Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 코딩테스트
- 개발자
- 1일1코테
- 프로그래밍
- 코테공부
- 프로그래머스알고리즘
- Redux-Toolkit
- 프로그래머스 Lv.0
- 코딩
- next.js
- 프로그래머스코딩테스트
- 코테스터디
- next.js 에러
- 프로그래머스
- html
- 프로그래머스 코딩테스트
- 알고리즘공부
- mysql
- 프로그래머스 알고리즘
- 알고리즘문제
- 알고리즘스터디
- 정처기기출
- js
- 프로그래머스코테
- 정보처리기사
- 프로그래머스 코테
- CSS
- 자바스크립트
- 프로그래머스 레벨0
- 코테준비
Archives
- Today
- Total
계발하는 개발자
[Vercel] Vercel로 Next.js FE 프로젝트 배포하기 본문

웹사이트 설계 및 기능구현은 다 끝났고, 대망의 배포!
next.js 에서 제공하는 배포 플랫폼인만큼 vercel로 배포를 진행하였다.
일단 결론부터 말하면, 쉽고 빠르다! (+ 간편함)
Why Vercel?
- 복잡한 절차없이 간편하게 호스팅 가능
- 기본적으로 https가 적용된 상태로 배포됨
- git repository에 연결하면 변경된 코드를 브랜치 병합시 자동으로 빌드후 배포해줌(CI/CD 자동화)
- 일단 내가 체감한 Vercel 배포시 장점은 요정도.
Vercel이란?
Vercel은 Next.js 개발 팀에서 만든 배포 플랫폼으로, '빌드 + 배포 + 호스팅' 서비스를 제공한다.
(정적 사이트인 프론트엔드 배포에 특히 특화됨)
Vercel로 배포하기
1. Vercel 회원가입, 로그인
우선 Vercel 홈페이지 접속 후 회원가입을 해야한다.
회원가입하고나면 이후 GitHub, GitLab, Bitbucket 계정을 이용해 자동 로그인 가능하다.
회원가입을 하고 로그인하면 다음의 화면이 뜨게된다.

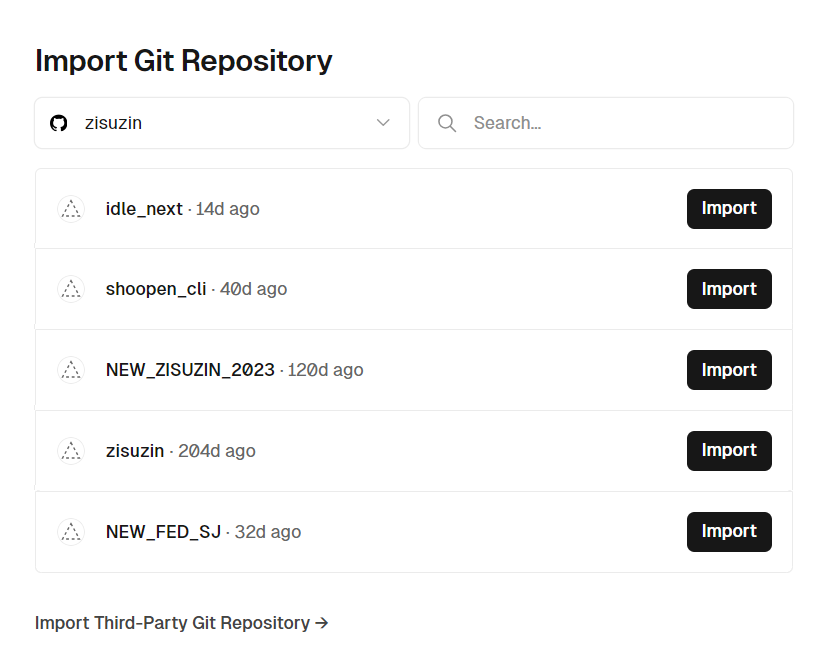
2. GitHub Install 후 원하는 Repository import

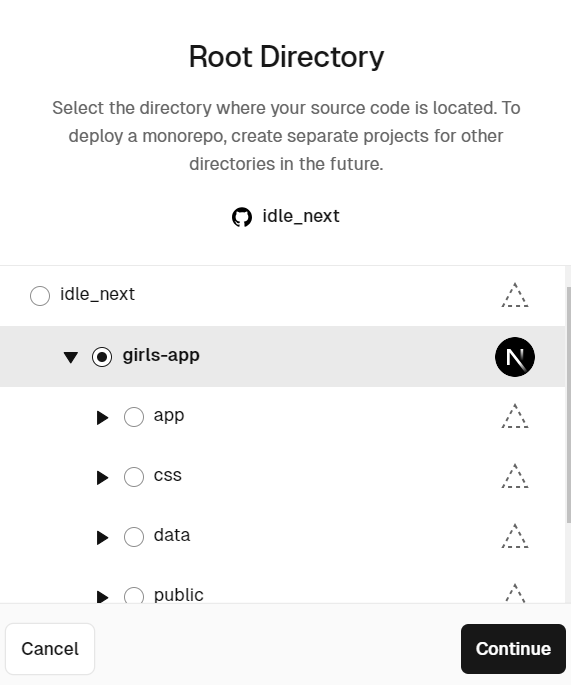
3. Configure Project에서 프로젝트에 맞게 적절히 수정

루트 디렉토리도 자신이 직접 선택할 수 있어서 사용자 친화적이라 느꼈다 :)

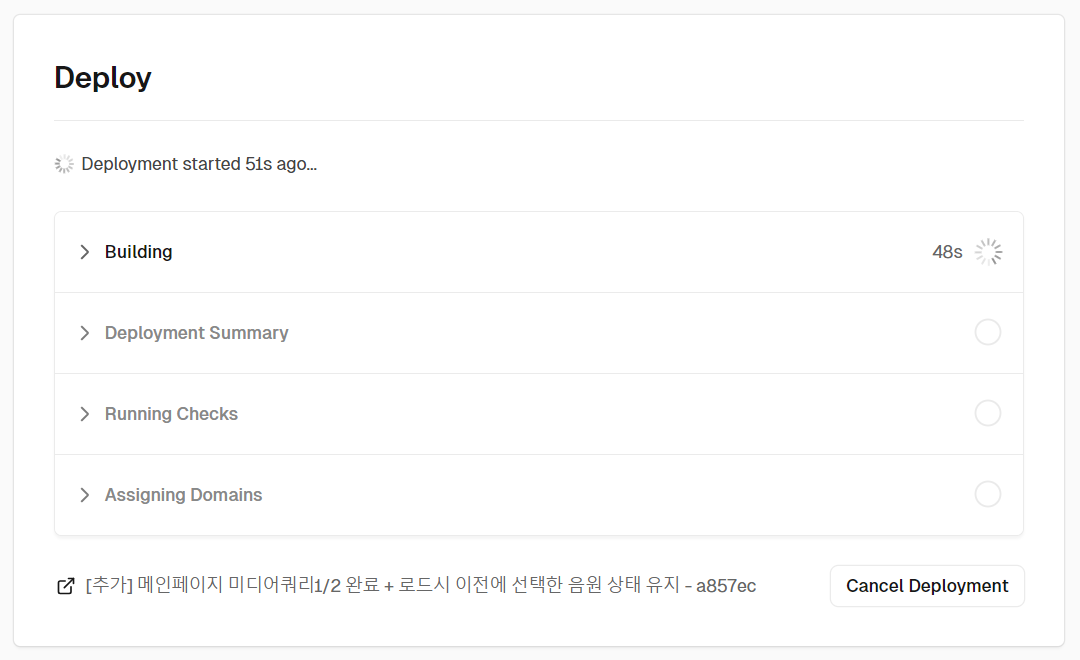
4. Deploy
Deploy를 누르고 잠시 기다리면, 알아서 빌드/배포를 진행해준다.
배포후 Github에 수정사항을 push 할 때마다 Vercel이 자동으로 감지하여 빌드/배포를 다시 해준다.

배포가 정상적으로 진행되면 아래같은 Congratulations 메시지와 함께 폭죽(?)같은걸 터뜨려준다.
LIST

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!