Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- next.js
- 프로그래밍
- 코테준비
- 프로그래머스코테
- 프로그래머스 알고리즘
- 프로그래머스 코딩테스트
- 정처기기출
- CSS
- 프로그래머스
- mysql
- next.js 에러
- 프로그래머스코딩테스트
- js
- 프로그래머스알고리즘
- 프로그래머스 레벨0
- 알고리즘공부
- 프로그래머스 Lv.0
- 알고리즘문제
- 개발자
- 정보처리기사
- 코테공부
- 1일1코테
- 코딩
- 알고리즘스터디
- 코테스터디
- 코딩테스트
- 자바스크립트
- Redux-Toolkit
- html
- 프로그래머스 코테
Archives
- Today
- Total
계발하는 개발자
[Next.js 에러] Skipping auto-scroll behavior due to `position: sticky` or `position: fixed` on element 해결 본문
❗️Error
[Next.js 에러] Skipping auto-scroll behavior due to `position: sticky` or `position: fixed` on element 해결
dev_genie 2023. 10. 25. 22:56참고
https://github.com/shadcn-ui/ui/issues/1355
에러
next.js 프로젝트에서 gnb클릭후 페이지 이동시 콘솔창에 아래같은 에러가 갑자기 떴다.
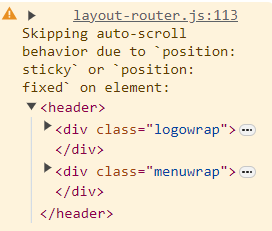
"Skipping auto-scroll behavior due to `position: sticky` or `position: fixed` on element"

원인
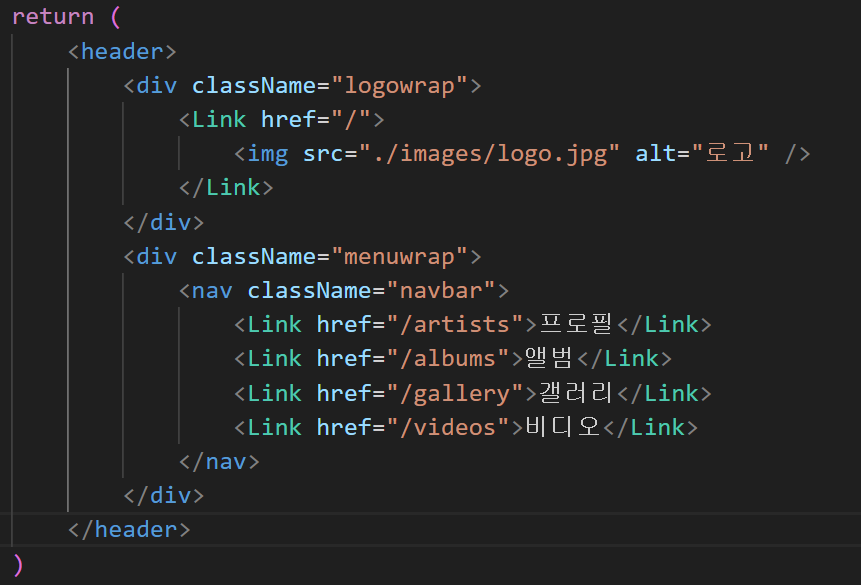
콘솔창에서 알려준 요소를 살펴보니 다음과 같이 설정돼있었다.

기본적으로 Link 태그를 사용하여 다른 페이지로 이동할 때, 이전 페이지의 스크롤 위치를 기억하고 다음 페이지에서 해당 스크롤 위치로 자동으로 스크롤되는 특성이 있다.
그러나 간혹 position: fixed나 sticky 를 사용하여 특정 요소를 화면에 고정시키는 경우,
이러한 스크롤 위치값 변화에 따라 고정된 요소의 CSS와 충돌하는 경향이 있는듯하다.
(fixed나 sticky 속성을 가진 요소가 스크롤 움직임을 제어하기 때문에 이로인해 문제가 생기는듯?)

해결
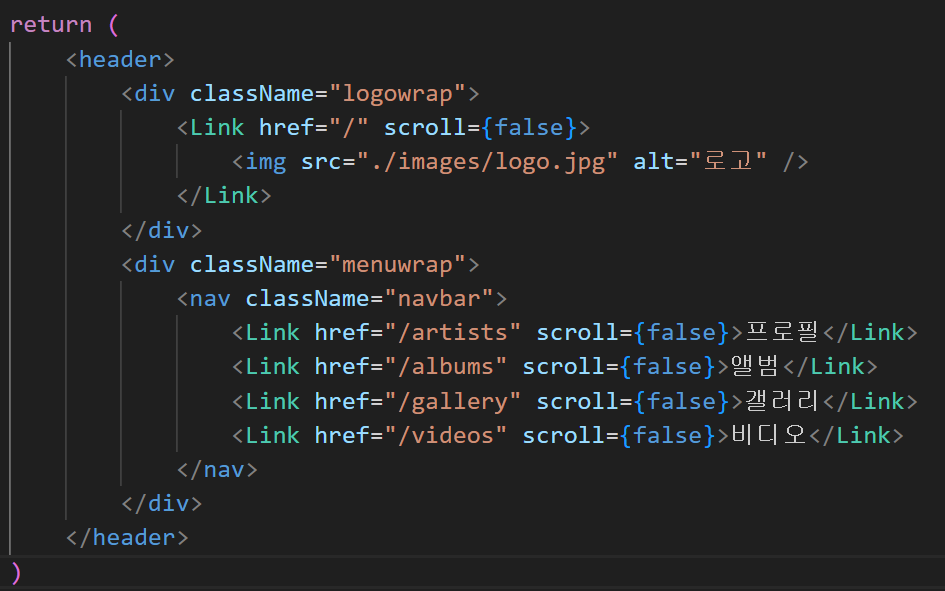
Link 태그에 다음 같이 scroll={false} 속성을 추가해주니까 해결됐다.
이렇게 하면 스크롤 위치가 항상 페이지 상단에 위치하게 된다.

LIST
'❗️Error' 카테고리의 다른 글
| [빌드 에러] 빌드시 kakao is not defined 에러뜨는 문제 해결 (1) | 2023.11.05 |
|---|---|
| [Next.js 에러] The resource [URL] was preloaded using link preload but not used within a few seconds from the window's load event 해결 (1) | 2023.10.26 |
| [FIlezila] 파일질라 SFTP 접속후 var 폴더 안보임 해결 (2) | 2023.10.24 |
| [FileZilla] 파일질라 root 계정으로 EC2 접속 오류 해결 (0) | 2023.10.24 |
| [AWS] AWS Certificate Manager 에서 인증서 요청 후 상태 검증대기중 해결 (1) | 2023.10.23 |

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!