Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
Tags
- next.js
- 프로그래머스 Lv.0
- 프로그래머스 알고리즘
- 프로그래밍
- 코딩
- 프로그래머스 코테
- 프로그래머스코테
- 코테공부
- 프로그래머스
- 코딩테스트
- js
- CSS
- 코테스터디
- 알고리즘스터디
- html
- 알고리즘공부
- 프로그래머스코딩테스트
- mysql
- 프로그래머스알고리즘
- 프로그래머스 레벨0
- Redux-Toolkit
- 코테준비
- 알고리즘문제
- 자바스크립트
- 개발자
- next.js 에러
- 1일1코테
- 프로그래머스 코딩테스트
- 정보처리기사
- 정처기기출
Archives
- Today
- Total
계발하는 개발자
[Typescript] .ts와 .tsx 확장자 차이 핵간단정리! 본문
next.js에서 typescript 도입해서 프로젝트중인데
.ts랑 .tsx 차이가 뭘까 궁금해서 찾아봤다.
생각보다 별거 없었다.
한마디로
.ts는 typescript 만 사용할 경우,
.tsx는 react component 와 같이 사용할 경우에 사용한다.
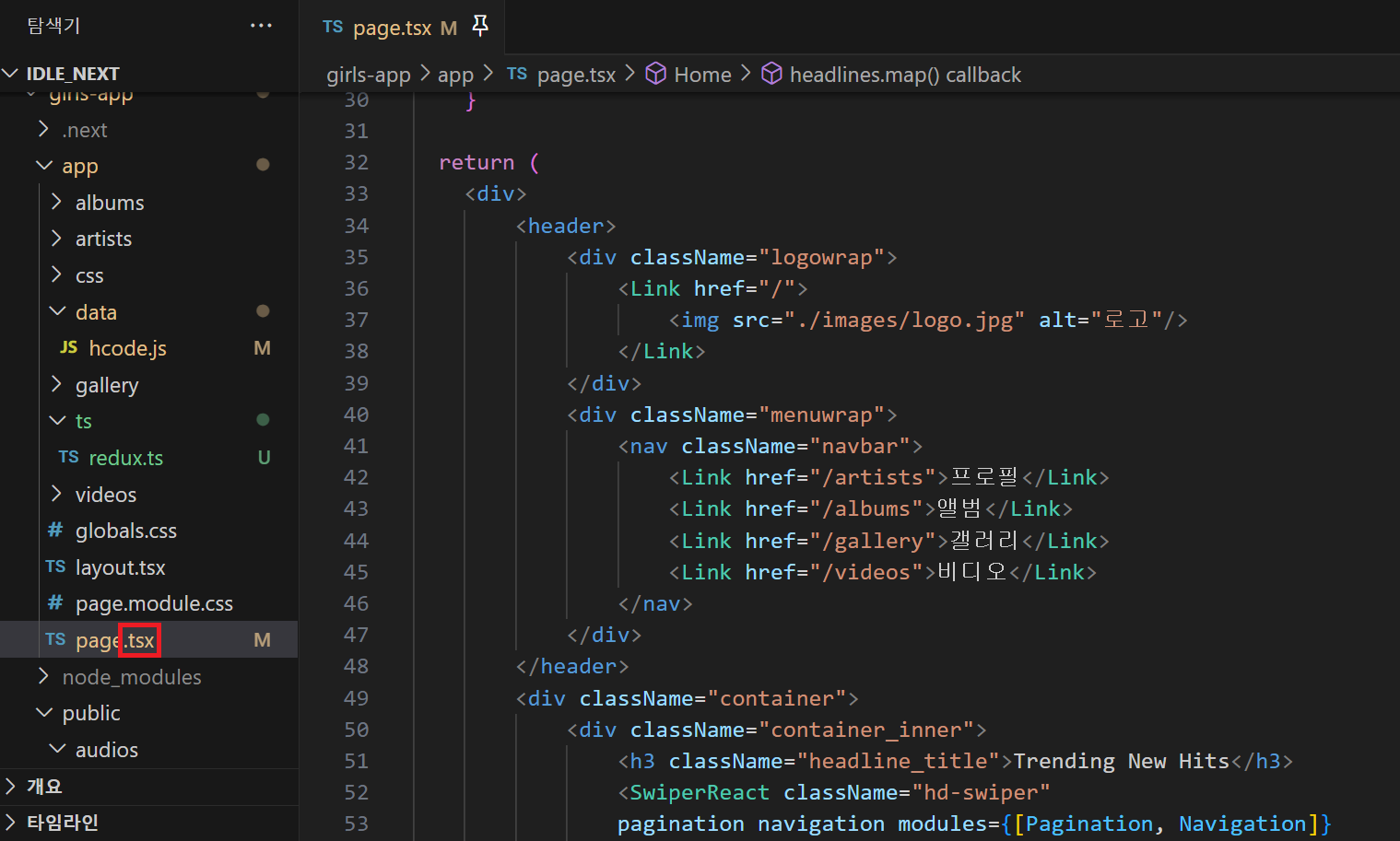
기존에 .tsx 확장자로 된 파일의 이름을 한 번 바꿔봤다.


컴포넌트가 있는데 .ts로 확장자를 고치면 바로 빨간줄 표시가 난다.
+ 추가 )
이외의 차이로 .tsx는 JSX 문법을 사용할 수 있지만,
.ts는 JSX 문법을 사용할 수 없다. 오직 Typescript만 사용 가능하다.
JSX란?
JavaScript XML의 약자로 JavaScript를 확장한 문법이다.
- 자바스크립트에서 HTML 문법을 사용할 수 있다.
- 리액트로 프로젝트를 개발할 때 사용되므로 공식적인 자바스크립트 문법은 아니다.
- 브라우저에서 실행하기 전에 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환된다.
LIST
'📌 Language > Typescript' 카테고리의 다른 글
| [Typescript] 타입스크립트 타입 선언 & 종류 (1) | 2023.10.17 |
|---|

dev_genie
@dev_genie
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!