 Lv.0
- 프로그래머스코딩테스트
- mysql
- 알고리즘스터디
- Redux-Toolkit
- 코테공부
- 프로그래밍
- CSS
- 자바스크립트
- 프로그래머스 코테
- 코딩
- next.js
- 코딩테스트
- 코테준비
- 프로그래머스 알고리즘
- 1일1코테
- 알고리즘공부
- 코테스터디
- 알고리즘문제
- 프로그래머스
- 정보처리기사
- 정처기기출
- 프로그래머스 레벨0
- html
- js
- 프로그래머스코테
- 개발자
- Today
- Total
계발하는 개발자
[JS] 자바스크립트의 변수 선언 키워드 - var, let, const / 각 키워드별 차이 본문
[JS] 자바스크립트의 변수 선언 키워드 - var, let, const / 각 키워드별 차이
dev_genie 2023. 1. 21. 21:13변수의 선언 방법부터 우선 알아보겠습니다.
[ 암시적 선언 ]
자바스크립트에서 제공하고 있는 변수 선언 키워드인 var, let, const 같은 키워드를 사용하지 않고 변수를 선언하는 것
(이를테면 그냥 num = 3; 으로 선언해버리는 방법인데..
이 방법은 자바스크립트에서 권장하는 방법은 아닙니다..)
[ 명시적 선언 ]
var, let, const 같은 키워드를 사용해 변수를 선언하는 것
(자바스크립트에서 권장하는 방법입니다.)
- - -
그렇다면,
변수선언 키워드인 var, let, const 키워드의 차이를 알아볼까요?
-> 차이를 명확히 이해하려면 호이스팅과 유효범위에 대한 이해도 필요합니다!
[ var ]
- 자바스크립트 초창기 변수 선언 키워드 입니다. (초기 만들어진 변수여서 지금와서는 한계도 많겠죠?)
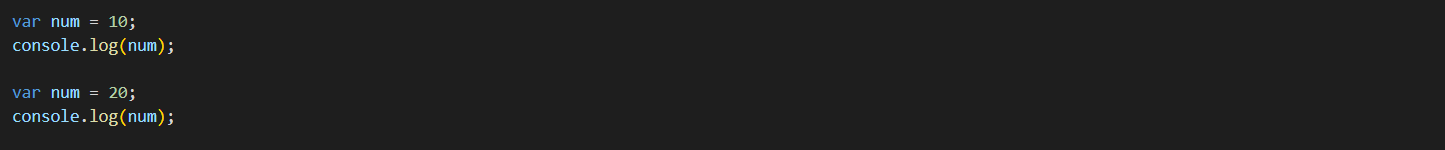
- 변수의 중복 선언 가능 (이미 똑같은 이름의 변수가 선언되었더라도 다시 그 변수에 대한 값을 재할당 가능하다)
- 대규모 프로젝트 협업을 진행할 때 문제 발생 소지 있음

그러나 위 var라는 키워드를 이용해서 변수를 선언할 시 협업 과정에 문제가 생길 수도 있는데요,
예컨대 A라는 개발자가 var 키워드를 사용해서 num이라는 변수를 선언을 했다고 합시다.
그러다 B라는 개발자가 위 사실을 모르고 다시 var 키워드를 이용해 num 변수를 선언할 수도 있겠죠.
중복 선언이 가능한 특징으로 A,B 개발자는 서로 해당 변수가 중복 선언되었다는 것을 모르고 프로젝트를 진행하게 되겠죠..
고로 요즘에 와서는 var키워드를 사용해서 변수를 선언하는 방법은 지양하는 추세이기도 합니다.
[ let ]
- var 키워드가 지닌 한계로 최근에 크게 각광받는 키워드
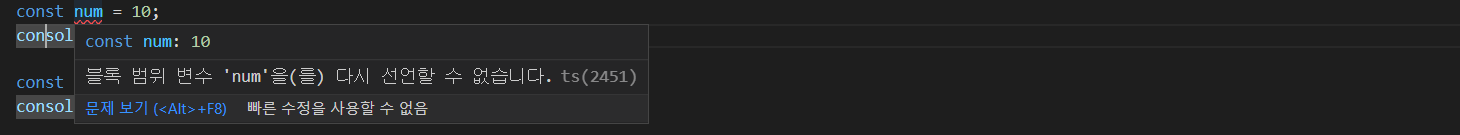
- 변수의 중복 선언 불가
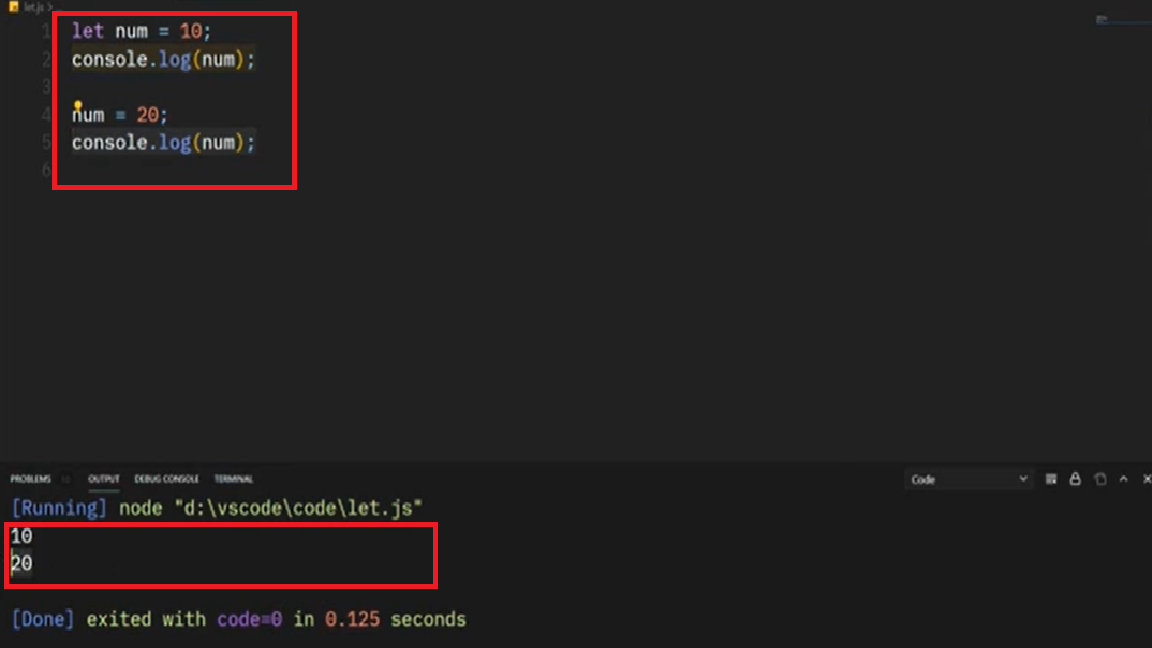
- 변수에 할당된 데이터값 변경 가능
대신 let 은 중복 선언이 불가한 키워드이기 때문에,
개발자들이 똑같은 변수를 중복해서 선언하는 위험도 미연에 방지할 수 있어 안정성있는 코딩이 가능합니다.
아래 또 해당 변수를 let 키워드로 선언하려할 시 바로 에러메시지가 나타나는 것을 확인할 수 있습니다.

[ const ]
- 변수의 중복 선언 불가
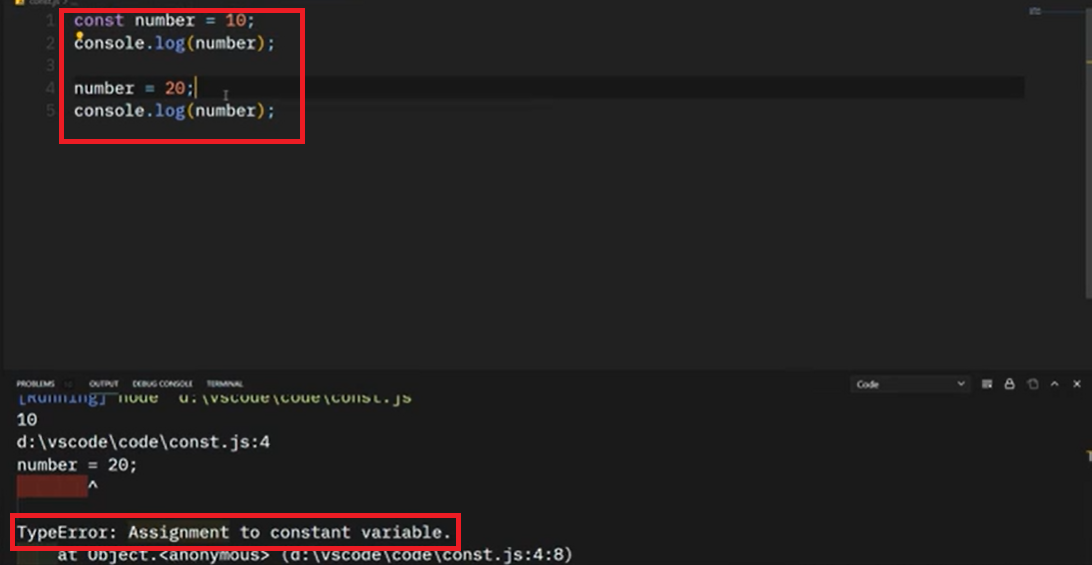
- 변수에 할당된 데이터값 변경 불가

const 키워드도 let과 마찬가지로 중복 선언이 불가한 키워드인데요,
그렇다면 let과 똑같은 키워드인걸까요? 아니죠.


기존에 변수를 선언하고, 해당 변수에 다른 데이터값을 재할당 가능한 let 키워드와 달리
var 키워드의 경우 "상수 변수에는 할당할 수 없다"는 에러메시지가 뜨는 것을 볼 수 있는데요.
이때 주의해야 할 것은 var 키워드는 값이 항상 일정한 상수이고,
var, let 키워드는 값이 늘 변할 수 있는 변수라는 점 입니다.
각 변수 선언 키워드들 간의 차이에 대해 살펴보았으니
이제 변수의 이름을 지어주는 방법들에 관해 정리하겠습니다.
[ 변수 이름 설정 방법 ]
- 1. 변수 이름은 '카멜케이스' 방법으로 작성해야 한다.
- Ex) let userName = "sucoding"; // (o) 앞글자는 소문자, 뒷글자 첫머리는 대문자
- Ex) let user_name = "sucoding" // (o) 단어간 _(언더바)로 연결
- 2. 변수 이름은 '문자, _(언더바), $(달러), 이외 특수문자'로 시작해야 한다.
- Ex) let day12 = "월요일" // (o) 문자로 시작
- Ex) let _day12 = "월요일" // (o) _로 시작
- Ex) let $day12 = "월요일" // (o) $로 시작
- 3. 상수는 대문자와 스네이크케이스 방식으로 작성해야 한다.
- Ex) const HTML = "Hyper Text" // (o) 대문자로 작성
- Ex) const MAX_LEVEL = "99" // (o) 스네이크케이스 방식으로 작성
- - -
*이해에 도움이 됐던 강의 출처 :
'📌 Language > Javascript' 카테고리의 다른 글
| [JS] return문의 이해 (console.log와 return 명령의 차이) (2) | 2023.02.05 |
|---|---|
| [JS] 자바스크립트 | 객체(object type)와 객체지향 프로그래밍 (0) | 2023.01.25 |
| [JS] 자바스크립트 문자열형(string type) (0) | 2023.01.24 |
| [JS] 자바스크립트 명령어 총정리 (0) | 2022.12.09 |
| [JS] 변수 선언 & 값 할당 (0) | 2022.12.09 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!